所谓实践出真知,只有自己动手去做了,才能得到正确的结论。
首先我们看看三种结合方式:
- 通过link标签引入外部css文件
- 通过style标签
- 通过style属性
很长一段时间我受这个一段话影响:在html文件中,代码的执行顺序是从外到内,由上到下执行的。所以一直认为的优先级是这样的:3>2>1。这是当初看视频时理解不到位。发现这个细节还是自己偶然间的测试。不是什么很重要的东西,所以先把结论摆出来。由于我也是个初学者,所以站在初学者的角度,我认为能用视频解决的就不用图片,能用图片解释的我就不用文字描述。
测试过的优先级是:3>2=1。

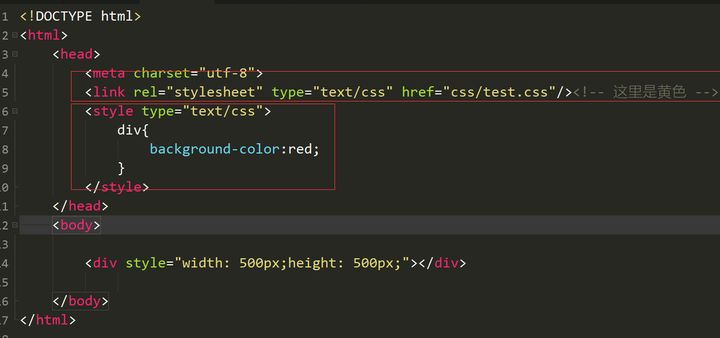
结果图:

这个其他情况我就不在测试了,这里style属性的优先级最高,没什么争议。
接下来就是重点了,分为两种情况来说明问题:
- 测试一:style标签在link标签上方
- 测试二:style标签在link标签下方
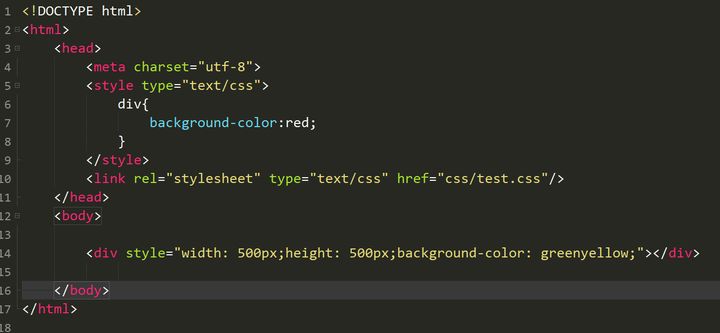
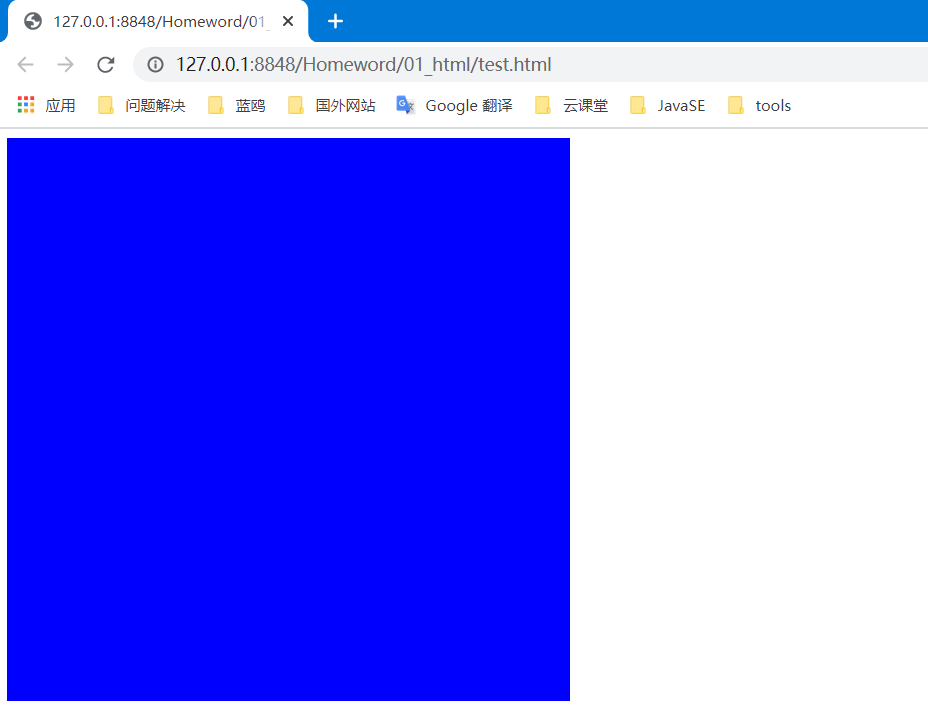
测试一:style标签在link标签上方。不在给测试标签div设置style属性。只比较style标签和外部引入的优先级


测试一结论:外部引入的优先级高
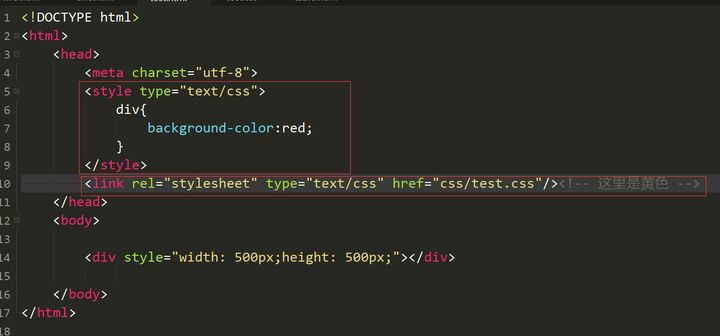
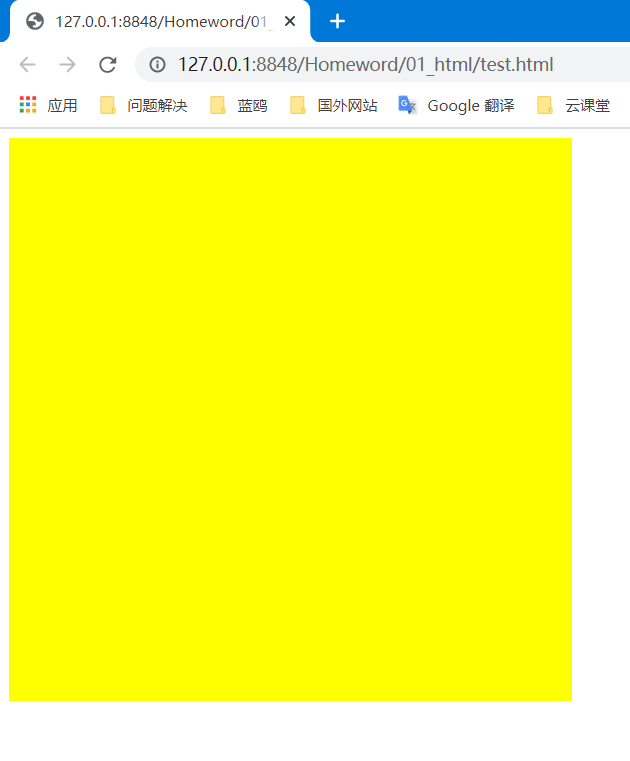
测试二:style标签在link标签下方。不在给测试标签div设置style属性。只比较style标签和外部引入的优先级


测试二结论:style标签优先级高
总结:通过测试一和测试二不难知道,style标签和外部引入的css文件是没有绝对的优先级的,决定优先级的是位置先后。从图中可以看出,位置在后的优先级高。




----------执行计划)






)



 (修改+调试+整理)...)
![bzoj2243 [SDOI2011]染色](http://pic.xiahunao.cn/bzoj2243 [SDOI2011]染色)


