AppScan的安装与使用
-
实验环境:Win7 Win2k8
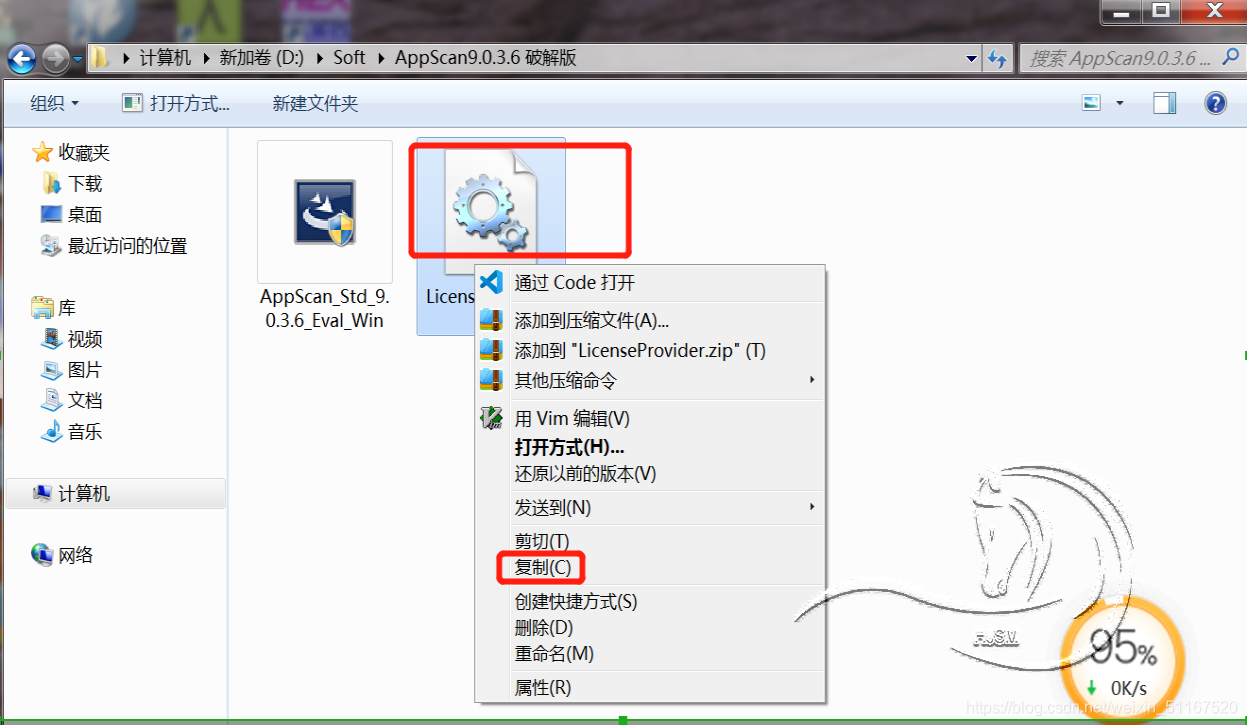
将软件包复制到这个目录下:

-
双击







-
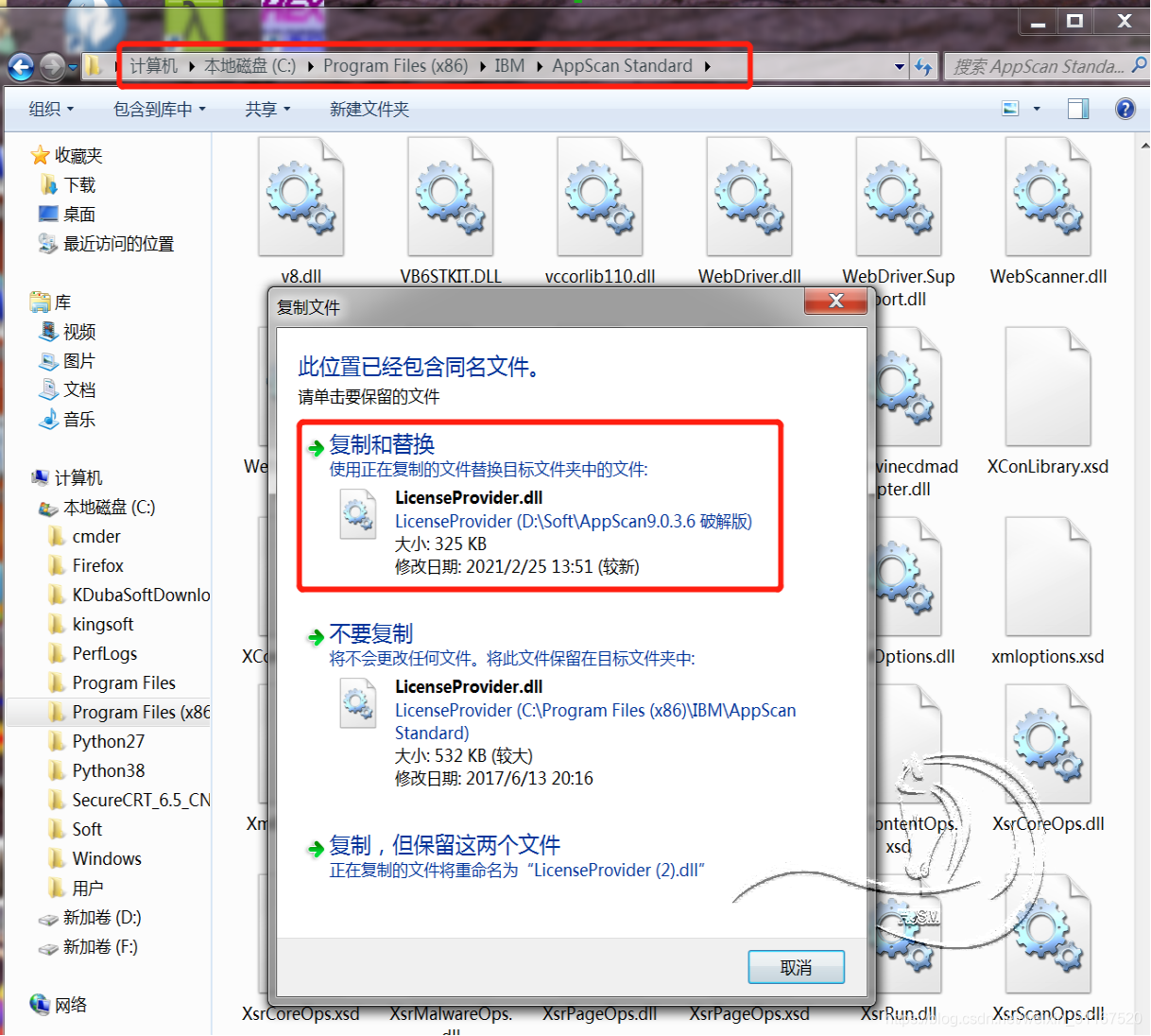
复制到C盘:

-
复制到C盘的这个目录下,并替换:

-
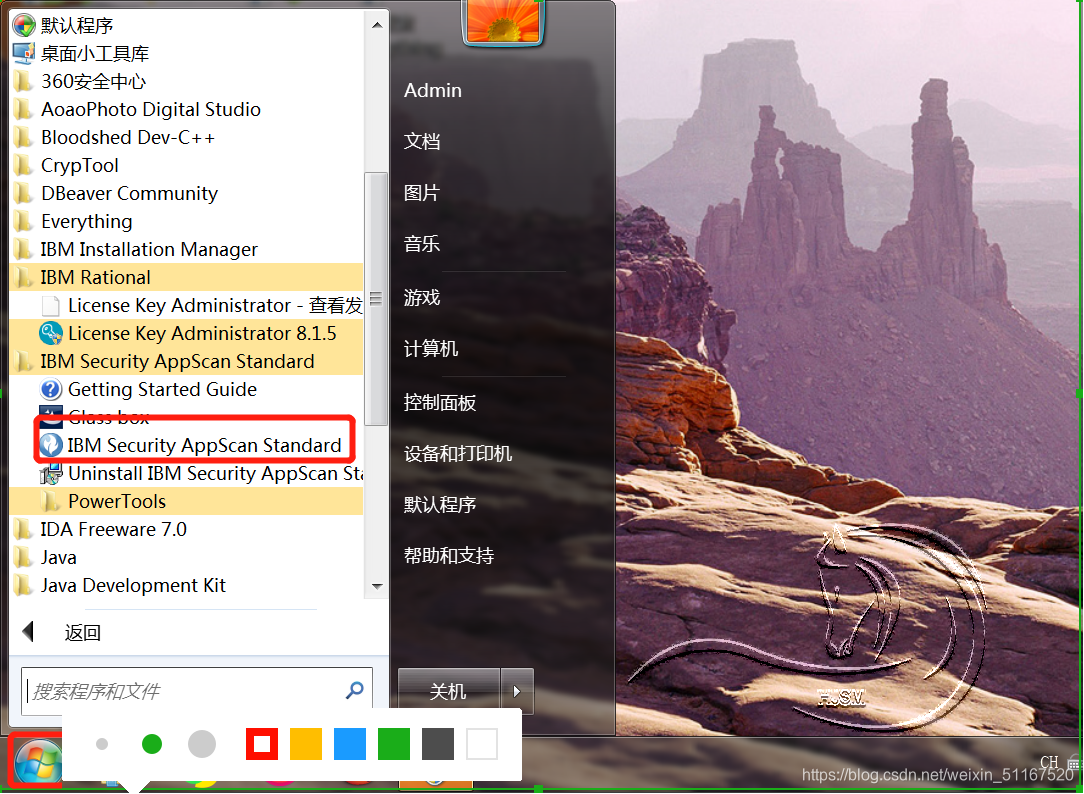
然后到菜单栏中,双击查看:

-
这样就可以使用了:

-
使用AppScan进行WEB站点扫描:
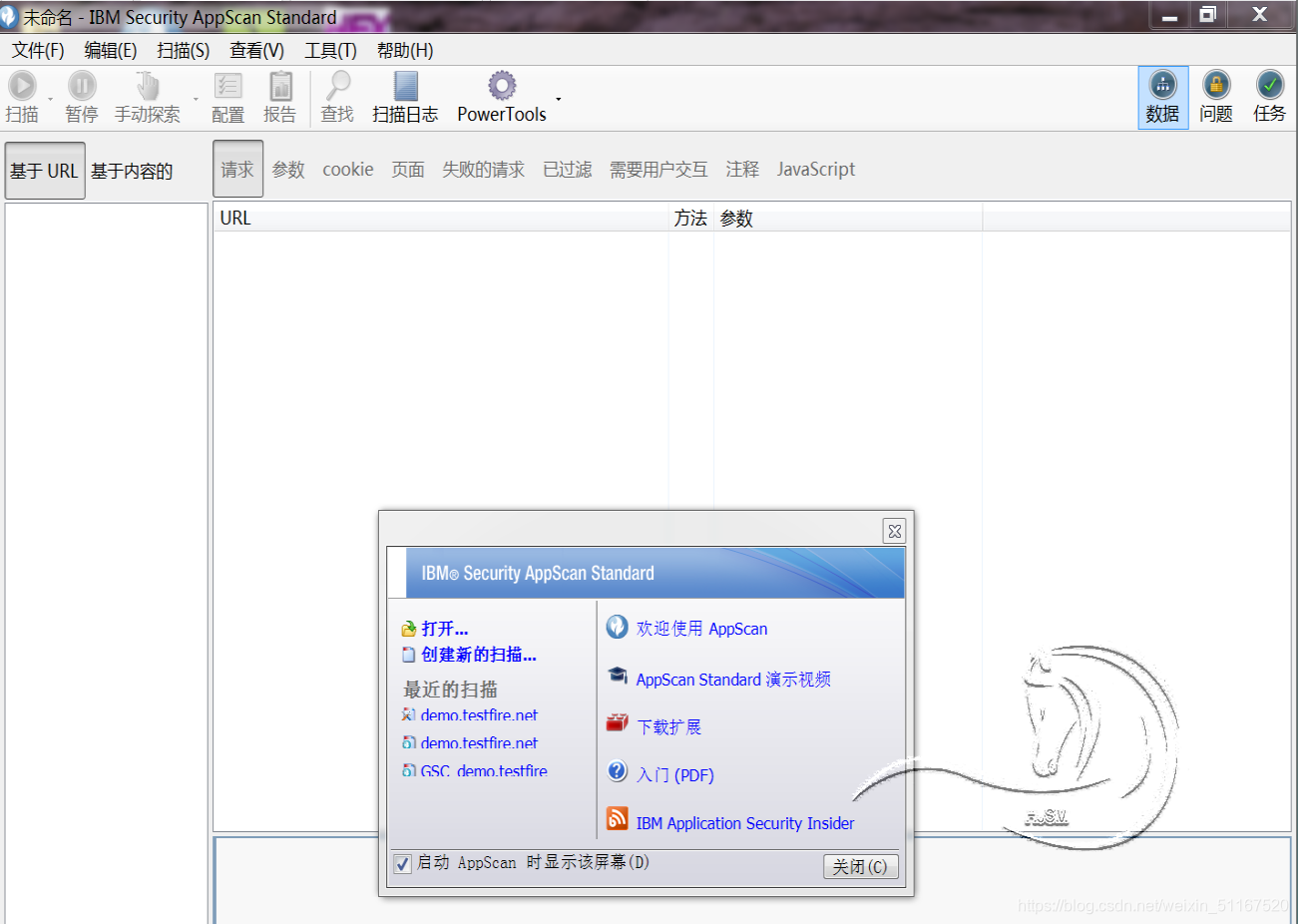
启动软件进入主界面 -> 选择创建新的扫描:

-
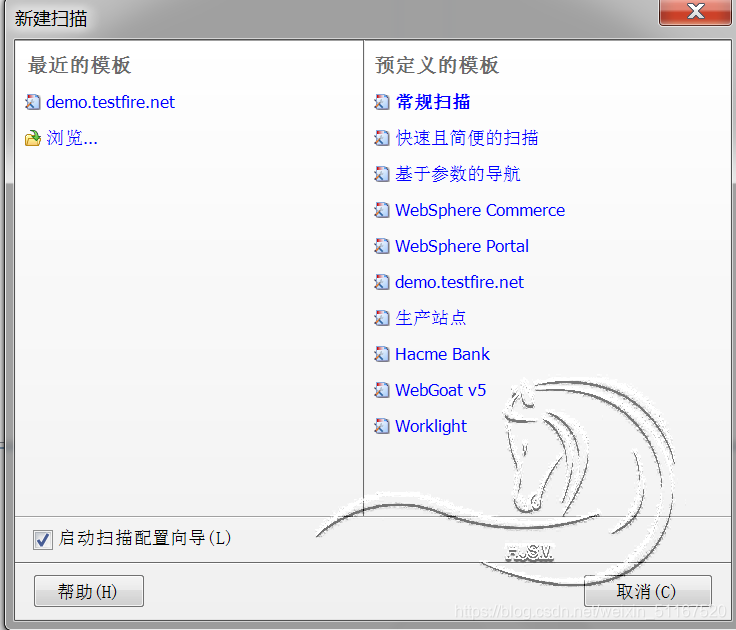
在弹出的新建扫描对话框中选择常规扫描:

-
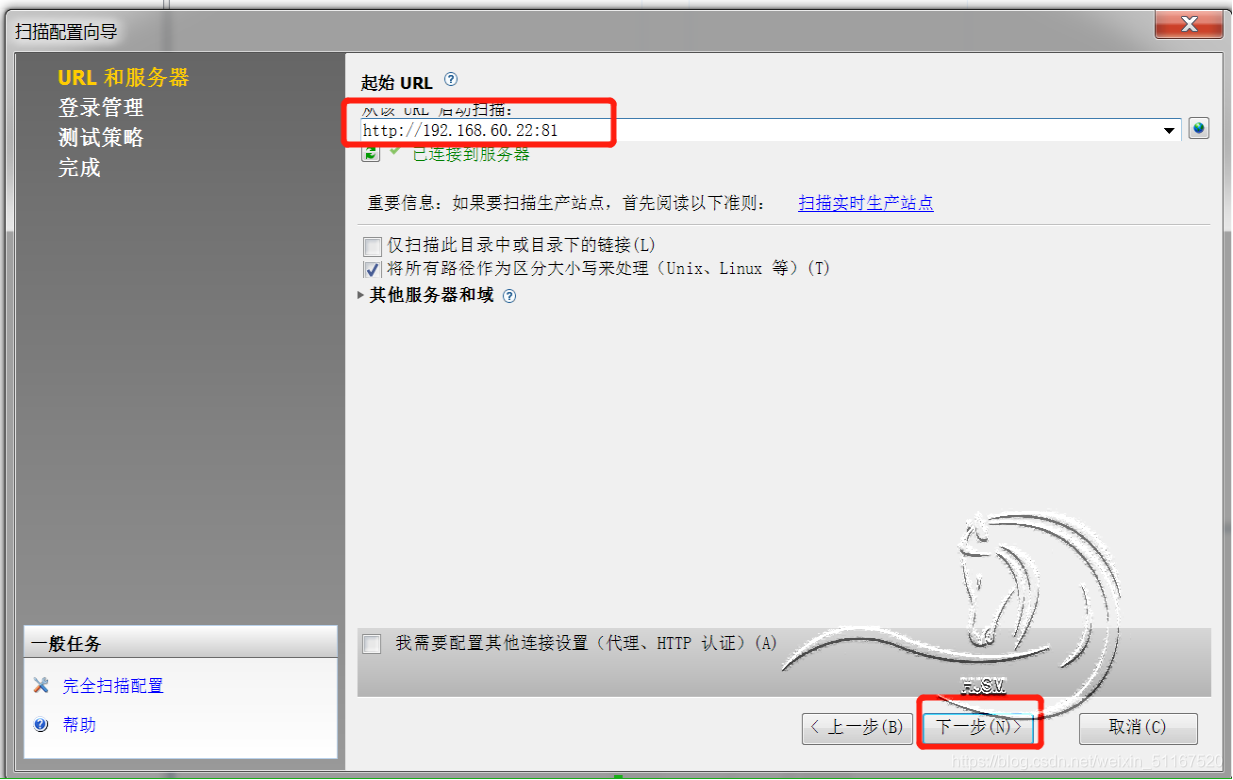
在弹出的扫描配置向导对话框中选择AppScan(自动或手动),
点击下一步:

-
在此页面中填写需要扫描系统的网址,点击下一步:

-
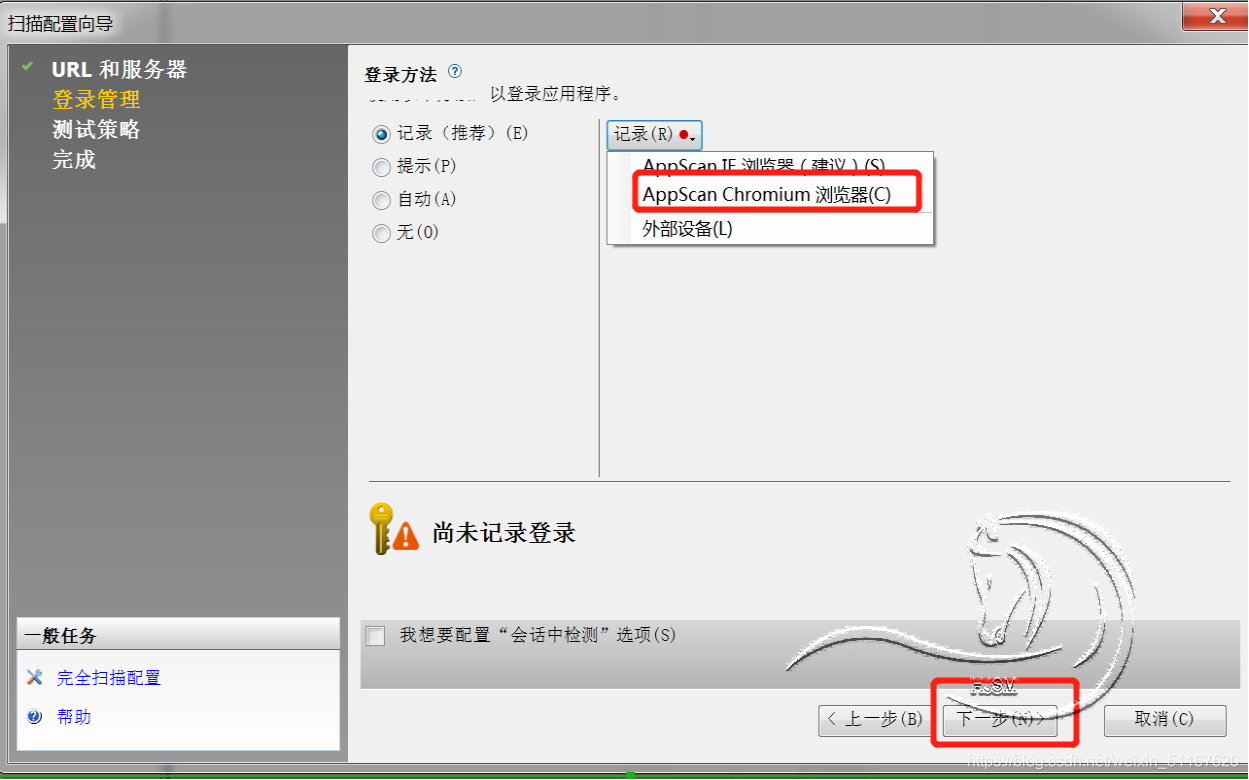
选择登陆方式为记录,点击下一步:
点击“记录”按钮,配置基于Chrome浏览器的登录凭证。

-
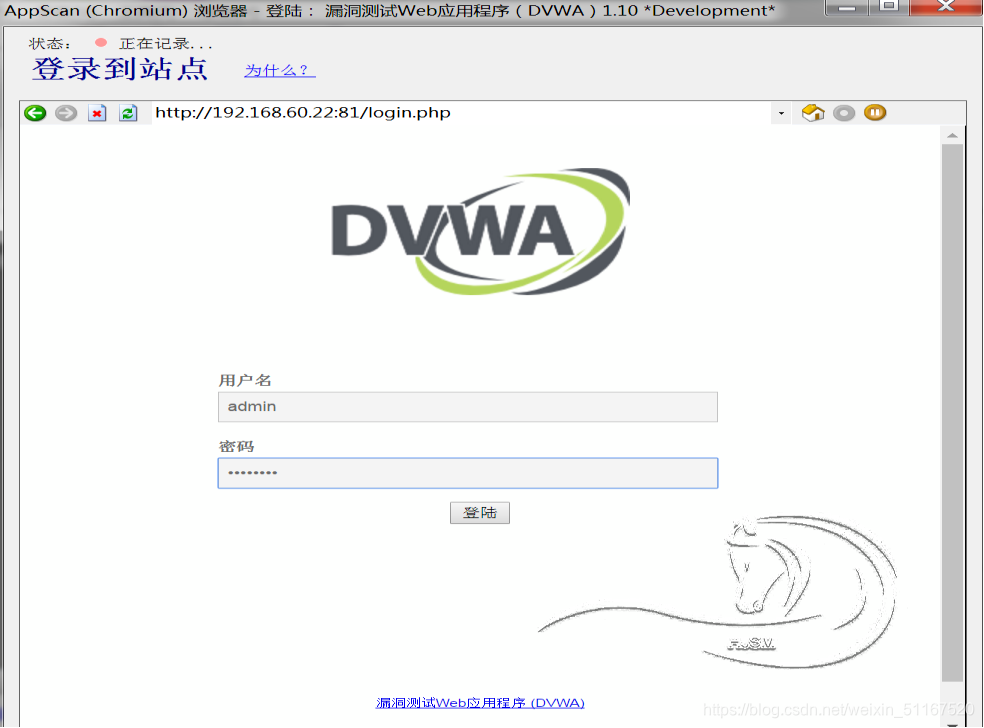
输入“username”与“password”之后,点击“Login”:

-
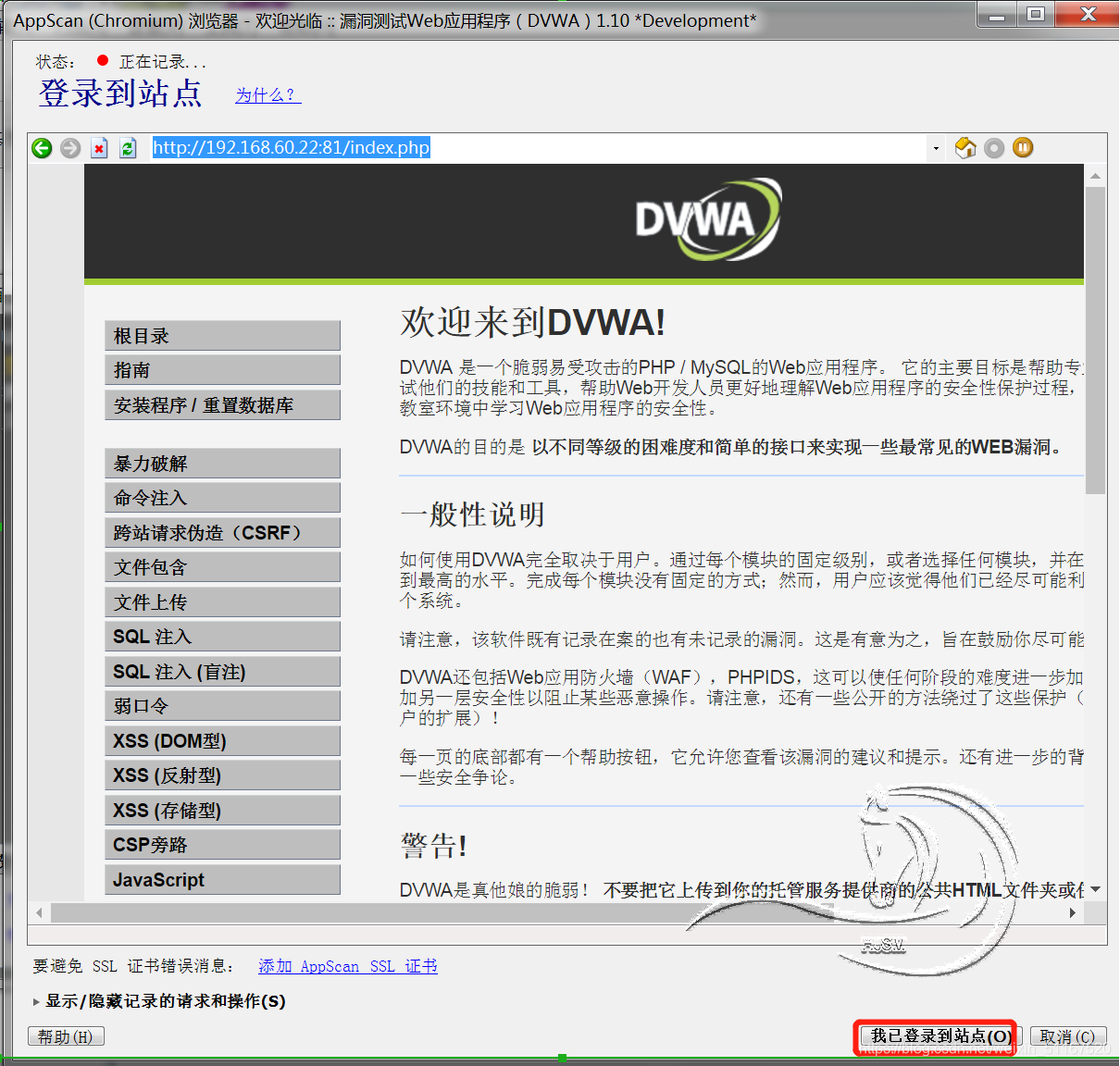
点击“我已登录到站点”:

-
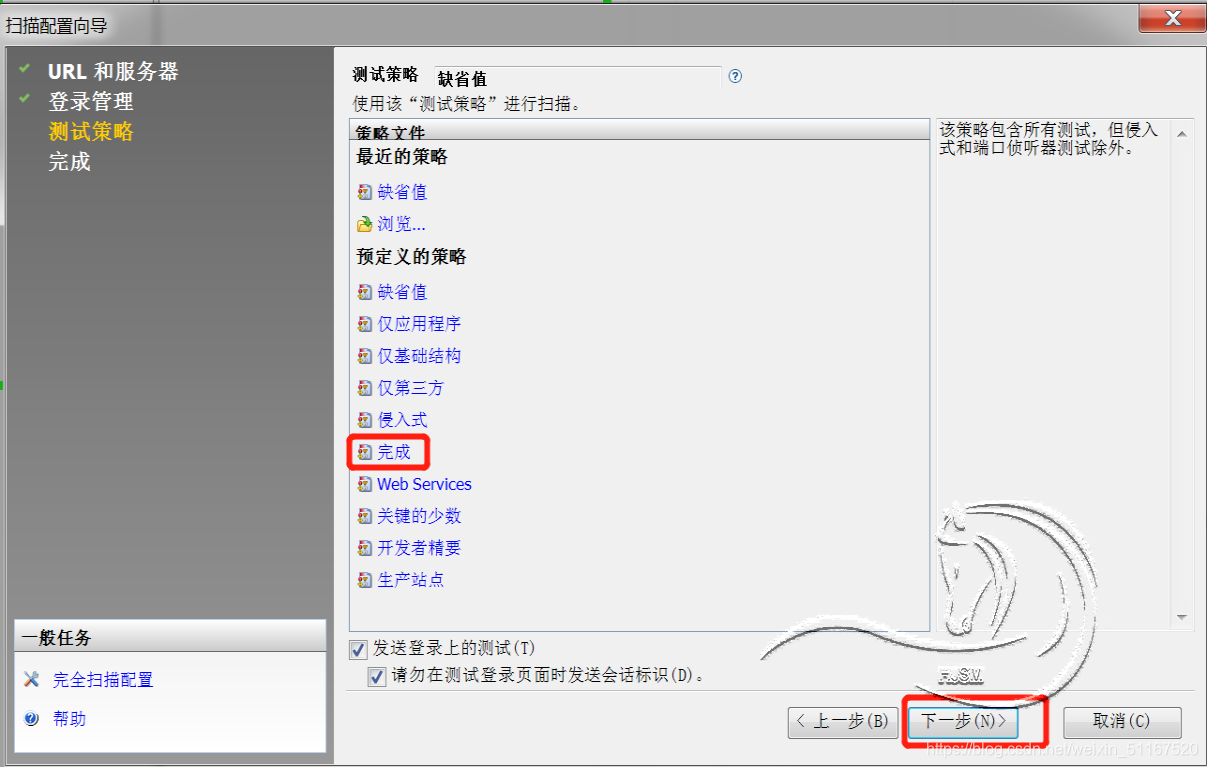
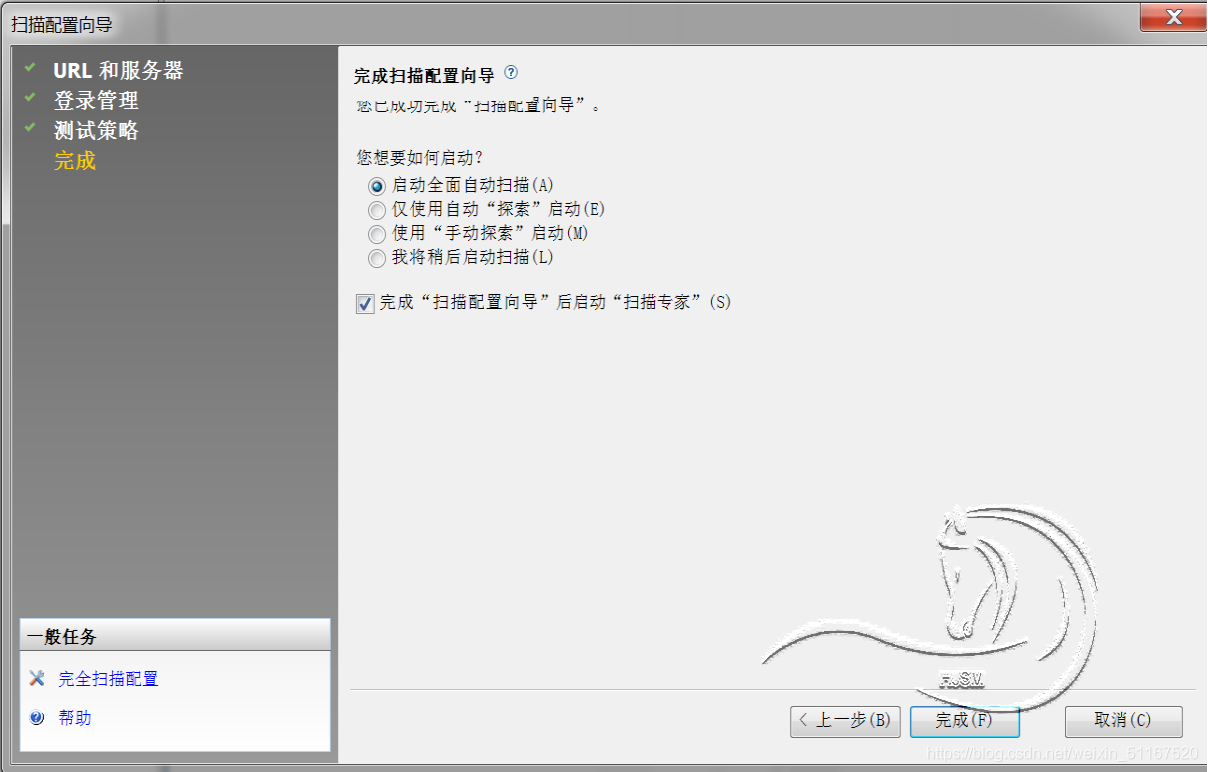
选择一种测试策略(本例以完成为例):

-
启动全面自动扫描:

-
保存扫描:

-
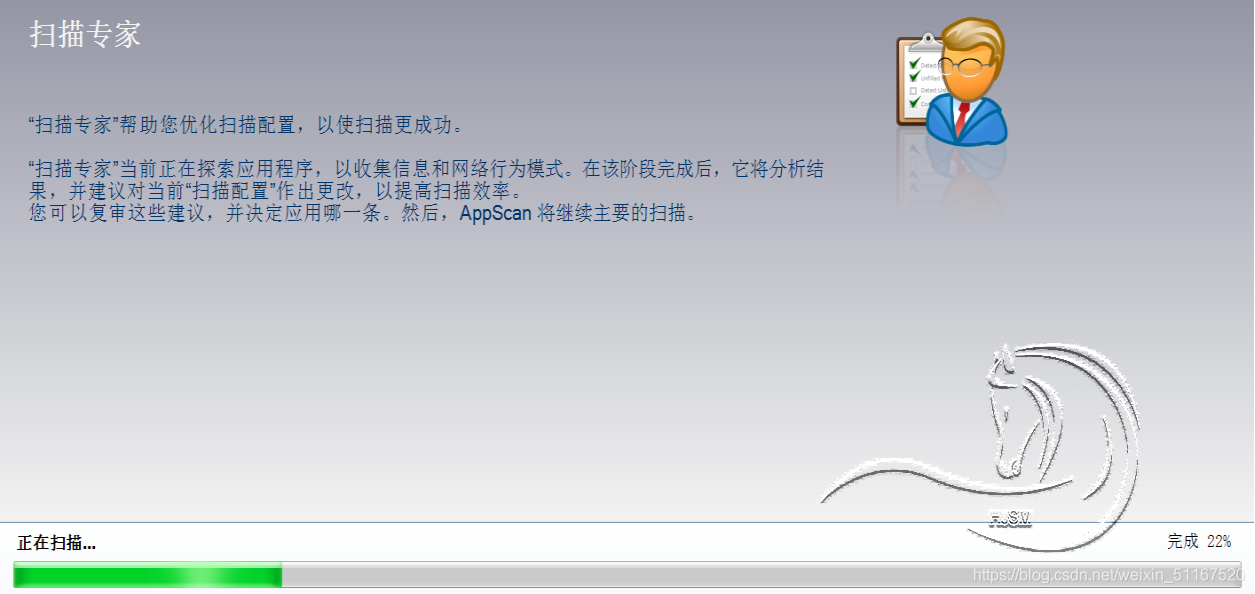
将扫描文件保存之后,进行第一遍的探索:

-
探索完成获得探索到的结果:

-
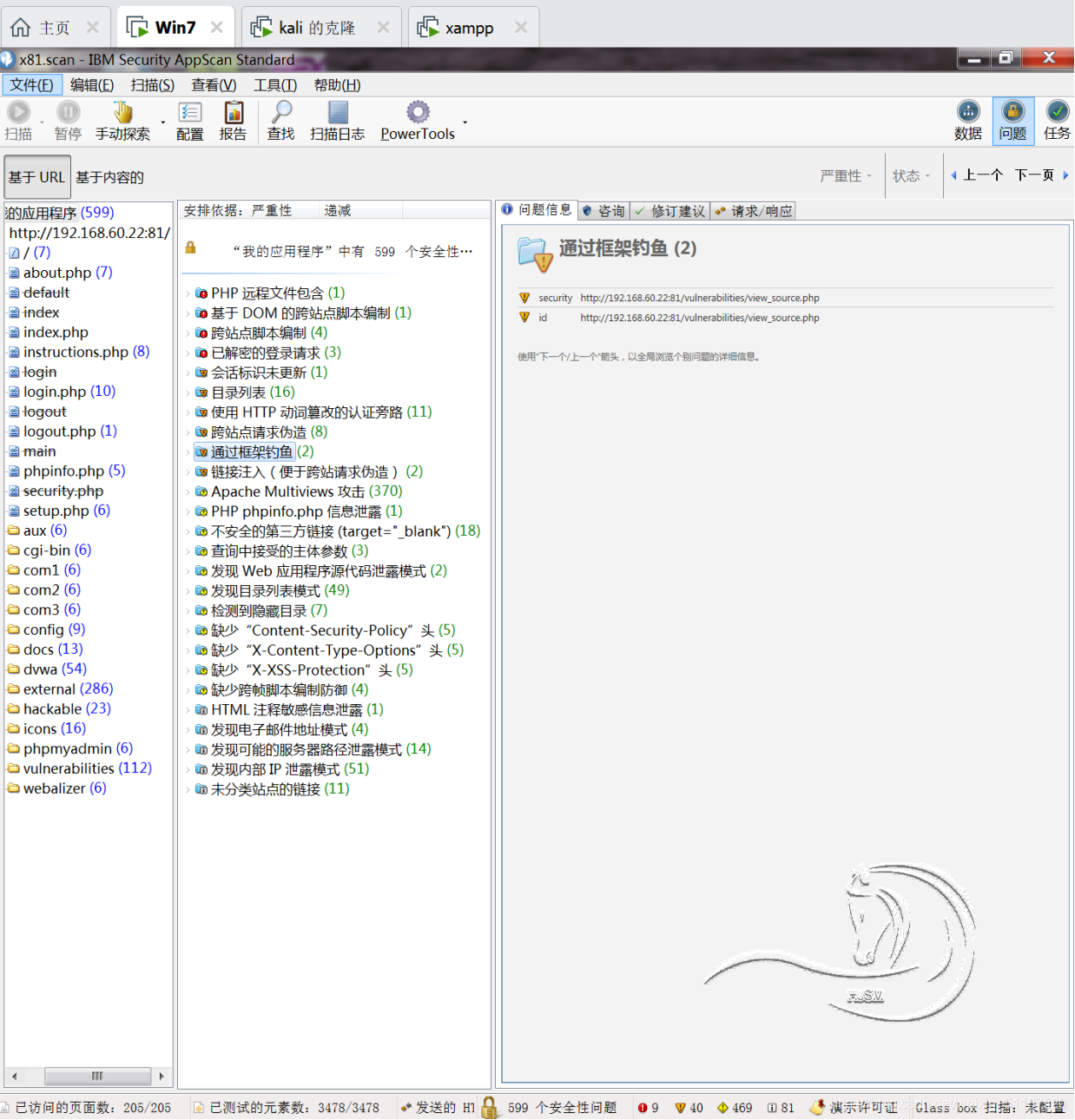
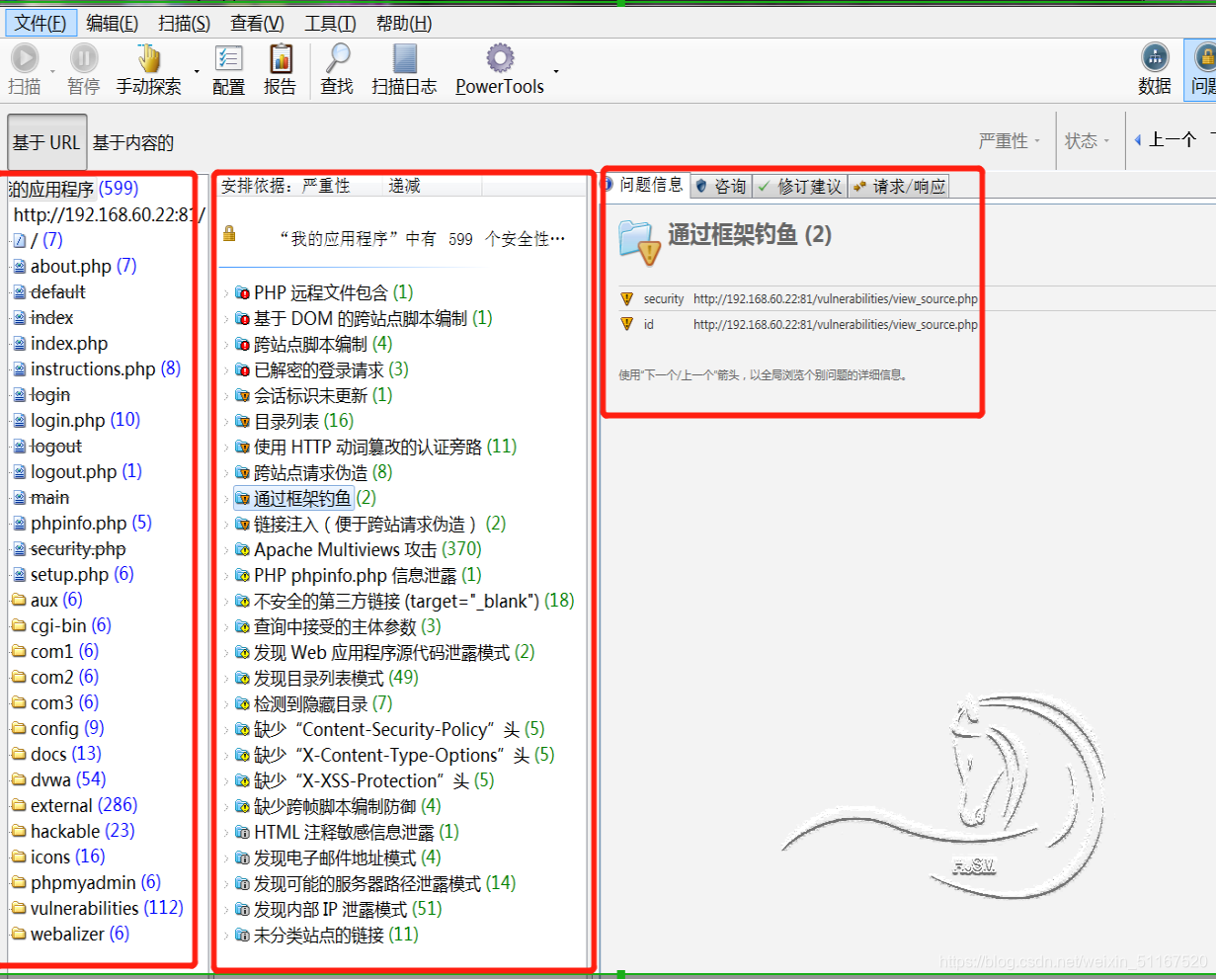
扫描完成,查看问题:
应用程序树:会随着扫描进度填充应用程序树。显示在应用程序中所找到的所有文件夹、URL和文件
结果列表:显示应用程序树中选定节点的相关结果
详细信息窗格:显示三个选项卡中的结果列表内选定节点的相关详细信息。

-
问题分析报告输出:
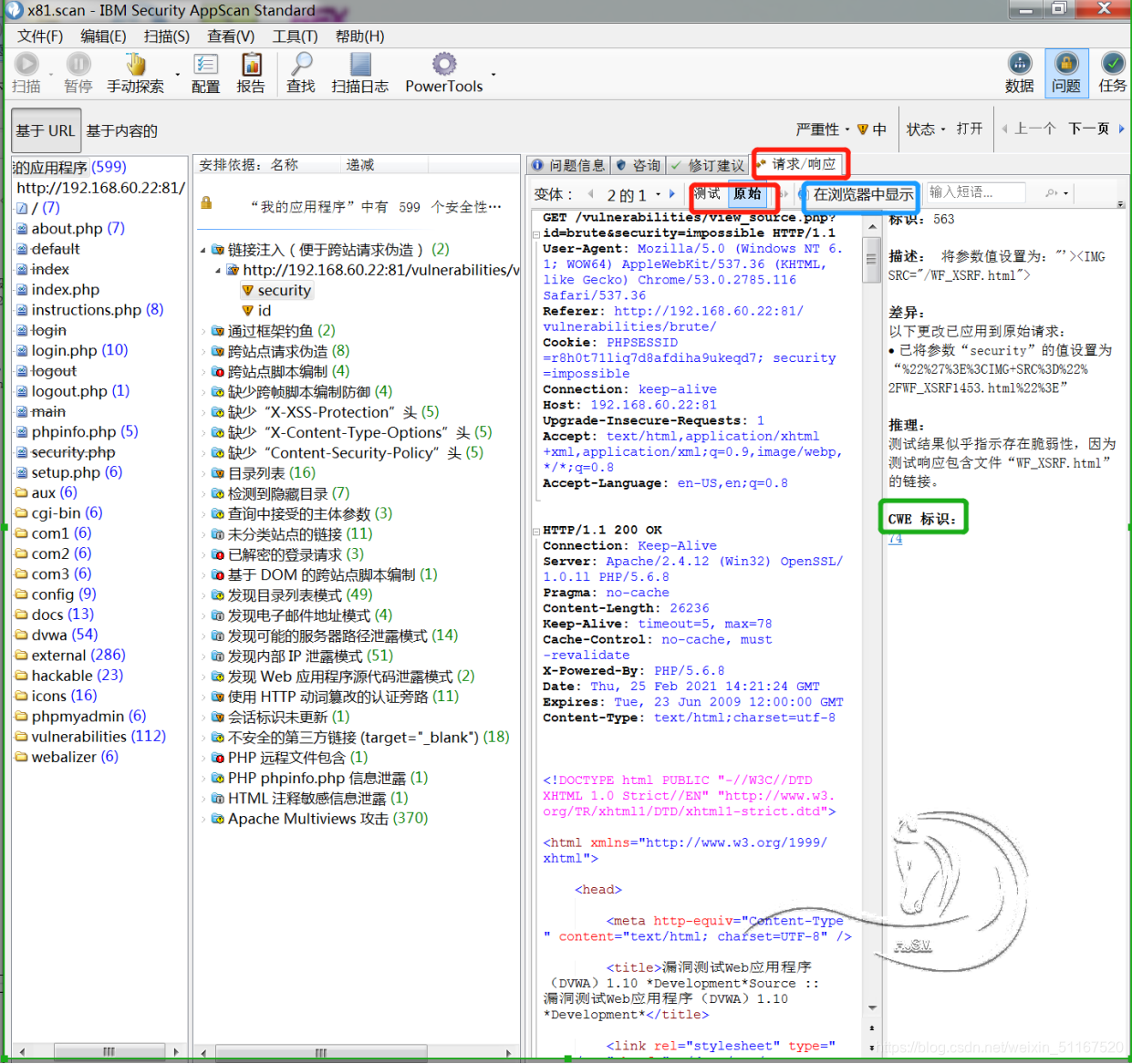
查看问题输出:
修订建议:针对每个具体风险,给出修正的参考意见。

-
请求/响应:
这里可以查看原始的“请求/响应”信息,以及测试的问题点。

-
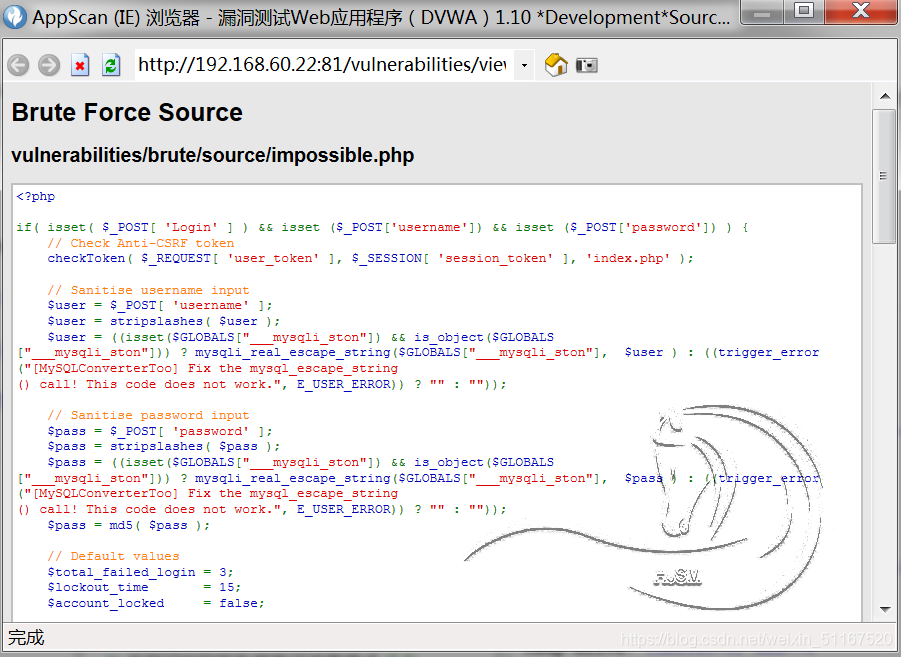
也可以在浏览器中显示原始页面

-
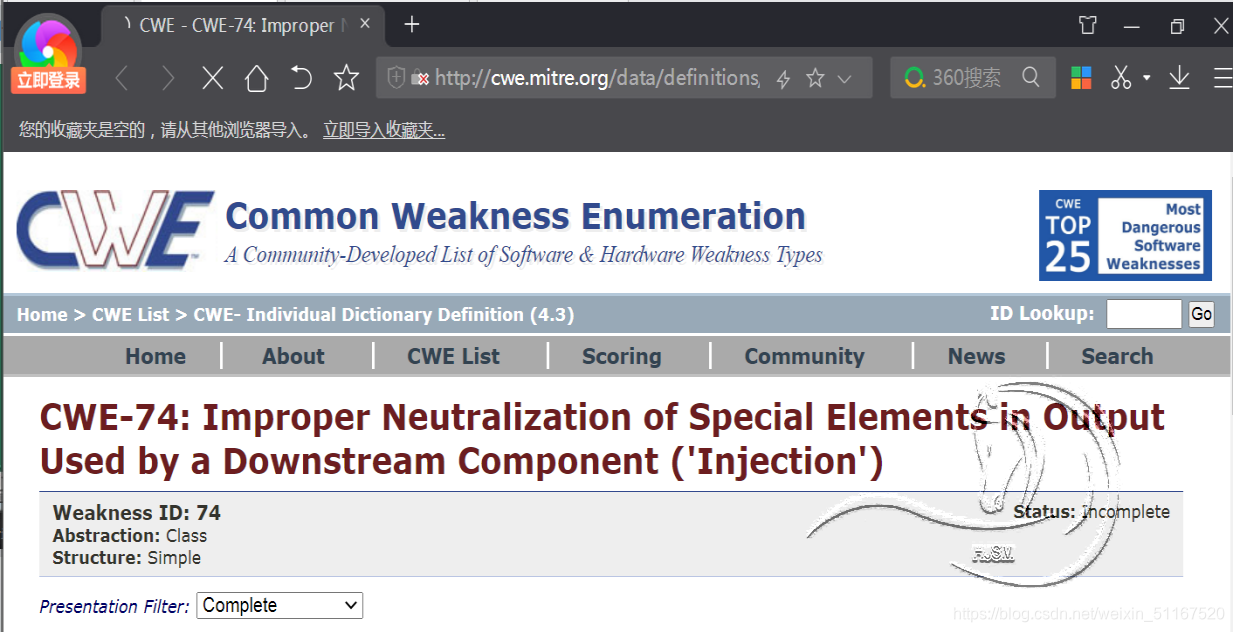
点击CWE链接可查看CWE漏洞详细信息。
查看“CWE”漏洞信息:

-
报告输出:
点击“工具”菜单–“创建报告”:

-
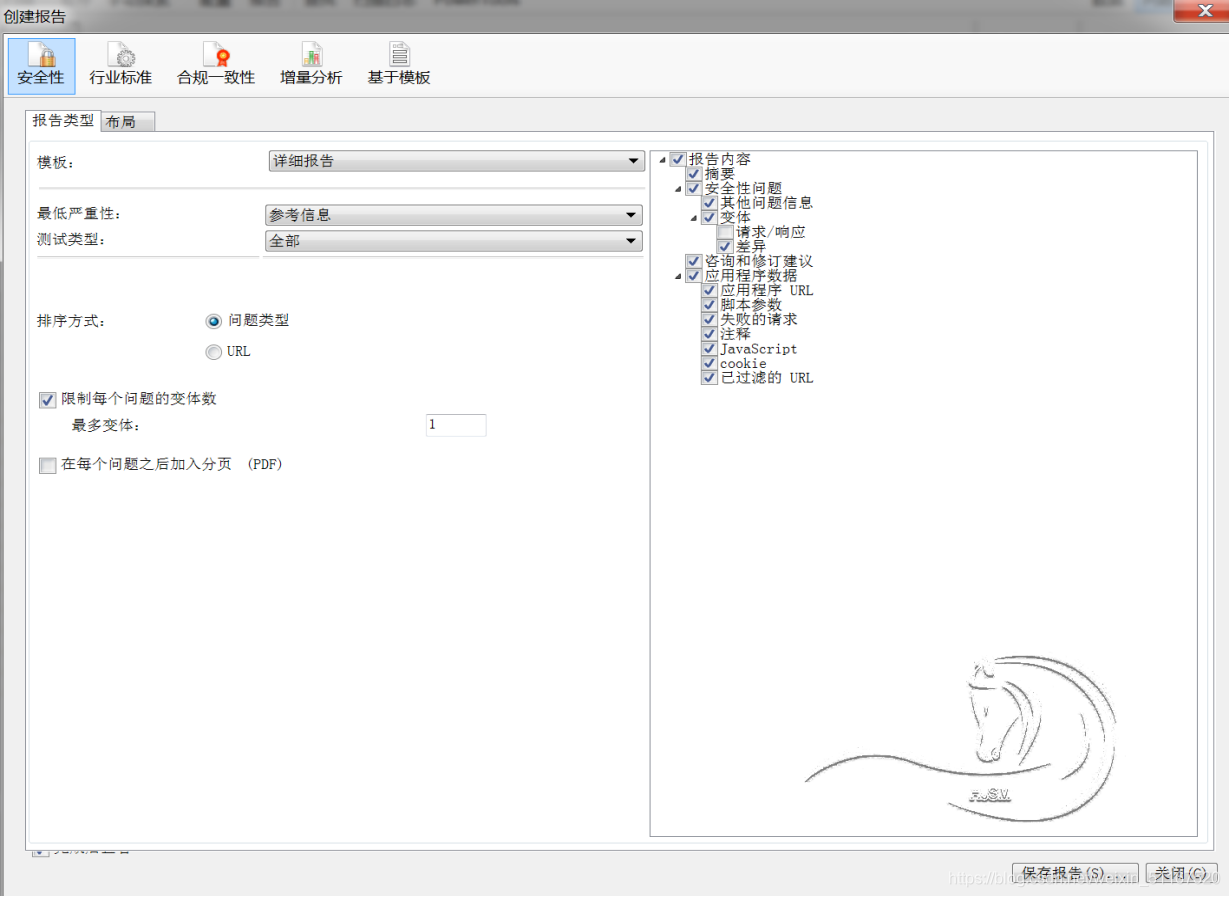
报告类型设置:

-
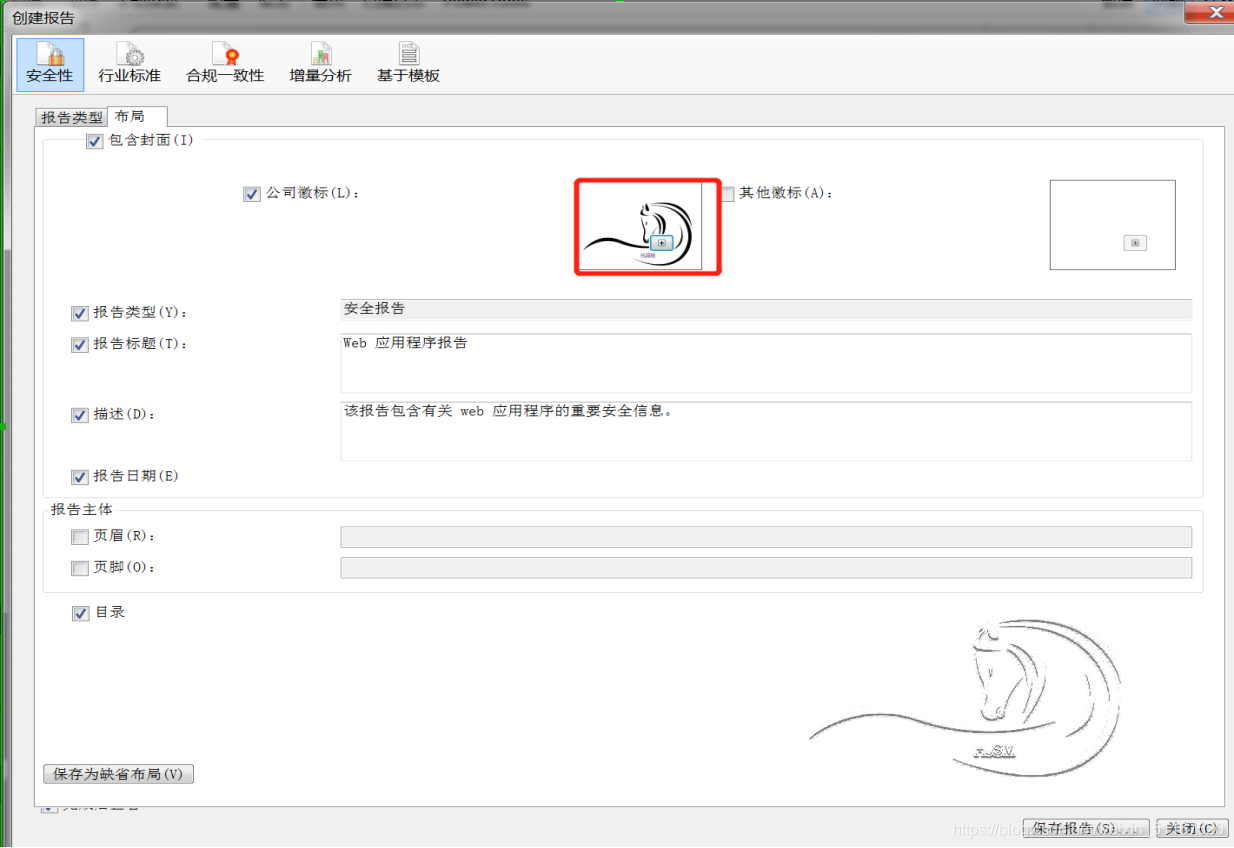
布局:上传自己的LOGO

-
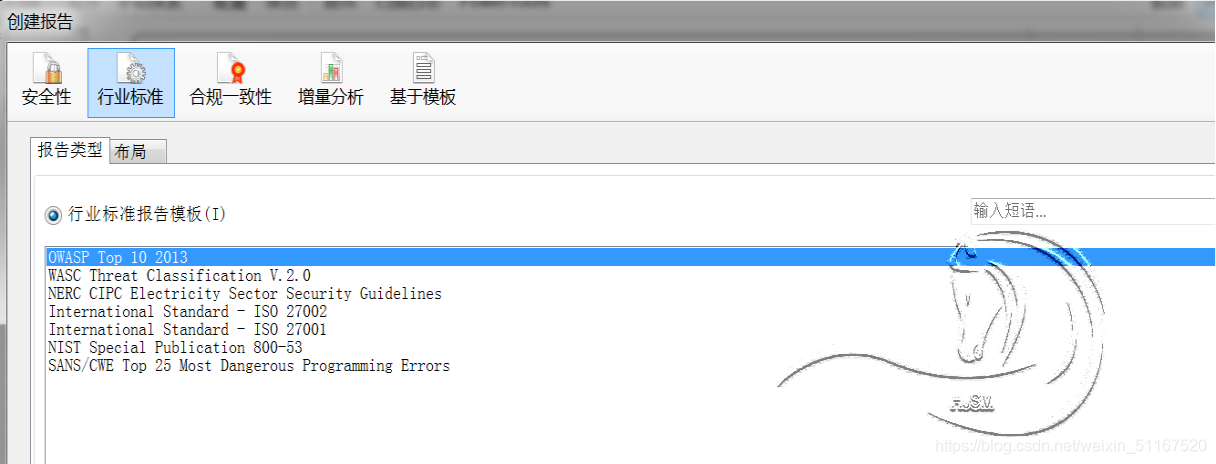
行业标准选择:

-
保存报告:

-
报告输出:
AppScan扫DVWA漏洞报告



与setAttribute()的区别)












)

 (CVE-2011-0096))
