java自定义序列化
国际化(i18n)在我们的软件项目中非常重要。 它主要带来以下好处: - 将UI字符串外部化为代码文件以外的外部文件,以及易于管理的UI内容。
- 支持多种语言。
在这篇文章中,将为Eclipse和Java项目提供一个i18n的简短实用示例,包括定制i18n机制以具有更可维护和封装的方法。
- 首先,我们必须具有一些类,其中包括在用户界面上显示的字符串值:
 |
| UI类示例 |
- 然后,我们必须有一个i18n实用程序类的实例。 通常,这是Java中的两种之一:
- java.util.ResourceBundle(不需要spring依赖项)
 |
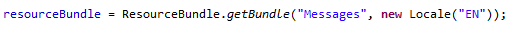
| ResourceBundle初始化 |
- org.springframework.context.support.ResourceBundleMessageSource(具有多个单词外部化功能(稍后将介绍))。
 |
| ResourceBundleMessageSource初始化 |
由于本教程的扩展功能,我们将在本教程中使用ResourceBundleMessageSource实例。
- 然后右键单击该类,然后选择“源”->“外部化字符串”。 将显示如下窗口。 在右列中输入字符串的键。 键将以默认的类名开始。 密钥在系统上必须唯一,因此应应用预定义的模式(例如<class_name>。<type_id>。<description>)
 |
| Eclipse字符串外部化窗口 |
- 单击下一步–>完成,您的字符串将如下更改。 还将自动创建Messages类和externalizer属性文件(右侧的自动注释是eclipse的标记,这意味着
“外部化”):
 |
| 带外部字符串的类 |
 |
| 自动创建的i18n实用程序和属性类 |
- 至此,外部化已完成。 但是我们需要i18n,并且我们必须支持多种语言。 为此,请定义另一个带有位置标记的属性文件(例如“ EN”,“ FR”,“ TR”等),复制键并用新语言填充值,并在适当的位置/位置设置资源包的语言环境您的应用程序(例如在设置窗口或登录页面上):
 |
| 每种语言有多个属性文件 |
 |
| Messages_tr_TR.properties文件内容 |
 |
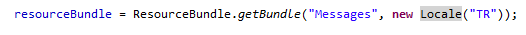
| 为资源包设置新的语言环境 |
- 作为最后一步,我们要封装i18n实用程序类,还希望使用功能更强大的i18n实用程序(例如
ResourceBundleMessageSource )。 为此,请如下定义一个类:
 |
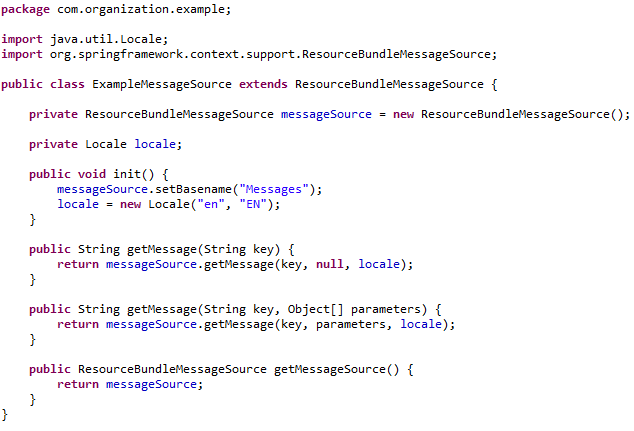
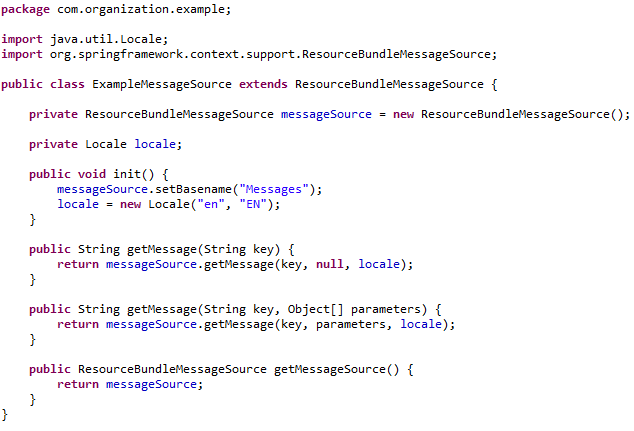
| 定制和封装的消息源(i18n实用程序)类 |
- 最后,将“ Messages.getString”语句更改为新实例:
 |
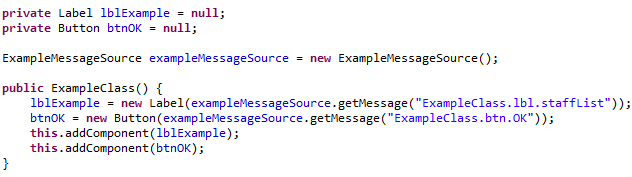
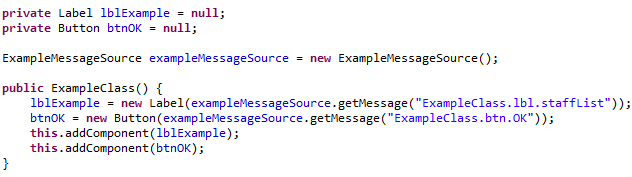
| 具有外部化字符串的类(具有定制的i18n实用程序类) |
- 您也可以使用您的类将参数化的字符串外部化。 其用法如下:
 |
| 从i18n实用程序获取参数化的字符串 |
 |
| 在属性文件中定义参数化的字符串 |
参考: Java的定制国际化(i18n)–来自我们JCG合作伙伴的分 步指南 Cagdas Basaraner在CodeBuild博客上。
翻译自: https://www.javacodegeeks.com/2012/02/customized-internationalization-i18n-in.html
java自定义序列化





















)


)







