箭头函数:定义时所在的作用域(tip:继承而来 函数作用域 )
普通函数:指向调用它的对象
箭头函数体内的 this对象,就是定义时所在的对象,而不是使用时所在的对象
1、箭头函数没有自己的this,arguments,super或new.target。箭头函数表达式更适用于那些本来需要匿名函数的地方,并且它不能用作构造函数。
箭头函数的this指向 定义这个函数时所在的作用域(js的作用域就两个,一个函数作用域,一个全局作用域)
var name = 'window';var A = {name: 'A',sayHello: () => {console.log(this.name)}
}
var B = {name: 'B'
}A.sayHello(); // 还是以为输出A ? 错啦,其实输出的是window
A.sayHello.call(B) //输出windowvar name = 'window'; var A = {name: 'A',sayHello: function(){var s = () => console.log(this.name)return s//返回箭头函数s}
}var sayHello = A.sayHello();
sayHello();// 输出A var B = {name: 'B';
}sayHello.call(B); //还是A
sayHello.call(); //还是A2、普通函数this的指向 指向调用它的对象 运行时的this指的是哪个this 那就是哪个 (因为使用call时的第一个参数就是this,所以可以改变运行时指向的this)
var name = 'window'; // 其实是window.name = 'window'var A = {name: 'A',sayHello: function(){console.log(this.name)}
}A.sayHello();// 输出Avar B = {name: 'B'
}A.sayHello.call(B);//输出BA.sayHello.call();//不传参数指向全局window对象,输出window.name也就是window3、
es6中的箭头函数和普通函数有什么区别?
1、普通函数中的this总是指向调用它的那个对象,箭头函数没有自己的this,他的this永远指向其定义环境,任何方法都改变不了其指向,如call()、bind()、apply()。(正是因为它没有this,所以也就不能用作构造函数,也没有原型对象)箭头函数不能当作构造函数,也就是说,不能使用new命令,否则会报错。
2、箭头函数没有原型属性。
3、箭头函数不可以使用yield命令,因此箭头函数不能用作Generator函数。
4、箭头函数不能使用arguments对象,该对象在函数体内不存在。如果要用,可以用rest参数代替。
5、变量提升:由于js的内存机制,function的级别最高,而用箭头函数定义函数的时候,需要var(let、const)关键字,而var所定义的变量不能得到变量提升。故箭头函数一定要定义于调用之前。
this的指向问题?
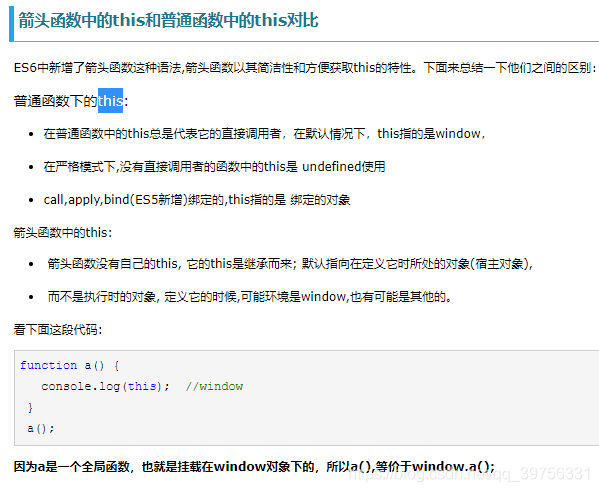
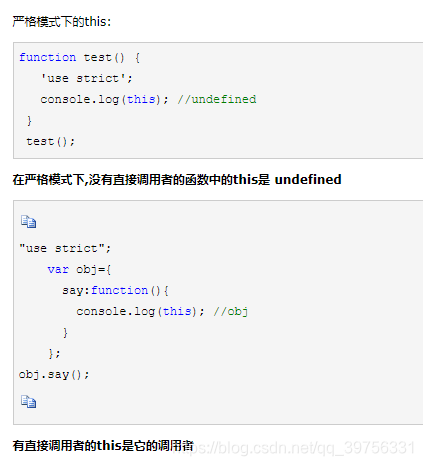
1、普通函数中,this指向其函数的直接调用者;
2、箭头函数中,this指向其定义环境,任何方法都改变不了其指向,如call( )、bind()等;
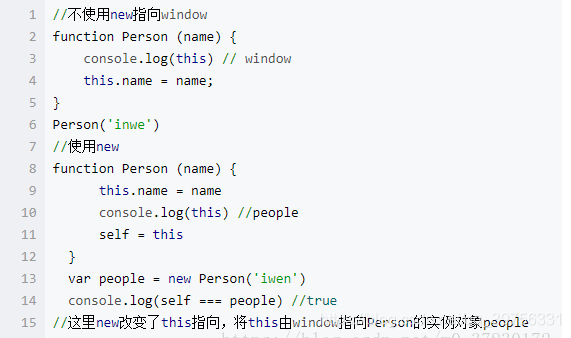
3、构造函数中,如果不使用new,则this指向window, 如果使用new创建了一个实例,则this指向该实例。
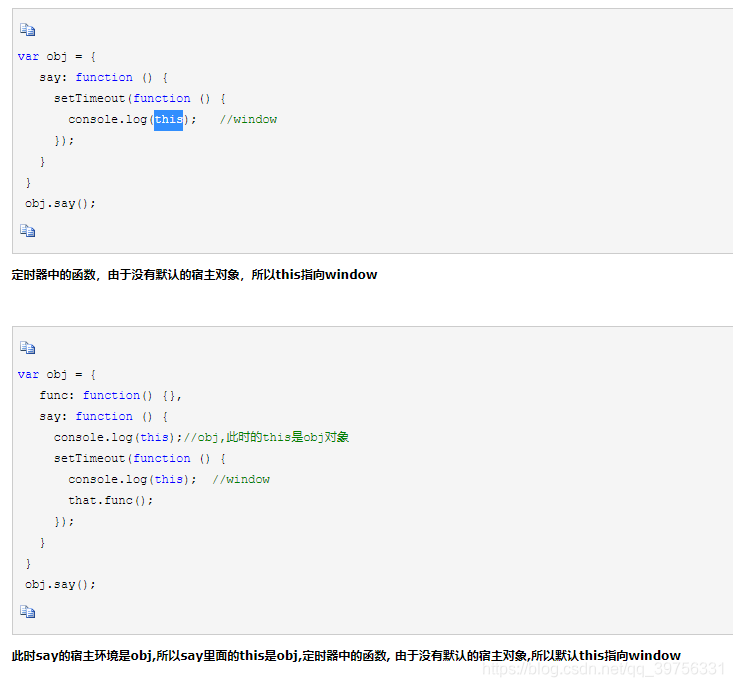
4、window 内置函数中,如setInterval,setTimeout等,其内部的this指向Window。
5、匿名函数的this指向Window。
6、apply()、call()、bind()可以改变this的指向

4、例子们:https://www.cnblogs.com/fanzhanxiang/p/8888963.html
















![时间复杂度和空间复杂度[数据结构]](http://pic.xiahunao.cn/时间复杂度和空间复杂度[数据结构])
与decodeURIComponent()的区别)






