开发项目的时候,使用的是 vue 2.x 版本 搭配路由切换 vue-router ,但是很多时候有些页面需要被缓存,有些页面不需要缓存,那么该如何进行一个处理
这里我使用了一个方案来解决这个问题 :
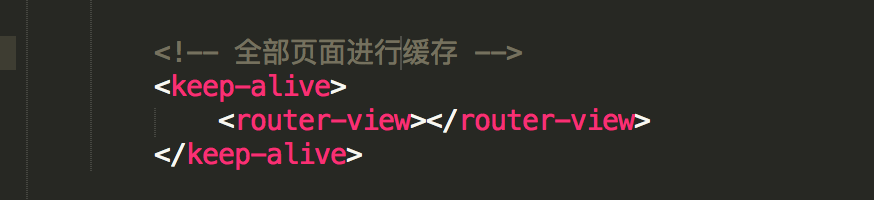
首先在入口页面进行全部缓存标签 即 <keep-alive>:

解决有些不需要被缓存的组件页面 设置 activated 即可以再次进行事件的响应

官网api

开发项目的时候,使用的是 vue 2.x 版本 搭配路由切换 vue-router ,但是很多时候有些页面需要被缓存,有些页面不需要缓存,那么该如何进行一个处理
这里我使用了一个方案来解决这个问题 :
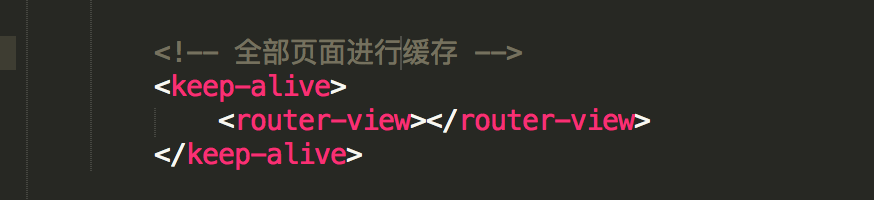
首先在入口页面进行全部缓存标签 即 <keep-alive>:

解决有些不需要被缓存的组件页面 设置 activated 即可以再次进行事件的响应

官网api

转载于:https://www.cnblogs.com/zion0707/p/6213159.html
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/356357.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!