原文链接:http://www.sohu.com/a/199335366_115978
智能音箱是今年最热的智能硬件项目之一。目前,智能音箱已经有了比较成熟的技术方案和模式思路,但消费市场似乎依然秉持着比较谨慎的态度。智能音箱市场上的主流产品都有什么思路?为什么产品丰富的情况下市场总体销售规模仍处于较低水平,有何解法?智能音箱在智能家居领域有什么潜力?
本期的智能内参,我们推荐来自GfK(捷孚凯)和艾媒咨询的中国智能音箱市场报告,结合智东西市场观察,盘点四类厂商(互联网巨头、传统厂商、内容提供商和技术商)的入局思路,从市场规模和消费者认知的角度分析智能音箱市场前景,并对智能家居入口形态进行探讨。如果想收藏本文的报告全文,可以在智东西公众号回复关键词“nc196”下载。
以下为智能内参整理呈现的干货:
一、四类智能音箱厂商思路盘点

*智能音箱含义: 语音交互,内容、互联网服务,场景化智能家居控制
相对于传统音箱而言,智能音箱不仅是音响产品,同时是涵盖了内容服务、互联网服务及语音交互功能的智能化产品,不仅具备WiFi连接功能,提供音乐、有声读物等内容服务及信息查询、网购等互联网服务,还能与智能家居连接,实现场景化智能家居控制。

*智能音箱厂商图谱
从技术本质来看,智能音箱是语音交互的一个落点,基于这一思路,入局的厂商有科大讯飞、Rokid、出门问问、云知声等;从硬件形态来看,智能音箱是音箱的进化,该思路出发的厂商包括Harman、索尼、漫步者、海尔等;从功能/场景来看,智能音箱的卖点在于内容和互联网服务,因此,除了亚马逊、谷歌、苹果、BAT等最为风光的一众互联网巨头,入局的还有喜马拉雅FM、酷狗音乐等。

*四款国外主流产品对比
显然,国外典型产品基本是互联网巨头发布的,包括亚马逊Echo、谷歌Home、苹果HomePod和微软的Invoke。四个产品均搭载自身研发的语音助手,产品功能相差不大,但各自优势不一:亚马逊市场优势明显,谷歌稳扎语音交互,苹果侧重音质,微软硬件生态最硬。

*亚马逊Echo产品线
以市场化最成功的亚马逊为案例来看:智能音箱的产品发展主要有两招:挖掘服务需求(便携性延伸使用场景、联手第三方服务等)和丰富家族产品(区别形态、功能侧重、价格等)。
亚马逊2011年就开始在实验室进行智能音箱研发,2014年11月推出首款智能音箱Echo,除播放音乐外也是家庭设备(兼容Nest/IFTTT等产品)控制枢纽,可连接第三方服务(如叫车,定外卖等)随后亚马逊不断丰富Echo家族产品,拓展智能音箱,至今各型号已累计销售破千万台。可以说,Echo家族产品线也引领着智能音箱行业的发展。

*2017年上市的新款智能音箱
相比于技术生态更为成熟的国外互联网巨头,国内的智能音箱厂商则更加侧重产品定位的差异化,本地化优势明显:包括中文识别方面(京东、阿里和小米都推出了自家的智能语音助手),和本地消费习惯及第三方应用资源方面。

*国内智能音箱厂商的三类代表性思路
以内容分享为主的内容智能音箱,如喜马拉雅小雅,倾向于将智能音箱打造成音乐、有声读物等流媒体内容载体,其主要优势在于海量资源和固有用户;以智能家居控制为主的智能音箱,如小米的小爱,其主要优势在于丰富的小米生态链产品;主打智能交互和第三方服务的京东叮咚,其主要优势在于服务丰富的平台。

*叮咚三招:抢占入口,布局智能生态,定位本土化
其中,整体产品线与Echo最像的是京东与科大讯飞成立灵隆科技联合推出叮咚音箱,也是国内市场最先出来的产品之一,从2015年5月的A1开始,至今已经发售了一系列新品。本土化方面,叮咚的横向设计更符合中国消费者习惯,A1X儿童口语机器人拓展应用到儿童早教市场。
二、市场总体规模低 但增长迅猛

*中国智能影响零售市场数据追踪

*2016-2020年中国智能音箱销售规模及预测
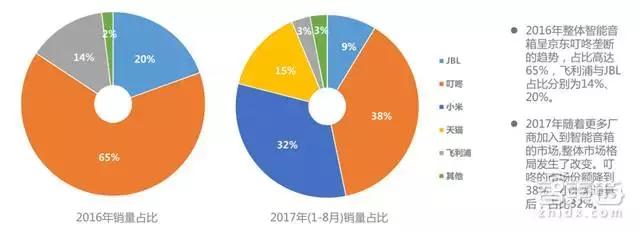
GfK数据显示:2015年中国智能音箱零售量只有1万台,2016年增至6万台(艾媒数据:2016年销售规模1.36亿元)。2017年1-8月累计销售超10万台,随着下半年市场上不断有新品发售,预计将在今年双十一达到产品销售的热潮,2017年累计销量预计可达35万台(艾媒观点:2017年将突破两亿,达到2.01亿元),而明年市场会迅速扩张,预计整体可达120万台。艾媒咨询认为,到2020年,中国智能音箱销售规模将超过10亿元。从产品售价趋势来看,智能音箱低价产品占比降低,300-600元逐渐成为主流价格段。

*智能音箱市场价格逐渐走高
根据消费者调研,57.7%的网民对智能音箱产品有一定了解;对于产业现有格局,33.9%的网民认为智能音箱符合市场需求,27.4%的网民则认为其本质与其他硬件载体相同,27.0%的网民认为企业入局智能音箱是为了争夺智能家居的入口。

*智能音箱产品痛点
对于产业前景,37.9%的网民表示看好,35.1%的网友表示中立,余下网友不看好的原因在于产品的人机交流不畅、智能家居控制功能不强、音质不佳等问题:厂商纷纷扎堆语音交互技术而忽略了消费者的体验。
此外,智能音箱在使用场景方面也遭遇了一点“水土不服”:西方国家消费者使用开放式的厨房与客厅,而中国的厨房烹饪环境嘈杂、油烟重,厨房客厅相对封闭,家庭使用音箱频次并不高。

*新入玩家搅乱原有市场格局
从市场趋势来看 ,智能音像市场发展趋势主要体现在以下四个方面:
1、多厂商抢夺战有利于整个智能音箱的市场推广宣传;
2、为抗衡先发巨头,音频厂商积极与科技类公司合作(哈曼卡顿与微软、JBL/Sony与京东);
3、小米等厂商的加入,凭借其品牌影响力、粉丝效应,线下渠道优势会加速智能音箱市场的增长速度;
4、目前市场上产品同质化现象严重,若琪月石等创新产品形态更容易博
得眼球,但产品形态创新难以带动溢价效应。
目前智能音箱的销售渠道主要集中在线上, GfK指出,场景营销是智能音响开辟线下渠道的机会,小米之家、阿里未来酒店 2.0等有望打开线下渠道的出口。但场景销售成本高,目前智能音箱产品规模难以支付。
三、音箱是不是智能家居入口形态?
未必。

*GfK消费者调研:“未来哪项技术最有可能改变人们的生活?”
智能家居是通过移动设备或云端远程控制连接在同一网络中的诸多设备, 实现一系列自动运作服务的系统,可以说是人工智能应用最重要的应用场景之一,具有极其庞大的市场前景。

*中国智能家居市场潜力
但目前智能家居市场主要呈分散独立状态,内容方面的功能偏多,具有场景碎片化、硬件操作复杂等问题,消费者体验较差,需接入统一入口控制。

*中国市场痛点:智能家居普及率低
GfK零研数据显示,2016年中国智能家电(GfK监测品类含智能娱乐,智能大家电等五个品类)的市场规模为2091亿元,预计2017年将达到2815亿元,同比增长率34.6%,智能家居市场潜力巨大,目前发展状态已处于爆发前夜。
而语音交互,被认为是打通智能家居的突破口:开发语音交互,解放人类的眼睛(现代人每日用眼远超7小时,已达到饱和状)和双手是一个必然趋势。

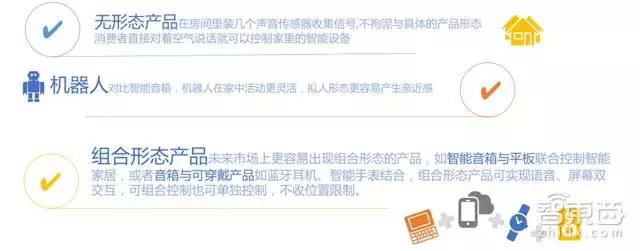
*智能家居可能的入口形态
但智能音箱只是其表现形态的一种,不能说是物联网超级产品。比之其他形态,音箱的优势在于其天然的语音属性,相对与手机、电视、平板等产品,实时语音唤醒,成本低,体积小,方便移动,功率低。
智东西认为,智能音箱的初衷是作为智能语音交互的一种硬件载体,因此对于主流的语音交互技术供应方而言,既是一种产品化尝试,也是智能生态的一种布局。亚马逊市场化的成功尝试,让很多大佬从长远的角度看到了智能音箱作为智慧生活入口的可能性,也让很多内容方看到了语音交互作为服务整合平台的机会,于是整个市场就热闹起来了。但想让现在的消费者买单,还是先从优化体验开始吧。