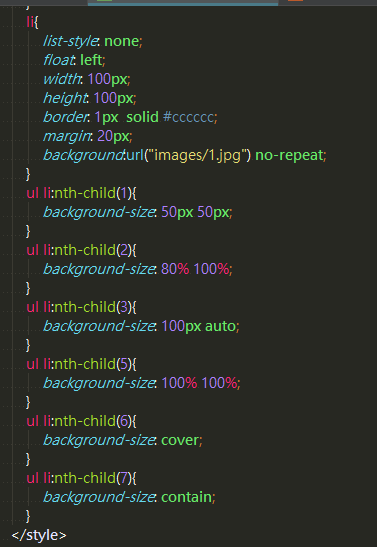
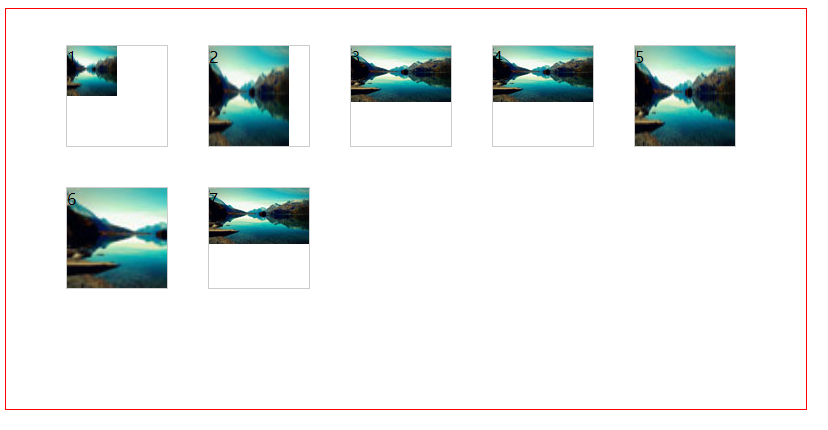
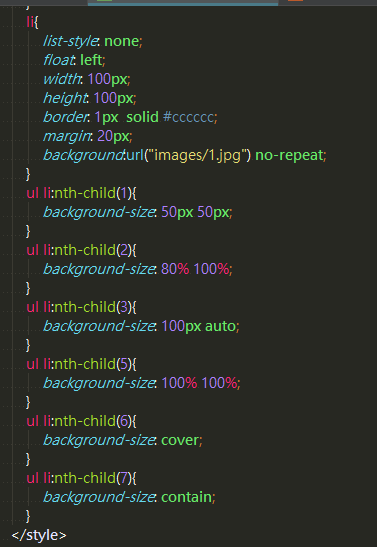
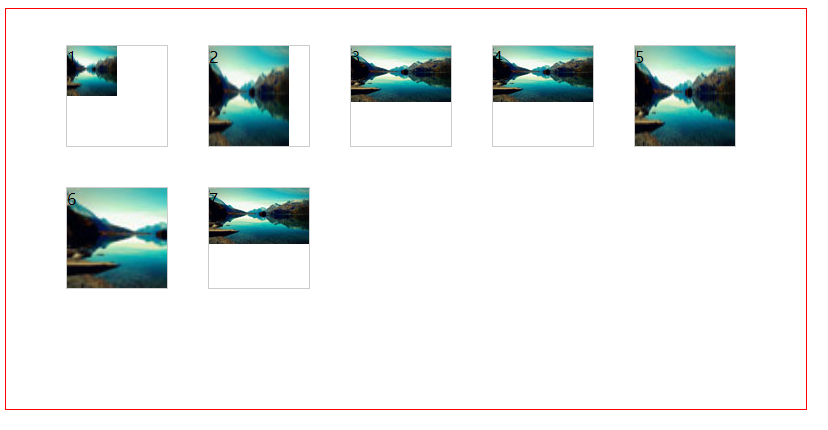
backgroun-size:
数字:100px 80px
百分比:100% 100% 相对于父元素的,能占满全屏,但是比例可能会失真
cover:占满全屏,可能一部分显示不出来
contain:有一个占满方向占满,背景图不失真



backgroun-size:
数字:100px 80px
百分比:100% 100% 相对于父元素的,能占满全屏,但是比例可能会失真
cover:占满全屏,可能一部分显示不出来
contain:有一个占满方向占满,背景图不失真



转载于:https://www.cnblogs.com/yuanyuan-1994/p/8660951.html
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/353911.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!