React版本: "react": "^18.2.0"
1、在package.json平级目录下创建'.env'文件
2、在‘.env’文件里配置环境变量
【1】PUBLIC_URL
描述:编译时文件的base-href
官方描述:
// We use `PUBLIC_URL` environment variable or "homepage" field to infer
// "public path" at which the app is served.
// webpack needs to know it to put the right <script> hrefs into HTML even in
// single-page apps that may serve index.html for nested URLs like /todos/42.
// We can't use a relative path in HTML because we don't want to load something
// like /todos/42/static/js/bundle.7289d.js. We have to know the root.
const publicUrlOrPath = getPublicUrlOrPath(process.env.NODE_ENV === 'development',require(resolveApp('package.json')).homepage,process.env.PUBLIC_URL
);配置方式:
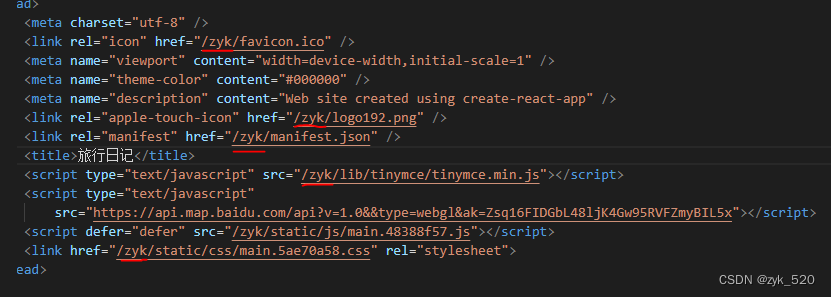
PUBLIC_URL = '/zyk'效果:
编译后的文件都增加了‘/zyk’前缀

【2】BUILD_PATH
描述:编译后文件夹名称,默认是‘build’
配置方式:
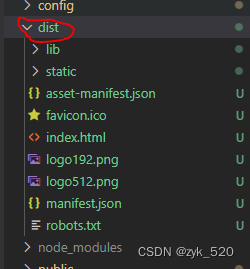
BUILD_PATH = 'dist'效果:





功能)



)










