组件通信6种方式
第一种:props
适用于的场景:父子组件通信
注意事项:
如果父组件给子组件传递数据(函数):本质其实是子组件给父组件传递数据
如果父组件给子组件传递的数据(非函数):本质就是父组件给子组件传递数据
书写方式:3种
【‘todos’】,{type:Array},{type:Array},{type:Array,default:[]}
小提示:路由的props
书写形式:布尔值,对象,函数形式
第二种:自定义事件
适用于场景:子组件给父组件传递数据
$on与$emit
第三种:全局事件总线$bus
适用于场景:万能
Vue.prototype.$bus=this
第四种:pubsub-js,在react框架中使用比较多(发布与订阅)
适用与场景:万能
第五种:vuex
适用与场景:万能
第六种:插槽
适用于场景:父子组件通信--(一般结构)
默认插槽
具名插槽
作用域插槽
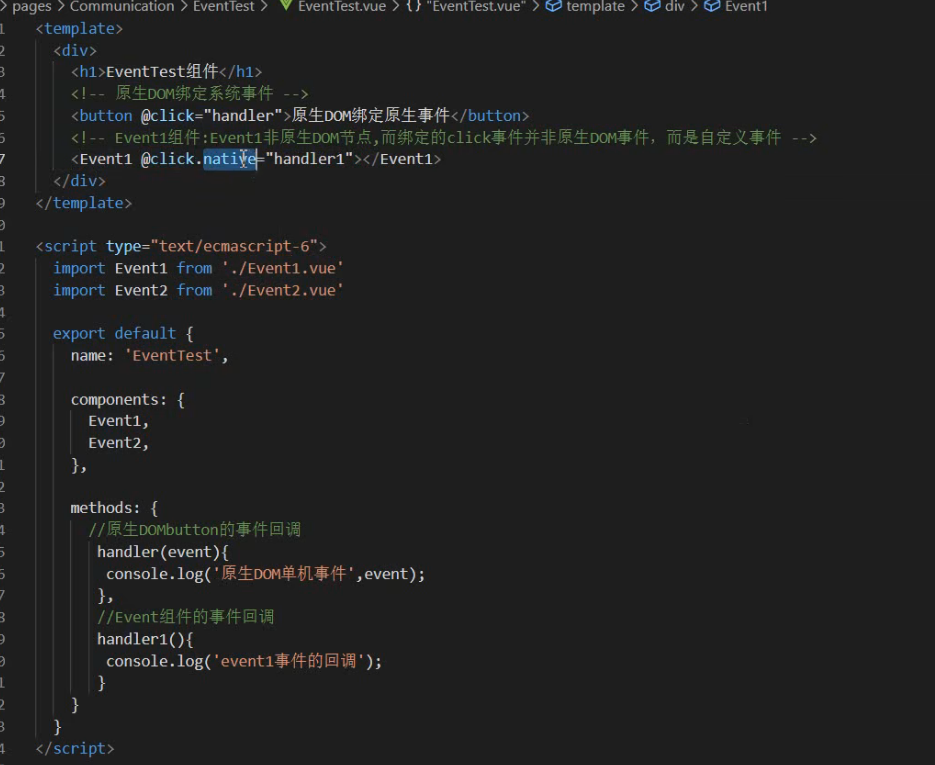
自定义事件深入
 原生的按钮会触发handler事件,但是组件event却不会。因为event1不是原生dom节点,绑定的click不是原生dom事件,而是自定义事件了。
原生的按钮会触发handler事件,但是组件event却不会。因为event1不是原生dom节点,绑定的click不是原生dom事件,而是自定义事件了。
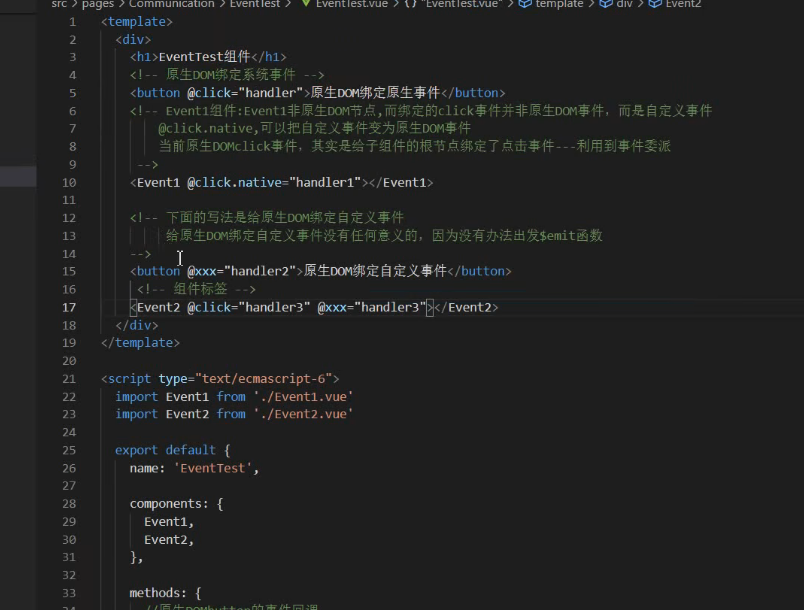
如果我们需要使用原生的dom事件,那么我们需要加修饰符nactive(可以把自定义事件变成原生dom事件)
 其实原理就是用到了事件的委派
其实原理就是用到了事件的委派

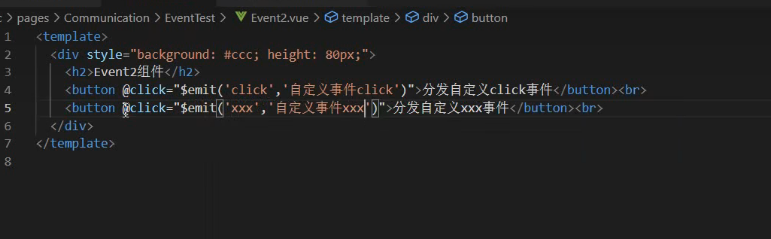
 自定义事件需要$emit来绑定
自定义事件需要$emit来绑定
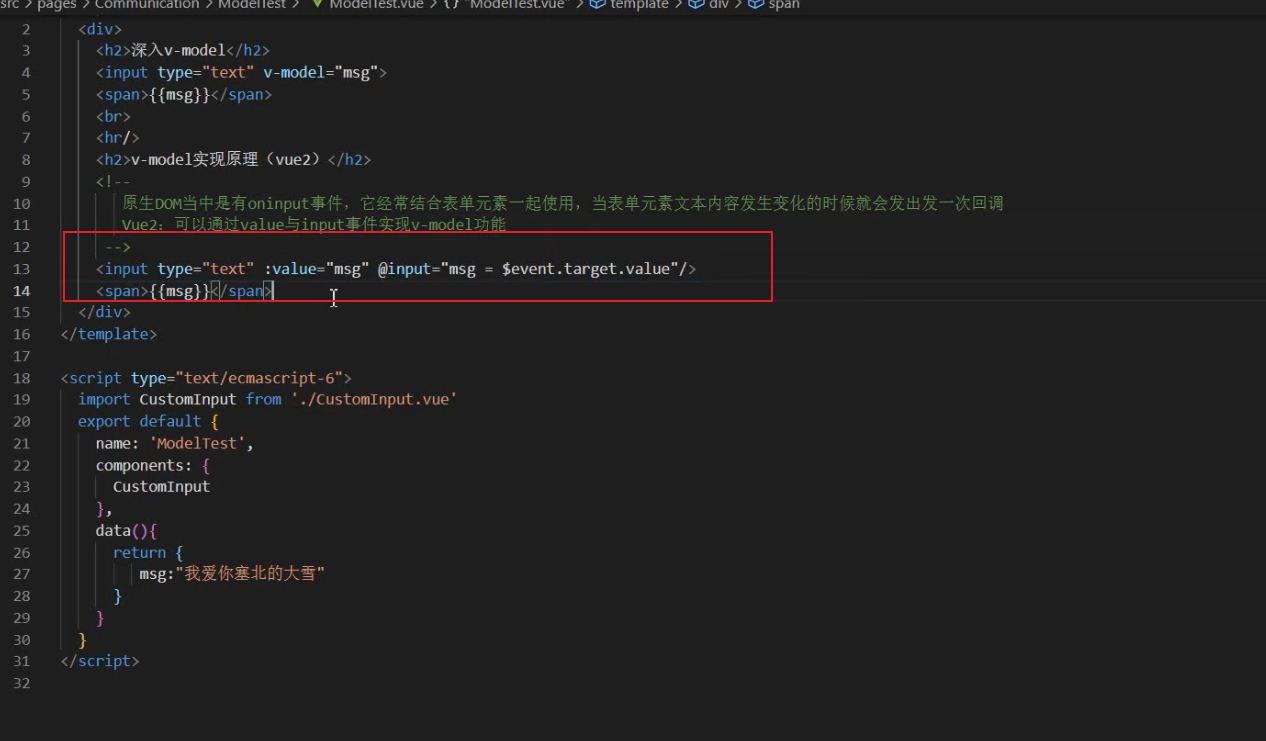
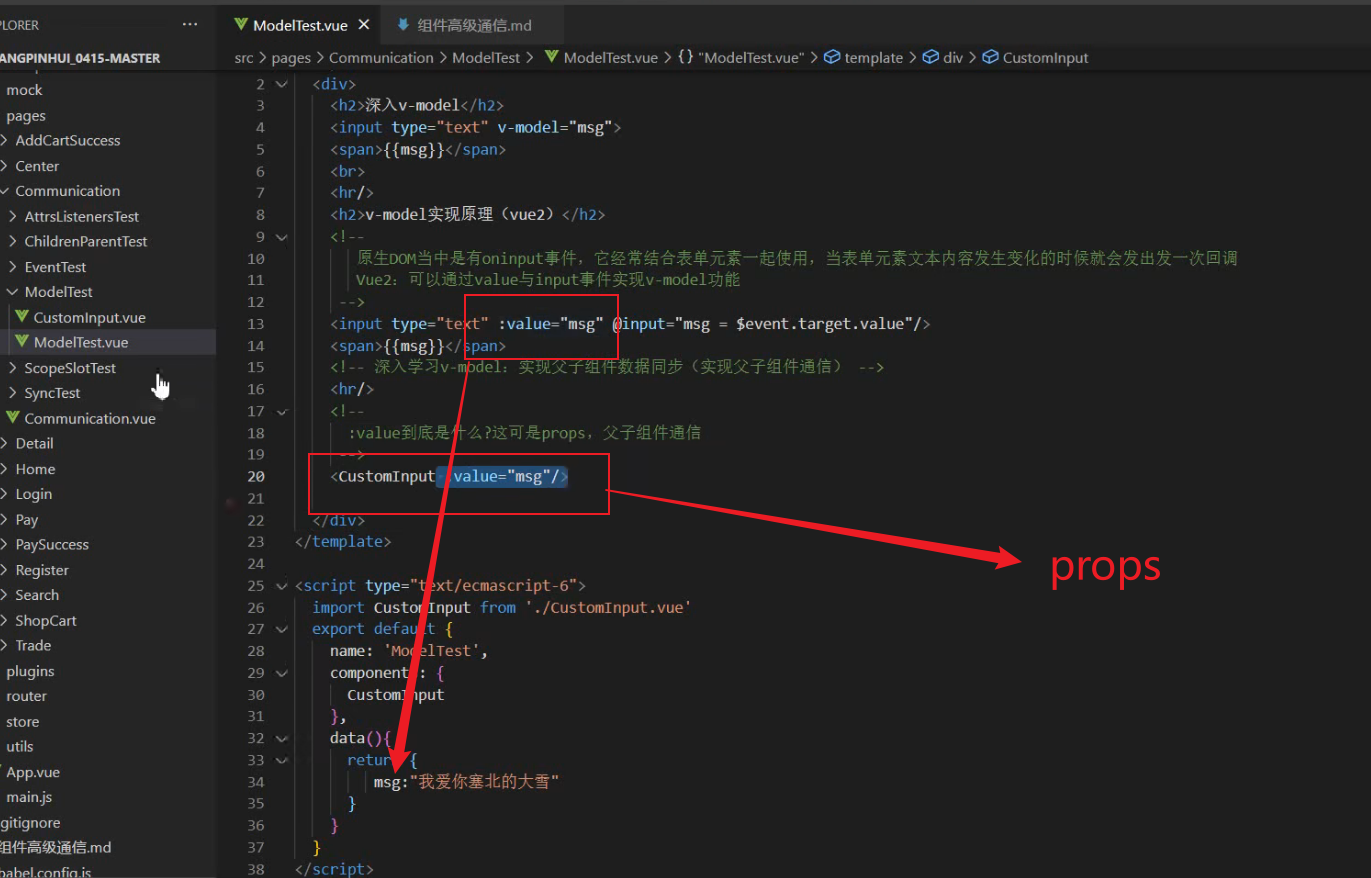
v-model深入
v-model实现原理
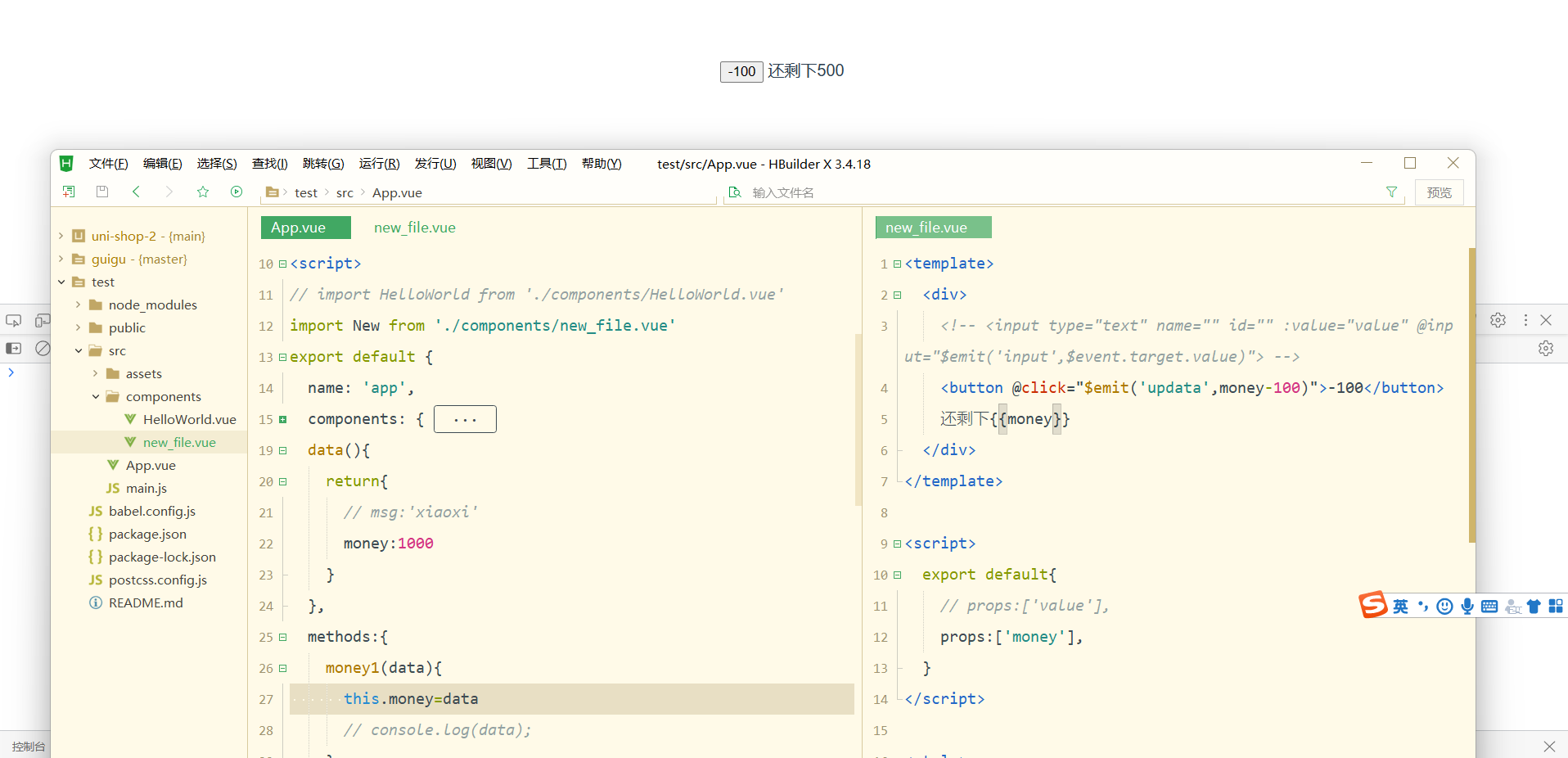
 原生的input的方式也能实现v-model的效果
原生的input的方式也能实现v-model的效果
原生DOM当中有oninput事件,它经常结合表单元素一起使用,当表单元素文本内容发送改变的时候就会发出一次回调
vue2就是通过value与input事件结合实现v-model功能
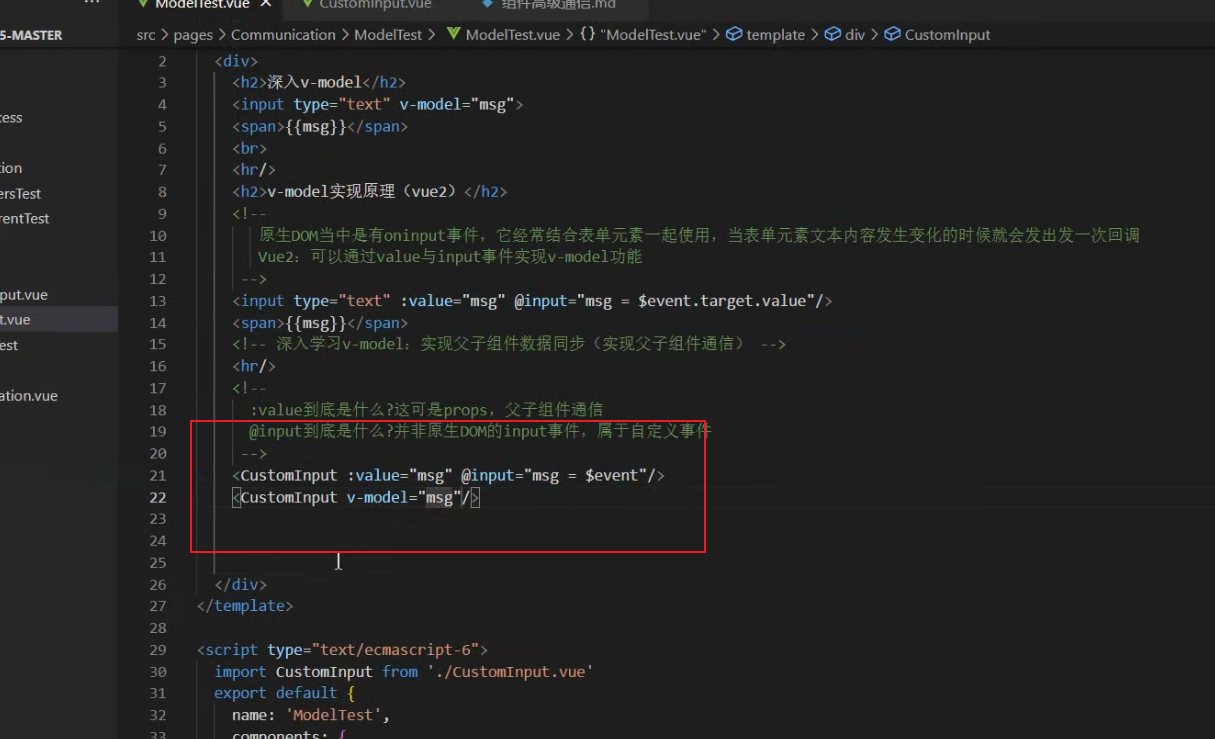
通过v-model实现父子组件数据同步
 这样要注意这俩个:value是不一样的 组件上的props
这样要注意这俩个:value是不一样的 组件上的props

 这俩个都可以实现父子组件通信,下面是缩写
这俩个都可以实现父子组件通信,下面是缩写
 效果是一样的
效果是一样的
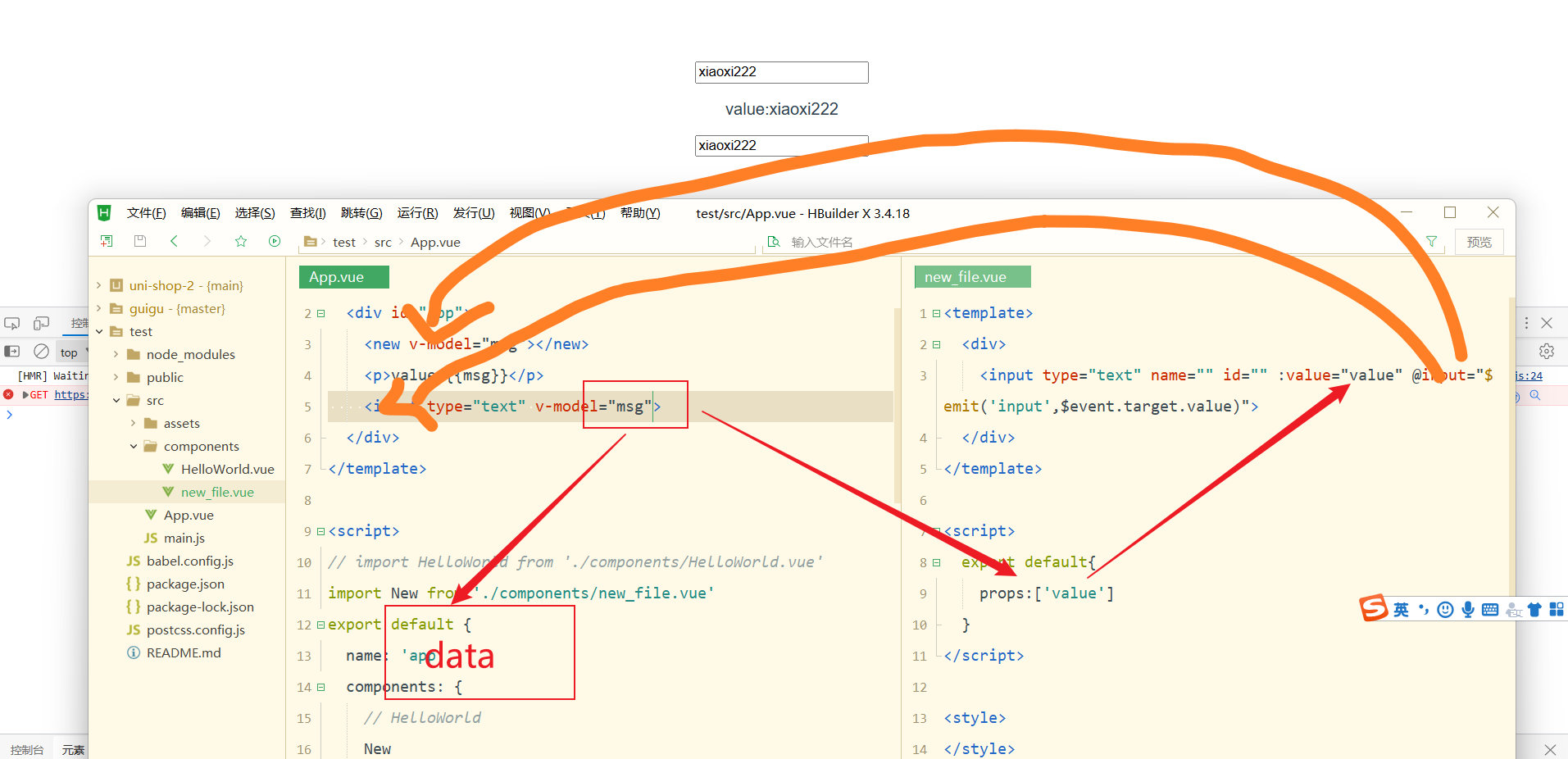
v-model实现原理:value与input事件实现的,而且还需要注意可以通过v-model实现父子组件数据
 就是采用原理的方式将v-model就是一个@input的事件,然后将msg当做参数传递过去,通过props:['value']来接收input的value值,再然后通过$emit来发送给父组件中使用@input(当你使用v-model的时候就会默认绑定这个),把$event.target.value发送过去
就是采用原理的方式将v-model就是一个@input的事件,然后将msg当做参数传递过去,通过props:['value']来接收input的value值,再然后通过$emit来发送给父组件中使用@input(当你使用v-model的时候就会默认绑定这个),把$event.target.value发送过去
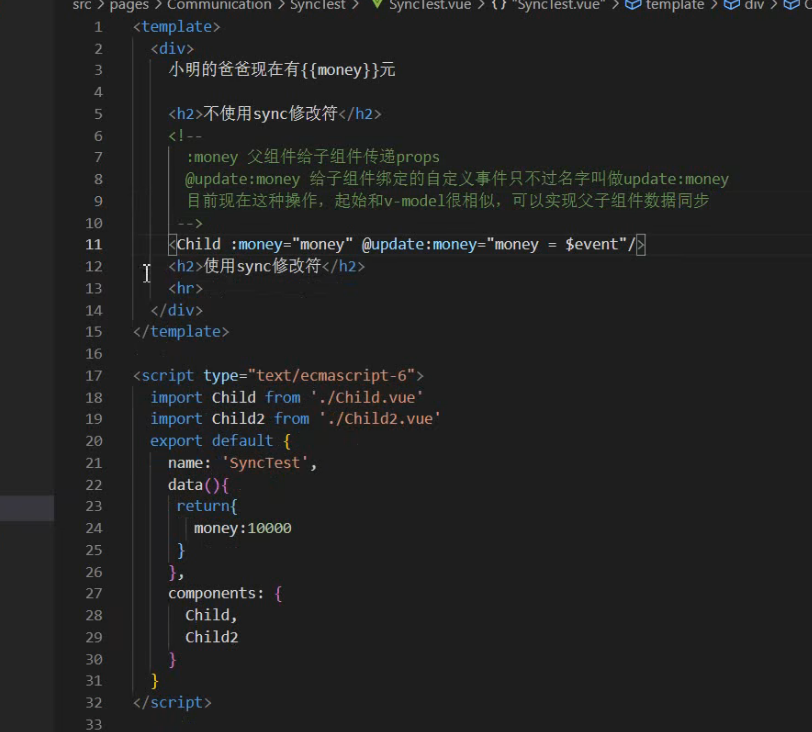
sync属性修饰符

$event就是自定义事件传过来的实参


为了防止我看不懂,我没有采用它这种简写的方式。而是通过完整的方式实现它这种效果
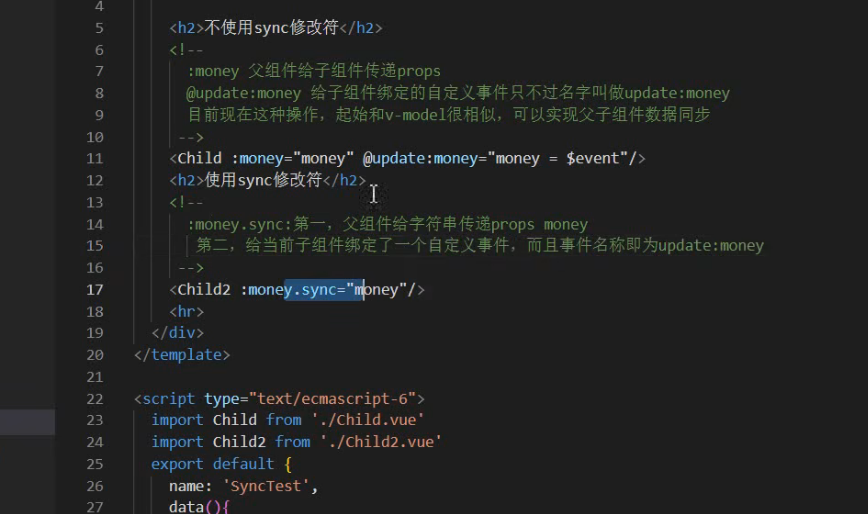
如果使用sync修饰符
 而加上sync修饰符,它有俩种含义:第一,父组件给子组件传递props money
而加上sync修饰符,它有俩种含义:第一,父组件给子组件传递props money
第二,给当前子组件绑定了一个自定义事件,而且事件名称即为update:money
 效果也是一样,但是更方便
效果也是一样,但是更方便

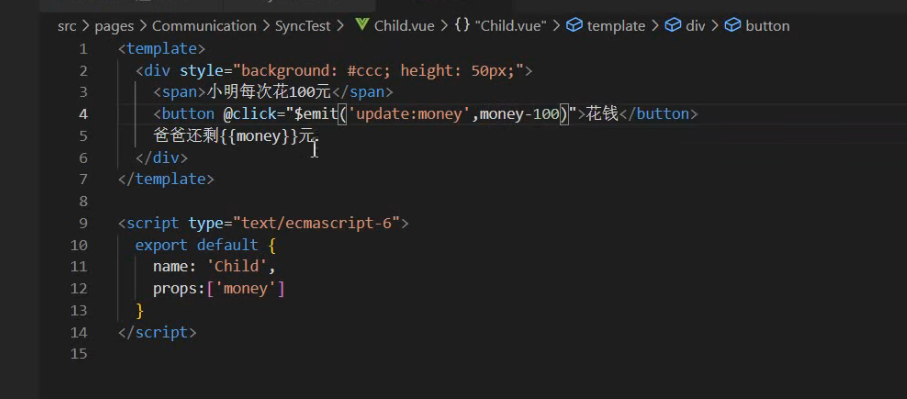
这里有一个注意点<new :money.sync="money" ></new>
那么子组件也应该为这个开头<button @click="$emit('update:money',money-100)">-100</button>
而这个update是我们添加了sync的时候自动给我们添加上的
总结:属性修饰符sync
可以实现父子组件数据同步
:money.sync ,代表父组件给子组件传递props[money] 给当前子组件绑定了一个自定义事件(update:money)
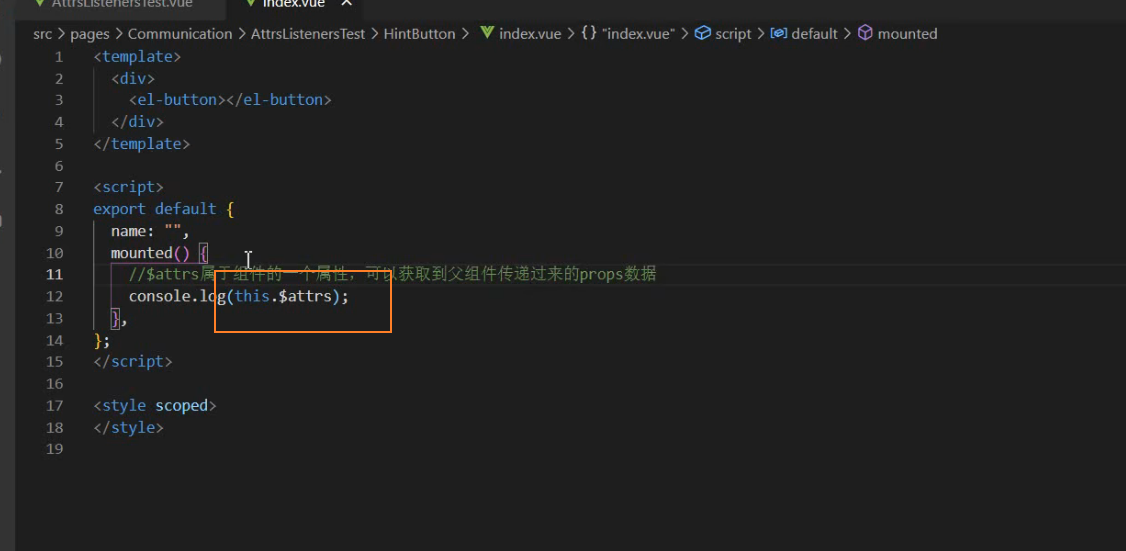
$attrs与$listeners
 首先使用element-ui的的button 例如我们给他设置大小就用size
首先使用element-ui的的button 例如我们给他设置大小就用size
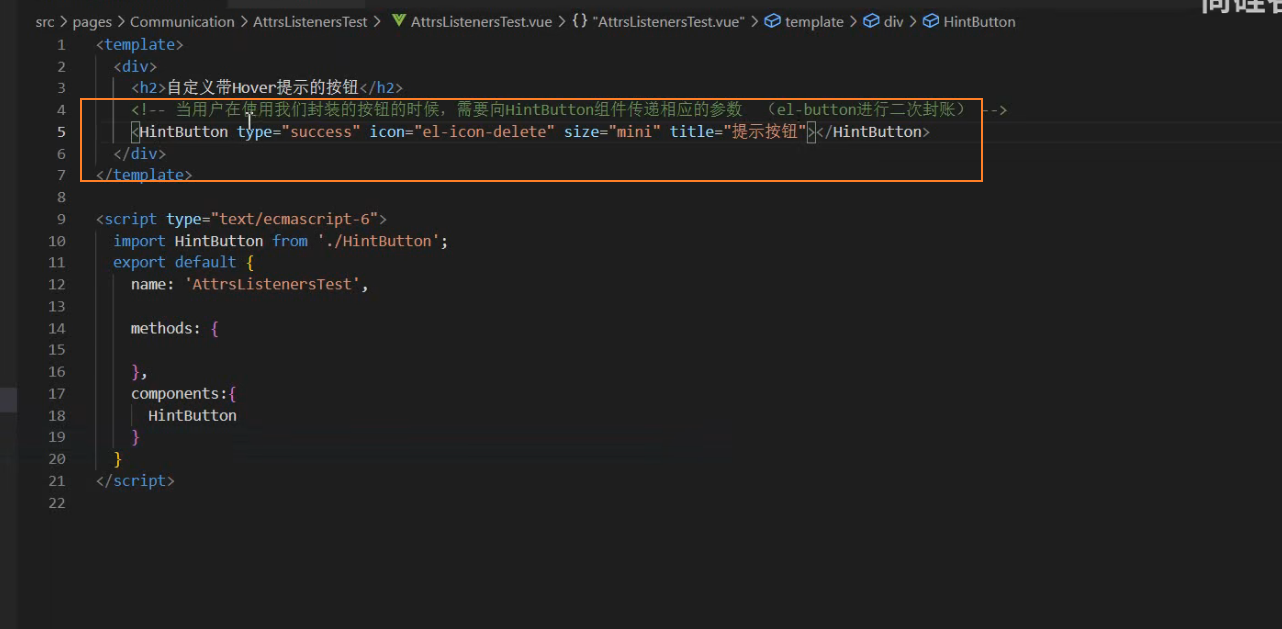
现在又一个需求,也就是我们封装一个类似于这个的组件,并且鼠标移动上去,有提示信息
 我们在父组件上设置一个自定义属性
我们在父组件上设置一个自定义属性


而我们可以通过$attrs的方式来接收父组件给我们传递过来的参数
 这里我们需要知道一件事,如果props接受过的数据,$attrs中获取不到信息了
这里我们需要知道一件事,如果props接受过的数据,$attrs中获取不到信息了
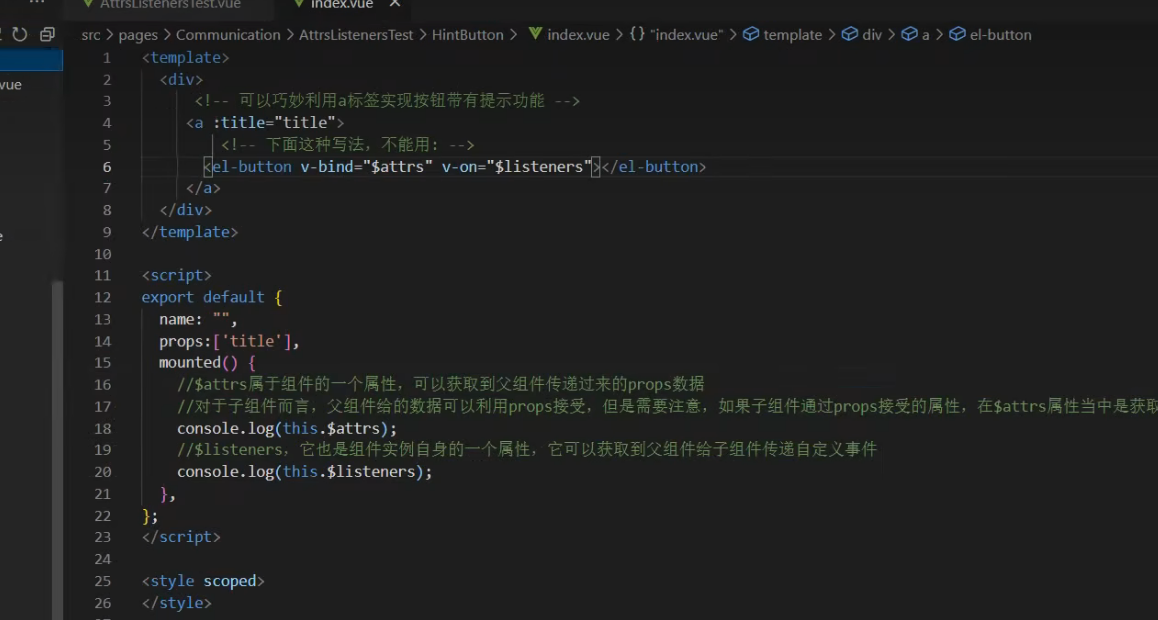
 带一个提示的功能我们可以在外面添加一个a标签
带一个提示的功能我们可以在外面添加一个a标签

这样我们就可以把全部的属性绑定到子组件中,但是要注意不能使用:
 这里还有一个属性是$listeners,它是可以监听到子给父传递的自定义事件
这里还有一个属性是$listeners,它是可以监听到子给父传递的自定义事件
 然后不能用简写的方式,需要完整的。这样就能绑定父组件所有的自定义事件了
然后不能用简写的方式,需要完整的。这样就能绑定父组件所有的自定义事件了
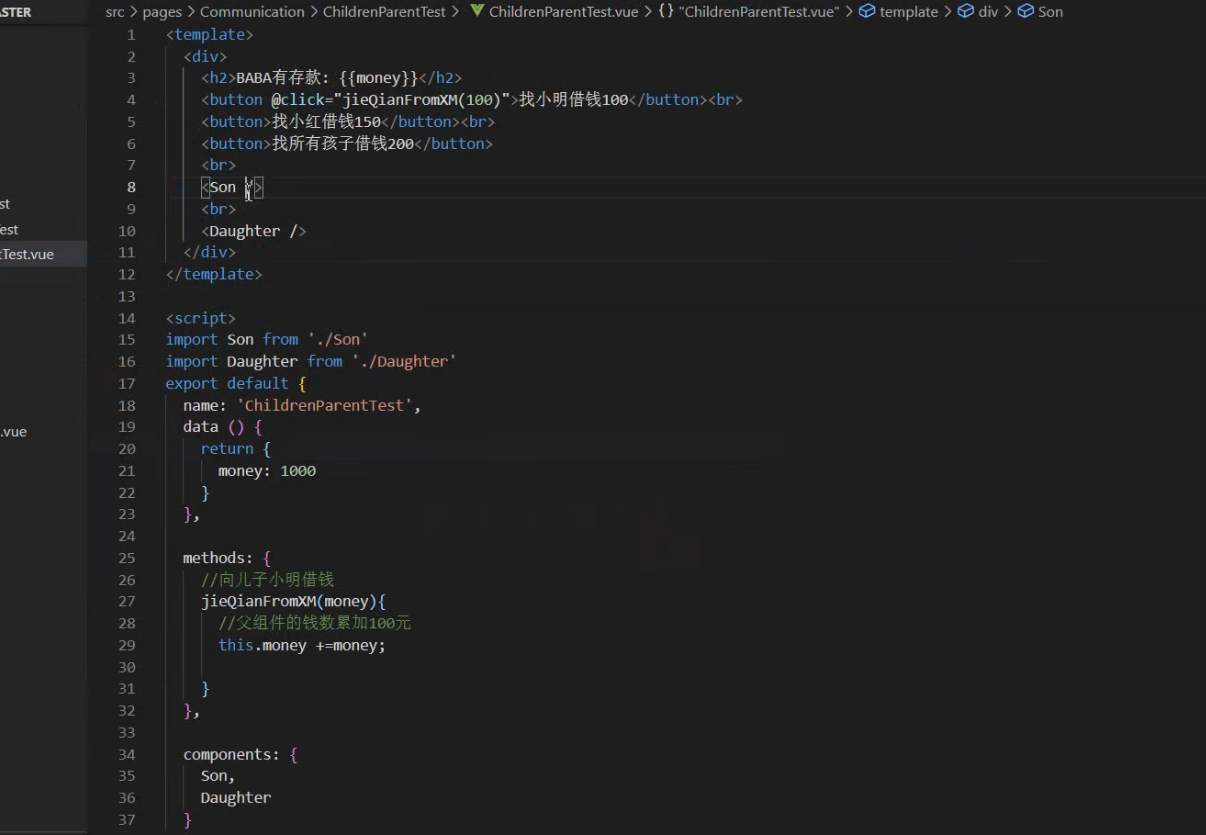
$children与$parent
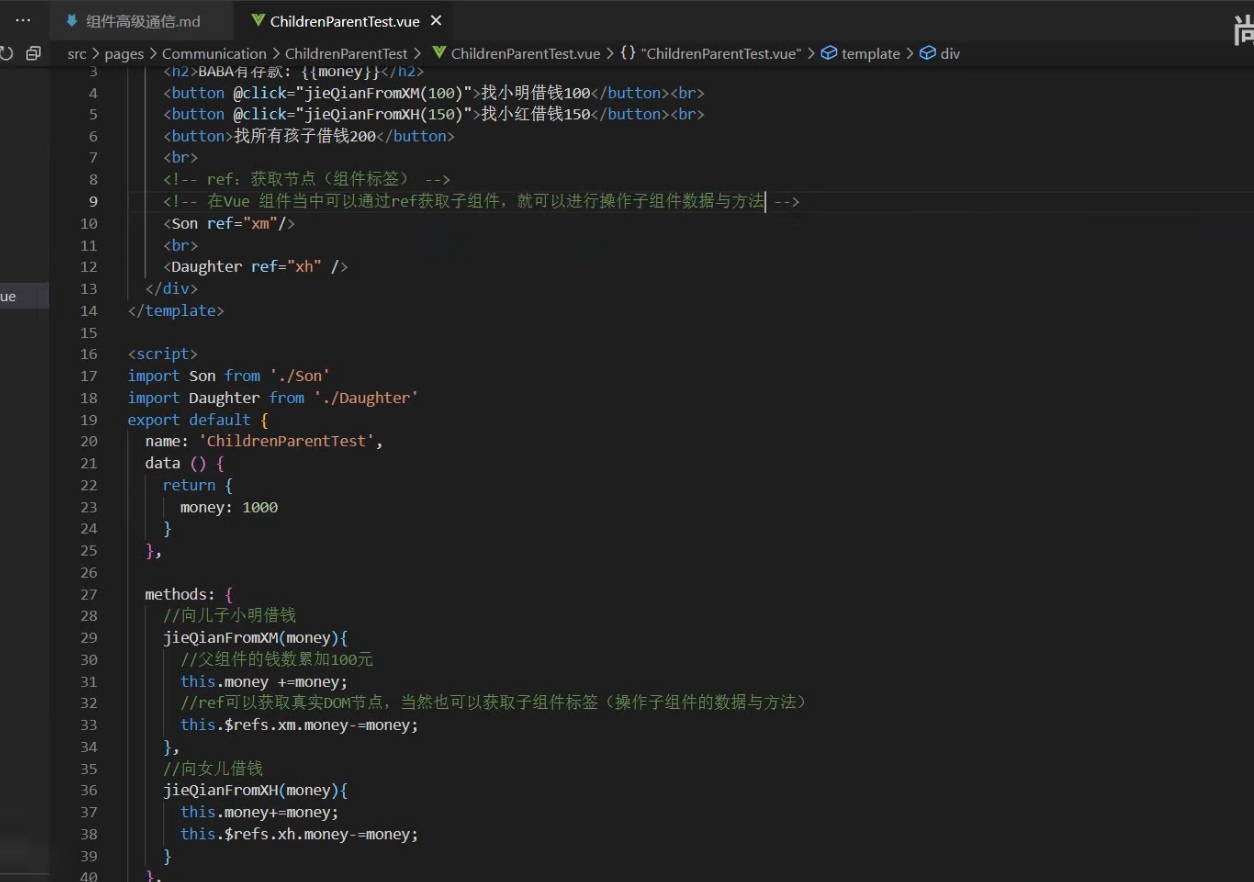
 这里有一个需求,那就是父组件找子组件借钱,父加钱,子减钱。那如何拿到子组件的money呢?
这里有一个需求,那就是父组件找子组件借钱,父加钱,子减钱。那如何拿到子组件的money呢?
第一种方式ref

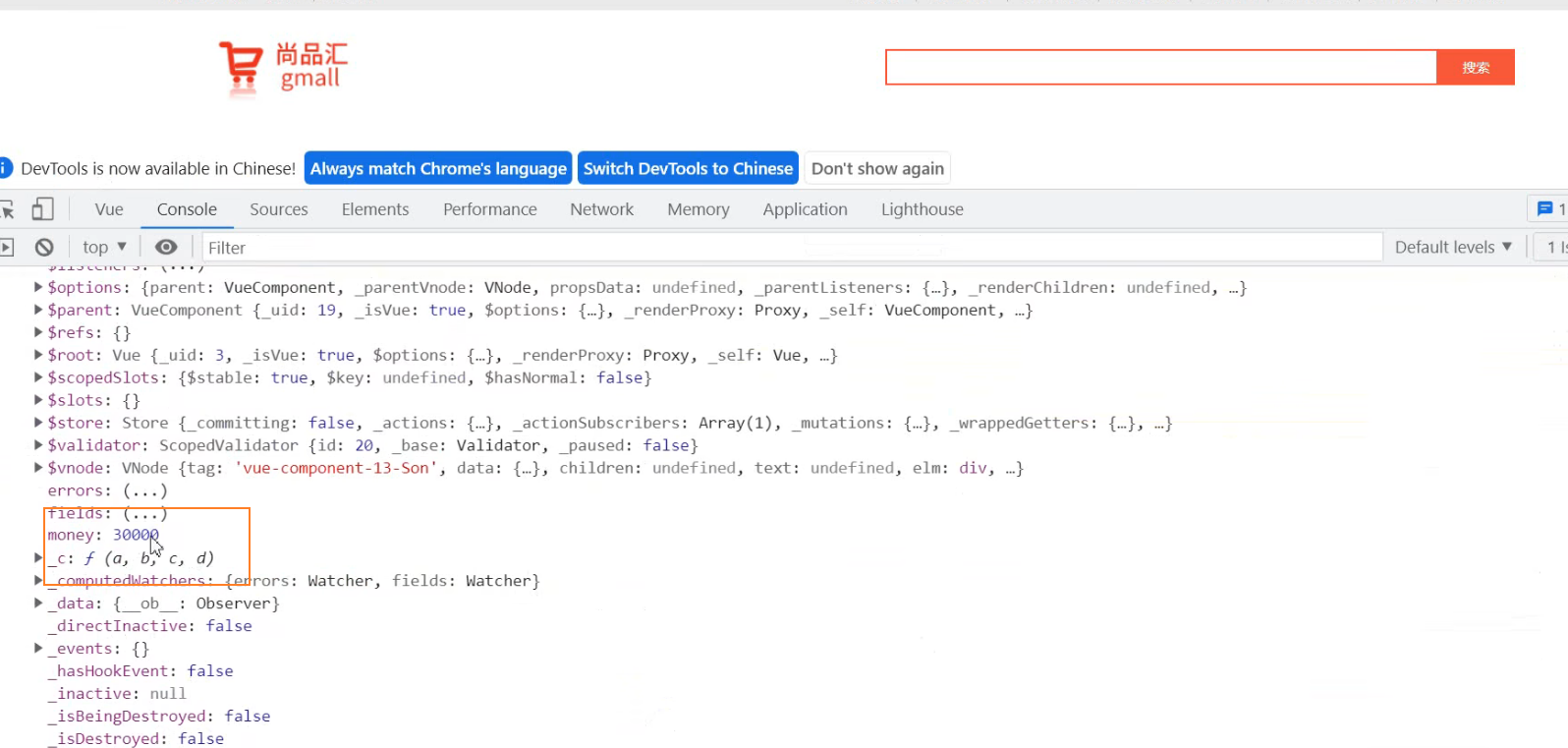
 能拿到
能拿到
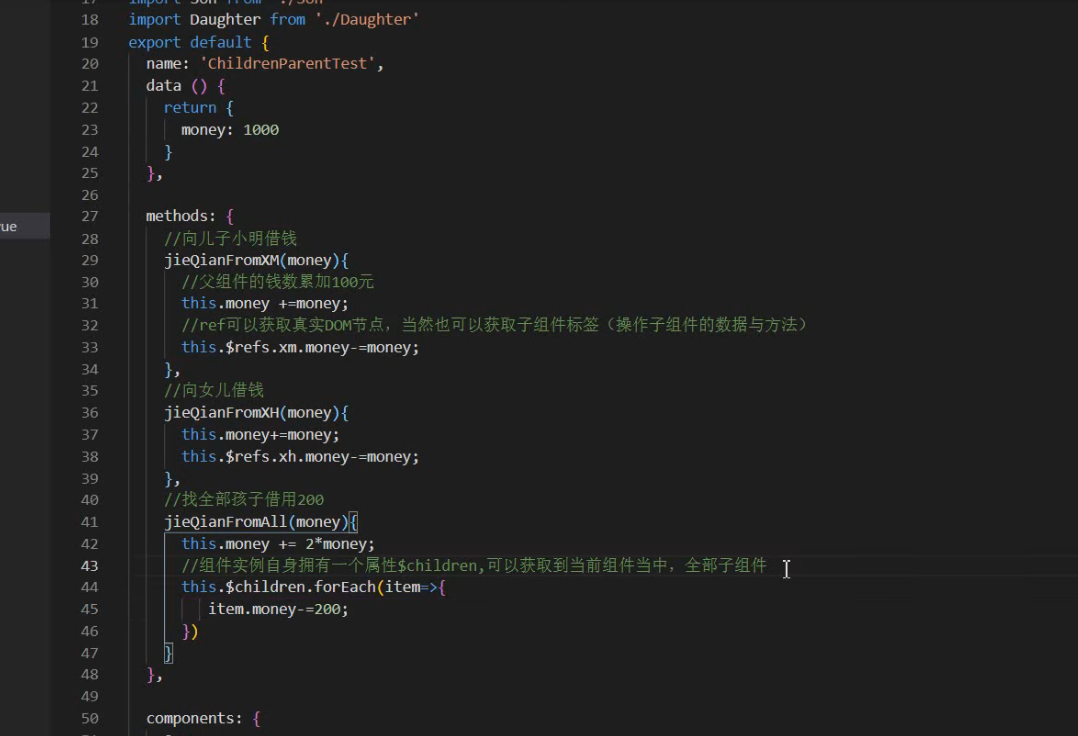
 那么如果向所有的孩子借钱,当然。我们可以采用ref的方式,但是太麻烦了。组件实例自身有一个属性$children,可以获取到当前组件当中,全部子组件
那么如果向所有的孩子借钱,当然。我们可以采用ref的方式,但是太麻烦了。组件实例自身有一个属性$children,可以获取到当前组件当中,全部子组件
 $children是组件实例的属性,可以获取当前组件的全部子组件【数组】
$children是组件实例的属性,可以获取当前组件的全部子组件【数组】
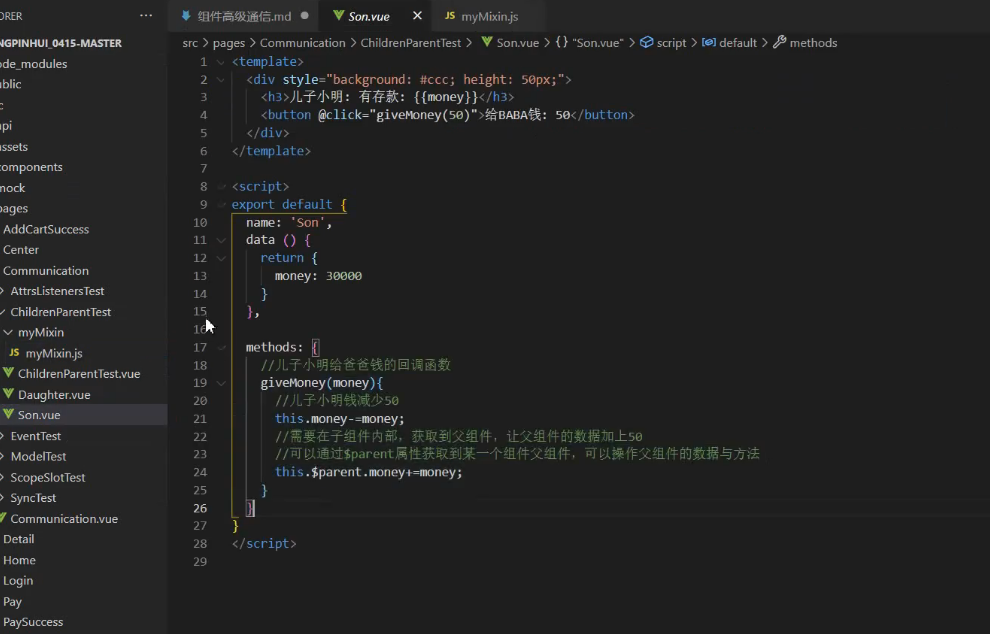
父拿子搞定。现在弄子给父

$parent组件实例的属性,可以获取当前子组件的父组件,进而可以操作父组件的数据与方法
混入mixin
如果项目当中出现很多结构类似功能,想到组件复用。
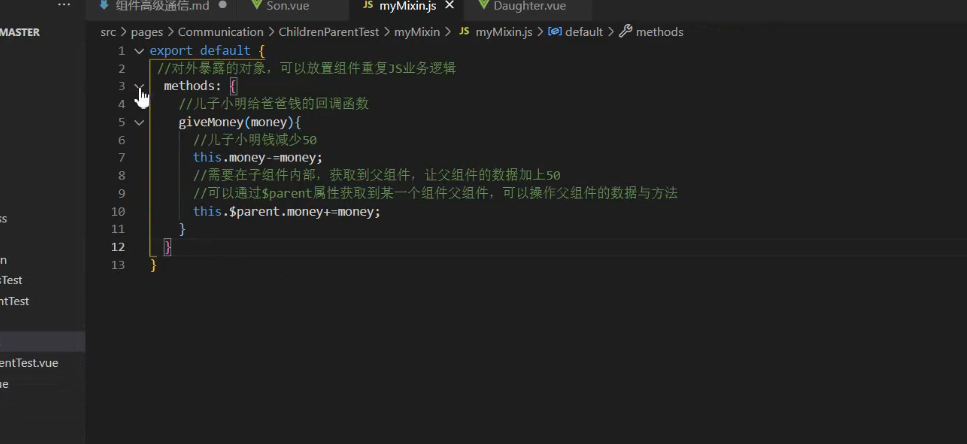
如果项目当中很多的组件js业务逻辑相似,就想到mixin。【可以把多个组件js部分重复,相似的地方】
 就是我们之前写的代码的子组件的methods的逻辑都是相同的,此时就可以用到mixin
就是我们之前写的代码的子组件的methods的逻辑都是相同的,此时就可以用到mixin
 对外暴露相同的js业务逻辑
对外暴露相同的js业务逻辑
 应用
应用
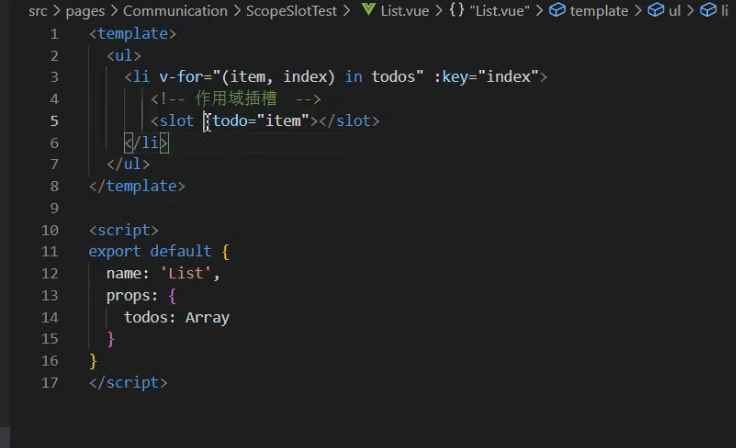
作用域插槽
插槽:可以实现父子组件通信(通信的结构)
默认插槽
具名插槽
作用域插槽:子组件的数据来源于父组件,子组件决定不了自身结构与外观

父组件然后给子组件传结构
 子组件把每条数据回传给父组件
子组件把每条数据回传给父组件

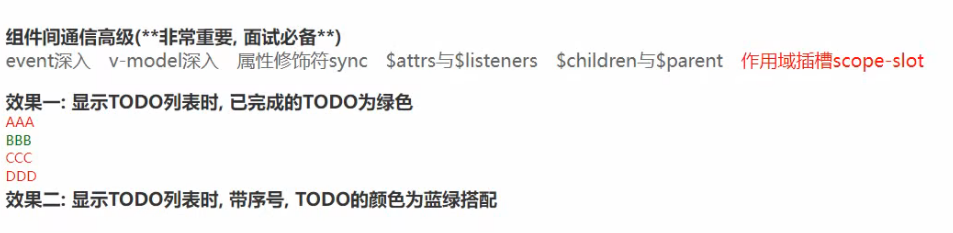
这样就有颜色,可以区别开
像下面这个就是子给父回传一个index


回传的是一个对象,我们完全可以解构出来


)
)

获取对象的键遍历,同时循环el-tab页展示key及内容)
)
![[保研/考研机试] KY183 素数 北京航空航天大学复试上机题 C++实现](http://pic.xiahunao.cn/[保研/考研机试] KY183 素数 北京航空航天大学复试上机题 C++实现)



)
)






真题解析#中国电子学会#全国青少年软件编程等级考试)
)