本节我们来学习 CSS 中的选择器,选择器是 CSS 里面一个很重要的概念,HTML 中的所有标签样式,都是通过不同的 CSS 选择器进行控制的。我们只需要通过选择器,就可以对不同的 HTML 标签进行选择,并指定各种样式声明。
在 CSS 中三三种最基本的选择器,分别是标签选择器、类选择器(class)、ID选择器。
我们知道在 HTML 页面中引入 CSS 样式最好的方法是引入外部样式,也就是将 CSS 代码单独放置到一个 .css 文件内,然后再引入这个 CSS 文件。
标签选择器
我们知道一个 HTML 页面是通过很多标签组成的,CSS 标签选择器就是用来声明这些标签的,因为每一个 HTML 标签的名称都可以作为相应的标签选择器的名称。
示例:
例如我们来看一个例子,下面是一段 HTML 代码:
CSS学习(9xkd.com)侠课岛
你好,侠课岛!
如果我们要为这两个标签定义 CSS 样式,就可以直接在 .css 文件内通过标签选择器来声明样式:
h3{ color: red ;}p{ color: green;}记得在 HTML 中通过 标签来引入 CSS 文件,此时在浏览器中的演示效果如下所示:

从上述代码中,我们看到,CSS 语法就是由选择器和声明块 {} 组成,每个声明块中可以包含一个或多个样式声明,并且每条声明后面以分号 ; 结尾。
当然除了上述例子中的 p 、h3 标签可以作为标签选择器,其他的例如 html、body、a、img 等所有标签都是可以作为标签选择器的。
但是我们在使用标签选择器的时候会有一个问题,举个例子,我们先来看下面这段代码:
CSS学习(9xkd.com)动物园里有什么?
小白兔
小狮子
小老虎
小猴子
在浏览器中的演示效果:

如果我们想要将上述代码中 “小兔子” 字体样式设置为粉色加粗,其他内容不变,要怎么做? 如果使用标签选择器 p 来设置样式,那上述代码中四个
标签中的内容样式都会跟着改变呀,所以这时候用标签选择器显然不合适。
要解决这个问题,我们就需要用到 CSS 中的类选择器和 ID 选择器啦。
类选择器
类选择器用于描述一组标签的样式,一个类选择器可以在多个标签上使用。
语法:
.class_name{ 属性:属性值;}类选择器前面必须有一个点 .,这个点必不可少,是类选择器的标志。类选择器的名称 class_name 是自定义的,选择器中的属性和属性值跟标签选择器中一样。
示例:
例如上述代码中,我们要给“小兔子” 字体样式设置为粉色加粗,可以自定义一个类选择器:
.rabbit{ color: pink; font-weight: bold;}然后在 HTML 标签上通过 class 属性来使用定义好的类样式,格式为:
标签内容标签名>如下所示:
小白兔
在使用类样式的时候,只需要类样式名,不需要在前面加点。在浏览器中演示效果如下:

类选择器有一个好处就是,我们可以在同一个页面中多个 HTML 标签上,使用同一个类选择器。
示例:
例如我们除了可以在
标签上使用类选择器 rabbit,也可以在
标签上使用:
动物园里有什么?
小白兔
小狮子
小老虎
小猴子
在浏览器中演示效果:

ID选择器
ID选择器和类选择器的使用基本差不多,但是还有一些不同的地方:
- ID 选择器的是以井号 # 开头来定义的。而类选择器是以点 . 来定义的。
- ID 选择器在 HTML 中是可以通过 id 属性来使用。而类选择器是通过 class 属性来使用的。
- 同一个页面中一个ID选择器只能在中出现一次,是唯一的。而类选择器可以在多次出现,所以ID选择器的针对性更强。
示例:
通过 # 来定义一个ID选择器,设置背景颜色为粉色的样式:
#only{ background-color: pink;}然后在 HTML 中通过 id 属性使用这个ID选择器:
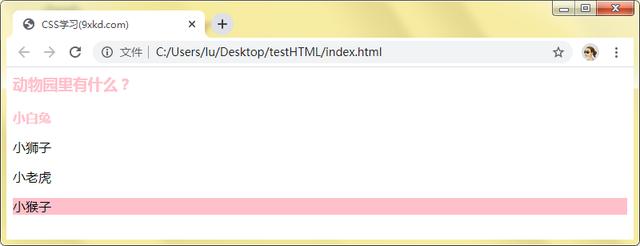
CSS学习(9xkd.com)动物园里有什么?
小白兔
小狮子
小老虎
小猴子
在浏览器中演示效果:

我们可以在 HTML 标签中通过 id 属性来使用 CSS 中对应的 ID 选择器。在使用时,ID选择器名称前面不需要带井号#。
总结
当我们想要在 HTML 元素中设置 CSS 样式时,可以通过选择器来实现,最常用的是三种基础选择器。当标签选择器不能满足我们的需求时,我们就可以使用类选择器和ID选择器。
记住在同一个页面中,不允许有相同的 id 出现,但是允许有相同的 class。


)

)

)
)

)
)


作业 题库)



作业 题库)

