在今天,大前端并不是一个陌生的词汇,我们偶尔会听人谈起它,前些天还看到卓同学写了一篇《大前端时代下App开发者的生存之道》,说明这个词开始成为某种共识了。
但是大前端到底指的是什么?事实上大前端并没有明确的定义,它由国内业界发明,甚至没有对应的英文词汇(如果有,请悄悄告诉孤陋寡闻的笔者)。有人对发明技术词汇不以为然,但我认为国内大前端相关技术发展相较于国外并不差,我们有必要在理论、标准方面也有所建树,这样才能与我们的发展情况相匹配。
上个月我在筹备GMTC2017大会的时候,走访了美团点评的刘平川老师、滴滴的左志鹏老师、手淘的天施老师,对大前端的问题进行了深入的讨论,在这里,我想用这样一篇文章来抛砖引玉,探讨大前端的定义。希望能看到更多关于它的讨论和分享。
文末有大前端主题征文活动,欢迎参加。
如果分析我们到底在什么时候使用大前端,大概有三种不同的语境,在每种语境下,大前端的定义都有所不同。
在前端同学的口中,大前端有时与NodeJS一起提,有时与前后端分离一同提起,事实上,大前端概念也正是由前端同学提出,从这里,我们可以得出大前端的原始定义。
过去几年,前端技术经历了爆发式的发展,这种发展最重要的推动者之一就是NodeJS。NodeJS为前端建立了与系统之间沟通的桥梁,从此前端技术不仅能在服务端大放异彩,还能在本地的前端开发工具与工作流上大展身手,前端从此被解放了,JavaScript统治世界的论调一度甚嚣尘上。
不过,当人们冷静之后,发现NodeJS在服务端并没有太多的优势,再加上NodeJS技术本身发展的一些波折,导致它在服务端的应用并不理想。不过,前端同学还是取得了一些阶段性胜利,其结果就是前后端分离。
在以前前端页面模板由后端生成,导致在页面需要频繁修改的时候效率低下,前后端分离指的是后端只提供接口,前端对页面有完整控制,同时通过中间层将前后端隔开,在这里对数据进行抽取、聚合、分发等操作。这个中间层,通常也是由前端同学负责。
从这个意义上,大前端的原始定义可以称为前端技术的扩大化,包括NodeJS,同时对Web页面有更强的控制权,开发承载更多功能的页面。
移动互联网时代到来之后,移动App成为新的主流,而浏览器的地位则逐渐降低,传统的前端开发遇到尴尬。
当然,前端并未真正遭遇困境,以PhoneGap/Cordova为代表的Hybrid开发,以及内嵌在App中的WebView开发,再加上微信成为主流之后的“微信Web”,前端技术其实在移动端也有很多的使用场景。
但是,当时人们提起移动开发,主要指的还是iOS与Android原生开发技术,这一情况随着React Native的发布得到了改变。其实直到现在,在国内外大规模使用React Native仍然不多,但是它的确能解决原生的跨平台代码复用、动态化等痛点,又避免了之前Hybrid的性能问题,因此受到广泛关注。
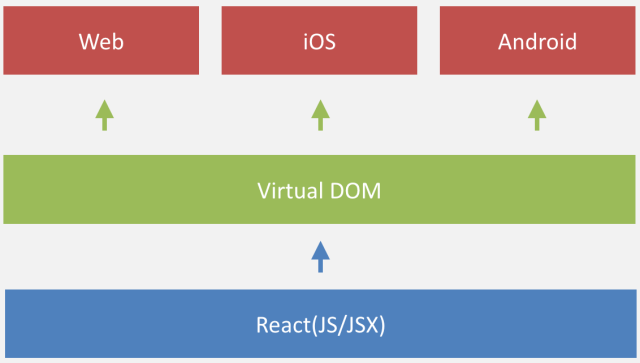
随着React Native的加入,前端的技术栈再次扩展。并且React Native让我们发现,其实通过加入一个虚拟视图层(Virtual DOM),逻辑操作和模型部分的代码能够得到很大程度的复用,在已有的实践总结中,大部分React Native代码都得到了80%以上的复用。

虚拟视图层也不仅仅只能用在移动端,在所有通过图形界面进行人机交互的地方都可行,在PC、Web、移动设备甚至还未发明出的未来的种种设备上,只要系统能运行JavaScript引擎,理论上都可以采用类似React Native的开发方案。这种前端技术,当然可以称为大前端。
如果说前后端分离是前端在纵向上变大,那么这种跨不同的终端的前端技术则可以说是在横向上变大。
在实际中,还有一种使用大前端的情况,那就是国内公司的大前端团队/部门。据我了解的情况,目前美团点评、饿了么、网易杭研都有叫大前端的团队或者在对外时使用该称谓。
不过,由于之前大前端并没有明确的定义,这些团队的人员构成并不相同,它们都是各个公司在自己对大前端的理解,以及对公司业务的支持需求下设立的。具体情况如下(可能有偏差):
美团点评大前端团队:包括FE、iOS、Android开发,以及一些工程化工作。
饿了么大前端团队:以FE为主,包括NodeJS,以及Weex等。
网易杭研大前端团队:去年底在网易杭研执行院长汪源的一次分享中,他称网易杭研大前端的技术体系,包含Web前端、PC客户端和移动端。
这些写在新闻稿、印在名片上的文字,是帮助大前端概念落地的重要助力,同时也是最终确定大前端的定义到底是什么的判定依据。当然,目前案例太少,还不足以影响我们对大前端的理解。
在客户端开发上,Native与HTML5之争持续快十年,吵了人们都失去兴趣了,从现在来看,并没有谁取代谁,而是有融合的趋势,融合之后的产物就是大前端。
在这里我大胆预言:大前端不仅会成为移动开发与Web前端的发展趋势,也将会是未来的显示设备终端的开发技术趋势。
为什么这么说?
我们已经进入一个终端碎片化的时代,iPhone第一代发布到今年就整整10年,在这10年里,我们并没有发现智能手机有被取代的迹象。但是创新仍在继续,于是我们有了智能手表、TV、眼镜、头戴VR等等新设备,可以想象这样的设备仍然会继续增多。
这些新设备同时也是新平台,与智能手机类似,可以安装第三方应用,并且,这些平台基本都支持浏览器或内嵌浏览器引擎。虽然有些平台限制使用Web技术开发应用,但这只是平台政策原因,只要放开限制,前端技术就能以某种姿态进入,甚至成为主流。
有早期Hybrid和后来的React Native的探索,在显示终端应用的开发上,前端基本已经成为必备技术。
Serverless中文译为无服务器架构,是软件架构领域的一个热门概念。这里的无服务并不是说不需要服务器,而是说新的架构取代了传统服务器的概念。Serverless的代表是2014年亚马逊发布的AWS lamda,后续各大云计算厂商也纷纷跟进。
对于终端开发者,并不需要太深入的了解Serverless,因此这里不过多介绍,只需要知道它被认为是云计算发展的趋势之一。
Serverless与大前端的关系则在于,Serverless需要更强大的前端,在《Serverless Architectures on AWS》一书中介绍了Serverless的五大原则,当中有这样一条:
Create thicker, more powerful front ends
因此,从软件架构的发展趋势来看,前端会越来越“大”,在整个系统中的重要性也会提升。
说了这么多,到底哪些是大前端的代表技术?从业务上来说,我认为终端开发、网关设计、接口设计、桌面端的工程化都可以算是大前端的业务范畴。具体的技术,则是基于HTML5、NodeJS的通用技术,以及各平台的专有技术。从现阶段来说,还需要掌握一些代表性的框架、平台等。
前端框架目前有三架马车,除了Angular之外,React与Vue都已经形成各自的生态体系。
生态的意义就是覆盖全面,几乎没有短板,React和Vue已经覆盖了目前主流的系统平台,并且可以用React Native、Weex等框架进行原生开发,相较于其它技术有很强的优势。
PWA是Google力推的技术,对于前端开发者来说,它代表着标准化的努力和开放的理想。虽然从目前来看,它还达不到实用阶段,但从我近期获得的一些信息表明,这项技术还是有很大潜力的,也有不少的支持者。今年可能就会有更多的实践案例涌现出来。
微信小程序正式发布之后,与它未发布之前的火热形成了反比,在市场上几乎没有声音了。但这只是产品策略的原因,并不是技术带来的问题。事实上微信小程序的用户体验很不错,表明了这项技术的应用潜力。
小程序更多的还是为我们带来了一种可能性,超级App成为PC时代浏览器的精神继承者,成为我们新的操作系统。
最后来说说大前端带来的影响。
移动设备作为主流的终端设备,其应用开发技术也应该是大前端最关注的技术。在以前移动开发的技术栈以原生开发为主,但以后恐怕做移动开发需要同时掌握前端技术才行。卓同学的文章也表达了这个意思。
在今年1月份的WeexConf上,天施老师分享的一段话让我颇有感触,他的大意是移动端经过10年演化,创新变缓,移动开发正走在标准化的道路上,所以Weex会遵循W3C的规范。而我有更深一层的理解:移动开发之前很多组件都需要靠自研,但随着大厂更多的开源,我们在基础组件/框架上的自研需求会越来越少,移动开发没有W3C这样的规范,但会有基于开源的事实标准。
所以,我认为纯原生的移动开发的道路会越来越窄,整个移动开发的技术栈必须要做一个大的改变。
随着大前端的概念逐渐深入人心,会带来什么?我认为会出现新的职业:大前端工程师。
它与以前的Web前端的区别是,大前端将做更多的终端开发、工程化等工作,而不仅仅只是开发Web页面。大前端工程师将能搞定所有端上的开发。与充满争议的全栈工程师相比,它更具可操作性。
并且,大前端工程师将会是一个拥有强大生命力的职业,因为显示终端设备的生命力会很强,毕竟人类的信息获取有80%以上是通过视觉,无论Amazon Echo这样的语音交互设备如何演化,显示终端都会有一席之地,大前端也因而不会失业。
本篇内容肯定有偏颇的地方,我所说的也不可能都是对的。希望它能引起你的思考,那么本文就达到目的了。
作者介绍
徐川,InfoQ中文站移动主编,GMTC大会主编。长期关注移动开发与前端技术发展。
延伸阅读
大前端时代下App开发者的生存之道:http://www.jianshu.com/p/1127b4aab135
淘宝前后端分离解决方案:http://2014.jsconf.cn/slides/herman-taobaoweb/index.html
无服务器架构:http://www.infoq.com/cn/articles/no-server-architecture-paer01
如果你对大前端有什么看法,欢迎向我们投稿,我们还征集大前端开发实践内容,包括:
跨终端开发
前端工程化
网关与网络协议设计
投稿邮箱: amos@infoq.com
邮件请注明:【大前端征文】
版权模式及稿酬见:
http://www.infoq.com/cn/article-guidelines
活动推荐:

由InfoQ主办的第二届GMTC全球移动技术大会开始报名了!大会将于6月9-10日在北京举行。本届大会,我们将探讨智能时代的大前端,在动态化、React Native等逐渐流行的现在,移动和前端的融合将会发生怎样的变化?点击阅读原文进入大会官网,6折报名火热开启!
内容转载自公众号



函数)



)


函数)


)



)

函数)