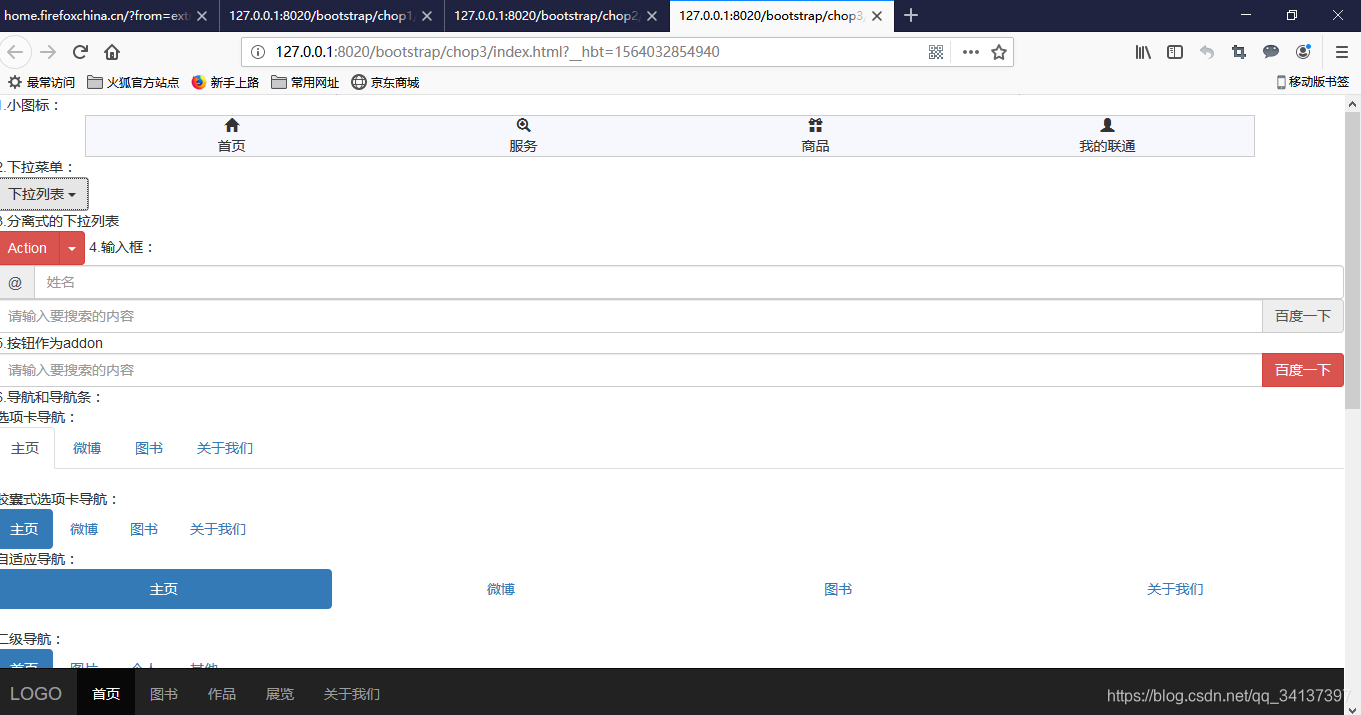
运行结果如图所示:

代码如下所示:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0" /><title></title><link href="css/bootstrap.css" rel="stylesheet" /><style type="text/css">.text{display: block;}.mylist{height: 42px;background: rgb(244,243,254,0.69);border: 1px solid #CCCCCC;}</style></head><body>1.小图标:<br /><div class="container"><div class="row text-center mylist"><div class="col-xs-3"><span class="glyphicon glyphicon-home"></span><span class="text">首页</span></div><div class="col-xs-3"><span class="glyphicon glyphicon-zoom-in"></span><span class="text">服务</span></div><div class="col-xs-3"><span class="glyphicon glyphicon-gift"></span><span class="text">商品</span></div><div class="col-xs-3"><span class="glyphicon glyphicon-user"></span><span class="text">我的联通</span></div></div></div>2.下拉菜单:<br /><div class="dropdown open"><button class="btn btn-default" data-toggle="dropdown">下拉列表<span class="caret"></span></button><ul class="dropdown-menu"><li class="active"><a href="#">No.1</a></li><li ><a href="#">No.2</a></li><li ><a href="#">No.3</a></li><li class="divider"></li><li ><a href="#">No.4</a></li></ul></div>3.分离式的下拉列表<br /><div class="btn-group"><button class="btn btn-danger">Action</button><button class="btn btn-danger dropdown-toggle" data-toggle="dropdown"><span class="caret"></span></button><ul class="dropdown-menu"><li class="active"><a href="#">No.1</a></li><li ><a href="#">No.2</a></li><li ><a href="#">No.3</a></li><li class="divider"></li><li ><a href="#">No.4</a></li></ul></div>4.输入框:<br /><div class="input-group"><span class="input-group-addon">@</span><input type="text" class="form-control" placeholder="姓名" /></div><div class="input-group"><input type="text" class="form-control" placeholder="请输入要搜索的内容" /><span class="input-group-addon">百度一下</span></div>5.按钮作为addon<br /><div class="input-group"><input type="text" class="form-control" placeholder="请输入要搜索的内容" /><span class="input-group-btn"><button class="btn btn-danger">百度一下</button></span></div>6.导航和导航条:<br />选项卡导航:<br /><ul class="nav nav-tabs"><li class="active"><a href="#">主页</a></li><li><a href="#">微博</a></li><li><a href="#">图书</a></li><li><a href="#">关于我们</a></li></ul><br />胶囊式选项卡导航:<br /><ul class="nav nav-pills"><li class="active"><a href="#">主页</a></li><li><a href="#">微博</a></li><li><a href="#">图书</a></li><li><a href="#">关于我们</a></li></ul>自适应导航:<br /><ul class="nav nav-pills nav-justified"><li class="active"><a href="#">主页</a></li><li><a href="#">微博</a></li><li><a href="#">图书</a></li><li><a href="#">关于我们</a></li></ul><br />二级导航:<br /><ul class="nav nav-pills"><li class="active"><a href="#">首页</a></li><li><a href="#">图片</a></li><li><a href="#">个人</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown">其他<span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">收藏</a></li><li><a href="#">关于我们</a></li><li><a href="#">联系卖家</a></li><li><a href="#">退换货</a></li></ul></li></ul>导航条:<br /><nav class="navbar navbar-inverse" role="navigation"><div class="navbar-header"><a href="#" class="navbar-brand">LOGO</a></div><ul class="nav navbar-nav"><li class="active"><a href="#">主页</a></li><li><a href="#">微博</a></li><li><a href="#">图书</a></li></ul></nav>导航条中的表单:<br /><nav class="navbar navbar-inverse" role="navigation"><div class="navbar-header"><a href="#" class="navbar-brand">LOGO</a></div><ul class="nav navbar-nav"><li class="active"><a href="#">主页</a></li><li><a href="#">微博</a></li><li><a href="#">图书</a></li></ul><form role="Serach" class="navbar-form navbar-right" action="" method="post"><div class="form-group"><input type="text" class="form-control" placeholder="Serach" /></div> <input type="submit" class="btn btn-primary" value="搜索"/></form></nav>导航栏中的文本:<br /><nav class="navbar navbar-inverse" role="navigation"><div class="navbar-header"><a href="#" class="navbar-brand">LOGO</a></div><ul class="nav navbar-nav"><p class="navbar-text">文字</p></ul></nav>顶部固定或底部固定<br /><nav class="navbar navbar-inverse navbar-fixed-bottom" role="navigation"><div class="navbar-header"><button class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a href="#" class="navbar-brand">LOGO</a></div><div class="collapse navbar-collapse navbar-left"><ul class="nav navbar-nav"><li class="active"><a href="#">首页</a></li><li><a href="#">图书</a></li><li><a href="#">作品</a></li><li><a href="#">展览</a></li><li><a href="#">关于我们</a></li></ul></div></nav>缩略图:<br /><div class="container"><div class="row"><div class="col-md-2 col-xs-6"><a class="thumbnail" href="#"><img src="img/logo.png"/></a><a class="thumbnail" href="#"><img src="img/logo.png"/></a><a class="thumbnail" href="#"><img src="img/logo.png"/></a><a class="thumbnail" href="#"><img src="img/logo.png"/></a><a class="thumbnail" href="#"><img src="img/logo.png"/></a></div></div></div><script type="text/javascript" src="js/jquery-1.12.4.js" ></script><script type="text/javascript" src="js/bootstrap.js" ></script></body>
</html>





,打印想要的值)












