翻译自 HTML Editor
在本章中,您将学习如何使用嵌入式HTML编辑器编辑JavaFX应用程序中的文本。
该HTMLEditor控件是一个功能齐全的富文本编辑器。它的实现基于HTML5的文档编辑功能,包括以下编辑功能:
-
文本格式包括粗体,斜体,下划线和样式
-
段落设置,例如格式,字体系列和字体大小
-
前景色和背景色
-
文字缩进
-
项目符号和编号列表
-
文字对齐
-
添加水平规则
-
复制和粘贴文本片段
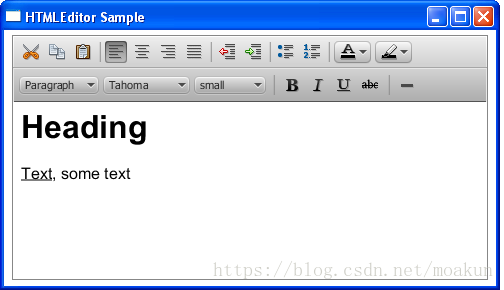
图19-1显示了添加到JavaFX应用程序的富文本编辑器。
图19-1 HTML编辑器
该HTMLEditor班于在一个HTML字符串的形式编辑内容。例如,图19-1中编辑器中键入的内容由以下字符串表示:“ <html><head></head><body contenteditable="true"><h1>Heading</h1><div><u>Text</u>, some text</div></body></html>。”
因为HTMLEditor类是类的扩展,所以Node可以将视觉效果或转换应用于其实例。
添加HTML编辑器
与任何其他UI控件一样,HTMLEditor必须将组件添加到场景中,以便它可以显示在应用程序中。您可以将其直接添加到场景中,如示例19-1所示,也可以通过布局容器将其添加到其他示例中。
示例19-1将HTML编辑器添加到JavaFX应用程序
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.web.HTMLEditor;
import javafx.stage.Stage;public class HTMLEditorSample extends Application {@Overridepublic void start(Stage stage) {stage.setTitle("HTMLEditor Sample");stage.setWidth(400);stage.setHeight(300); final HTMLEditor htmlEditor = new HTMLEditor();htmlEditor.setPrefHeight(245);Scene scene = new Scene(htmlEditor); stage.setScene(scene);stage.show();}public static void main(String[] args) {launch(args);}
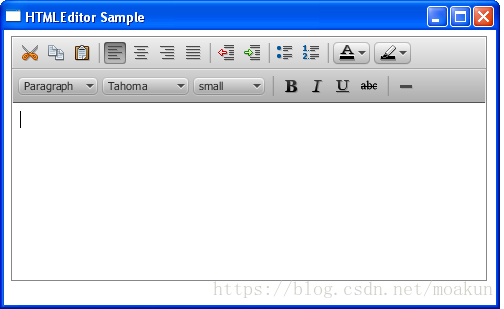
}编译并运行此代码片段会生成如图19-2所示的窗口。
图19-2 HTMLEditor组件的初始视图
格式工具栏在组件的实现中提供。您无法切换其可见性。但是,您仍然可以通过应用CSS样式来自定义编辑器的外观,如例19-2所示。
例19-2为HTMLEditor设置样式
htmlEditor.setStyle("-fx-font: 12 cambria;"+ "-fx-border-color: brown; "+ "-fx-border-style: dotted;"+ "-fx-border-width: 2;"
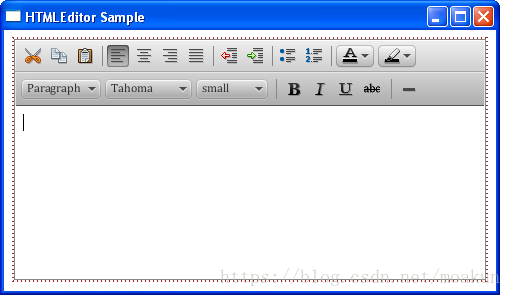
);将此代码行添加到示例19-1后,编辑器将更改,如图19-3所示。
图19-3 HTMLEditor组件的备用视图
应用的样式更改组件的边框和格式工具栏的字体。
的HTMLEditor类提供了定义在应用程序启动时出现在编辑区域中的内容的方法。使用该setHtmlText方法,如例19-3所示,设置编辑器的初始文本。
示例19-3设置文本内容
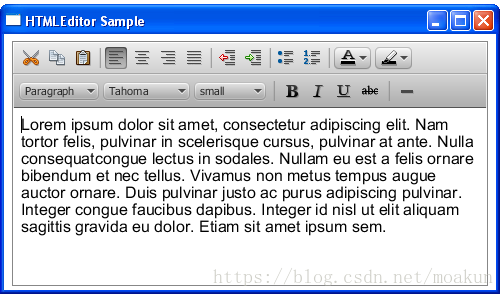
private final String INITIAL_TEXT = "<html><body>Lorem ipsum dolor sit "+ "amet, consectetur adipiscing elit. Nam tortor felis, pulvinar "+ "in scelerisque cursus, pulvinar at ante. Nulla consequat"+ "congue lectus in sodales. Nullam eu est a felis ornare "+ "bibendum et nec tellus. Vivamus non metus tempus augue auctor "+ "ornare. Duis pulvinar justo ac purus adipiscing pulvinar. "+ "Integer congue faucibus dapibus. Integer id nisl ut elit "+ "aliquam sagittis gravida eu dolor. Etiam sit amet ipsum "+ "sem.</body></html>";htmlEditor.setHtmlText(INITIAL_TEXT);图19-4演示了使用该setHTMLText方法设置文本的文本编辑器。
图19-4带有预定义文本内容的HTMLEditor
您可以使用此字符串中的HTML标记为最初呈现的内容应用特定格式。
使用HTML编辑器构建用户界面
您可以使用该HTMLEditor控件在JavaFX应用程序中实现典型的用户界面(UI)。例如,您可以实现即时消息服务,电子邮件客户端甚至内容管理系统。
显示可在许多电子邮件客户端应用程序中找到的消息编写窗口的用户界面。
示例19-4 HTMLEditor已添加到电子邮件客户端UI
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.VBox;
import javafx.scene.web.HTMLEditor;
import javafx.stage.Stage;public class HTMLEditorSample extends Application {@Overridepublic void start(Stage stage) {stage.setTitle("Message Composing");stage.setWidth(500);stage.setHeight(500);Scene scene = new Scene(new Group());final VBox root = new VBox(); root.setPadding(new Insets(8, 8, 8, 8));root.setSpacing(5);root.setAlignment(Pos.BOTTOM_LEFT);final GridPane grid = new GridPane();grid.setVgap(5);grid.setHgap(10);final ChoiceBox sendTo = new ChoiceBox(FXCollections.observableArrayList("To:", "Cc:", "Bcc:"));sendTo.setPrefWidth(100); GridPane.setConstraints(sendTo, 0, 0);grid.getChildren().add(sendTo);final TextField tbTo = new TextField();tbTo.setPrefWidth(400);GridPane.setConstraints(tbTo, 1, 0);grid.getChildren().add(tbTo);final Label subjectLabel = new Label("Subject:");GridPane.setConstraints(subjectLabel, 0, 1);grid.getChildren().add(subjectLabel); final TextField tbSubject = new TextField();tbTo.setPrefWidth(400);GridPane.setConstraints(tbSubject, 1, 1);grid.getChildren().add(tbSubject);root.getChildren().add(grid);final HTMLEditor htmlEditor = new HTMLEditor();htmlEditor.setPrefHeight(370);root.getChildren().addAll(htmlEditor, new Button("Send")); final Label htmlLabel = new Label();htmlLabel.setWrapText(true);scene.setRoot(root);stage.setScene(scene);stage.show();}public static void main(String[] args) {launch(args);}
}用户界面包括用于选择收件人类型的选择框,用于输入电子邮件地址和邮件主题的两个文本字段,用于指示主题字段的标签,编辑器和发送按钮。
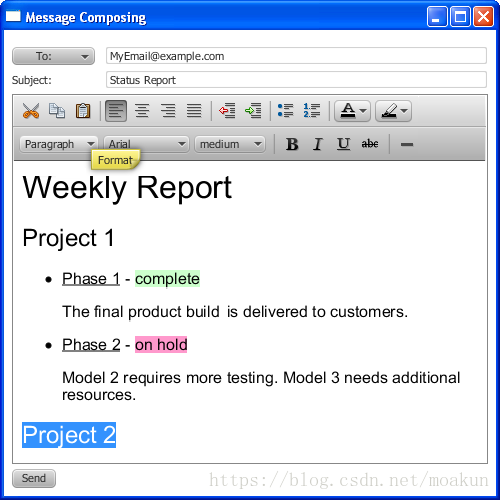
UI控件通过使用Grid和VBox布局容器排列在应用程序场景中。编译并运行此应用程序时,图19-5中显示的窗口显示了当用户编写每周报告时此应用程序的输出。
图19-5电子邮件客户端用户界面
您可以HTMLEditor通过调用setPrefWidth或setPrefHeight方法设置对象的特定宽度和高度值,也可以不指定其宽度和高度。例19-4指定了组件的高度。其宽度由VBox布局容器定义。当文本内容超出编辑区域的高度时,将出现垂直滚动条。
获取HTML内容
使用JavaFX HTMLEditor控件,您可以编辑文本并设置初始内容。此外,您还可以获取HTML格式的输入和编辑文本。例19-5中显示的应用程序实现了此任务。
示例19-5检索HTML代码
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.VBox;
import javafx.scene.web.HTMLEditor;
import javafx.stage.Stage;public class HTMLEditorSample extends Application { private final String INITIAL_TEXT = "Lorem ipsum dolor sit "+ "amet, consectetur adipiscing elit. Nam tortor felis, pulvinar "+ "in scelerisque cursus, pulvinar at ante. Nulla consequat"+ "congue lectus in sodales. Nullam eu est a felis ornare "+ "bibendum et nec tellus. Vivamus non metus tempus augue auctor "+ "ornare. Duis pulvinar justo ac purus adipiscing pulvinar. "+ "Integer congue faucibus dapibus. Integer id nisl ut elit "+ "aliquam sagittis gravida eu dolor. Etiam sit amet ipsum "+ "sem.";@Overridepublic void start(Stage stage) {stage.setTitle("HTMLEditor Sample");stage.setWidth(500);stage.setHeight(500);Scene scene = new Scene(new Group());VBox root = new VBox(); root.setPadding(new Insets(8, 8, 8, 8));root.setSpacing(5);root.setAlignment(Pos.BOTTOM_LEFT);final HTMLEditor htmlEditor = new HTMLEditor();htmlEditor.setPrefHeight(245);htmlEditor.setHtmlText(INITIAL_TEXT); final TextArea htmlCode = new TextArea();htmlCode.setWrapText(true);ScrollPane scrollPane = new ScrollPane();scrollPane.getStyleClass().add("noborder-scroll-pane");scrollPane.setContent(htmlCode);scrollPane.setFitToWidth(true);scrollPane.setPrefHeight(180);Button showHTMLButton = new Button("Produce HTML Code");root.setAlignment(Pos.CENTER);showHTMLButton.setOnAction(new EventHandler<ActionEvent>() {@Override public void handle(ActionEvent arg0) {htmlCode.setText(htmlEditor.getHtmlText());}});root.getChildren().addAll(htmlEditor, showHTMLButton, scrollPane);scene.setRoot(root);stage.setScene(scene);stage.show();}public static void main(String[] args) {launch(args);}
}getHTMLText调用HTMLEditor对象的方法派生编辑的内容并将其呈现为HTML字符串。此信息将传递到文本区域,以便您可以观察,复制和粘贴生成的HTML代码。图19-6显示了正在HTMLEditor示例中编辑的文本的HTML代码。
图19-6获取HTML内容
同样,您可以获取HTML代码并将其保存在文件中,或将其发送到WebView对象以在编辑器和嵌入式浏览器中同步内容。请参见例19-6中如何实现此任务。
示例19-6在浏览器中呈现已编辑的HTML内容
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.VBox;
import javafx.scene.web.HTMLEditor;
import javafx.scene.web.WebEngine;
import javafx.scene.web.WebView;
import javafx.stage.Stage;public class HTMLEditorSample extends Application {private final String INITIAL_TEXT = "Lorem ipsum dolor sit "+ "amet, consectetur adipiscing elit. Nam tortor felis, pulvinar "+ "in scelerisque cursus, pulvinar at ante. Nulla consequat"+ "congue lectus in sodales. Nullam eu est a felis ornare "+ "bibendum et nec tellus. Vivamus non metus tempus augue auctor "+ "ornare. Duis pulvinar justo ac purus adipiscing pulvinar. "+ "Integer congue faucibus dapibus. Integer id nisl ut elit "+ "aliquam sagittis gravida eu dolor. Etiam sit amet ipsum "+ "sem.";@Overridepublic void start(Stage stage) {stage.setTitle("HTMLEditor Sample");stage.setWidth(500);stage.setHeight(500);Scene scene = new Scene(new Group());VBox root = new VBox(); root.setPadding(new Insets(8, 8, 8, 8));root.setSpacing(5);root.setAlignment(Pos.BOTTOM_LEFT);final HTMLEditor htmlEditor = new HTMLEditor();htmlEditor.setPrefHeight(245);htmlEditor.setHtmlText(INITIAL_TEXT);final WebView browser = new WebView();final WebEngine webEngine = browser.getEngine();ScrollPane scrollPane = new ScrollPane();scrollPane.getStyleClass().add("noborder-scroll-pane");scrollPane.setStyle("-fx-background-color: white");scrollPane.setContent(browser);scrollPane.setFitToWidth(true);scrollPane.setPrefHeight(180);Button showHTMLButton = new Button("Load Content in Browser");root.setAlignment(Pos.CENTER);showHTMLButton.setOnAction(new EventHandler<ActionEvent>() {@Override public void handle(ActionEvent arg0) { webEngine.loadContent(htmlEditor.getHtmlText());}});root.getChildren().addAll(htmlEditor, showHTMLButton, scrollPane);scene.setRoot(root);stage.setScene(scene);stage.show();}public static void main(String[] args) {launch(args);}
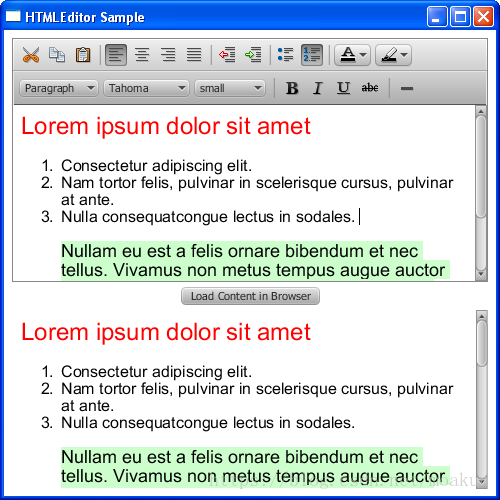
}从htmlEditor组件接收的HTML代码将加载WebEngine到指定嵌入式浏览器内容的对象中。每次用户单击“在浏览器中加载内容”按钮时,编辑的内容都会在浏览器中更新。图19-7演示了实例19-6的实际应用。
图19-7在浏览器中加载内容
您可以使用该Text组件将非编辑文本内容添加到UI。有关该组件的更多信息,请参阅在JavaFX中使用文本和文本效果Text。
相关的API文档
-
HTMLEditor -
WebView -
WebEngine -
Label -
Button -
TextField -
ChoiceBox -
ScrollPane










)
之Tooltip)





之Menu)




之Password Field)

峰会等你来)

