完整Dubbo项目演示
1 原型
1.1 部门显示,显示全部部门信息

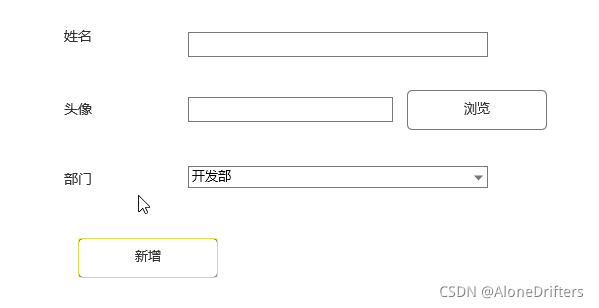
1.2 员工新增

1.3 查看部门员工

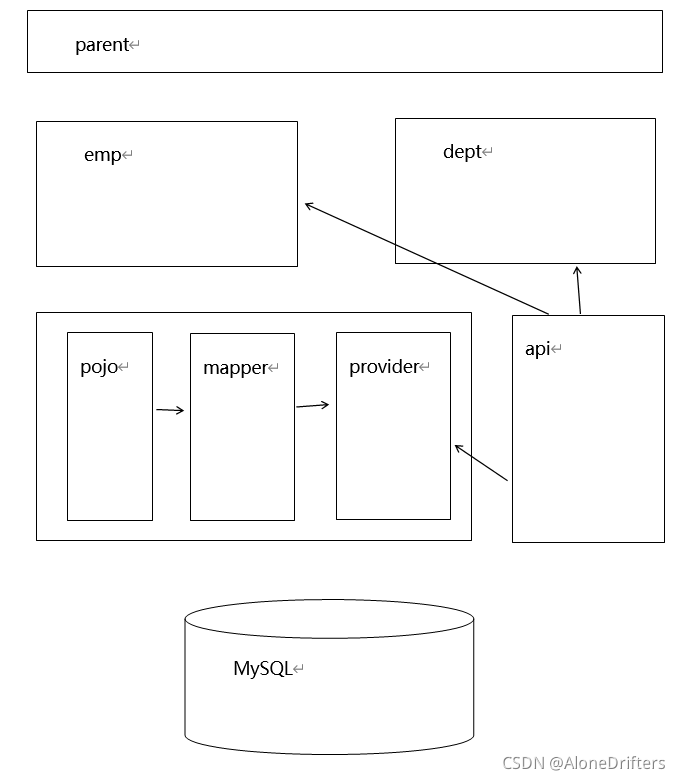
2 按照分布式架构进行设计项目
设定员工管理和部门管理不在同一个模块中,需要有一个员工管理项目和一个部门管理项目。
为了方便,不去每个项目使用一个窗口,而是使用聚合项目。

3 创建数据库表
create table dept(
id int(11) primary key auto_increment,
name varchar(20)
);insert into dept values(default,'开发部');
insert into dept values(default,'产品部');create table emp(
id int(11) primary key auto_increment,
name varchar(20),
photo varchar(200),
did int(11),
CONSTRAINT fk_emp_dept FOREIGN key (did) REFERENCES dept(id)
);
4 使用逆向工程
略。
5 创建父项目
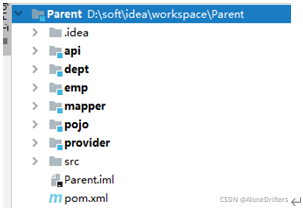
5.1 创建项目parent。

5.2 编写pom.xml
<parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.2.5.RELEASE</version>
</parent>
<dependencyManagement><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency><dependency><groupId>org.apache.dubbo</groupId><artifactId>dubbo-spring-boot-starter</artifactId><version>2.7.3</version></dependency><dependency><groupId>org.apache.curator</groupId><artifactId>curator-recipes</artifactId><version>4.2.0</version></dependency><dependency><groupId>org.apache.curator</groupId><artifactId>curator-framework</artifactId><version>4.2.0</version></dependency><dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId><version>2.1.1</version></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>5.1.48</version></dependency><dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.6</version></dependency></dependencies>
</dependencyManagement>
6 创建pojo项目
把逆向工程代码粘贴进来
7 创建mapper项目
7.1 编写pom.xml
<dependencies><dependency><artifactId>pojo</artifactId><groupId>com.bjsxt</groupId><version>1.0-SNAPSHOT</version></dependency><dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId></dependency>
</dependencies>
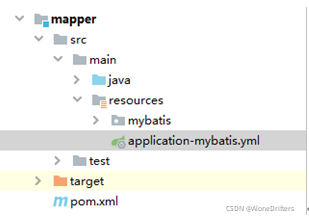
7.2 新建配置文件
新建application-mybatis.yml
spring:datasource:driver-class-name: com.mysql.cj.jdbc.Driverurl: jdbc:mysql://localhost:3306/maven?serverTimezone=GMT%2B8username: rootpassword: rootmybatis:mapper-locations: classpath:mybatis/*.xmltype-aliases-package: com.bjsxt.pojo
从逆向工程中把mapper接口和mapper.xml粘贴进行。

8 新建api项目
8.1 编写pom.xml
<dependencies><dependency><artifactId>pojo</artifactId><groupId>com.bjsxt</groupId><version>1.0-SNAPSHOT</version></dependency>
</dependencies>
9 新建provider
9.1 编写pom.xml
<dependencies><dependency><artifactId>mapper</artifactId><groupId>com.bjsxt</groupId><version>1.0-SNAPSHOT</version></dependency><dependency><artifactId>api</artifactId><groupId>com.bjsxt</groupId><version>1.0-SNAPSHOT</version></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter</artifactId></dependency><dependency><groupId>org.apache.dubbo</groupId><artifactId>dubbo-spring-boot-starter</artifactId></dependency><dependency><groupId>org.apache.curator</groupId><artifactId>curator-recipes</artifactId></dependency><dependency><groupId>org.apache.curator</groupId><artifactId>curator-framework</artifactId></dependency>
</dependencies>
9.2 新建配置文件
新建application.yml
dubbo:application:name: dubbo-providerregistry:address: zookeeper://192.168.52.128:2181# 加载其他配置文件,加载其他application-*.yml文件,多个名称之间使用逗号分隔
spring:profiles:active: mybatis
9.3 新建启动类
新建com.bjsxt.ProviderApplication
@SpringBootApplication
@EnableDubbo
@MapperScan("com.bjsxt.mapper")
public class ProviderApplication {public static void main(String[] args) {SpringApplication.run(ProviderApplication.class,args);}
}
10 完成Dept查询功能
10.1 在api中新建接口
com.bjsxt.dubbo.service.DeptDubboService
public interface DeptDubboService {List<Dept> selectAll();
}10.2 在provider中新建实现类
com.bjsxt.dubbo.service.impl.DeptDubboServiceImpl
@Service
public class DeptDubboServiceImpl implements DeptDubboService {@Autowiredprivate DeptMapper deptMapper;@Overridepublic List<Dept> selectAll() {return deptMapper.selectByExample(null);}
}
10.3 新建项目dept
10.3.1 添加依赖
<dependencies><dependency><artifactId>api</artifactId><groupId>com.bjsxt</groupId><version>1.0-SNAPSHOT</version></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency><dependency><groupId>org.apache.dubbo</groupId><artifactId>dubbo-spring-boot-starter</artifactId></dependency><dependency><groupId>org.apache.curator</groupId><artifactId>curator-recipes</artifactId></dependency><dependency><groupId>org.apache.curator</groupId><artifactId>curator-framework</artifactId></dependency>
</dependencies>
10.3.2 编写配置文件
新建application.yml
dubbo:application:name: dubbo-dept-consumerregistry:address: zookeeper://192.168.52.128:2181
10.3.3 新建启动类
com.bjsxt.DeptApplication
@SpringBootApplication
@EnableDubbo
public class DeptApplication {public static void main(String[] args) {SpringApplication.run(DeptApplication.class,args);}
}
10.3.4 新建接口及实现类
接口:com.bjsxt.service.DeptService
实现类:com.bjsxt.service.impl.DeptServiceImpl
public interface DeptService {List<Dept> showAll();
}
@Service
public class DeptServiceImpl implements DeptService {@Referenceprivate DeptDubboService deptDubboService;@Overridepublic List<Dept> showAll() {return deptDubboService.selectAll();}
}
10.3.5 新建控制器
com.bjsxt.controller.DeptController
@Controller
public class DeptController {@Autowiredprivate DeptService deptService;@GetMapping("/dept")public String shwoDept(Model model){model.addAttribute("list",deptService.showAll());return "dept";}
}
10.3.6 新建页面
在resources /templates新建dept.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><table border="1" width="500"><tr><th>编号</th><th>部门名称</th><th>查看</th></tr><tr th:each="dept : ${list}"><td th:text="${dept.id}"></td><td th:text="${dept.name}"></td><td> <a th:href="@{/showEmp(did=${dept.id})}">查看</a> </td></tr></table>
</body>
</html>


【tarjan,强连通分量,图论】)





)










)