What Is WebSocket?
WebSocket 是一种在单个 TCP 连接上进行全双工通讯的协议,是建立在TCP上、且独立的协议。在WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就可以进行持久性的连接,并进行双向数据传输。
为了建立WebSocket 连接,浏览器 通过 Http 1.1 协议的101 StatusCode 进行握手。
以下是我本地的一个WebSocket 握手请求的例子:
Client Request:
GET ws://localhost:62713/ws HTTP/1.1Host: localhost:62713Connection: UpgradePragma: no-cacheCache-Control: no-cacheUpgrade: websocketOrigin: http://localhost:62713Sec-WebSocket-Version: 13User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/61.0.3163.91 Safari/537.36DNT: 1Accept-Encoding: gzip, deflate, brAccept-Language: en,zh-CN;q=0.8,zh;q=0.6,zh-TW;q=0.4Sec-WebSocket-Key: aXo04R8eiNAZOIO1WJqXEQ==Sec-WebSocket-Extensions: permessage-deflate; client_max_window_bitsServer Response:
HTTP/1.1 101 Switching ProtocolsConnection: UpgradeDate: Fri, 15 Sep 2017 03:10:05 GMTServer: KestrelUpgrade: websocketSec-WebSocket-Accept: gmzB2zS5RSQhQT9LFZXZczHMjKQ=一些关键字段的说明,
Connection必须设置为Upgrade,表示客户端希望连接升级。Upgrade字段必须设置Websocket,表示希望升级到Websocket协议。Sec-WebSocket-Key: 是一个Base 64 Encode的值,服务端会用这些数据来构造出一个SHA-1的信息摘要。之后进行Base-64编码,将结果作为Sec-WebSocket-Accept头的值,返回给客户端。
关键词: 持久连接,持久化协议,全双工
What Is This Article About?
这篇文章你会了解到的是 WebSocket 在.NET-Core 中的一些基础实现和实践,首先先以官方给出的WebSocket入门,然后再构建WebSocket中间件,最后会用WebSocket 来实现一个实时聊天的小Demo。
Use WebSockets In ASP.NET Core
A Simple Explaination For Official Demo
首先以官方给出的WebSocket的例子入门,大致介绍一下。效果图大概就是下面这样的。

就是我发什么信息,服务器就实时回复我什么信息。主要代码如下:首先要接受
// Configure function
///Summary
// 这里主要是监听 WebSocket的请求,然后Invoke Echo 方法进行相关操作。比如,它接受到浏览器发来 WebSocket 的Close 命令了,那么在Echo 方法直接 await webSocket.CloseAsync(result.CloseStatus.Value... 相关操作
///Summary
app.Use(async (context, next) =>{
if (context.Request.Path == "/ws")
{
if (context.WebSockets.IsWebSocketRequest)
{
WebSocket webSocket = await context.WebSockets.AcceptWebSocketAsync(); await Echo(context, webSocket);
}
else{context.Response.StatusCode = 400;}}});
//Echo functionprivate async Task Echo(HttpContext context, WebSocket webSocket) {
var buffer = new byte[1024 * 4];
WebSocketReceiveResult result = await webSocket.ReceiveAsync(new ArraySegment<byte>(buffer), CancellationToken.None);
while (!result.CloseStatus.HasValue){
await webSocket.SendAsync(new ArraySegment<byte>(buffer, 0, result.Count), result.MessageType, result.EndOfMessage, CancellationToken.None);result = await webSocket.ReceiveAsync(new ArraySegment<byte>(buffer), CancellationToken.None);}
await webSocket.CloseAsync(result.CloseStatus.Value, result.CloseStatusDescription, CancellationToken.None);}前端使用 js 来发送WebSocket 请求,让我们来看一下当我点击 Connect 时,到底发生了什么。下面用动图来演示一下。

是不是很熟悉,首先通过Http 发送101 ,转换协议,然后就进行WebSocket 通信了。因为在前面已经介绍过了WebSocket的工作原理了。
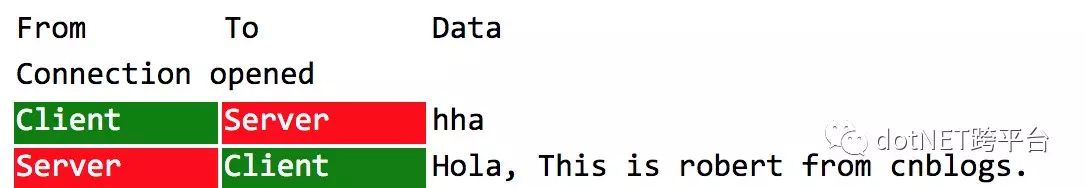
如果把Echo 方法中 Send 方法的 buffer修改,你就可以自己设定想要的回馈,
var abuffer = Encoding.ASCII.GetBytes("Hola, This is robert from cnblogs.");
await webSocket.SendAsync(new ArraySegment<byte>(abuffer, 0, abuffer.Length), result.MessageType, result.EndOfMessage, CancellationToken.None);
result = await webSocket.ReceiveAsync(new ArraySegment<byte>(abuffer), CancellationToken.None);结果就如下图所示这样:

官方的例子讲解就到这里了。可以自己动手实践一下。接下来讲解如何基于上述的例子我们来构建一个在线实时聊天系统。
Building Real-Time WebSocket Demo
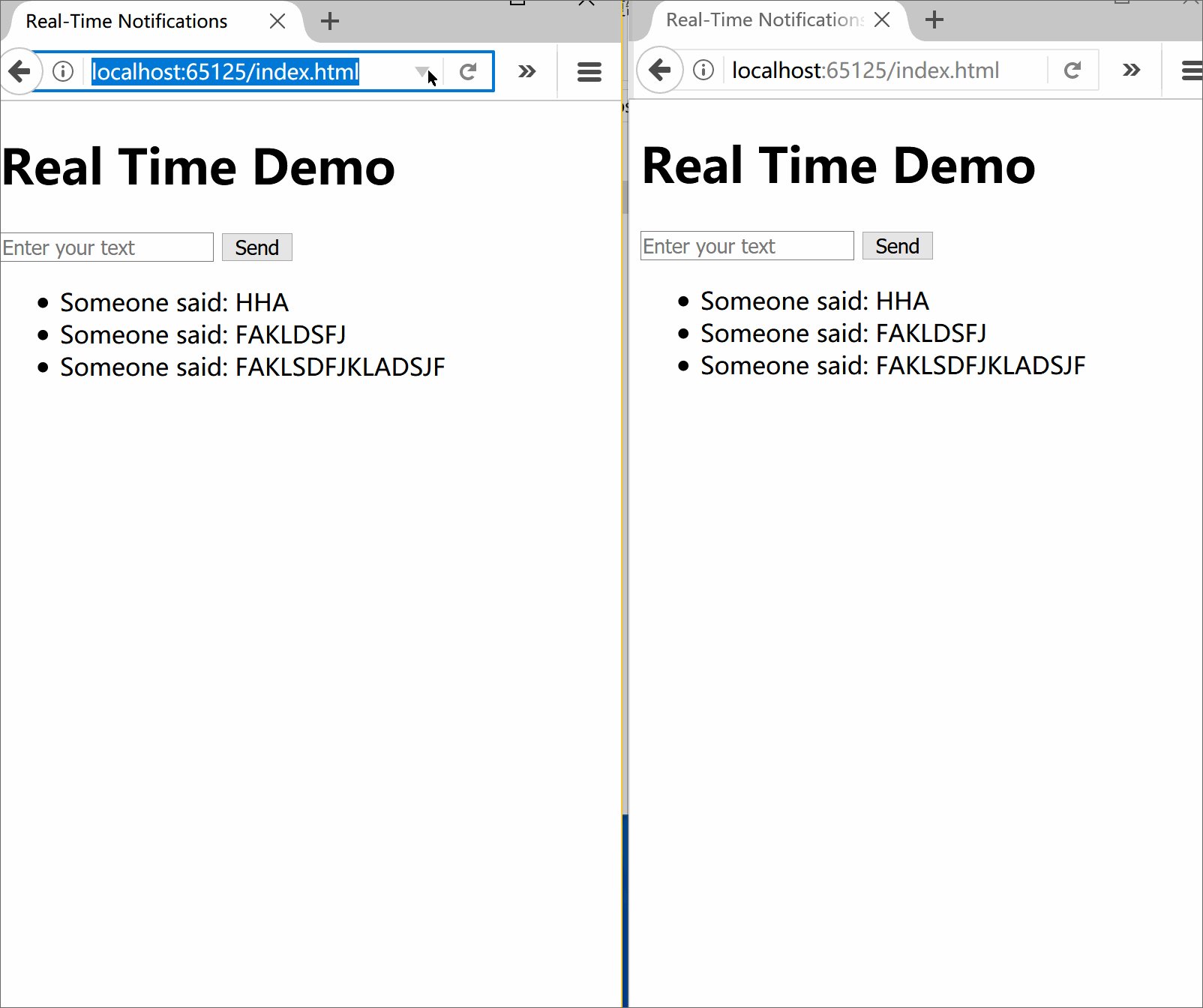
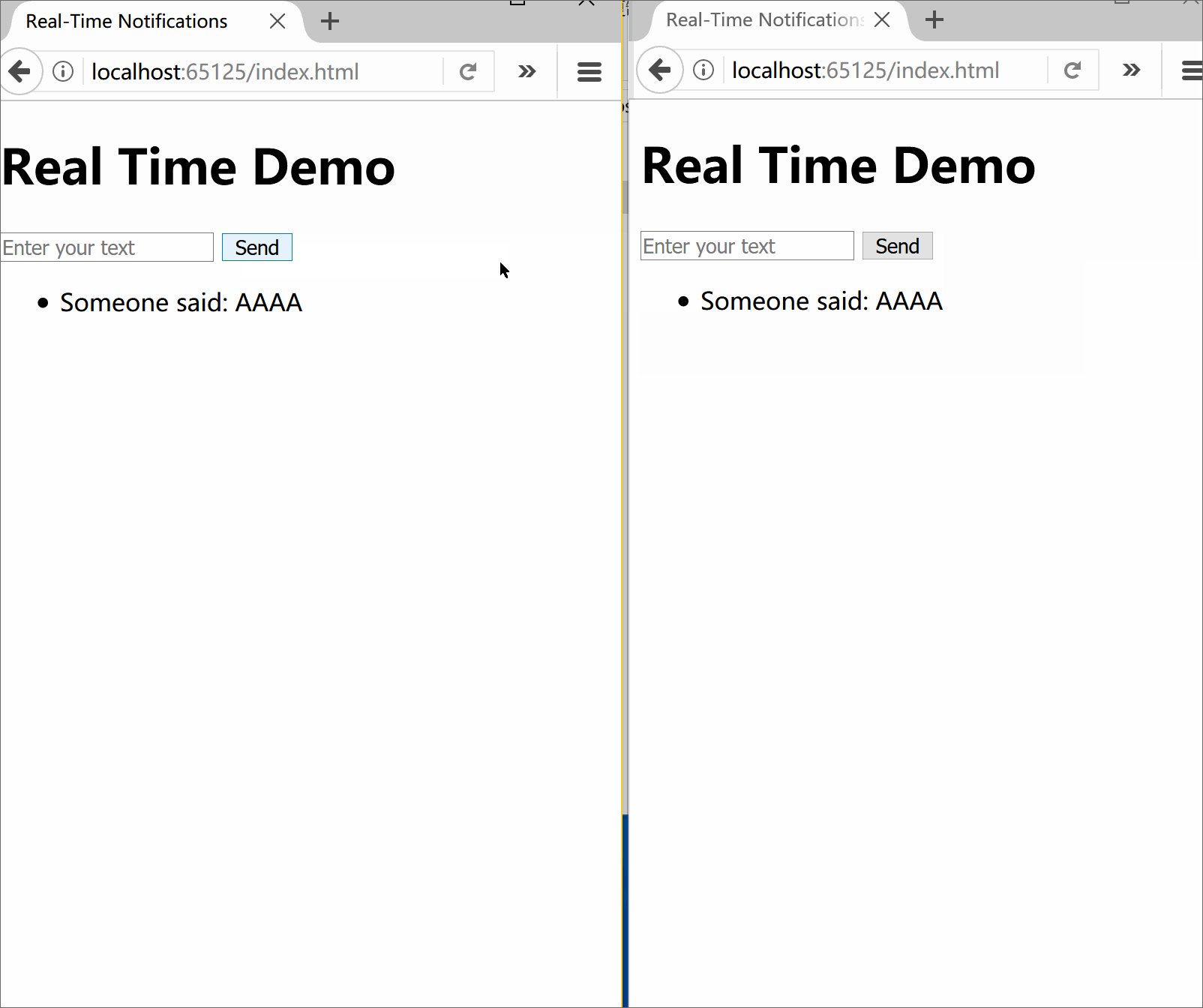
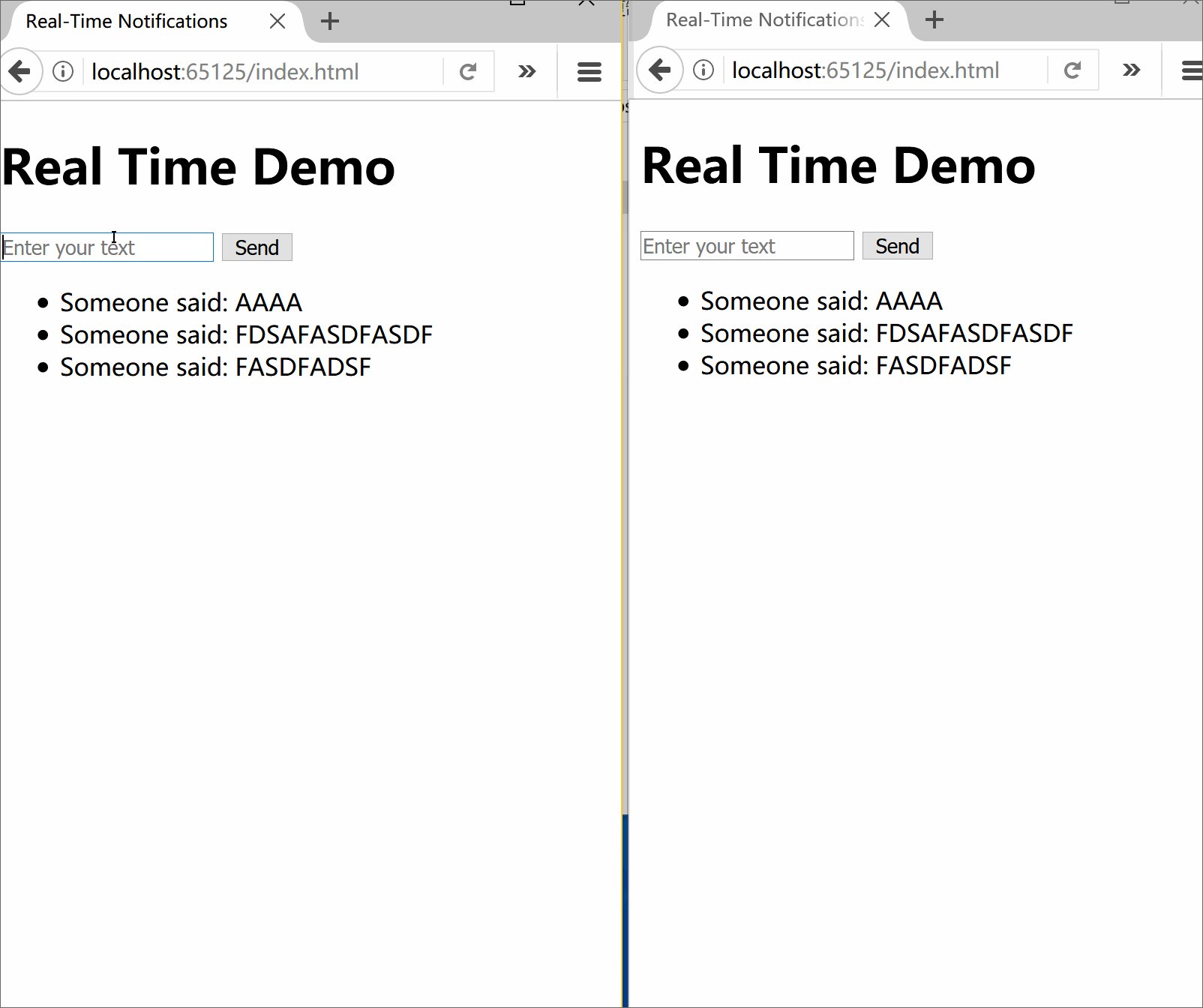
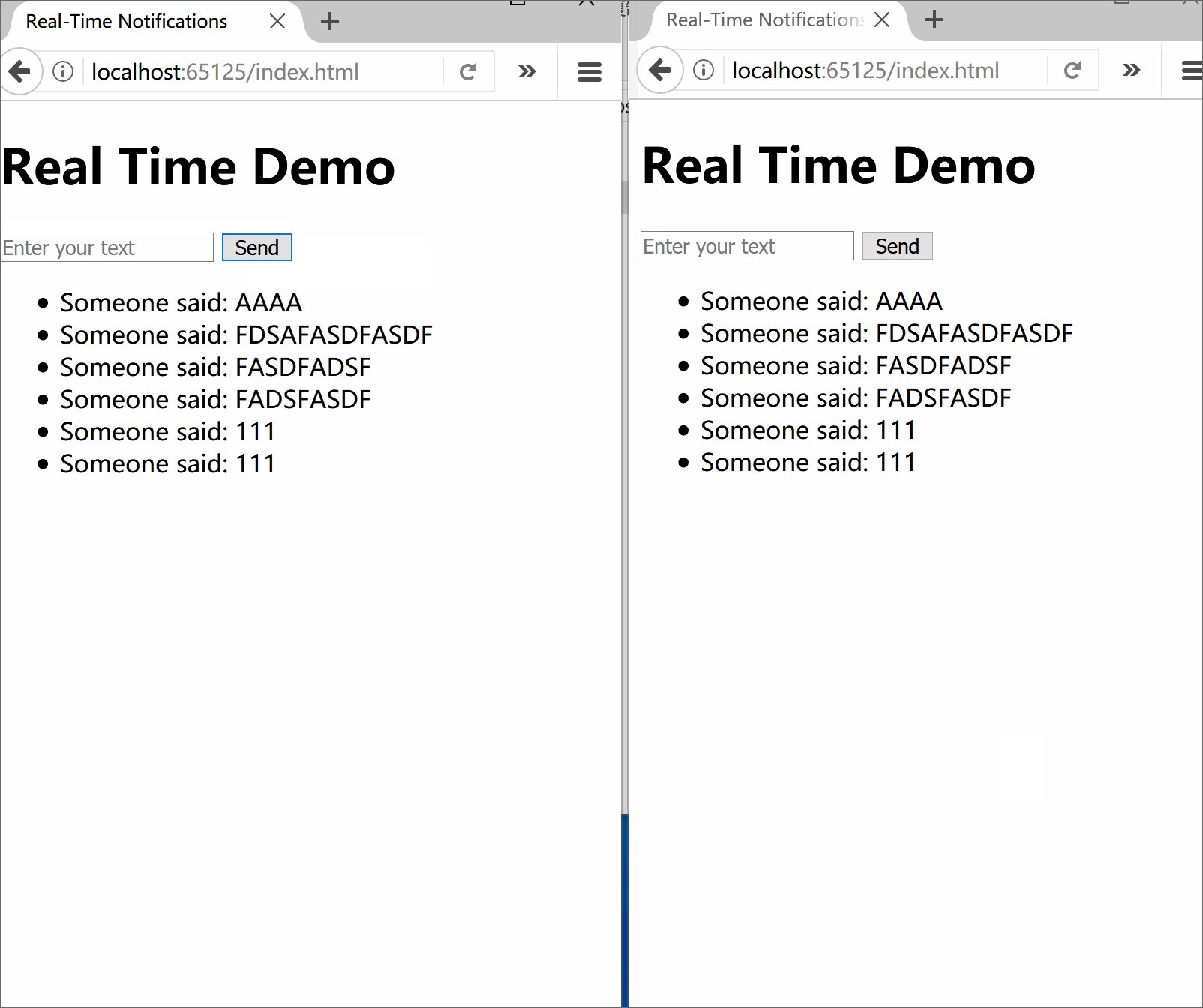
效果图是下面这样的,

具体怎么实现的,下篇博文介绍。
号实现用户关注自动注册成为会员)



)
)







![错误代码:88000, 错误信息:without comment privilege hint: [7oJ0533w689] rid: 630432cd-15944cf6-083e04fc](http://pic.xiahunao.cn/错误代码:88000, 错误信息:without comment privilege hint: [7oJ0533w689] rid: 630432cd-15944cf6-083e04fc)



)

