场景
CentOS7中解压tar包的方式安装Nginx:
CentOS7中解压tar包的方式安装Nginx_centos7 tar文件 怎么load_霸道流氓气质的博客-CSDN博客
参考上面流程实现搭建Nginx的基础上,实现静态资源的缓存设置。
注意上面安装时的目录是在/opt/nginx目录下,这里是在/usr/local/nginx目录下。
Nginx缓存静态资源
nginx作为一款高性能的web服务器,可以在代理请求时缓存静态资源。
当用户请求一个静态资源时,nginx会先从本地缓存中查找。如果缓存中存在这个资源,
nginx会直接返回给用户;如果缓存中不存在这个资源,nginx会从上游服务器获取,
然后存储到本地缓存中并返回给用户。
Nginx 服务器中,还有一种使用 proxy_ cache 指令设置的临时缓存配置,它采用 md5法
将请求链接进行哈希( hash )后,根据具体配置生成缓存文件目录,保存响应的数据。
准备两台虚拟机并安装配置两个Nginx服务器,一台ip是192.168.148.141作为Web缓存服务器,
另一台是192.168.148.142作为内容源Web服务器。
注:
博客:
霸道流氓气质_C#,架构之路,SpringBoot-CSDN博客
实现
1、首先配置Web缓存服务器192.168.148.141
编辑nginx.conf配置文件,在http块中添加如下配置
#代理临时目录proxy_temp_path /usr/local/nginx/proxy_temp_dir;#Web缓存目录和参数设置proxy_cache_path /usr/local/nginx/proxy_cache_dir levels=1:2 keys_zone=cache_one:50m inactive=1m max_size=500m;注意这里的两个路径,因为nginx是安装在/usr/local/nginx下,所以上面出现的两个路径是在此路径的基础上配置,需要根据
自己需要改成对应的路径。


上面配置的指令
proxy_temp_path用于设置缓存服务器接收内容源服务器响应内容时使用的临时目录。
proxy_cache_path指令用于设置缓存目录,相关参数含义:
/usr/local/nginx/proxy_cache_dir参数表示用户自定义的缓存文件保存目录。
levels参数表示缓存目录下的层级目录结构,它是根据哈希后的请求URL地址创建的,目录名称从哈希后的字符串结尾处开始截取。
keys_zone参数指定缓存区名称及大小,例如,cache_one:50m表示缓存区名称为cache_one,在内存中的空间是50MB。
inactive参数表示主动清空在指定时间内未被访问的缓存。例如,1m清空在一分钟内未被访问过的缓存,1h表示1小时,1d表示1天等。
max_size参数表示指定磁盘空间大小,例如500m、10g。
需要注意的是, Nginx 在进行缓存时,首先会被写人 proxy_temp_path 指定的临时目录中,
因此建议 proxy_ cache_path proxy_temp_path 指令设置的目录应在同一个文件系统中,避免不同文件系统之间的磁盘I/O消耗。
接着在server块中添加临时缓存的相关配置
server {listen 80;server_name 192.168.148.141;#charset koi8-r;#access_log logs/host.access.log main;#增加两个响应头信息,用于获取访问的服务器地址与缓存是否成功add_header X-Via $server_addr;add_header X-Cache $upstream_cache_status;location / {#设置缓存区域名称proxy_cache cache_one;#以域名、URI、参数组合成Web缓存的Key值,Nginx根据Key值哈希proxy_cache_key $host$uri$is_args$args;#对不同的HTTP状态码设置不同的缓存时间proxy_cache_valid 200 10m; #200缓存10分钟proxy_cache_valid 304 1m; #304缓存1分钟proxy_cache_valid 301 302 1h; #301 302缓存1小时proxy_cache_valid any 1m; #其他未设置的状态码缓存1分钟#设置反向代理proxy_pass http://192.168.148.142;}注意添加位置


配置详解:
proxy_cache用于设置缓存区域名称。
proxy_cache_key用于设置hash的Key值组成规则,在省略的情况下,Nginx将使用默认的Key值组成规则。
proxy_cache_key具体内置变量说明:
$host:服务器的域名。
$uri:域名和参数之间的部分。
$is_args:有URL参数时,则值为?,否则为空字符串。
$args:保存URL参数,如a=1&b=2,没有参数时为空字符串。
proxy_cache_valid指令对不同的HTTP状态码设置不同的缓存时间,该指令的第一个参数表示状态码,第二个参数表示缓存时间。
add_header指令添加了两个响应头,为了便于在浏览器端查看是否正确缓存。
X-Via表示服务器地址,利用内置变量$server_addr获取,另一个X-Cache表示资源缓存状态,利用内置变量$upstream_cache_status获取。
$upstream_cache_status的返回值有7个:
HIT表示缓存命中
MISS表示未命中,请求被传送到后端
EXPIRED表示缓存已经过期,请求被传送到后端
UPDATING表示正在更新缓存,将使用旧的应答
STALE表示无法从后端服务器更新缓存时,返回了旧的缓存内容
BYPASS表示缓存被绕过了
REVALIDATED表示启用proxy_cache_revalidate指令后,当缓存内容过期时,Nginx通过一次If-Modified-Since的请求头去验证缓存内容是否过期,
此时会返回该状态。
注意:
对于用户的请求,仅在处理成功的情况下,才会在浏览器的Response Headers中查看到add_header指令设置的响应消息头。
2、访问测试
在内容源服务器192.168.148.142中放置几个测试文件,用于访问测试。
这里nginx使用的默认配置,所以将文件上传至/usr/local/nginx/html目录下


比如这里新建一个badao.html
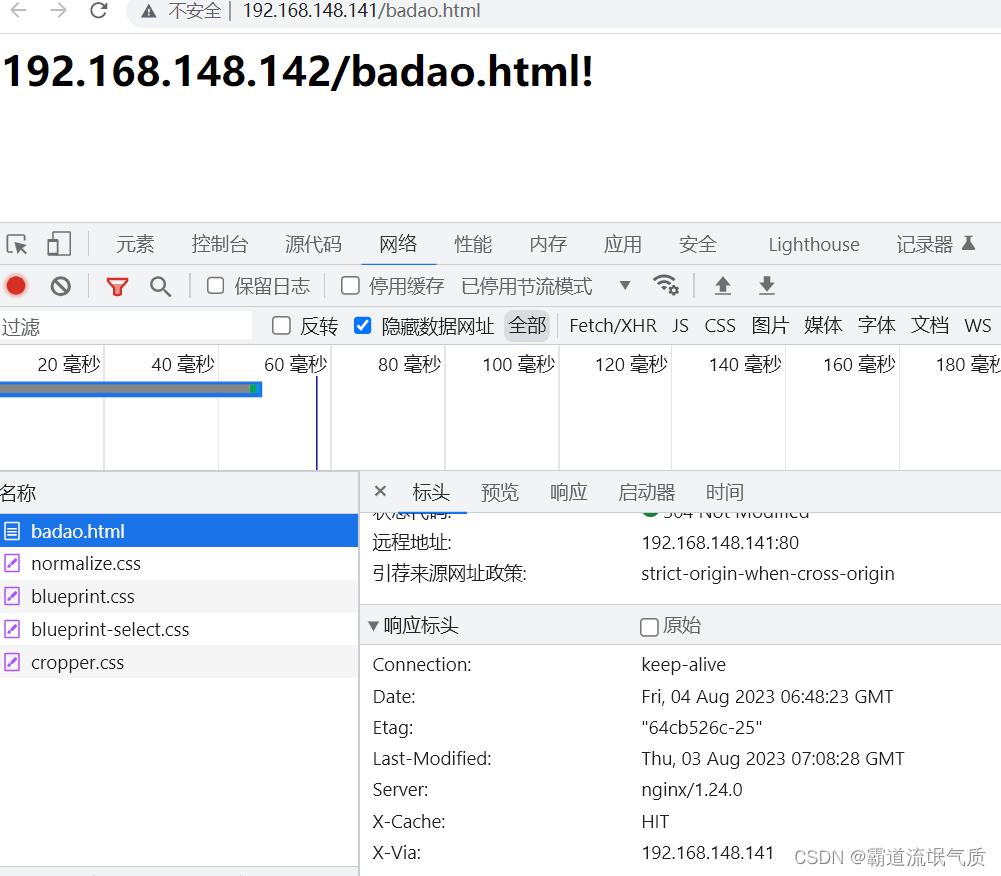
<h1>192.168.148.142/badao.html!</h1>然后启动两台服务器的nginx,在浏览器中访问
http://192.168.148.141/badao.html
此时打开浏览的开发工具-网络-点击bdao.html,找到响应表头,查看X-Via和X-Cache的值,可以看到此时为MISS


一分钟内进行第二次请求时为HIT


此时再查看缓存服务器192.168.148.141上面配置的缓存目录/usr/local/nginx/proxy_cache_dir下,

可以看到缓存文件。这里使用tree指令查看
该命令需要通过
yum -y install tree安装后才可以使用。

为了深度验证,在141上请求之后,立即将142上的对应文件进行重命名,此时一分钟内141仍然可以通过缓存获取。


等到缓存过期之后再次访问则会提示404




)










)





