问题表现

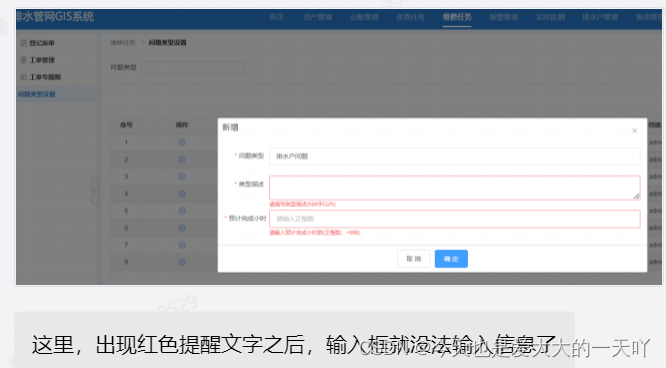
在项目中碰到的问题,说是input框出现验证提示后,该框就无法输入新的数据了
下面是我的代码:
// dom结构
<el-form ref="addForm" :rules="addFormRules" :model="addForm" label-width="100px" class="dialog--add--1228" width="70%"><el-form-item label="问题类型" prop="questionType"><el-input v-model="addForm.questionType"@blur="addForm.questionType = $event.target.value.trim()" class="form-item"></el-input></el-form-item><el-form-item label="类型描述" prop="typeDesc"><el-input type="textarea" v-model="addForm.typeDesc" @blur="addForm.typeDesc = $event.target.value.trim()" class="form-item"></el-input></el-form-item><el-form-item label="预计完成小时" prop="planHour"><el-input v-model="addForm.planHour" @blur="addForm.planHour = $event.target.value.trim()" class="form-item" placeholder="请输入正整数"></el-input></el-form-item>
</el-form>// js data数据
data(){return{addForm:{},addFormRules:{questionType:[{ required: true, message: '请填写问题类型(30字以内)', trigger: 'blur', min:1 , max: 30 }],typeDesc:[{ required: true, message: '请填写类型描述(500字以内)', trigger: 'blur', min:1 , max: 500 }],planHour:[{ required: true, message: '请输入预计完成小时数(正整数,<999)', trigger: 'blur', min:1 , max: 3 }],}}
},
methods:{showAddForm(){this.addForm = {};this.$refs.addForm.clearValidate(); },
}
出现原因
查阅相关资料后,发现如果页面绑定了addForm的某个属性,必须初始化这个属性名才能正常识别和使用,例如页面上绑定的:prop=“addForm.questionType”,那么初始化时addForm必须是有questionType这个属性的
问题解决
完整地初始化addForm,声明初始化addForm的方法,在需要初始化addForm的地方调用
mounted(){this.initAddForm()
},
methods:{initAddForm(){// 初始化addFormthis.addForm = {questionType:"",typeDesc:"",planHour:""}},showAddForm(){this.initAddForm();this.$refs.addForm.clearValidate(); },
}
可正常输入









:)









