CSS3
HTML+CSS+JavaScript
结构+表项+交互
如何学习?
CSS是什么
CSS怎么用(快速入门)
CSS选择器(重点+难点)
美化网页(文字、阴影、超链接、列表、渐变...)
盒子模型
浮动
定位
网页动画(特效效果)
1、初识CSS
1.1、什么是CSS
Cascading Style Sheet(层叠样式表)
CSS:表现(美化网页)
字体、颜色、边距、高度、宽度、背景图片、网页定位、网页浮动...
1.2、发展史
CSS1.0
CSS2.0 DIV(块)+CSS,HTML与CSS结构分离,网页变得简单,利于SEO
CSS2.1 浮动和定位
CSS3.0 圆角边框、阴影、动画.... 浏览器兼容性
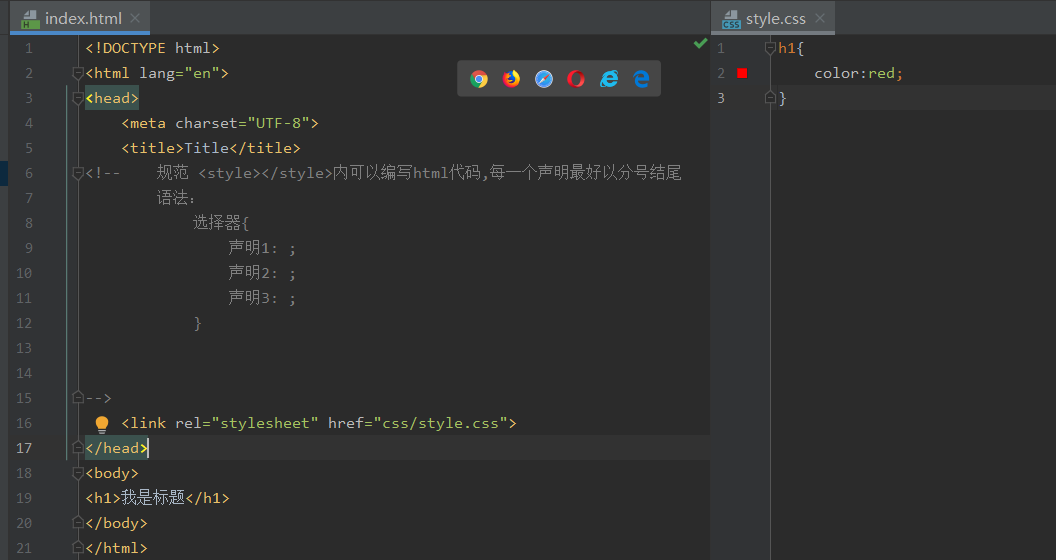
1.3、快速入门

color:red;
}
我是标题
建议使用这种规范

CSS优势:
内容和表现分离
网页结构表现统一,可以实现复用
样式十分丰富
建议使用独立于HTML的css文件
利于SEO,容易被搜索引擎收录
1.4、css的三种导入方式
Titlecolor:green;
}
我是标题
拓展:外部样式两种写法:
链接式:
导入式:
@import是CSS2.1特有的
2、选择器
作用:选择页面上的某一种元素或者某一类元素
2.1、基本选择器
2.1.1、标签选择器
选择一类标签
语法:
标签名>
标签名{
声明1:;
声明2:;
}
Titleh1{
color: #dcff4f;
background: deepskyblue;
border-radius: 14px;
}
p{
font-size: 80px;
}
学Java
学Java
狂神说
2.1.2、类选择器 class
选中所有class属性一致的标签,可以跨标签
语法:
.类名{
声明1:;
声明2:;
}
Title好处:可以多个标签归类,是同一个class,可以复用
*/
.one{
color:wheat;
}
.two{
color:red;
}
.three{
}
标题1
标题2
标题3
2.1.3、id选择器
全局唯一
语法:
#id名{
声明1:;
声明2:;
}
Title不遵循就近原则,固定的:id选择器>类选择器>标签选择器
*/
#one{
color: aquamarine;
}
.style1{
color:red;
}
h1{
color: #dcff4f;
}
标题1
标题2
标题3
标题4
标题5
优先级:不遵循就近原则,固定的:id选择器>类选择器>标签选择器
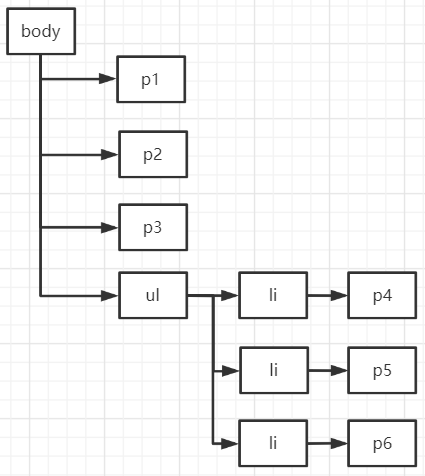
2.2、层次选择器

HTML
p0
p1
p2
p3
p4
p5
p6
2.2.1、后代选择器
在某个元素的后面 :祖爷爷 爷爷 爸爸 我
/*后代选择器*/
body p{
background: red;
}
2.2.2、子选择器
只有当前选择的下一代
/*子选择器*/
body > p{
background: blueviolet;
}
2.2.3、相邻兄弟选择器
同辈 对下不对上,只有一个
/*相邻兄弟选择器*/
.active + p{
background: cadetblue;
}
2.2.4、通用选择器
当前选中元素的向下的所有元素
/*通用兄弟选择器*/
.active ~ p{
background: green;
}
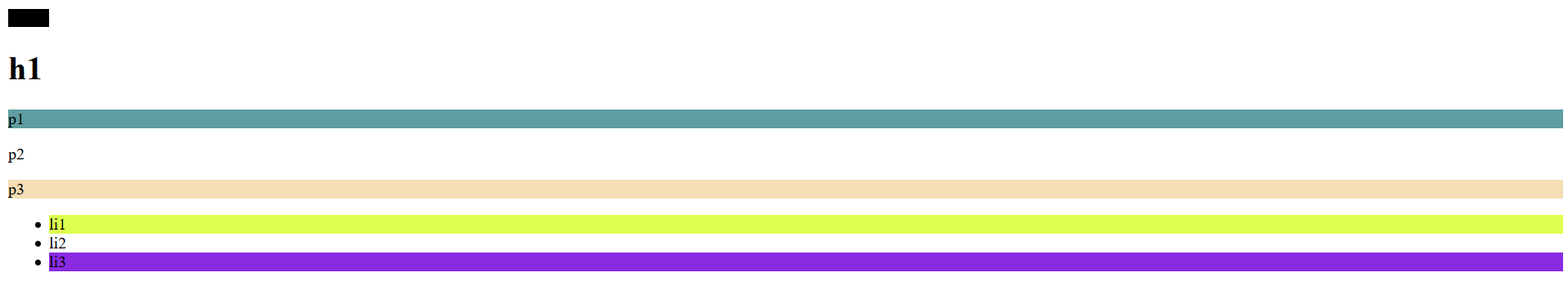
2.3、结构伪类选择器
伪类:条件
Titleul li:first-child{
background: #dcff4f;
}
/*ul的第最后一个子元素*/
ul li:last-child{
background: blueviolet;
}
/*选中p1:定位到父元素,选中当前的第一个元素
选中当前元素的父级元素,选中父级元素的第n个,但第n个元素必须是是当前元素,否则选不中
*/
p:nth-child(3){
background: cadetblue;
}
/*先选中当前元素的父级元素,然后选中父级元素的第n个和当前元素同类型的元素*/
p:nth-of-type(3){
background: wheat;
}
/*鼠标移动到上面会发生变化*/
a:hover{
background: black;
}
12231
h1
p1
p2
p3
- li1
- li2
- li3

2.4、属性选择器(常用)
class+id结合
属性名
属性名 = 属性值(正则)
**= 绝对等于 **
*= 包含
^= 以...开头
$= 以...结尾
Titlefloat: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: blue;
text-align: center;
color: gainsboro;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*
1.属性名
2.属性名=属性值(正则)
3.= 绝对等于 *= 包含
4.^= 以...开头
5.$= 以...结尾
*/
/*选中存在id属性的元素 a[]{} */
a[id]{
background: #2be24e;
}
/*选中id=first*/
a[id=first]{
background: #ff0b2f;
}
/*class中有link的*/
a[class *= "link"]{
background: cadetblue;
}
/*选中href中以http开头的*/
a[href^=http]{
background: #ff0b2f;
}
/* 选中href中以pdf结尾的*/
a[href$=pdf]{
background: #2be24e;
}
1
2
3
4
5
6
7
8
9
10

3、美化网页元素
3.1、为什么要美化网页
有效的传递页面信息
美化网页,页面漂亮才能吸引用户
凸显页面主题
提高用户体验
span标签:重点要突出的字,使用span套起来
Titlefont-size: 50px;
}
欢迎学习java
3.2、字体样式
font-family: "Arial Black", 楷体;
}
h1{
font-size: 50px;
color: #ff0b2f;
}
.p1{
font-weight: bold;
}
font: oblique bolder 16px "楷体" ;
}
3.3、文本样式
颜色 color: rgb/rgba/单词;
对齐方式 text-align: center;水平居中
首行缩进 text-indent: 2em;
行高 height: 300px;块高
line-height: 300px;行高
行高和块高度一致,就可以实现单行文本上下居中
装饰划线 text-decoration:
文本图片水平对齐 vertical-align: middle;
Titlecolor: rgba(0,255,255,0.9);
text-align: center;/*文本居中*/
}
.p1{
text-indent: 2em;
}
.p3{
background: blue;
height: 300px;
line-height: 300px;
}
/*下划线*/
.l1{
text-decoration: underline;
}
/*中划线*/
.l2{
text-decoration: line-through;
}
/*上划线*/
.l3{
text-decoration: overline;
}
/*超链接去下划线*/
a{
text-decoration: none;
}
/*水平对齐 参照物, a b */
img,span{
vertical-align: middle;
}
123
123123
123123
123123








:管理好你的事务)--学习笔记...)







--学习笔记)
跨域问题解决方案)

