CSS 背景-CSS background
一、Css background背景语法 - TOP
CSS背景基础知识CSS 背景这里指通过CSS对对象设置背景属性,如通过CSS设置背景各种样式。
背景语法:
background: background-color || background-image || background-repeat || background-attachment || background-position
CSS中背景单词:
background CSS手册查询-background手册
background-color 设置颜色作为对象背景颜色
background-image 设置图片作为背景图片
background-repeat 设置背景平铺重复方向
background-attachment 设置或检索背景图像是随对象内容滚动还是固定的。
background-position 设置或检索对象的背景图像位置。
Background背景样式的值是复合属性值组合,也就是背景单词的值可以跟多个属性值,值与值之间使用一个空格间隔链接上即可。
如:
background:#000 url(图片地址) no-repeat left top
Css background背景作用:
1、设置纯色背景。背景background可以设置对象纯色的背景颜色,
2、设置图为背景。可以设置对象背景为图片,如果背景是图片可以让图片重复平铺横铺,或将图片作为对象背景固定在对象任何位置。
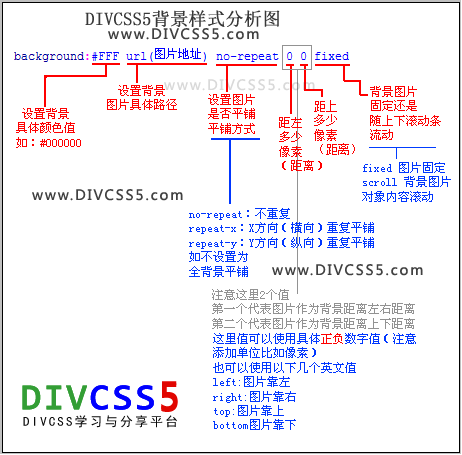
Background分析解析图

Css background复合背景结构分析图
Body{background:#FFF url(http://www.divcss5.com/img201301/divcss5-logo-2013.gif) no-repeat 0 0 fixed }
设置网页背景样式
Html原始背景与CSS背景对照
Html是指对应效果的table背景设置
Html背景单词:
Bgcolor设置背景颜色 与CSS背景颜色对应background-color
Background设置图片作为背景与CSS背景图片对应background-image
最原始HTML背景设置演示代码:
width="130"height="100">
这里设置了table背景颜色为#996600,然后设置了td的背景图片为http://www.divcss5.com/img/css-logo.gif
二、背景颜色 - TOP
background-color:#FFF
div{background-color:#FFF}
设置对象背景为纯白色
如果是给table设置背景颜色可以使用bgcolor="颜色值"即可设置对象背景颜色。
如果是CSS背景颜色,可使用background-color:颜色值;或 background:颜色值设置对象背景颜色。
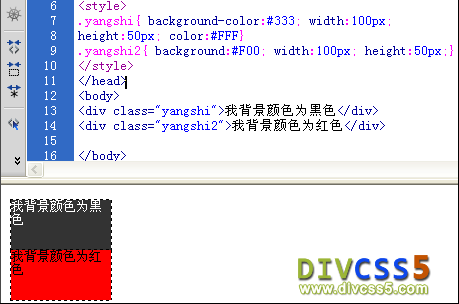
CSS 背景颜色设置DIV+CSS演示图:

以上截图分别使用background-color和background来设置对象背景颜色
三、CSS图片背景 - TOP
这里说的是以图片作为背景图片 - CSS 背景图片详细介绍:http://www.divcss5.com/jiqiao/j80.shtml
CSS可以使用background或background-image直接引用图片地址来设置图片作为对象背景。
background:url(http://www.divcss5.com/img/logo.gif);设置DIVCSS5的LOGO图片作为背景
或
background-image:url(http://www.divcss5.com/img/logo.gif);具有相同效果。这样设置图片作为背景有个缺陷就是图片会上下左右的重复,接下来我们只需看以下图例教程即可掌握CSS background

图片背景样式(固定、滚动)
实现这个效果使用CSS单词是background-attachment 当然通常情况下背景默认是固定的如果是自己使用CSS background简写则如上图。
background-attachment使用解析:
background-attachment:fixed; 背景固定
background-attachment:scroll css背景图片是随对象内容滚动
图片background背景语法:
background-image :url (url)
background-image :url (http://www.divcss5.com/img201301/divcss5-logo-2013.gif)设置对象背景为图片http://www.divcss5.com/img201301/divcss5-logo-2013.gif
如果图片作为背景时候要求是否重复平铺,平铺方向等我们都需要background-position和background-repeat配合使用
div{background-image :url (http://www.divcss5.com/img201301/divcss5-logo-2013.gif);
background-repeat : no-repeat;background-position : 5px 6px }
这里定义对象div,背景图片为http://www.divcss5.com/img201301/divcss5-logo-2013.gif,并且背景图片不重复,定位于div对象靠左距离5px,靠上距离6px
四、DIV CSS背景居中 - TOP
CSS 背景分为左右居中和上下居中,具体左右居中方法见上图。
背景图像上下居中,可以使用计算上下高度然后平分设置,如上下高度距离为500px,那就设置图片居顶部多少PX可以让图片实现上下居中。
五、复合背景样式简写 - TOP
我们使用时候都需要考虑到代码优简,这里可以优化的简写代码
1、如果只设置背景为单一颜色
background-color:#FFF 我们简写为 background:#FFF
2、图片设置为背景简写
background-image :url (http://www.divcss5.com/img201301/divcss5-logo-2013.gif);
background-repeat : no-repeat;background-position : 5px 6px
我们简写为:
background:url (http://www.divcss5.com/img201301/divcss5-logo-2013.gif) no-repeat 5px 6px
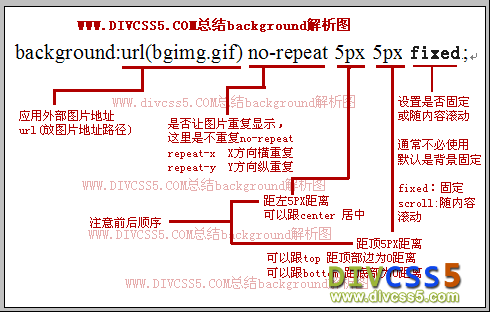
六、CSS background(背景)总结 - TOP
使用图片作为背景在一个网页布局中常常会遇到,希望大家能在实际中掌握其知识。一般设置对象图片作为背景属性实例 background:#666 url(图片地址) no-repeat center top ;(解释首先设置背景颜色 紧跟设置图片作背景 紧跟图片是否重复 然后跟图片在对象位置。前面的背景颜色可以不用设同时不是必须,一般使用图片作为对象背景如果要设置图片是否重复显示距离位置将设置图片位置)
1、设置图片作为背景如果图片设置图片在X坐标方向重复,如果再设置图片在对象位置的左或右位置时将无效,可设置在对象上或下位置开始显示。
2、设置图片作为背景如果图片设置图片在Y坐标方向重复,如果再设置图片在对象位置的上或下位置时将无效,可设置图片在对象左或右位置开始显示。
3、如果设置背景完全重复显示,那设置图片在对象上下左右位置开始显示将无线。
网页布局时候我们常常对网页背景设置颜色、背景设置图片,达到我们需要的美观效果,我们实践制作写css background背景尽量从简,图片引入时候注意路径正确,如需定位对象背景。
经典背景复合属性表达式:
.divcss5{background:#FFF url (http://www.divcss5.com/img201301/divcss5-logo-2013.gif) no-repeat 5px 6px}
这里既设置背景颜色,背景图片引入,背景图片定位、图片作为背景是否重复的样式。
希望大家好好理解有不懂的地方可以进入CSS 研教室讨论区发表问题,我们将尽力答复您。



![[蓝桥杯2016决赛]愤怒小鸟-模拟](http://pic.xiahunao.cn/[蓝桥杯2016决赛]愤怒小鸟-模拟)
)

应用)

![[蓝桥杯2017初赛]包子凑数-模拟+巧妙枚举](http://pic.xiahunao.cn/[蓝桥杯2017初赛]包子凑数-模拟+巧妙枚举)



--学习笔记...)






