本文主要讨论Blazor事件内容,由于blazor事件部分很多,所以会分成上下两篇,本文为第二篇。
双向绑定
概述
如图所示
当点击单项绑定的时候,MyOnewayComponent里的属性值会发生变化,这种变化是单项的,仅仅只是本地副本的值的变化,并不会引发父页面的值发生变化。但当点击父页面的Click Me的时候,会修改MyOnewayComponent的属性值会被修改。所以单项绑定强调的是占位,以达到动态输出的目的。
当点击双向绑定的时候,三个值会同步发生变化。即便点击父页面的Click Me,也不会覆盖掉MyTwoWayComponent的属性值,这说明父页面和MyTwoWayComponent页面的值发生了双向绑定,会导致数据同步变化。
双向绑定,绑定的是Blazor组件和dom元素,就像是宏指令一样。也就是说,当该组件首次运行时,输入框的值来自于CurrentValue属性,当用户输入新的值后,CurrentValue也将会被设置成新的值。
示例
双向绑定有一个重要特征就是使用@bind-进行数据绑定,之前我创建了两个组件,我们来看一下这两个组件的源代码:MyOnewayComponent:
<div>MyComponent CounterValue is @CounterValue
</div>
<button @onclick=UpdateCounterValue>Update</button>
@code {[Parameter]public int CounterValue { get; set; }void UpdateCounterValue(){CounterValue++;}
}
MyTwoWayComponent:
<div>MyComponent CounterValue is @CounterValue
</div>
<button @onclick=UpdateCounterValue>Update</button>
@code {[Parameter]public int CounterValue { get; set; }[Parameter]public EventCallback<int> CounterValueChanged { get; set; }async Task UpdateCounterValue(){CounterValue++;await CounterValueChanged.InvokeAsync(CounterValue);}
}
以上代码可以看到有明显的不同,MyTwoWayComponent包含一个EventCallback类型的属性,其命名是CounterValueChanged,看起来像是属性值后缀Changed,其调用方法也变成了async Task,该方法表明,当CounterValue发生变化的时候,会通过CounterValueChanged来通知事件源页面该值发生了变化。额外尝试一下,如果我们直接使用MyOnewayComponent 来演示双向绑定,会发生什么,我们使用如下代码运行一下看看:
<MyOnewayComponent @bind-CounterValue="@currentCount" />
运行后,发现报错了,错误信息是:Unhandled exception rendering component: Object of type 'BlazorApp.Client.Pages.MyOnewayComponent' does not have a property matching the name 'CounterValueChanged'。由此可见,我们的命名规则是强制的,其必须是所绑定EventCallBack的属性名后缀Changed。
BuildTree源码
#pragma warning disable 1998
protected override void BuildRenderTree(Microsoft.AspNetCore.Components.Rendering.RenderTreeBuilder __builder)
{__builder.AddContent(8, "Click me");__builder.CloseElement();__builder.AddMarkupContent(9, "\r\n<br>\r\n<br>\r\n\r\n");__builder.OpenComponent<BlazorApp.Client.Pages.MyOnewayComponent>(10);__builder.AddAttribute(11, "CounterValue", Microsoft.AspNetCore.Components.CompilerServices.RuntimeHelpers.TypeCheck<System.Int32>(
#nullable restorecurrentCount#line default
#line hidden
#nullable disable));__builder.AddAttribute(12, "CounterValueChanged", Microsoft.AspNetCore.Components.CompilerServices.RuntimeHelpers.CreateInferredEventCallback(this, __value => currentCount = __value, currentCount));__builder.CloseComponent();
}
8-15行是单项绑定的内容
16-18行是双向绑定的内容
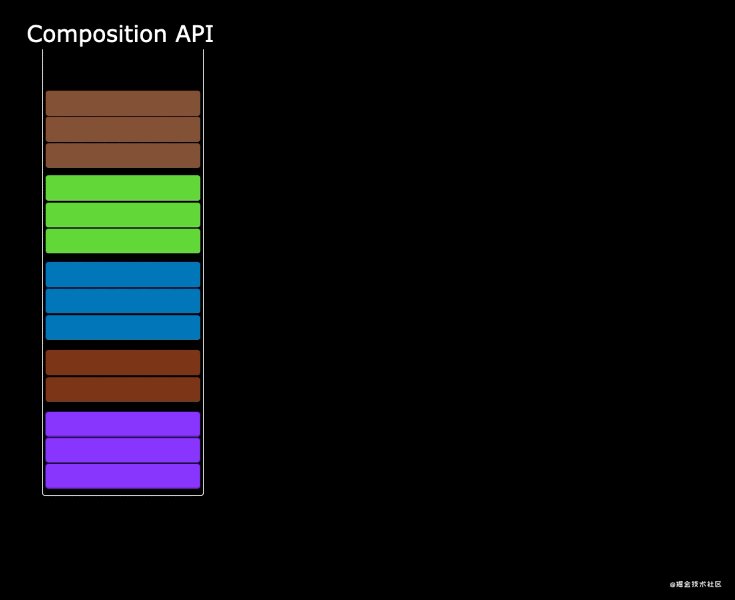
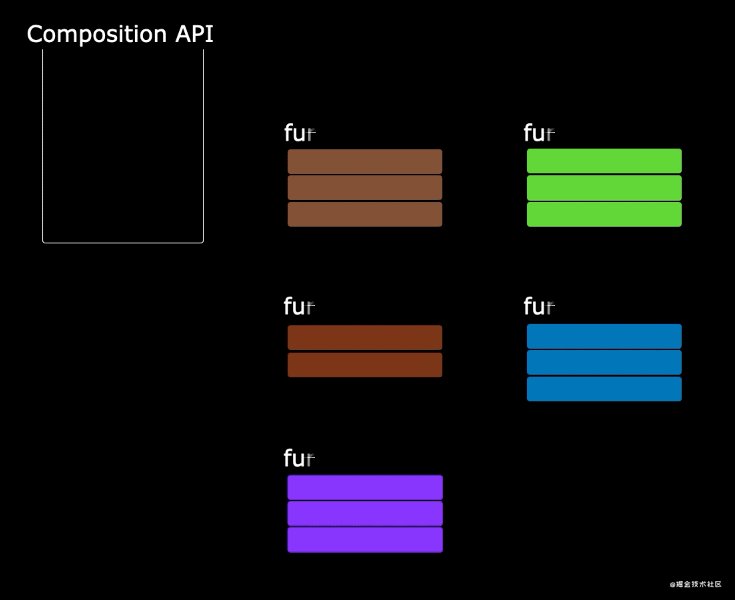
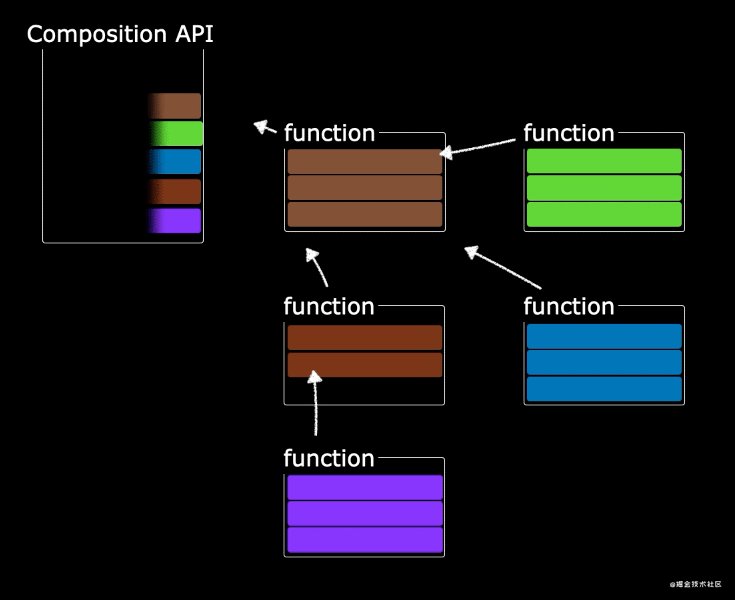
级联值和参数
概述
级联值和参数是一种将值从组件传递到其所有子组件的方法,在Blazor中,采用CascadingValue来实现,子组件通过声明同一类型的属性(用[CascadingParameter]属性修饰)来收集并赋值。当级联值发生更新的时候,这种更新将传递到所有的子组件,同时这组件将会自动调用StateHasChanged 。一般情况下,我们的CascadingValue中可能会需要传递多个值的变化,那么这种变化是如何进行的呢。是通过两种方式,一种是类型推导,一种是命名传值。
类型推导
我创建了两个组件,分别是FirstComponent,SecondComponent。FirstComponent源码如下:
<CascadingValue Value="@CascadingIndex"><CascadingValue Value="@CascadingName"><SecondComponent></SecondComponent></CascadingValue>
</CascadingValue>
@code {
int CascadingIndex = 10000;string CascadingName = "FirstComponent";
}
SecondComponent源码如下:
<h3>SecondComponent</h3>
<p>CascadingValue Is <strong>@SecondValue</strong>
</p>
@code {[CascadingParameter] int SecondValue { get; set; }
}
传值的过程中,我们只有一个int类型的属性,所以该值会显示10000,如下图所示:如果我们修改一下FirstComponent的源码,将其中的string类型的属性删除掉,同时增加一个新的int类型的属性,如下源码所示:运行结果如下:
由此可见,当子组件遇到多个相同类型的属性的时候,会选择离子组件最近的属性的值并传递到自己的属性中去。
命名传值
命名赋值就很单纯了,主要考虑绑定正确的名称就行。修改后FirstComponent的源码如下,需要指定Name
<CascadingValue Value="@CascadingIndex" Name="CascadingIndex"><CascadingValue Value="@Total" Name="Total"><SecondComponent></SecondComponent></CascadingValue>
</CascadingValue>@code {int CascadingIndex{ get; set; } = 10000;int Total{ get; set; } = 2;
}
SecondComponent源码如下,可以指定名称已接收值的传递
<h3>SecondComponent</h3>
<p>CascadingValue Is <strong>@SecondValue</strong>
</p>
@code {[CascadingParameter(Name = "CascadingIndex")] int SecondValue { get; set; }
}
运行后的结果如下,值又变回了10000,有朋友可能会想,我不想设置SecondComponent中CascadingParameter的Name值,但是我可以设置成FirstComponent中某个已经绑定的Name的名称。如下所示:FirstComponent源码不变,SecondComponent源码如下:
<h3>SecondComponent</h3>
<p>CascadingValue Is <strong>@Total</strong>
</p>
@code {[CascadingParameter] int Total { get; set; }
}
运行结果如下所示:由此可见,不设置子组件中CascadingParameter的Name值,是无法接收传递的值的。
性能问题
默认情况下,Blazor会持续监控级联值的变化,并将其传递到所有子组件中,这将会占用一定的资源,并可能导致性能问题。如果我们可以确定,我们的级联值不会发生变化,可以设置CascadingValue中参数IsFixed的值为true,这样的Blazor就不会监控级联值的变化了。
<CascadingValue Value="@CascadingIndex" IsFixed="true"><SecondComponent></SecondComponent>
</CascadingValue>