数据请求
- Vue-resource请求
在Vue2.0之后已经被舍弃
2. fetch请求
因为传统 Ajax (指 XMLHttpRequest)存在一些令人头疼的问题:配置和调用方式非常混乱,而且基于事件的异步模型写起来也没有现代的 Promise,generator/yield,async/await 友好。而Fetch 的出现就是为了解决 XHR 存在的问题。
1 //get
2 fetch("**?a=1&b=2").then(res=>res.json()).then(res=>{console.log(res)})
3 fetch("**").then(res=>res.text()).then(res=>{console.log(res)})4 //post
5 fetch("**",{
6 method:'post', //必须指明post请求方式,默认是get
7 headers: {
8 "Content‐Type": "application/x‐www‐form‐urlencoded"
9 },
10 body: "name=zhangsan&age=100"
11 }).then(res=>res.json()).then(res=>{console.log(res)});
注意:因为fetch请求的数据是一个状态,所以想要调取数据需要在第二个.then之后才能拿到数据
3.axios请求
// get
axios.get("json/test.json?name=zhangsan&age=10").then(res=>{// res.data 才是真正的后端数据console.log(res.data.data.films)this.datalist = res.data.data.films
})//post
axios.post("json/test.json",{name:"zhangsan",age:100
}).then(res=>{console.log(res.data)
})
组件使用
(1)组件化
模块化是将页面中的整个完整的功能模块划分 优点:代码复用,便于维护
(2)组件
组件是可复用的 Vue 实例。组件之间可以相互嵌套,最外层只能有一个根。
组件分为:全局组件、局部组件
全局组件在任意的实例,所有父级组件都能使用,局部组件只能在创建自己的父级组件或者自己的实例中使用。
全局组件:
Vue.component('hello',{template:"<h1>hello</h1>"
})
组件通过template来确定自己的模板,template里的模板必须有根节点,标签必须闭合组件的属性挂载通过:data方法来返回一个对象作为组件的属性,这样做的目的是为了每一个组件实例都拥有独立的data属性
局部组件:
components:{'hello':{template:"<h1>asdasdasdasdasdas</h1>"}}
全局组件中可以嵌套局部组件:
<div id="app"><fater/>
</div>new Vue({el:"#app",components:{father:{template:'<div>father组件</div>',components:{son:{template:"<div>son组件</div>"}}}}
})
(3)过滤器
filter
全局过滤器:filter
Vue.filter(name,handler)
//name 过滤器名称
//handler 过滤器函数//例子:
<p>{{msg | firstUpper(3,2)}}</p>
Vue.filter('firstUpper',function (value,num=1,num2) {return value.substr(0,num).toUpperCase()+value.substr(num).toLowerCase()
})
局部过滤器:filters
filters:{firstUpper:function (value,num=1,num2) {return value.substr(0,num).toUpperCase()+value.substr(num).toLowerCase()}}
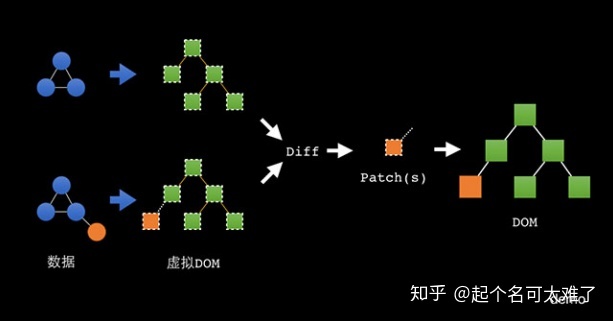
(4)虚拟dom
正常的DOM操作会消耗很多性能,Vue提供了虚拟dom方案。 虚拟DOM的核心思想是:对复杂的DOM结构,提供一种方便的工具,保证最小化的DOM操作,来提高执行效率。

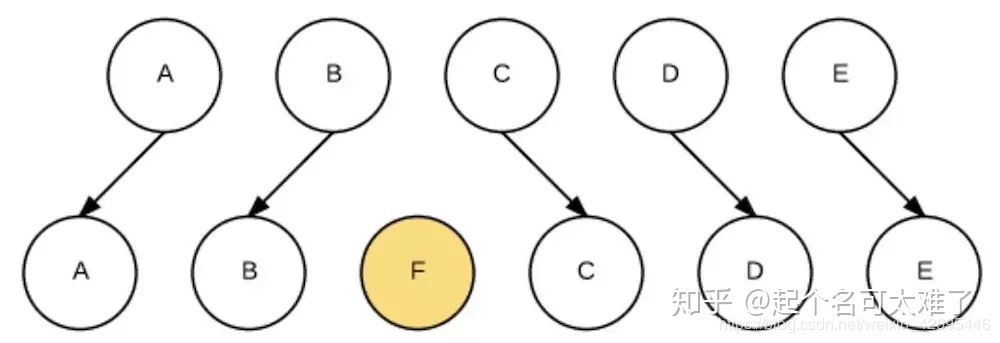
虚拟DOM的Diff算法:
当DOM状态发生改变时,虚拟DOM会进行Diff运算,会进行同层级进行比较前后两棵虚拟DOM树的节点。这就需要每一个节点需要一个独立的key来进行对比,提高效率。

(5)组件之间的通信:因为组件之间的数据,方法是没办法共享的。 i.父子通信:
(1)Props
//父组件引用子组件,给子组件发送数据<bbb money="2"></bbb>//子组件需要接受
'bbb':{props:['money']
}
单向数据流:Prop只是单向绑定,只能父组件属性变化传递给子组件,所以你不能都在子组件中更变prop,会报错。
我们可已对prop传入的数据进行验证
props:{//类型验证:str:String,strs:[String,Number],//必传验证num:{type:Number,required:true}
}
//当父组件传递数据给子组件的时候,子组件不接收,这个数据就会挂载在子组件的模板的根节点上
slot插槽:(1)匿名插槽
//父组件
<div id="app"><hello><div>联通卡</div><div>移动卡</div></hello>
</div>
//子组件
<template id="hello"><div><slot></slot> //在哪写就以为在哪插入</div>
</template>(2)具名插槽
//父组件
<div id="app"><hello><div slot="a">联通卡</div><div slot="b">移动卡</div></hello>
</div>
//子组件
<template id="hello"><div><slot name="a"></slot><slot name="b"></slot></div>
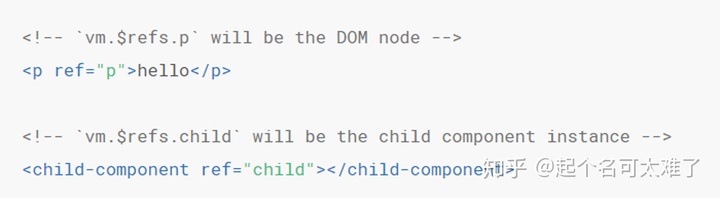
</template>(2)ref
通过this.$ref. 可以实现数据的传输

(3)关系链
this.$parent.xxx ($parent,$children,$root),其中[]中的下标是从第一个子组件开始计算,其他子节点不算。
缺点:太乱了 this.$root.$children[3].$children[4]....
ii.子父通信:
(1)$emit
父组件需要声明一条数据,自己用,需要提供一个更自身数据的方法,父组件在调用子组件的时候,需要通过自定义事件将更改自身数据的函数传递给子组件,再用this.$emit(,)触发自定义事件通过父组件自己修改自己数据
(2)$ref
iii.兄弟通信:
采用关系链和ref链去使用或者用event bus事件总线,解决兄弟之间通信问题。
(6)transition过渡
用transition标签包裹需要过渡的的元素,多个元素要有不同key值,transition会有一个name属性,有两种过渡模式: in-out: 新元素先进行过渡,完成之后当前元素过渡离开。 out-in: 当前元素先进行过渡,完成之后新元素过渡进入,然后再CSS中添加过渡样式:
name属性值-enter:定义进入过渡的开始状态。在元素被插入时生效,在下一个帧移除。
name属性值-enter-active:定义过渡的状态。在元素整个过渡过程中作用,在元素被插入时生效,在 transition/animation 完成之后移除。这个类可以被用来定义过渡的过程时间,延迟和曲线函数。
name属性值-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入一帧后生效 ,在 transition/animation 完成之后移除。
name属性值-leave: 定义离开过渡的开始状态。在离开过渡被触发时生效,在下一个帧移除。
name属性值-leave-active:定义过渡的状态。在元素整个过渡过程中作用,在离开过渡被触发后立即生效,在 transition/animation 完成之后移除。这个类可以被用来定义过渡的过程时间,延迟和曲线函数。
name属性值-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发一帧后生效 ,在 transition/animation 完成之后移除。





![mysql os.pid_MySQL在OS El Capitan的配置[PID file error]](http://pic.xiahunao.cn/mysql os.pid_MySQL在OS El Capitan的配置[PID file error])


--学习笔记)










