Ajax技术在时下很热门,当然在CS2.0中也不例外的运用到了此技术,CS2中没有使用任何第三方Ajax控件,这就给我们提供一个研究Ajax机理的好地方,现介绍一下在CS2中Ajax的一些简单应用,并分析应用的原理。
我想要研究此技术最好的办法就是把代码分离出来放在自己的工程中,重现这些功能,在重现这些功能的时候一定会遇到这样或那样的问题,这恰好是我们应该着重研究的地方,所以让我们先来分离代码吧。
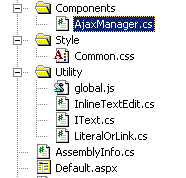
就拿CS中的一个Ajax小应用来说,当具有系统管理员权限的用户进入后,可以看到页面的标题和一些新闻内容是可以无刷新改变的,让我们先从此处下手吧。找到相应的控件页面,我们会发现,这些控件引用的一些文件,我现在先把它们列出来,下面的截图是我在分析TitleBar代码后分离出来的:

参看上图,有这么几个文件是很关键的:
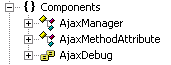
AjaxManager.cs主要提供Ajax应用所需要的功能枚举等等,此文件包含三个类见图2,其中AjaxManager里面包含了几个静态方法,这个是关键。
Global.js这个文件主要包含两个重要的脚本函数来处理客户端的Ajax提交,另外还有一些很有用的js函数。
当然,这两个文件只是基础,要使用ajax必需要相应的页面的配合和对js编程的熟悉,现在让我们来了解一下Ajax的机理,Ajax说白了就是使用JS脚本和XMLHttp技术在后台提交数据到服务器,经过服务器相应方法的处理后把数据返回给客户端,由于数据在后台提交的,用户只看到数据的变化却看不到页面的刷新,功能酷酷的,实现起来也不难,这就开始了:
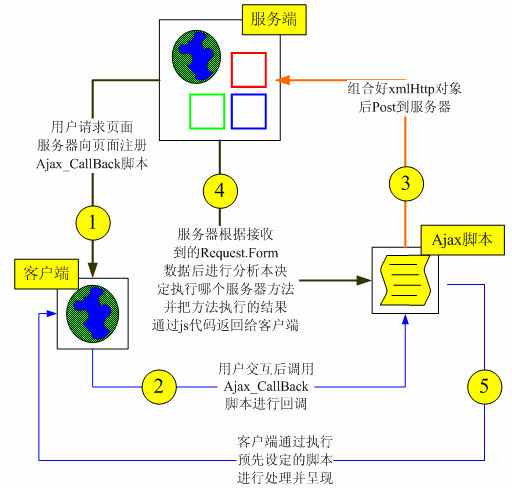
首先让我们看看在CS2中的Ajax的实现原理
按照上图的步骤来分析,并且以一个实例来了解它,这个示例很简单:在客户端提供两个用户输入的数字,提交到服务器进行计算,并把计算结果返回给客户端。
(在看下面的解说之前最好先下载本篇文章的示例程序结合着看。)
首先,我们建立一个aspx的页面,这里命名为Default.aspx,第一步要在提交请求的时候让页面注册Ajax_CallBack脚本(此脚本即是客户端和服务器通讯的关键),这里我们的后台代码很简单你可以在Page_Load方法里写成这样if(!this.IsPostBack) AjaxManager.Register(this,"Counter");可以看出调用了AjaxManager的静态方法,此方法的作用就是分析传进去的参数(这里的参数为this也就是页面的引用),生成客户端Ajax_CallBack脚本。在生成脚本之前自动去找在此页面有多少个带了AjaxMethod属性的方法,一个服务器方法对应一个客户端Ajax_CallBack方法,生成了客户端脚本后我们只需要在客户端写上少量的调用方法即可与服务器通讯了。在这里注册到客户端的脚本为:
return Ajax_CallBack('ASP.Default_aspx', null, 'CounterEnter', [first,second], clientCallBack, false, false, false, false,'/cs_ajax/Default.aspx?Ajax_CallBack=true');
}
有了这个脚本,客户端的工作并没有做完,因为还没有让客户端控件响应操作,这里就需要我们手动写一些操作代码了,不过一般不会太复杂,比如这里我们只需要在页面加多这样的js语句快:
$('txtResult').value= iteSettings.CounterEnter($('txtFirst').value,$('txtSecond').value,null).value; }
在客户端的按钮onclick事件上调用此函数即可,这段客户端的代码也许有人会迷糊,其中“$”函数是Glogal.js文件中的,等同于document.getElementById,iteSettings.CounterEnter则是调用前面注册到客户端的脚本,那么这段代码的意思是传递第一个和第二个输入筐的值到服务器器上的CounterEnter方法,并把返回的结果付给txtResult的文本框,前面已经提到过服务器上的CounterEnter方法此方法带有AjaxMethod属性,程序会自动找到此方法并执行的。至于怎么找到的,在后面详解,服务器方法在执行完此方法后返回结果,返回的值通过AjaxManager的相关方法以js脚本的形式Response给客户端(形式如:{value:’aaa’,error:null}),在得到这个返回对象后我们只需要调用其中的Value属性即可获取返回的值。
那么服务器怎样去分辨是Get请求还是PostBack或者AjaxPostBack呢,只有分清楚了这个才能在该执行的时候执行相应的方法,好的,其实在这里通过Get方法和AjaxPost的数据asp.net都不认为是回发给服务器,这样一来我们在PageLoad代码里的写的if(!this.IsPostBack)对两者请求都视为等效,那么通过后台的AjaxPost请求的页面同样会去执行AjaxManager.Register方法,那么我们看看此方法除了注册客户端JS代码还做了写什么呢。我们注意到在最后一段代码里有一句:control.PreRender += new EventHandler(OnPreRender);这句话就是在当即将Response给客户端页面的时候执行OnPreRender方法先,此方法的作用即是判断客户端提交的参数里是否有Ajax参数,如果有就判断此次Request为Ajax提交,需要执行服务器的相关方法,此处通过一系列的跳转和反射找到了应该调用的方法并执行,返回执行完后的结果给客户端并中止页面继续Responst,这样就完成了一个完整的Ajax调用,当然在AjaxManager里面有很多细节在这里没有详细写出来,如有异议或疑问希望多多指正和探讨,也希望此篇帖子能起到抛砖引玉的作用,给大家一个小小的参考。
下一篇将介绍Ajax在CS2中的高级应用,本文示例下载。

----亲测使用)

OAuth2.0与OpenID Connect 1.0)

![虚拟机概述[转贴]](http://pic.xiahunao.cn/虚拟机概述[转贴])


)










