一、padding——内边距(内填充)
1.1、padding 简写属性在一个声明中设置所有填充属性。该属性可以有1到4个值。

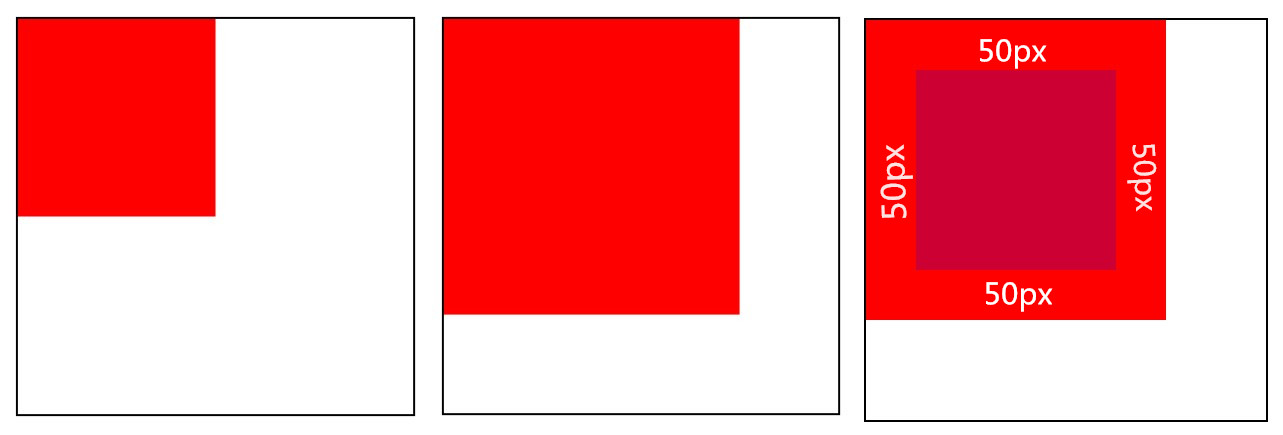
div.outer{
width: 400px;
height: 400px;
border: 2px solid #000;
}
div.inner{
width: 200px;
height: 200px;
background-color:red ;
padding: 50px;
}
运行效果图:

1.2、padding 属性也可以按照方向分开来写。
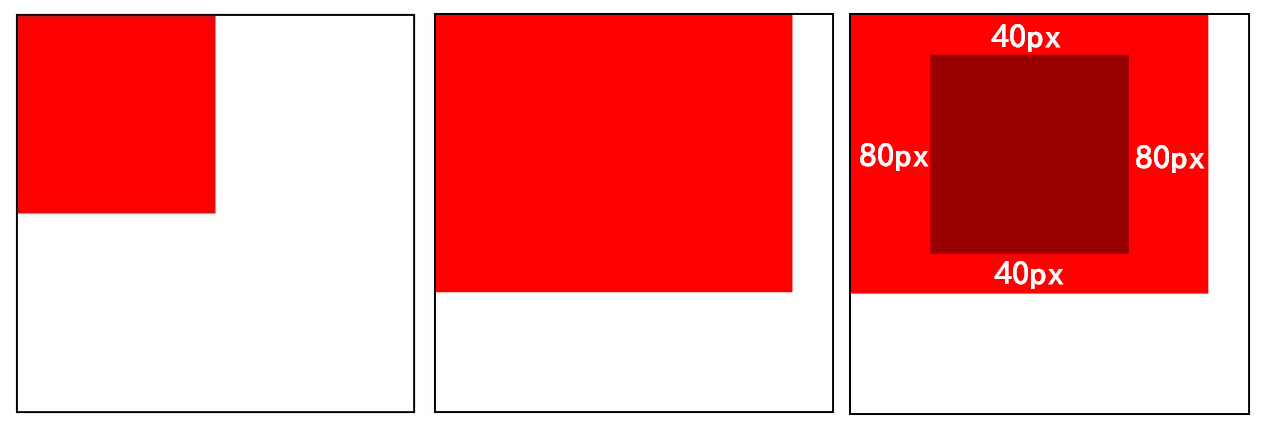
.outer {
width:400px;
height:400px;
border: 2px solid #000;
}
.inner {
width:200px;
height:200px;
background-color:green;
/*padding:40px 80px;运行效果是一样的*/
padding-top:40px;
padding-right: 80px;
padding-bottom: 40px;
padding-left: 80px;
}
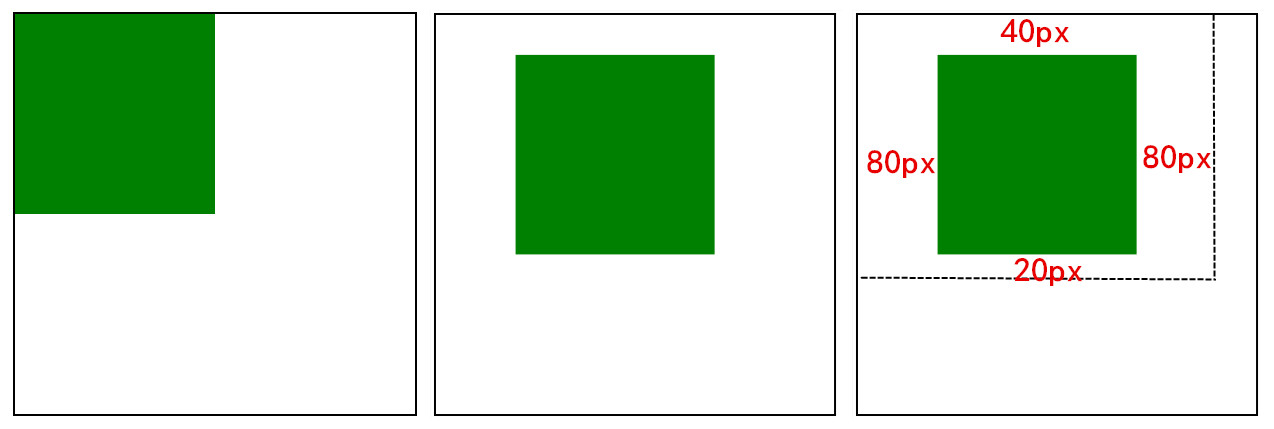
运行效果图:

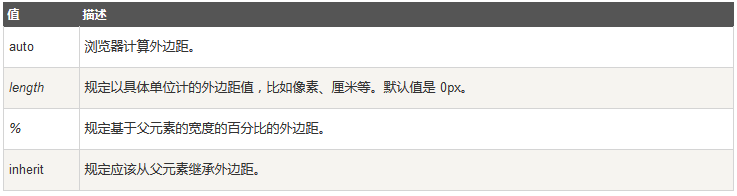
1.3、padding属性值可以有四种形式:

二、margin——外边距
2.1、margin简写属性在一个声明中设置所有外边距属性。该属性可以有1到4个值。

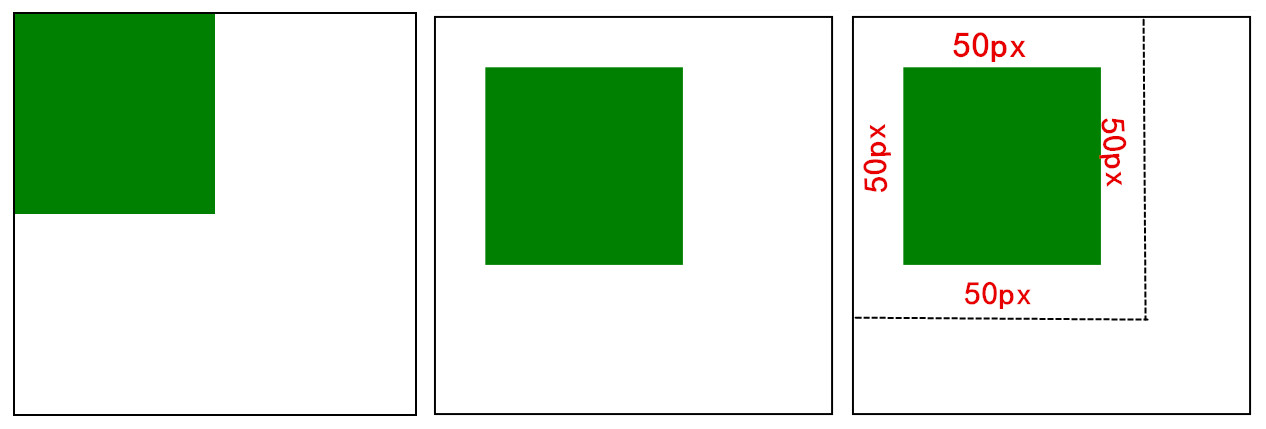
div.outer{
width: 400px;
height: 400px;
border: 2px solid #000;
}
div.inner{
width: 200px;
height: 200px;
background-color:green ;
margin: 50px;
}
代码运行效果如下图:

2.2、margin属性也可以按照方向分开来写。
div.outer{
width: 400px;
height: 400px;
border: 2px solid #000;
}
div.inner{
width: 200px;
height: 200px;
background-color:green ;
/*margin:40px 80px 20px 40px;运行效果是一样的*/
margin-top:40px;
margin-right: 80px;
margin-bottom: 20px;
margin-left: 80px;
}
代码运行效果如下图:

2.3、margin属性值可以有四种形式:

三、内边距和外边距的区别
1、margin和padding都是盒模型(Box Model)的重要元素,二者都是用来处理与其他盒子的距离关系进行布局的。
2、形象的介绍,夏季女生在地铁遇到色狼变态时有发生,如果选择穿上羽绒服与色狼保持距离,那就是padding内边距,如果选择移动自己的位置远离色狼,那就是margin外边距。

3、就与borde边框的位置来看,pading在border边框内,margin在border边框外。
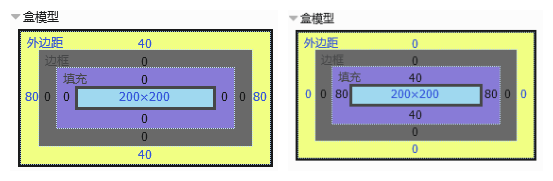
4、padding内边距会改变盒模型的大小(即宽高),margin则不会。

5、margin内边距用负值,pading不可以。
.box{float:left;border:10px solid #000;margin:20px;}
.box div{width:100px;height:100px;background:red;}
.div1{margin-top:-30px;}
.div2{margin-left:-30px;}
.div3{margin-bottom:-30px;}
.div4{margin-right:-30px;}
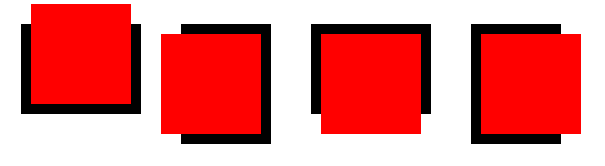
代码运行效果图如下:

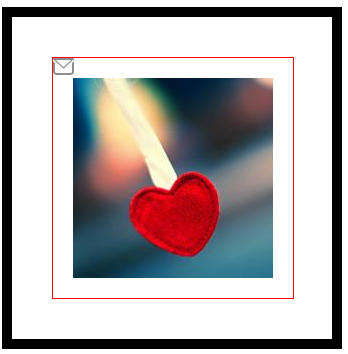
6、背景图片会显示在padding内边距上,不会显示在margin外边距上。
.box{
width:320px;
border: 10px solid #000000;
}
div{
width: 200px;
height: 200px;
margin: 40px;
padding: 20px;
border: 1px solid red;
background: url(img/2mail.jpg) no-repeat;
}

代码运行效果图如下:

四、兼容
4.1、IE浏览器不支持padding内边距和margin外边距的“inherit”继承属性值。
4.2、外边距合并
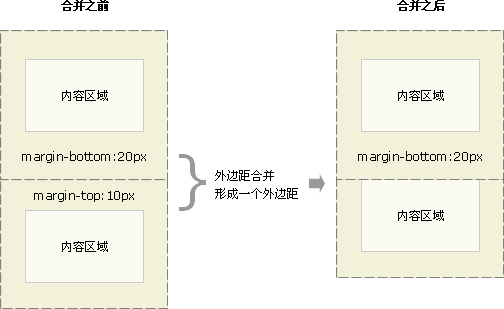
4.2.1、当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并为最大的数值,请看下图:
解决方法:把全部的外边距给上面元素的下外边距或者下面元素的上外边距。

外边距合并的意义:

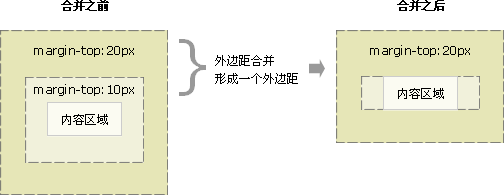
4.2.2、当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:
解决方法:1、给父集加overflow: hidden;2、border或者padding;3、不使用margin,用padding拉开距离。

CSS框模型(框模型概述、内边距、边框、外边距、外边距合并)
CSS 框模型概述 CSS 框模型 (Box Model) 规定了元素框处理元素内容.内边距.边框 和 外边距 的方式. 元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景. ...
(转)css内边距与外边距的区别,精辟啊
css内边距与外边距的区别 (2012-05-02 13:54:54) 转载▼ 标签: 杂谈 分类: css 本文也是网上看了后收藏的,忘了原地址(以后收藏文章得注意) 你真的了解margin吗?你知 ...
margin属性以及垂直外边距重叠问题
盒子的margin属性 盒子的外边距margin 指的是当前盒子与其他盒子之间的距离,环绕在盒子周围的空白区域,属于不可见的区域,,不会影响到可见框的大小,而是会影响到盒子的位置 ...
CSS -- 盒子模型之边框、内边距、外边距
一.使用border为盒子添加边框 盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细.样式和颜色(边框三个属性). 1.border-style(边框样式)常见样式有: dashed( ...
区分内边距与外边距padding和margin
以两个并排显示的div为例说明. 现在两个div都有背景颜色, 右边的div中有几行p, 若是想要使两个div之间有间隔, 即两块带了颜色区域之间产生空隙, 则给div的css中外边距margin赋值 ...
css内边距与外边距的区别
你真的了解margin吗?你知道margin有什么特性吗?你知道什么是垂直外边距合并?margin在块元素.内联元素中的区别?什么时候该用 padding而不是margin?你知道负margin吗?你 ...
CSS.03 -- 浏览器行高、字体;盒子模型--边框、内边距、外边距
如果此时你也在自学中,请使用 FireWorks CS6 进行切图测距等,百度一下吧~ Fireworks的基本使用 新建文件 ctrl+n 打开文件 ctrl+o 调出和隐藏标尺 ctrl+r ...
“margin塌陷” 嵌套盒子外边距合并现象
来源于官方文档对于外边距合并的解释: 注释:只有普通文档流中块框的垂直外边距才会发生外边距合并.行内框.浮动框或绝对定位之间的外边距不会合并. 出现外边距塌陷的三种情况: 1.相邻兄弟元素之间 若两者 ...
css常用属性:居中展示、内边距、外边距
1.横向居中.纵向居中 2.纵向展示3个块级(div标签即可纵向展示) 3.横向展示3个块级 4.在横向块级上加上边框的两种方法 法一:在父级div上加上和样式一样高的height 法二:在父级div ...
随机推荐
Spark机器学习读书笔记-CH04
[root@demo1 ch04]# spark-shell --master yarn --jars /root/studio/jblas-1.2.3.jar scala> val rawDa ...
【Java学习笔记】Map接口的子接口---TreeMap
TreeMap,与TreeSet类似,可以对集合中的元素进行排序,同时保持元素的唯一性. 应注意,Comparable(实现接口,记得覆盖comparaTo方法),Comparator的使用. imp ...
【项目】Http请求在NSMutableURLRequest添加HttpBody的字典params属性
在请求头中加入字典集合的Body,首先把字典转换成json,然后json转换成NSData,然后加入到HTTPBody中,我有已下写法 // 参数paramsNSDictionary * params ...
Java Session 介绍;
为什么需要Session 这是为了填补 Http 协议的局限,当用户去访问一个页面,服务端返回完了请求(如,你访问完一个网页,这个页面将页面内容,界面UI呈现给你),就算是结束了,就断开了,服务端不再 ...
jenkens构建脚本
Build Root POM Goals and options Command # consts SERVER="192.168.60.209" DEPLOY=" ...
小程序tab切换 点击左右滑动
wxml
gunicorn启动flask项目的坑
问题描述:项目用的是flask框架,在项目上线的时候,服务器上是使用gunicorn来启动项目的.但是上线之后,发现服务成功启动了,也有正确的返回值,但是没有生成日志,而用python来启动服务的时候 ...
Cas 服务器 为Service定义UI
Cas服务器允许用户为每个Service自定义登陆等UI外观,但需要尊着Cas定于的规则: 一.为Service配置theme(主题) 在
JavaScript模拟自由落体
1.效果图 2.实现分析 利用Canvas画圆球.地面: 1.下落过程 物理知识回顾,物体下落过程(不计损耗)由重力势能转换成动能 重力势能 Ep = mgh 动能 Ek = (1/2)mv^2 速 ...
SPOJ NSUBSTR Substrings
题意 dt { font-weight: bold; margin-top: 20px; padding-left: 35px; } dd { box-shadow: 3px 3px 6px #888 ...






)










,链表:是一个有序的列表,但 - phpStudy...)

