SQL server在使用链接服务器时必须使用别名,使用ip地址就会把192.188.0.2这种点也解析出来
解决方案:
1、物理机ip 192.168.0.66 虚拟机ip 192.168.0.115
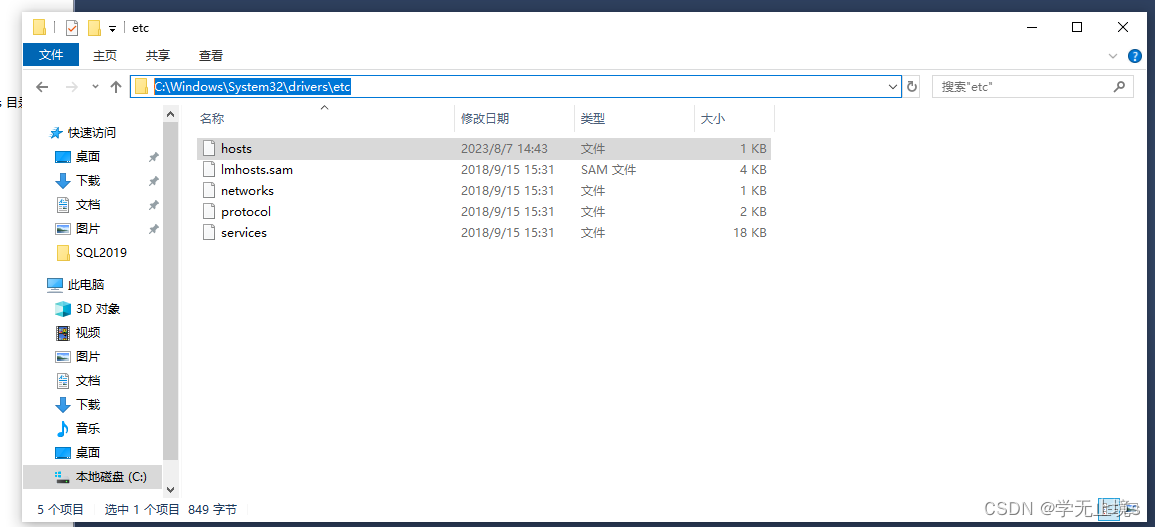
2、在虚拟机上找到 C:\Windows\System32\drivers\etc 下的 (我选中的文件)

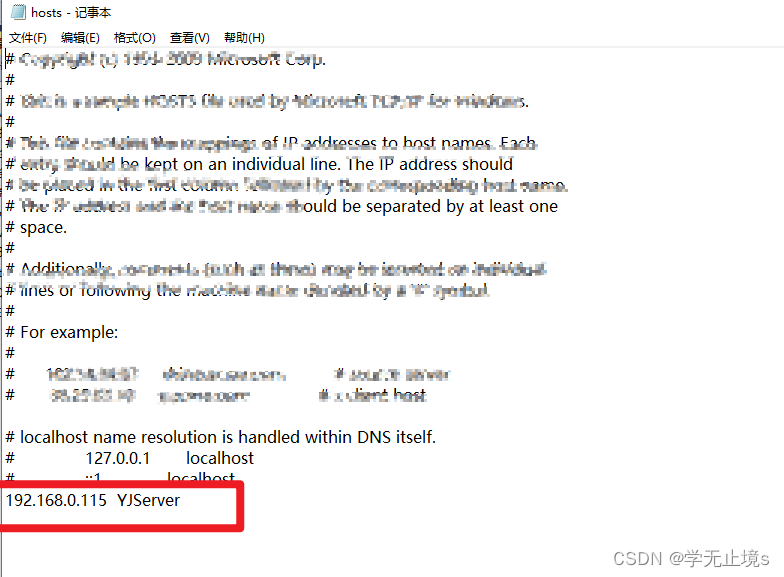
3、点击修改,在最下面增加虚拟机ip地址与别名 此时虚拟机就可以用别名访问了

4、物理机也同样的操作,注意物理机这里添加的ip地址是虚拟机的,别名用一样的
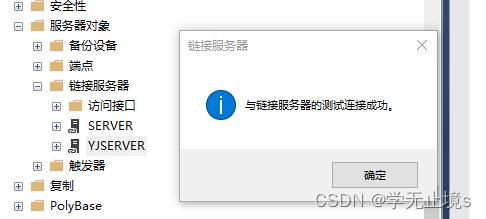
5、测试物理机链接虚拟机(成功)


——需要了解的基础知识)
)



)












)