


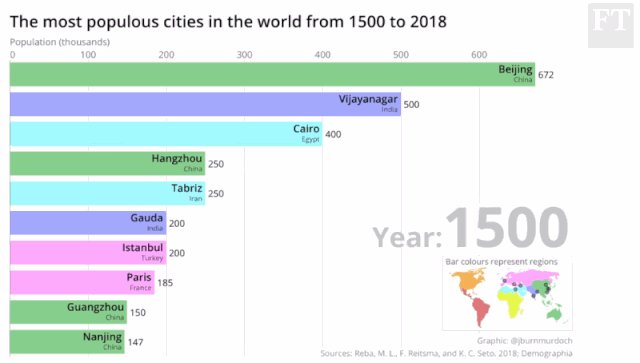
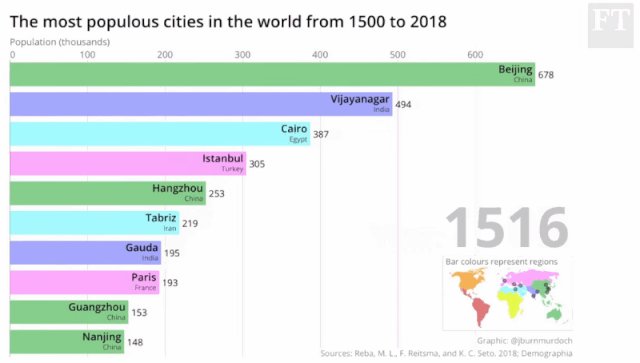
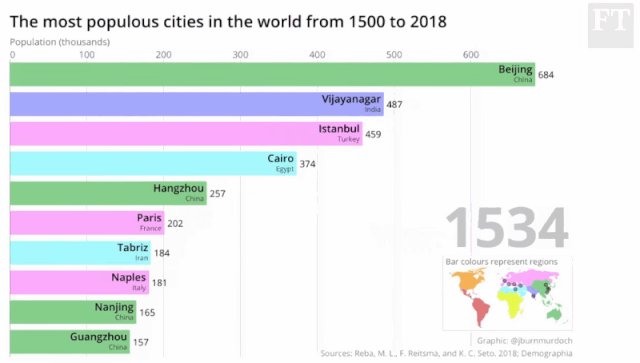
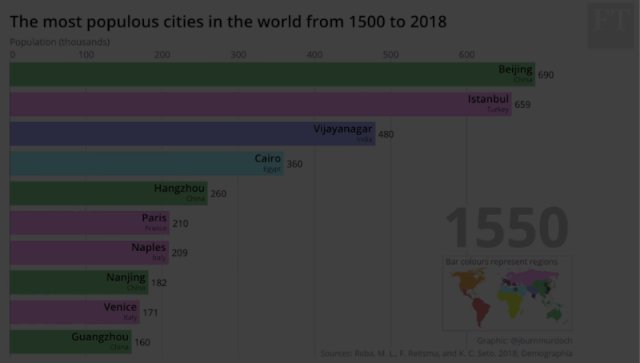
如果经常关注数据可视化的话,你可能会发现一种流行的动态图表形式——动态跑分图(bar chart race)。这种动态图表的精髓是,通过数据范围的变化(通常是以日期为主),以条形图展现各数据序列间的关系变化。如果在搭配上一定的音效,这样的视频还是相当有史诗感!


国内外的视频网站上都有不少的视频,如果你没看过,不妨先去看一眼。
但是这么炫酷的动态图表究竟是怎么做的呢?Python? R? Tableau?
这些工具都能做,但是对于普通用户来说,入门门槛还是有点高。如何才能最快速地制作出这样一款图表呢?请听我来介绍这个最为入门的方法~~
不,还是先来个成片吧!

制作步骤
>>>第一步:准备数据
毫无疑问,你首先得要有一张图表。

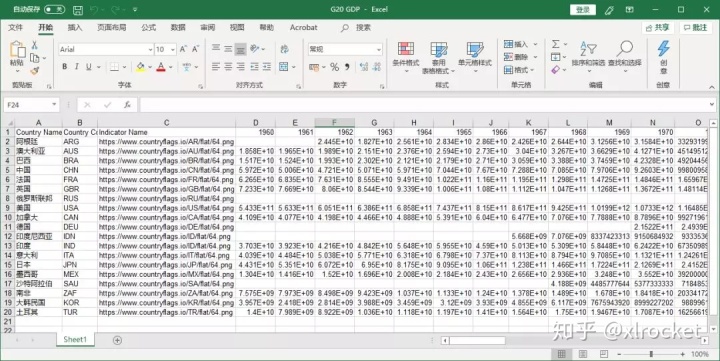
这里演示的是G20中19国历年来的GDP变化,数据源为世界银行。其中,A列为国家名称将会被我用作序列的名称,B列为国家字母缩写将会被我用作分组,C列为各国国旗图片的引用地址,而D列之后为GDP数据。
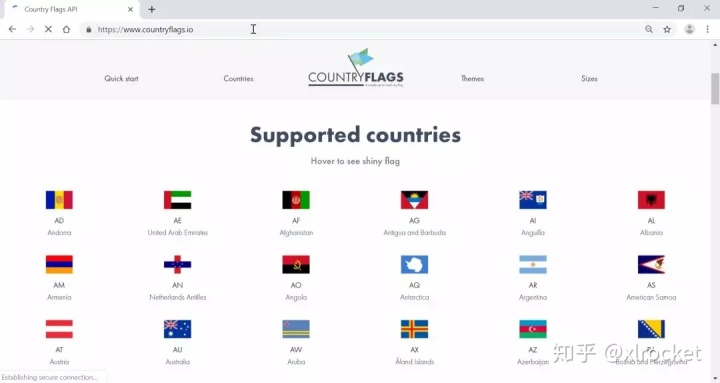
其中我还想安利这个国旗图标网站:http://www.countryflags.io 囊括了基本所有常用的国家国旗,还可以提供扁平化或者立体的两种国旗图片样式。非常好用。

>>>第二步:创建动态跑分图
打开这个神器类型的网站:https://flourish.studio/

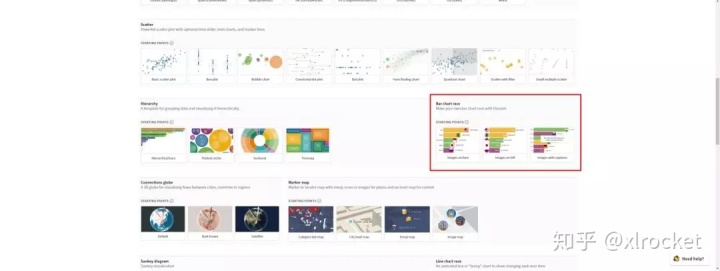
这是一个动态图表的制作网站。登陆以后,你会找到海量的动态图表模板,而我们要找的则是这个——bar chart race。

任意点击三个模板中的一个,生成一个新的可视化工程。>>>第三步:导入并设置数据
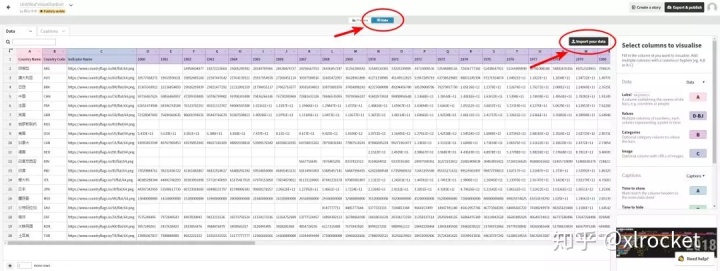
选择页面中的data(数据),再点击Import Your Data(导入你的数据),将你的数据上传至Flourish

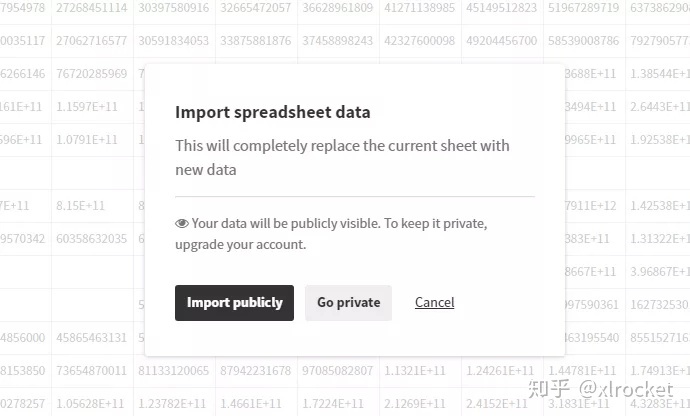
不过要注意的是,在你没有升级至付费用户前,你只能选择公开你所上传的数据。因此,千万要注意数据的安全性,不要使用免费账户上传可能涉及商业机密或者隐私的数据。

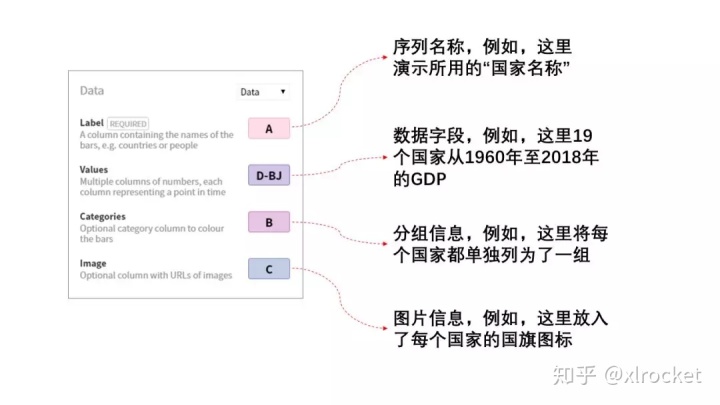
导入数据后,请检查一下页面右边的数据配置情况,若自动配置有所偏差,请按照以下建议进行调整。

>>>第四步:设置动画效果
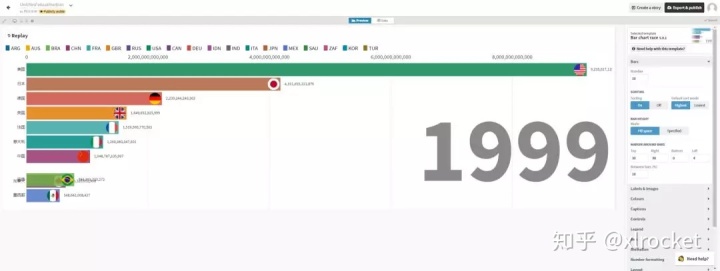
数据设置完,我们就可以回到preview页面 ,预览一下整个画面的初始效果。

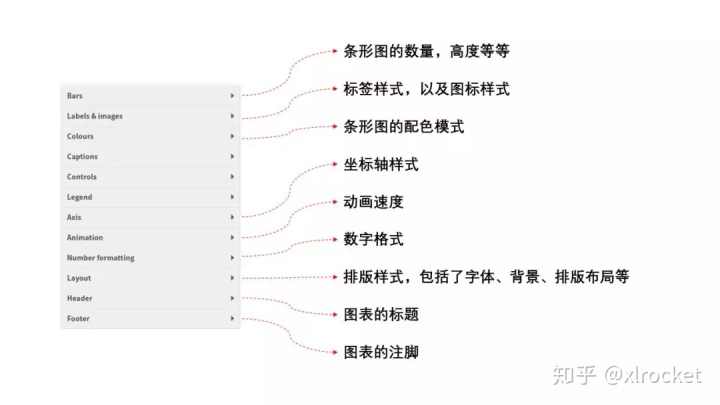
是不是已经有点炫酷了?千万别着急,Flourish还提供了非常的自定义参数,可以让整个动态图变得更为个性化。下面是我列出了一些可能比较适合个性化的选项,可供参考。

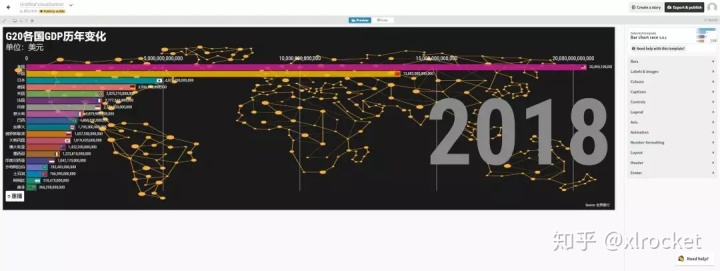
再进过一番自定义设置之后,图就已经变成这样了。

>>>第五步:录制视频或者动图
由于Flourish本身不支持视频或者Gif的导出,因此我们只能通过录屏工具进行视频或者Gif的制作。这里就不再展开了。

你学会了吗?



















