作者备注
《进击吧!Blazor!》是本人与张善友老师合作的Blazor零基础入门系列视频,此系列能让一个从未接触过Blazor的程序员掌握开发Blazor应用的能力。
视频地址:https://space.bilibili.com/483888821/channel/detail?cid=151273
Blazor WebAssembly 是单页应用 (SPA) 框架,用于使用 .NET 生成交互式客户端 Web 应用,采用 C# 代替 JavaScript 来编写前端代码
本系列文章因篇幅有限,省略了部分代码,完整示例代码:
https://github.com/TimChen44/Blazor-ToDo
第一章
6.安全
图表的作用我就不扯了,想要让系统高大上就少不了它,作为一个加分项,我们自然也要给我们ToDo引用来一波。
目录
Chart控件选择
改造ToDo
1.引用组件
2.统计页
3.迷你图
次回预告
Chart控件选择
目前还没有比较优秀的Blazor原生Chart控件,这也是我们将来需要提升Blazor生态的重要任务之一。
但是无需失望,Blazor支持C#调用JS,反之亦可,所以社区中有不少通过此技术对现有JS版本的Chart控件二次分装的Blazor组件可用。
这里我就推荐本人封装G2Plot后的Blazor组件ant-design-charts-blazor。
文档地址:https://ant-design-blazor.gitee.io/zh-CN/charts/introduce
源码地址:https://github.com/ant-design-blazor/ant-design-charts-blazor
技术实现方式介绍:https://zhuanlan.zhihu.com/p/163808856
改造ToDo
1.引用组件
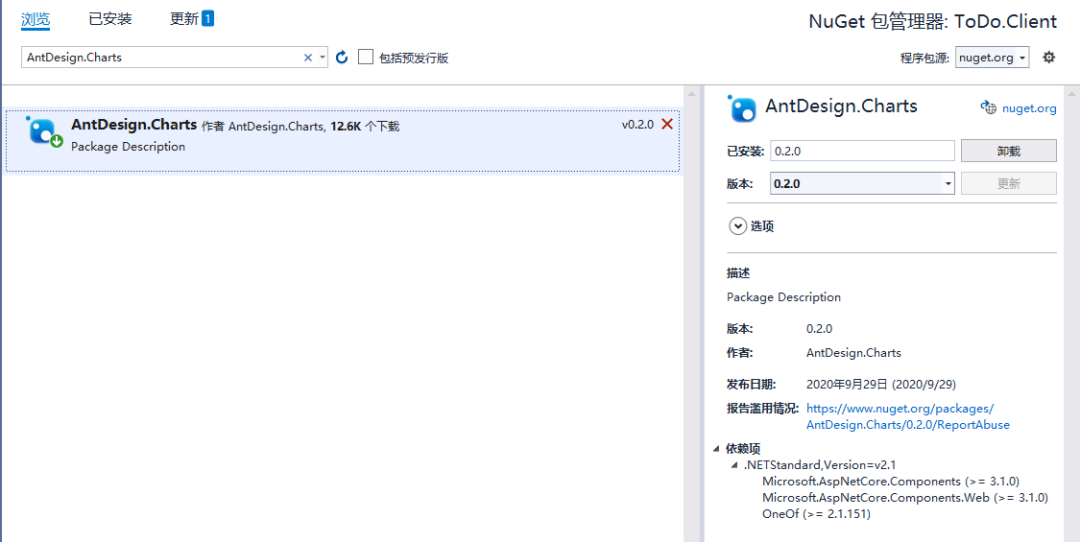
通过命令或可视化界面为ToDo.Client添加AntDesign.Charts组件
$ dotnet add package AntDesign.Charts

在 wwwroot/index.html(WebAssembly) 或 Pages/_Host.razor(Server) 中引入静态文件:
<script src="https://unpkg.com/@antv/g2plot@latest/dist/g2plot.js"></script>
<script src="_content/AntDesign.Charts/ant-design-charts-blazor.js"></script>
在 _Imports.razor 中加入命名空间
@using AntDesign.Charts
将Charts命名空间加入全局引用,拥有使用时省略完整命名路径的好处,但是请注意当Chart中的组件与其他组件重名时,不论Chart组件还是其他组件都需要补上完整命名路径,考虑到Chart使用的页面并不多,所以本人的习惯不会将他加入 _Imports.razor中。
2.统计页
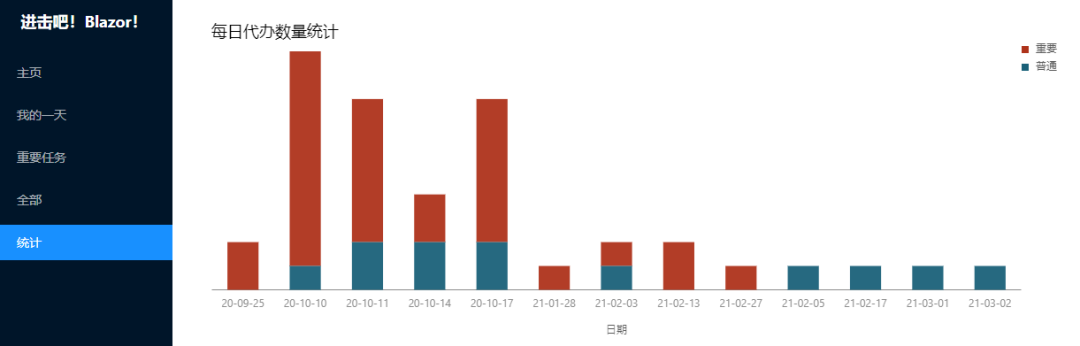
我们用柱状图做一个每日代办事项数量统计图
ChartAmountDto.cs
在ToDo.Shared项目中创建用于显示数据的实体。
public class ChartAmountDto
{public string Day { get; set; }public string Type { get; set; }public int Value { get; set; }
}
Day字段存储日期文本。
Type存储重要度信息,包含“普通”,“重要”两个值,图表中也是用这个进行分组显示。
Value存储具体的数值。
ChartController.cs
在ToDo.Server项目新建ChartController控制器,用于提供图表所需的数据。
[ApiController]
[Route("api/[controller]/[action]")]
public class ChartController
{TodoContext Context;public ChartController(TodoContext context){Context = context;}//每日待办数量public List<ChartAmountDto> GetAmountDto(){return Context.Task.GroupBy(x => new { x.PlanTime, x.IsImportant }).Select(x => new ChartAmountDto(){Day = x.Key.PlanTime.ToString("yy-MM-dd"),Type = x.Key.IsImportant ? "普通" : "重要",Value = x.Count(),}).ToList();}
}
通过对计划日期和重要度进行分组,然后对分组结果进行计数,接口返回的部分数据结构如下
[{"day":"20-09-25","value":2,"type":"重要"},{"day":"20-10-10","value":9,"type":"重要"},{"day":"20-10-11","value":6,"type":"重要"},{"day":"20-10-14","value":2,"type":"重要"},{"day":"20-10-17","value":6,"type":"重要"},{"day":"21-01-28","value":1,"type":"重要"}
]
Statistics.razor
在ToDo.Client项目添加Statistics.razor并填入以下代码
@page "/statistics"<Spin Spinning="isLoading"><AntDesign.Charts.StackedColumn @ref="@amountChart" Config="amountConfig" TItem="ChartAmountDto" />
</Spin>
AntDesign.Charts.StackedColumn 通过完整的路径添加图表控件。
@ref="@amountChart" 提供了一种引用组件实例的方法,随后可以申明一个变量存放组件的引用。
Config="amountConfig" 配置图表显示配置。
TItem="ChartAmountDto" 定义图表数据类型。
添加Statistics.razor.cs文件。
public partial class Statistics
{[Inject] public HttpClient Http { get; set; }bool isLoading = false;IChartComponent amountChart;readonly StackedColumnConfig amountConfig = new StackedColumnConfig{Title = new Title{Visible = true,Text = "每日代办数量统计"},ForceFit = true,Padding = "auto",XField = "day",YField = "value",YAxis = new ValueAxis{Min = 0,},Meta = new{day = new{Alias = "日期"},},Color = new[] { "#ae331b", "#1a6179" },StackField = "type"};protected async override Task OnInitializedAsync(){isLoading = true;var amountData = await Http.GetFromJsonAsync<List<ChartAmountDto>>($"api/Chart/GetAmountDto");await amountChart.ChangeData(amountData);await base.OnInitializedAsync();isLoading = false;}
}
IChartComponent amountChart;变量用来存放组件实例引用,之后我们就可能使用这个对象对Chart组件进行各类操作。
StackedColumnConfig amountConfig定义了堆积柱状图的配置
Text = "每日代办数量统计" 定义了标题文本
XField = "day" X轴绑定的字段名
YField = "value" Y轴绑定的字段名
注意:此处绑定字段名是区分大小写的,通常c#的dto类字段名会采用大驼峰,然而将dto转json默认模式下会将字段名改成小驼峰格式,所以注意此处字段名的差异。
Meta = new { day = new { Alias = "日期" } } 定义day字段所在州轴显示的文本
Color = new[] { "#ae331b", "#1a6179" } 柱状图的颜色,如果不指定,组件会使用默认颜色
StackField = "type"定义了堆砌的字段
更多的属性配置可以详见G2Plot组件的文档:
https://antv-g2plot.gitee.io/zh/examples/gallery
MainLayout.razor
添加统计菜单项
<MenuItem RouterLink="/statistics" RouterMatch="NavLinkMatch.Prefix">统计
</MenuItem>
运行效果

3.迷你图
图表,图表,有图有表,所以我们需要将我们的图表与我们的代办列表集合。
我们的代办记录中有计划日期和截至日期,所以我们可以结合当前日期就能做出一个剩余时间进度迷你图。
TaskItem
TaskItem.razor中添加以下代码
<div class="chart">@{double progress = 0;if (Item.IsFinish == false && Item.Deadline.HasValue)progress = (double)Item.Deadline.Value.Subtract(DateTime.Now).TotalHours / (double)Item.Deadline.Value.Subtract(Item.PlanTime).TotalHours;}<AntDesign.Charts.RingProgress Data="progress" Config="progressConfig"></AntDesign.Charts.RingProgress>
</div>
我们先计算剩余时间,结果数值区间在0~1之间,然后使用RingProgress组件显示,如果已经完成的任务默认值为0。
AntDesign.Charts.RingProgress 圆形进度迷你图。
Data="progress" 图表数值
Config="progressConfig" 图表配置
最后添加一些样式,位置上美化一下
.task-card-item .chart {margin-left: 8px;
}
在TaskItem.razor.cs中添加迷你图配置
readonly RingProgressConfig progressConfig = new RingProgressConfig
{Width = 30,Height = 30,
};
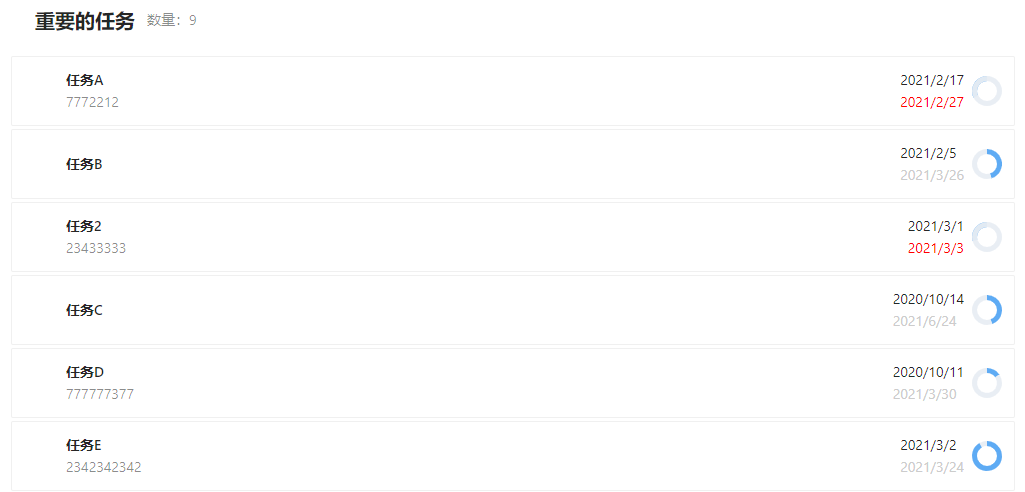
运行效果
随着时间流逝,剩余时间减少,圆形精度蓝色部分会越来越少

次回预告
第一章 8.站点部署
下次将迎来Todo应用的最终回,我们通过一些虚拟场景来演示如何部署Blazor应用。
学习资料
更多关于Blazor学习资料:https://aka.ms/LearnBlazor


MSReactor

扫码|关注我们
Bilibili|微软Reactor_SH
新浪微博|MSReactorShanghai
知乎|微软 Reactor

球分享

球点赞

球在看




)
)





![[转]ArcGIS.Server.9.3和ArcGIS API for Flex实现Toolbar功能(四)](http://pic.xiahunao.cn/[转]ArcGIS.Server.9.3和ArcGIS API for Flex实现Toolbar功能(四))

)





