特殊符号的制作

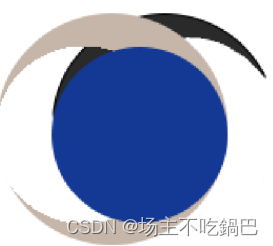
首先这是一个含有字符的,使用arcgis自带的符号编辑器制作比较困难。所以我们准备采用Adobe Photoshop 来进行制作符号,然后直接导入符号的图片文件作为符号
我们打开ps,根据上面的图片的像素长宽比,设定合适的高度和宽度 【高度】设置为335px,【宽度】设置为283px

根据样图,先构建整体的矩形框架,所以使用【矩形工具】,并调节【圆角】


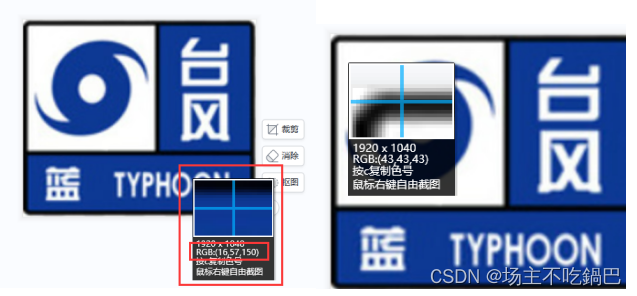
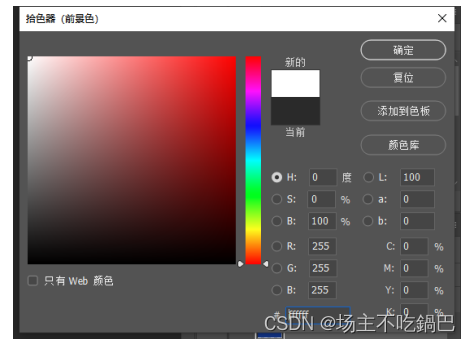
根据样图,使用截图工具获取对应颜色的RGB
蓝色为:(16,57,150) 黑色为:(43,43,43)

给矩形填空为对应RGB(16,57,150)

在建立的矩形的【图层样式】中,选择【描边】,为其构建【大小】4像素的边框

边框颜色选择先前获得的RGB(43,43,43)

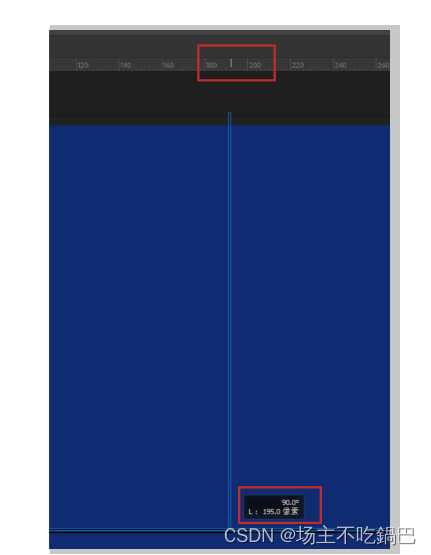
在同等比例下,量测样图的左上方正方形的大小,和整个样图的宽度
然后根据比值求得制图中的正方形大小为189px

打开【标尺工具】,方便我们接下来的操作

使用【直线工具】,分别在189px上下给矩形内划分区域,并且直线的【描边】大小与边框一致,为4px


这是画线后的结果

将两个线的图层进行【栅格化】,并且【合并】两个线的图层

使用【油漆桶工具】,对合并后的线图层,单击线,颜色选择RGB(43,43,43)

这是结果

使用【油漆桶】,将左上角正方形区域填空为纯白色

填空后

使用横排文字工具,分别构建文字部分

在字符的具体设置里,【大小】48px,【上下间距】60px,【颜色】纯白
选中【加粗】

构建台风的图标部分,先使用【椭圆工具】构建两个大小合适的正圆


大圆图层在小圆图层之下,大圆【填充】蓝色,【无描边】,小圆【填充】白色,【无描边】

这里的两个图形部分构建,我们选择大圆切小圆,具体做法如下所示

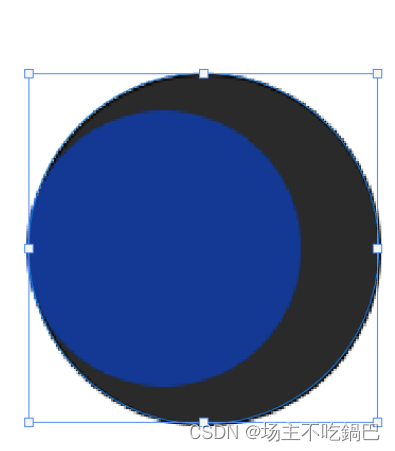
使用【椭圆工具】,构建一个一边与大圆【内切】的更大的圆

选中大圆图层,使用【选择】工具将大圆【向右平移】到内切的另一侧

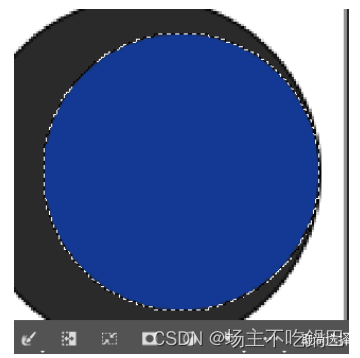
选中大圆图层,使用【魔棒工具】选中大圆

然后单击更大圆图层,为其【建立蒙版】

给大圆图层的蒙版选择【反向蒙版】

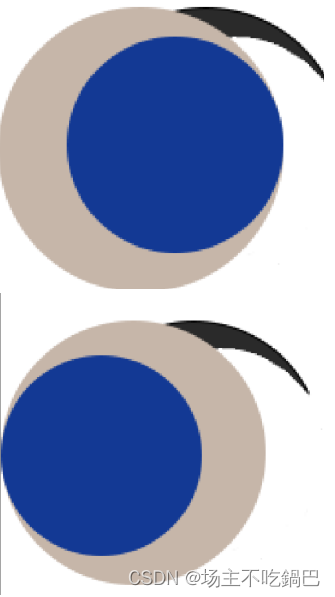
这就是得到的结果,但是下面的部分是我们不需要的,而且有一些锯齿与瑕疵,我们使用【画笔工具】稍微调整


下面的部分和上面的步骤是一样的


当两边的图形都构建好后,再使用画笔工具整体微调

这个就是最终的结果

【文件】-【导出】-【快速导出为PNG】,将图层导出

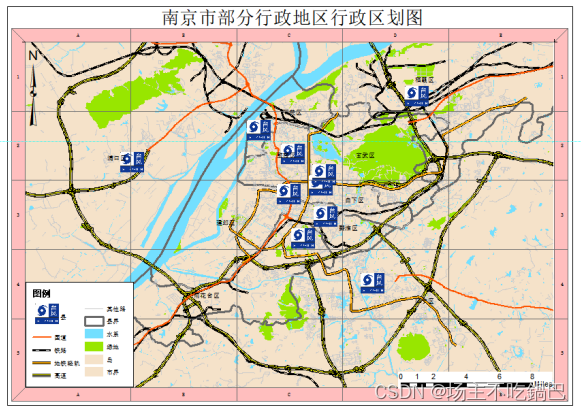
在arcgis中,符号编辑器中,选择图片标记符号,并在图片中导入我们ps中制作的符号

这是在地图中展示的具体的结果


工程师)













)



