1.基本原理
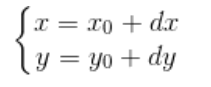
设dx为水平偏移量,dy为垂直偏移量,则平移变换的坐标映射关系为下公式,图像平移一般有两种方式。

1.不改变图像大小的平移(一旦平移,相应内容被截掉)
1)当dx >= width、dx <= -width、dy >= height或dy <= -height时候,此时图像完全移出画布范围,可以不处理
2)当dx < 0 时候,左侧部分图像将被截取
3)当dx > 0 时候,右侧部分图像将被截取
2.改变图像大小的平移(一旦平移,图像会变大)
2.代码实现(代码是我以前自学图像处理时写的,代码很粗糙没做任何优化,但很好理解)
/*平移变化函数(不改变图像大小) xx为平移变换的水平偏移量 yy为平移的垂直偏移量*/
QImage* MainWindow::MoveTransNormal(QImage* image , int xx, int yy)
{QImage* newImage = new QImage(image->width(), image->height(), QImage::Format_ARGB32);if (xx >= image->width() || yy >= image->height() || xx <= -image->width() || yy <= -image->height())return image;int y = 0;unsigned char* copyPixel = NULL;unsigned char* objPixel = NULL;int copyWidth = image->width() - abs(xx);for (int j = 0; j < image->height(); j++){copyPixel = image->bits() + j * image->width() * 4;if (xx < 0)copyPixel += abs(xx) * 4;y = j + yy;if(y >=0 && y < image->height()){objPixel = newImage->bits() + y *image->width() * 4;if (xx > 0)objPixel += abs(xx) * 4;memcpy(objPixel,copyPixel,copyWidth * 4);}}return newImage;
}/* 平移变换(改变图像大小) xx为平移变换的水平偏移量 yy为平移的垂直偏移量*/
QImage* MainWindow::MoveTransSize(QImage* image, int xx, int yy)
{unsigned int outWidth = image->width() + abs(xx);unsigned int outHeight = image->height() + abs(yy);QImage* newImage = new QImage(outWidth, outHeight , QImage::Format_ARGB32);int x = 0;int y = 0;unsigned char* copyPixel = NULL;unsigned char* objPixel = NULL;if (xx > 0)x = xx;if (yy > 0)y = yy;for (int j = 0; j < image->height(); j++){copyPixel = image->bits() + j * image->width() * 4;objPixel = newImage->bits() + y * outWidth * 4 + x * 4;y ++;memcpy(objPixel, copyPixel, image->width() * 4);}return newImage;
}3.参考资料:
数字图像处理——技术详解与Visual C++实践(左飞等著),写代码与写博客的时间相差两年,至于还参考其他的资料不,我已经忘记了,如若需要,我可以补上去
SpringBoot+Mybatis+Mapper.xml)



)


)
-产品添加)

)



—— 选择结构程序设计)




