点击上方蓝字,+关注行设视觉


黑马家族成员原创发布于行设视觉,转载请注明出处。
作者 | 时光若刻
http://www.woshipm.com/rp/2527010.html
大家好,前一段时间我刚刚分享了一篇《打造高品质Axure组件库就是这么简单》,意在分享给大家一个完整的打造axure组件的思维路径。本文着重于整体制作的技巧思路分享,希望大家通过本文的阅读能够学到对自己有用的知识。

最终效果浏览
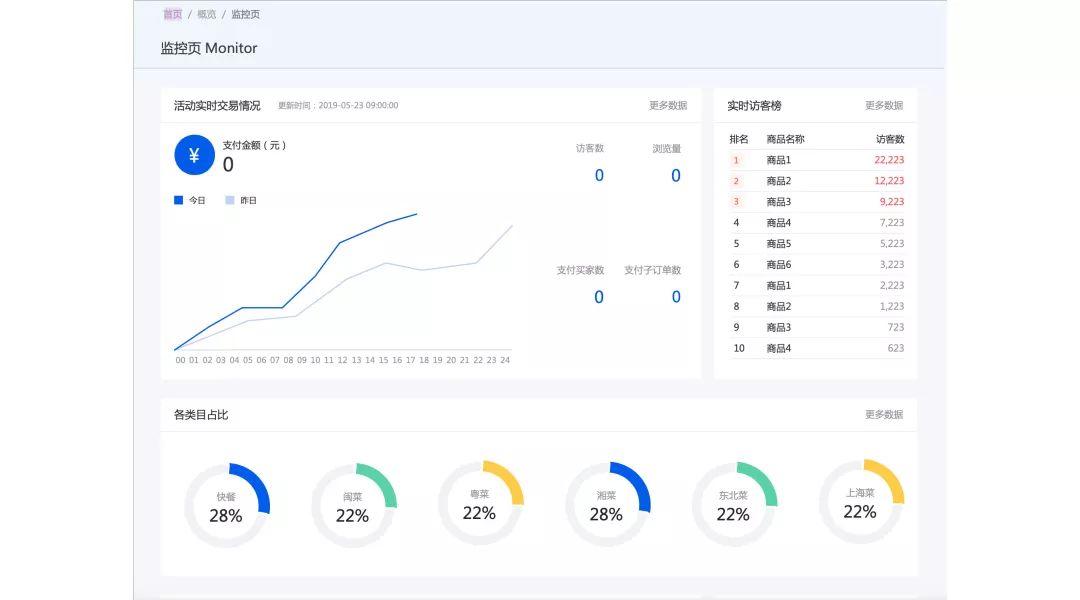
https://uedart.com/demo/templatesWebKit2/index.html
一、组件构建思路
1.1 确定模块
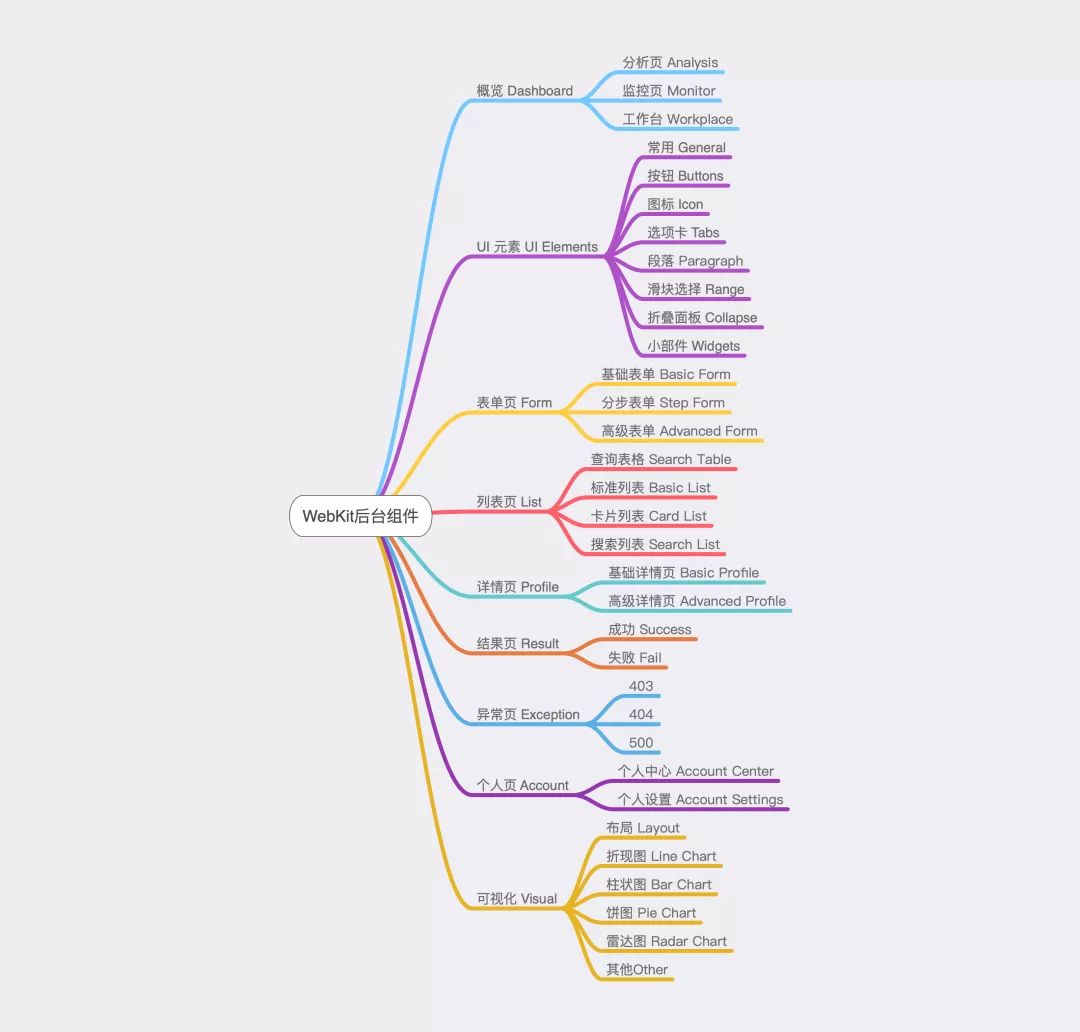
确定制作大模块类别,这边我将WebKit后台组件分为了以下9大模块:

1.2 细化各个模块内容
根据1.1定义的9大模块,对每个模块进行模块细分,这个结构定义就将作为后续我们制作导航的依据。

1.3 按流程执行制作
按照之前前端组件打造的流程依次进行以下流程的实施,接下去我将会着重对“框架制作”和“规范制定”的执行做深入剖析,为大家打开组件制作的神秘面纱。

二、组件框架制作
如何使用Axure做自适应的框架适配不同的显示器屏幕,分为以下5个步骤给大家讲解如何快速只做一个框架层。

2.1 框架界面布局
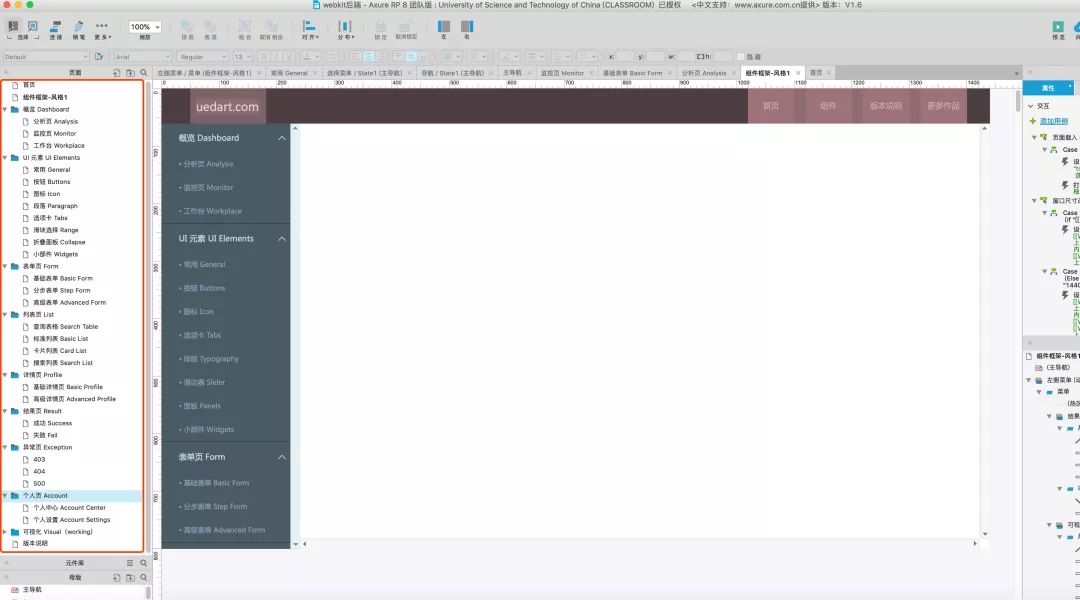
2.2.1 Axure 树形页面框架
按照1.2细化后的模块内容进行Axure整体页面的树形结构整理,用来指导后续的制作以及为下面制作框架页面的跳转提供对应的页面。

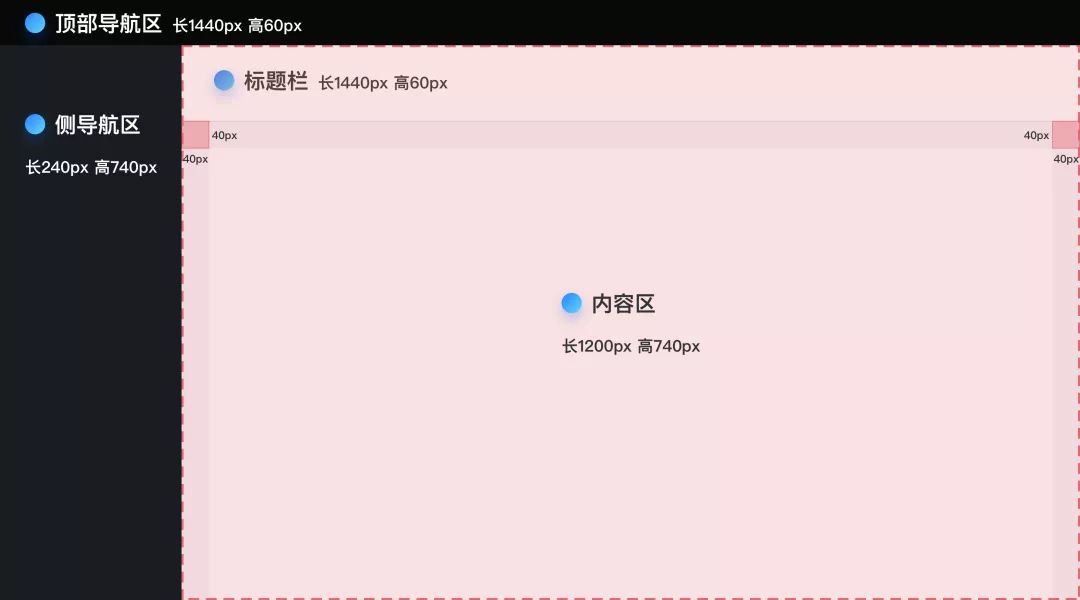
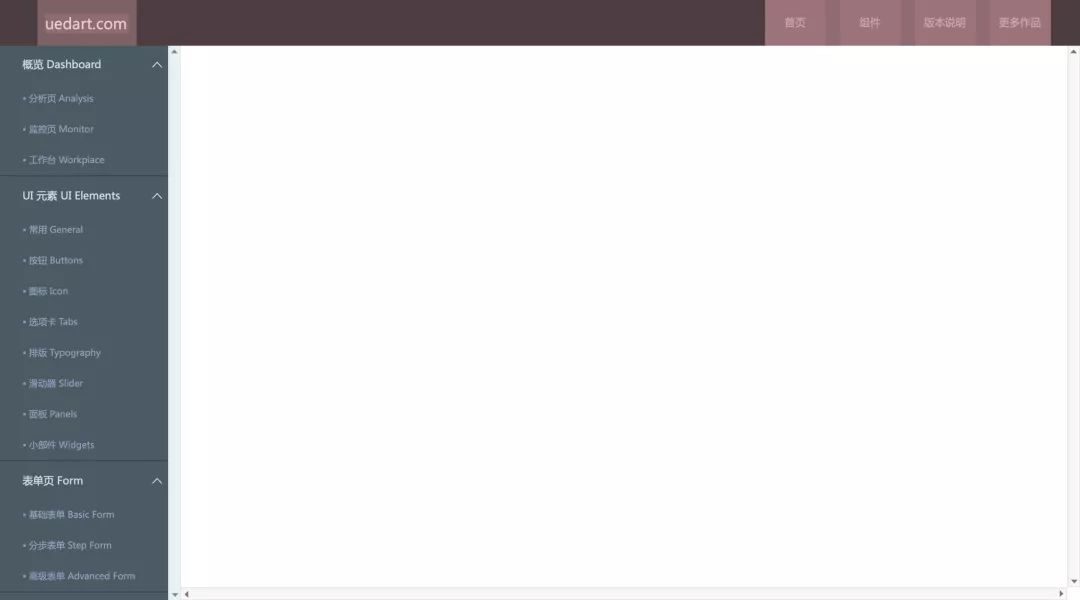
2.2.2 展示框架界面布局
定义好框架界面布局指导后面的内容制作。

框架布局结果展示:

内容区页面布局结果展示:

2.2 顶部导航母版制作
我们来讨论一下关于顶部导航的制作方式。
几个关键点:
多页面统一
导航自适应
切换菜单
针对这几个关键点我们分别采取的方法是:
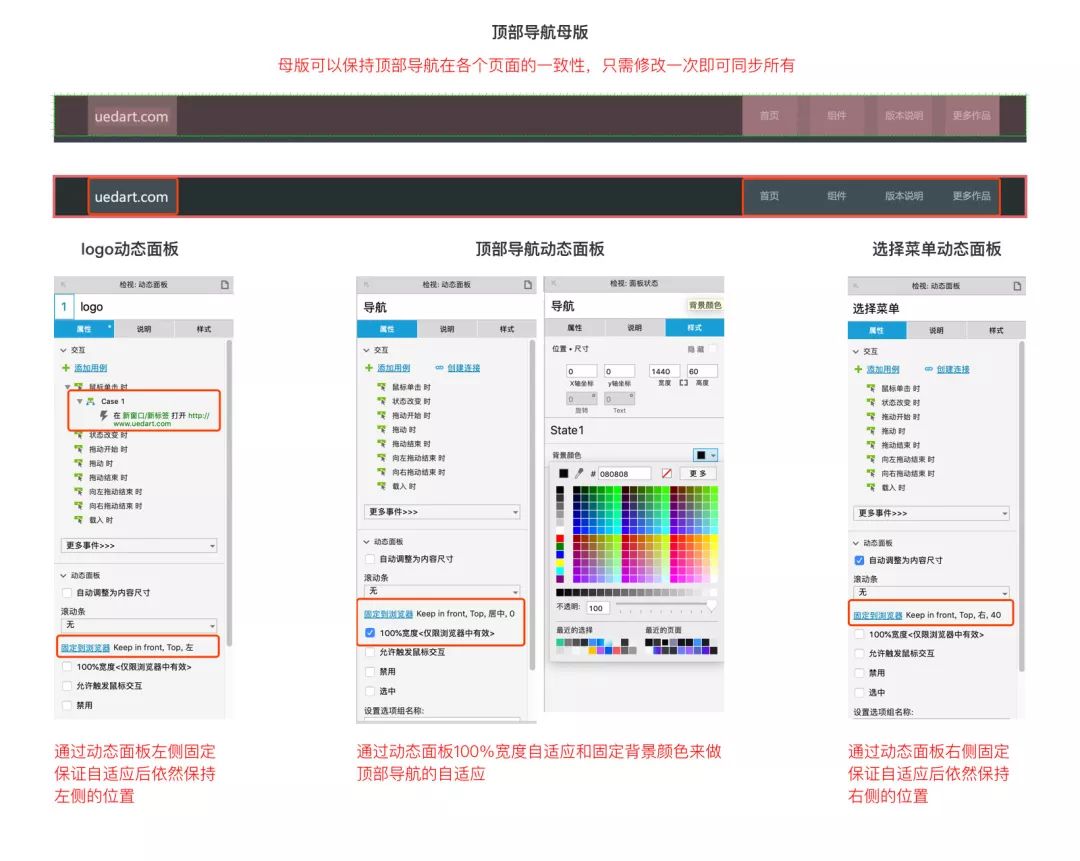
2.2.1 多页面统一
采用母版进行顶部导航的制作,这边我采用的是母版套动态面板的组合形式以达到导航栏的自适应长度变化。母版的好处是多页面使用时,如果需要改动元素,只需要改动母版即可,其他页面会统一进行变化,这一点和sketch软件的组件功能有相似之处。
2.2.2 导航自适应
采用动态面板的自适应100%对导航的背景层做自适应拉伸,这样就可以保持导航的满屏显示。
uedart logo固定在左侧,切换菜单动态面板估计在右侧。

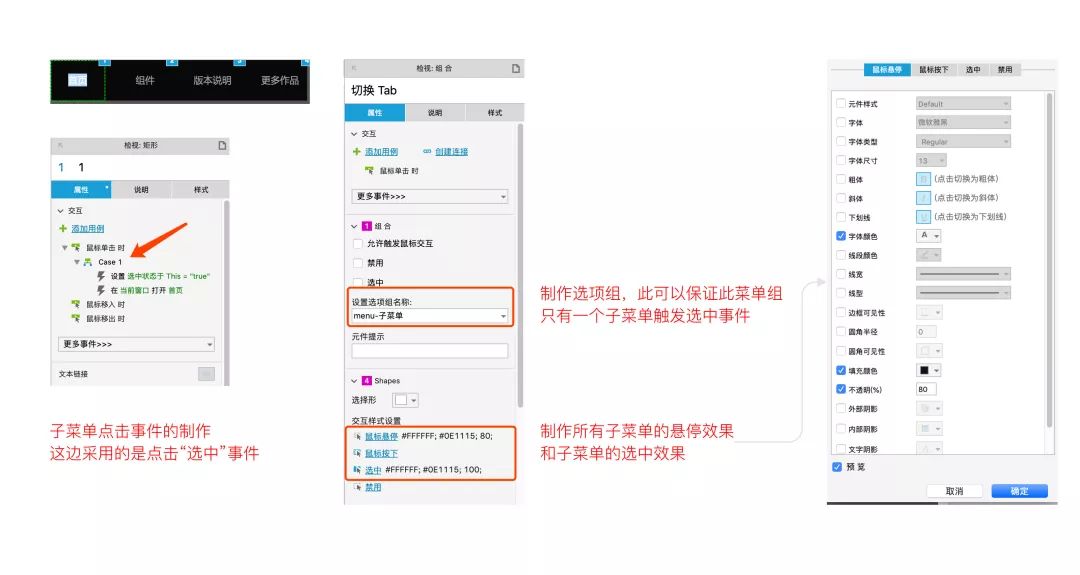
2.2.3 切换菜单
制作选项组,实现此5个菜单的切换选中效果,只有一个触发选中,并设置好所有子菜单的点击事件:点击触发选中和点击跳转页面。
然后选择所有子菜单一起设置对应的悬停与选中效果,这边我采用的变化选项为:字体颜色、填充颜色、不透明度。

2.3 左侧折叠导航制作
我们来讨论一下关于侧边导航的制作方式。
几个关键点:
内容滚动
折叠菜单
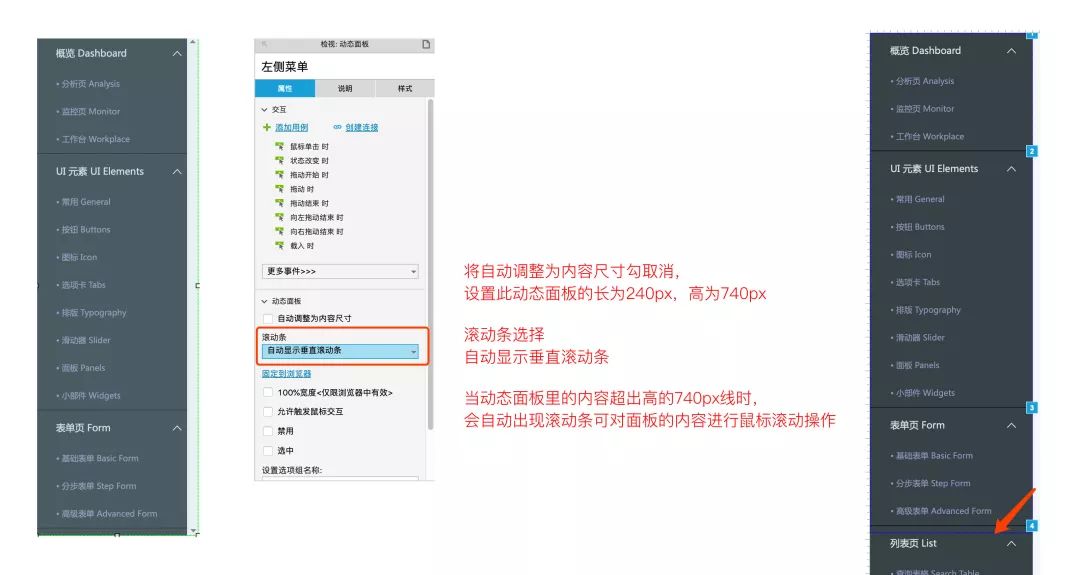
2.3.1 内容滚动
内容垂直滚动这样效果还是容易实现的,我们左侧的折叠导航采用动态面板的形式来制作,控制固定的高度,当动态面板里的内容超过固定高度即可实现滚动效果。

2.3.2 折叠菜单
折叠菜单的制作稍微复杂一点,但当我们将其拆解开来,你会发现其实一样,制作起来也是非常的so easy。
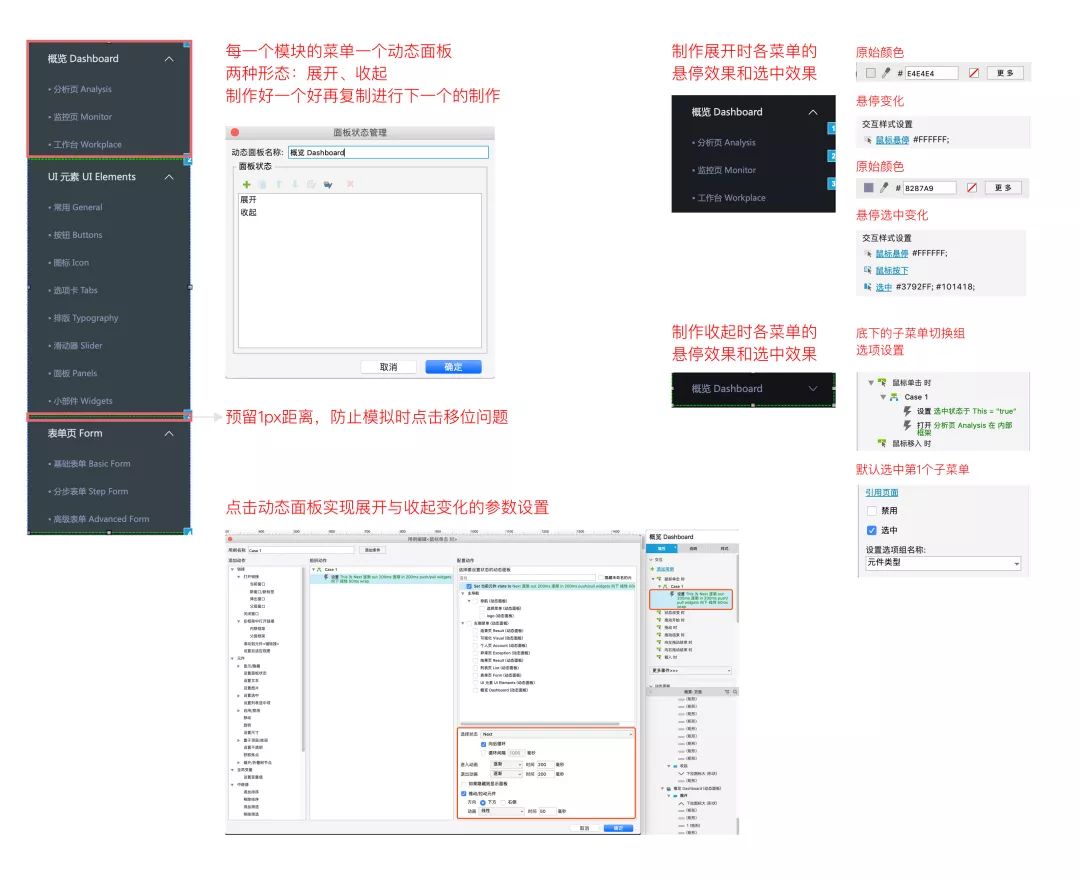
折叠菜单的两种状态:展开、收起
切换点击内容跳转事件
(1)折叠菜单状态的切换
这边我们仍然采用的是动态面板的制作形式(会发现动态面板在Axure制作中是非常好用的),动态面板我们设置两种状态的切换:一种是折叠菜单展开的形体,一种是折叠菜单收起的形体。
细节处理:两个动态面板直接留出1px的距离可以解决掉相关折叠动作操作后动态菜单移位问题。

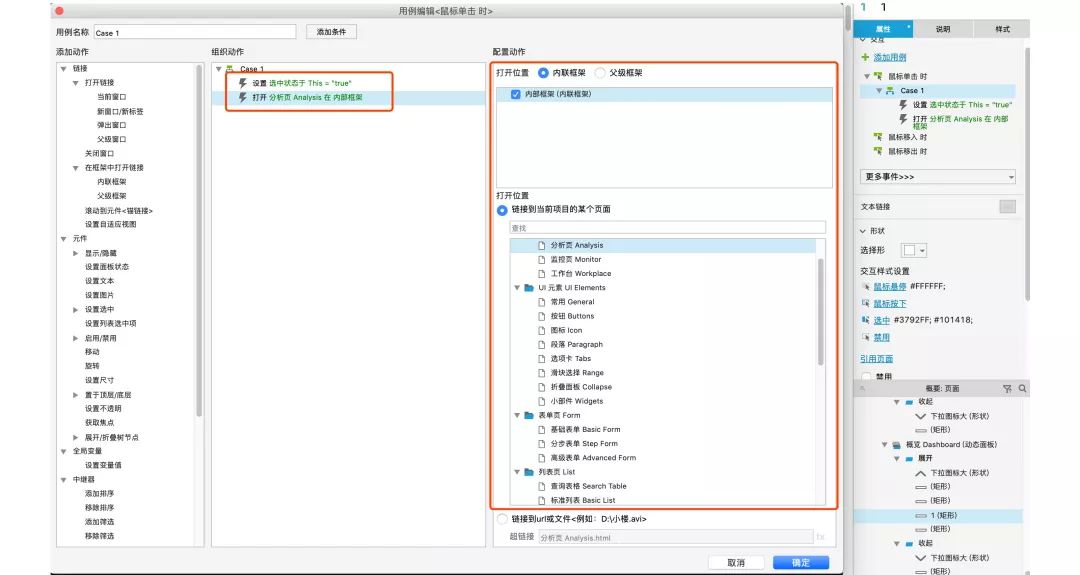
(2)切换点击跳转
设置相关子菜单的选项组,这个在上面一步我们已经进行了相关设置,并设置了第一个子菜单的选中,复制做第二个模块的菜单时要讲其他的选中状态取消,侧边菜单选项组有且只能默认一个选中,如果预览选中效果出不来,可能的原因就是设置了多个默认选中。
设置每个子菜单的点击效果,这边因为内容区我们还没有制作,我们可以等待内容区搭建完成后进行此步的设置。

2.4 内容区搭建
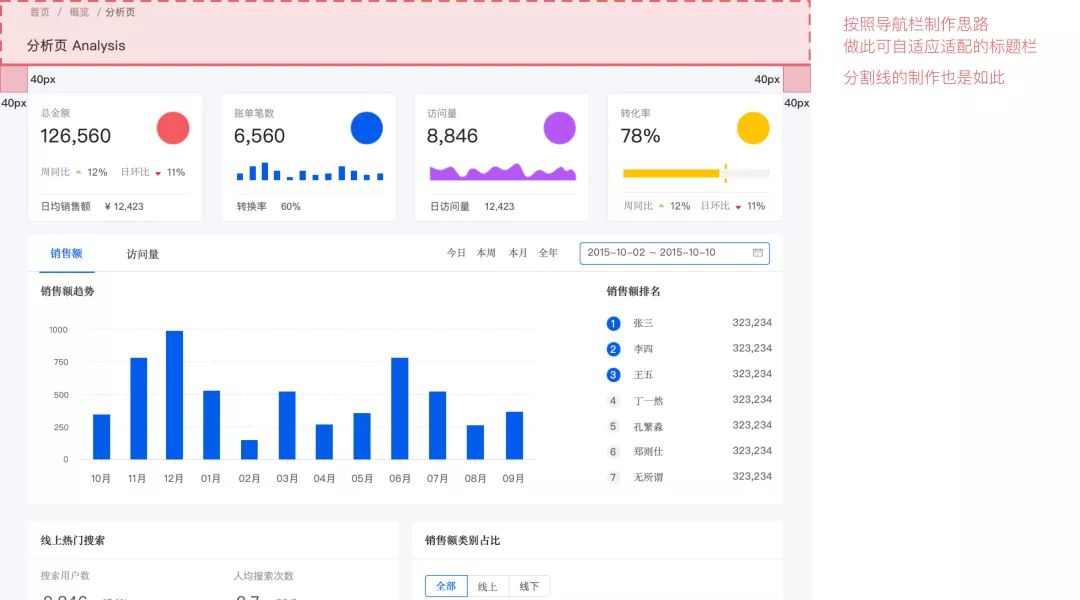
内容区我们做的非常简单,采用了一个内联框架来做后续内容页面的加载。
内部的页面主要分为:标题栏、分割线、留白、主页面区。
标题栏、分割线的制作依然使用的是动态面板的制作思路,勾选100%宽度选项,即可实现适配不同网页宽度。后续页面按照制作好的标准页面模板进行复制制作。

2.5 页面结构完善
以上4步我们已经将组件框架的大部分内容完成了,到达这一环节千万不要掉以轻心,我们要整体检查一次我们的模拟结果,我们会发现还有两处细节没有达成:
载入页面后各导航的选中状态处理
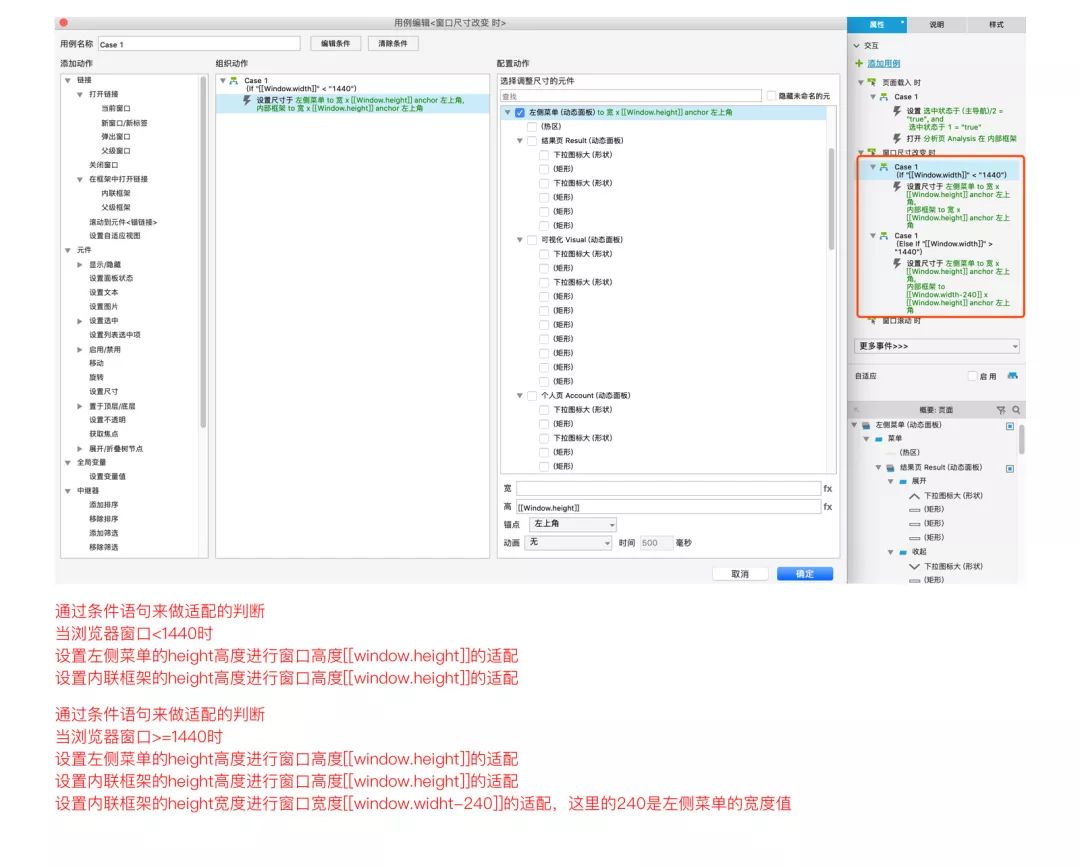
侧边导航已经内联框架的自适应
第1条的完善相对简单一些,置于页面后,设置页面载入选项,进行相关选中与内联内容区加载设置即可。
第2条的完善,我们将采用条件语句来进行判断不同情况下的适配参数调整,我们一开始的布局页面宽度是1440px,这里我们就采用浏览页面加载的宽度与1440px的大小关系来进行设置,这样可以适配大多数的笔记本与台式机的浏览。

三、规范制作
3.1 颜色规范制作
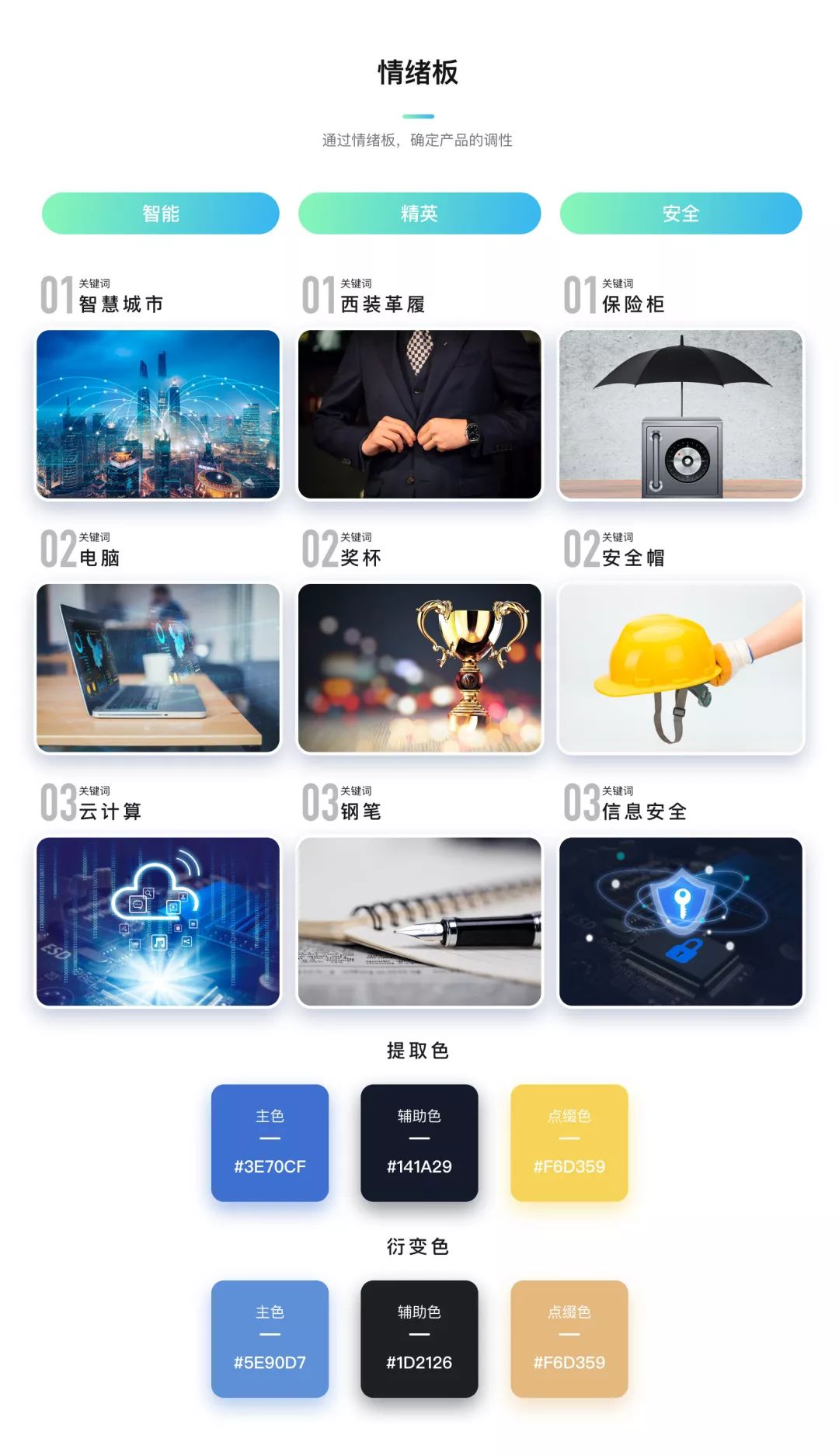
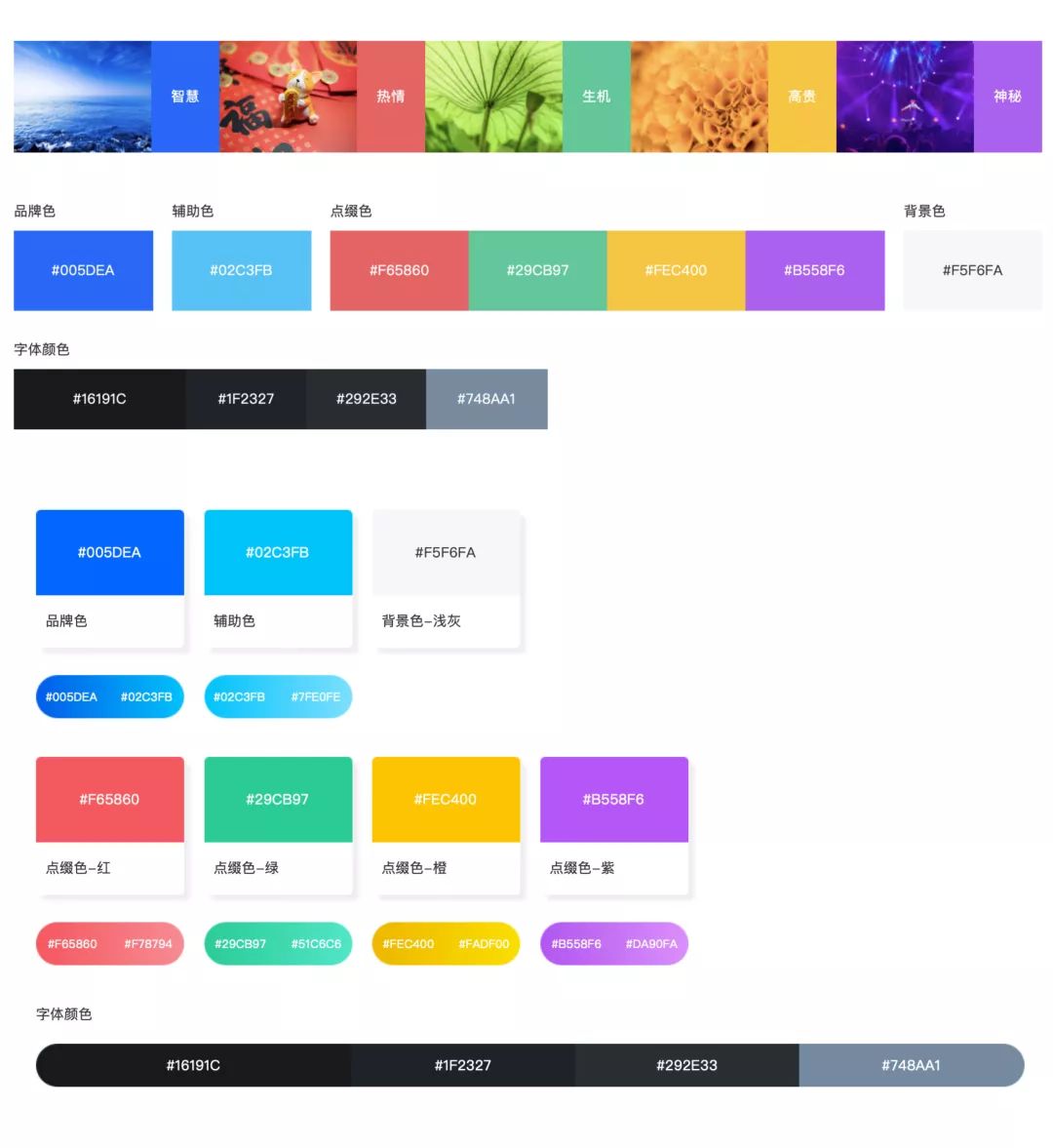
在之前的一篇文章《不只是“设计”,产品思维赋予设计新动力!》我有写到过关于情绪板提取色彩进行产品色彩定调的过程。
情绪板的提过程:关键词提取、关键词拓展、图库收集、颜色提取、颜色衍变。

UEDART的色彩主调也是通过这样的方式来提取实现并根据具体的模块加以排版的调整,形成了UEDART全套的色彩规划模本。

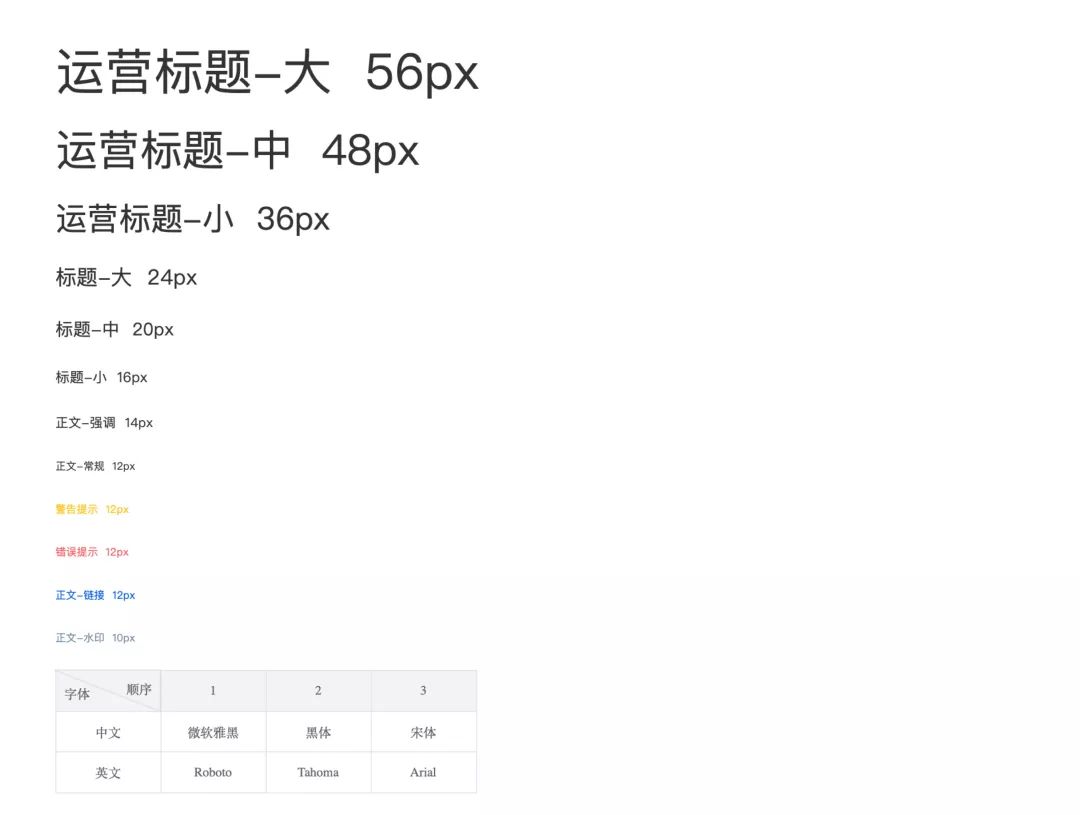
3.2 字体规范制作
字体规范的制作,这个相对来说简单一些,UI设计中都会有一套完整的字体使用规范,我们也可以借用UI设计的规范来进行复用,将我们的字体也进行规范化的调整。

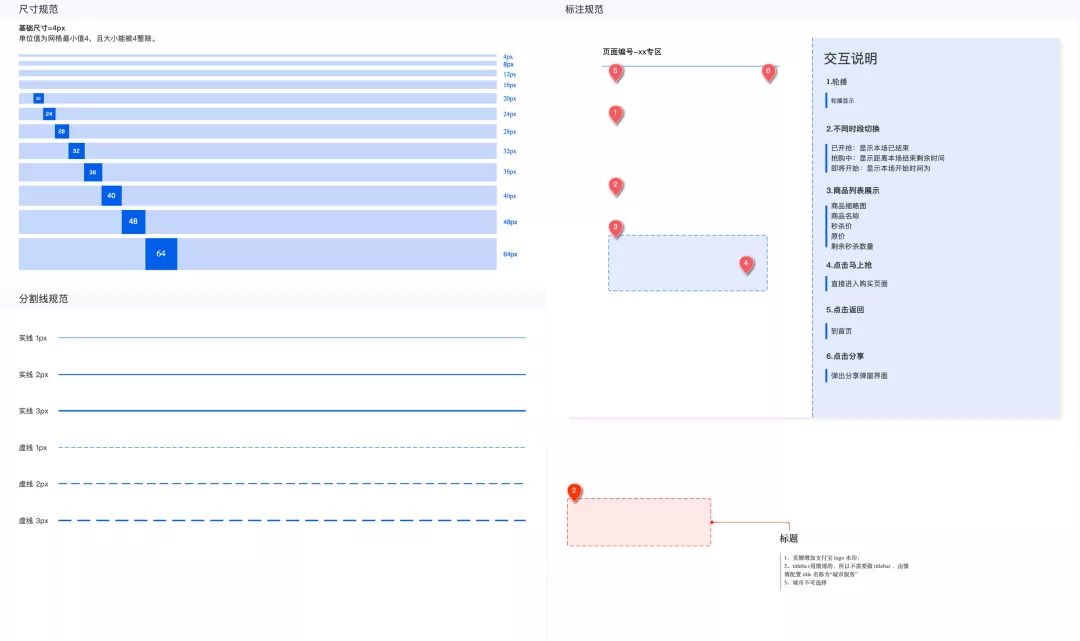
3.3 其他元素规范制作
其他相关元素的规范制作:尺寸规范、分割线规范、标注规范。
这里的规范主要是根据自己的所需自行定制自己想要的元素,并加以规范说明。

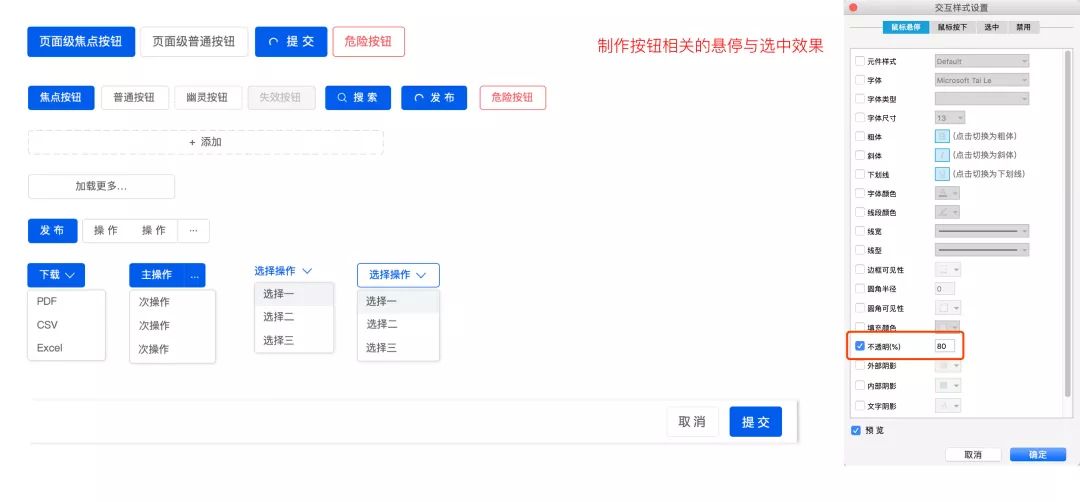
3.4 按钮规范制作
按钮的制作,将常用的按钮归类制作:
a.按用途:焦点按钮、普通按钮、幽灵按钮、禁用按钮、功能按钮、危险按钮;
b.按功能:操作按钮、带图标功能按钮、下拉展开功能按钮。
并制作相关悬停与选中效果,方便后面的复用。

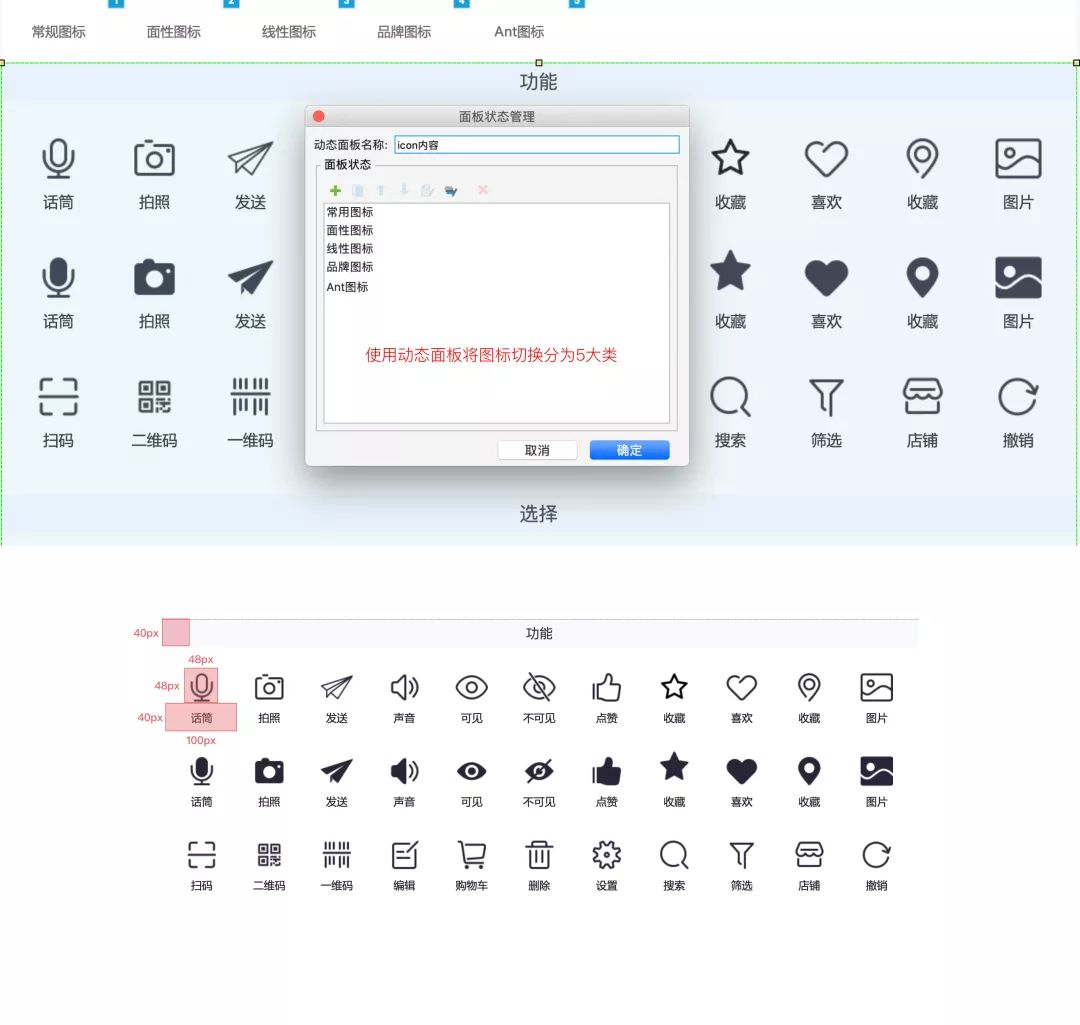
3.5 图标规范制作
图标分为几大类:常用图标、面性图标、线性图标、品牌图标、Ant图标。
这里为了方便后续使用,我采用了svg格式的图标类型进行制作,图标大小统一48px的大小进行排布。

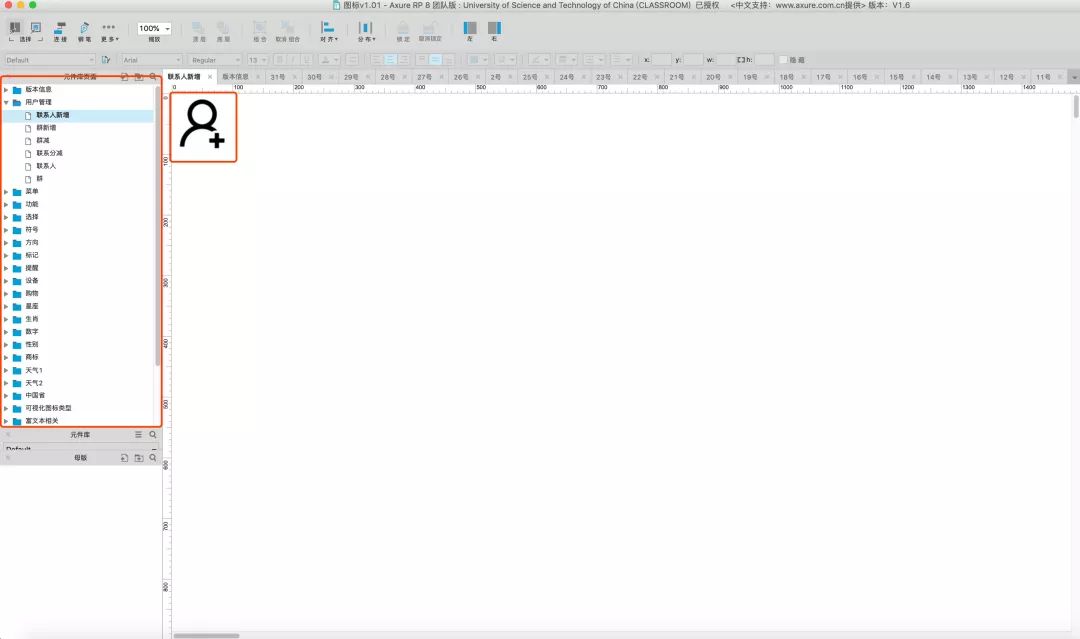
为了后续图标库能够更好的应用,特此做了图标对应的Axure的rplib格式组件。

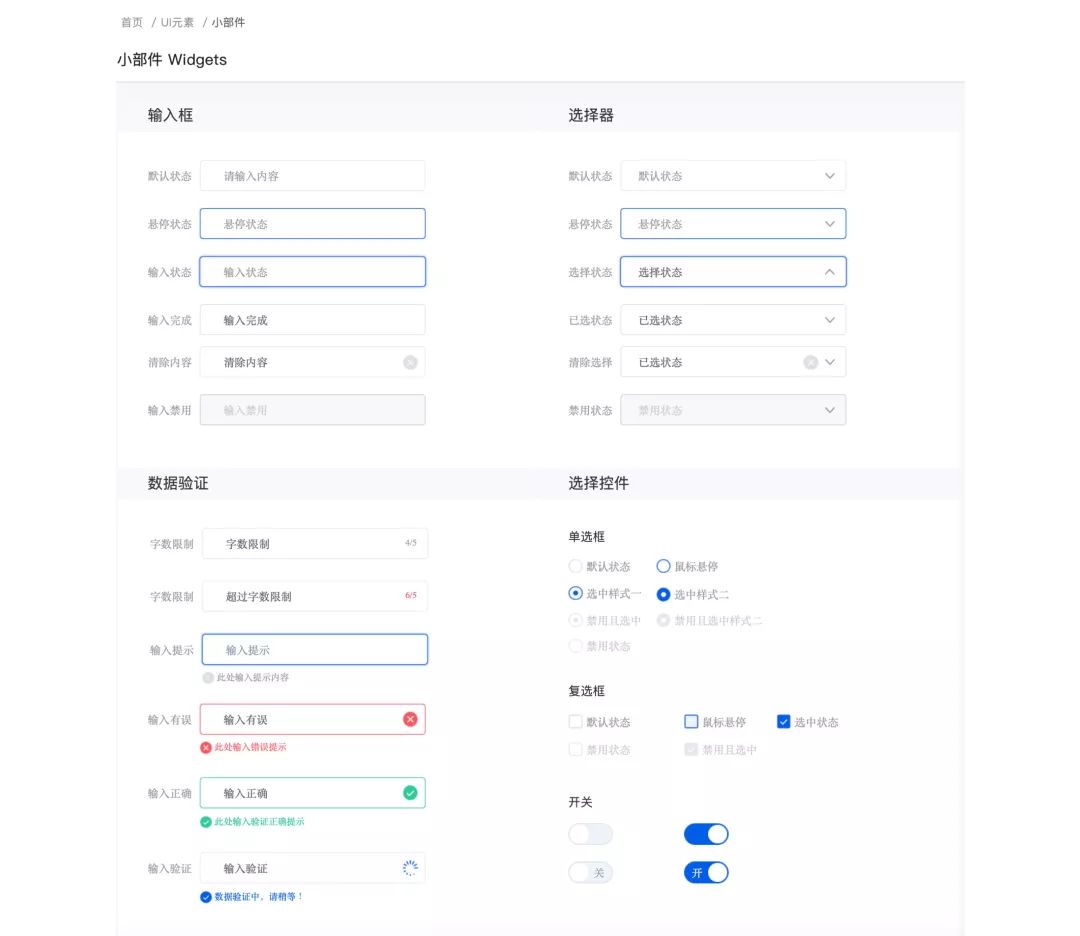
3.6 常用小部件制作
进行常用小部件的制作,输入框、选择器、选择控件、数据验证、滑块选择等,将此类小部件效果固化后,你会发现再去做其他页面的构建得心应手。

3.7 其他页面的搭建制作
按照一开始定下的页面结构,加上定好的规范进行其他页面的逐步制作,这个过程是相对耗时的,我们可以给自己定一个计划,一天完成多少个页面(低保真),后面再来逐步调整对应的高保真效果,这样做起来会快速很多
结语
希望大家通过本文的学习,都能够快速搭建并且制作出自己的组件规范,活学活用,将知识真正的掌握起来。笔者也会继续努力前行,为大家分享更多更好的知识点。
相关阅读
《打造高品质Axure组件库,就是这么简单!》
《不只是“设计”,产品思维赋予设计新动力!》
感谢你的阅读支持 · 欢迎留言互动
-------------------------------------------

多一点行动 · 多一分设想
—

你做的可能是假的心理测试...)

)













![TortoiseSVN客户端重新设置用户名和密码[转]](http://pic.xiahunao.cn/TortoiseSVN客户端重新设置用户名和密码[转])

)
