Semi Design 发布,前端同学的福音
大家好,我是鱼皮。
最近,字节跳动的抖音前端技术团队开源了一款企业级应用设计系统 Semi Design 。这也是他们团队在 GitHub 上首次公开的项目,短短几天,就收获了 3.6 k 个 star。

老实说,看到这个开源项目的那一刻,我真的非常激动!因为我从第一次了解到字节跳动开始,就非常喜欢他家的设计风格,既简约又有现代感。
这次他们开源的 Semi Design,不仅是一套精美的设计系统,还是一套开箱即用的 React 组件库,对于我这种喜欢用 React 来写前端的开发者,真的是福音了。

下面我带大家来看一下,这个 Semi Design 到底香不香!
体验
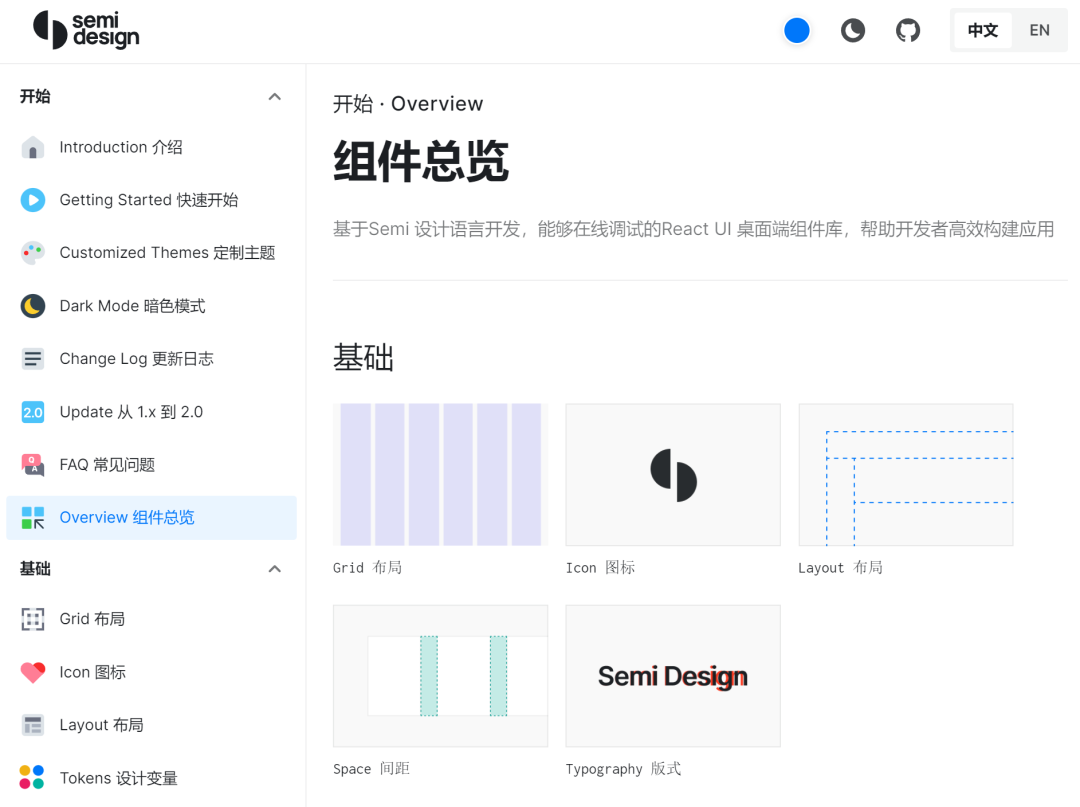
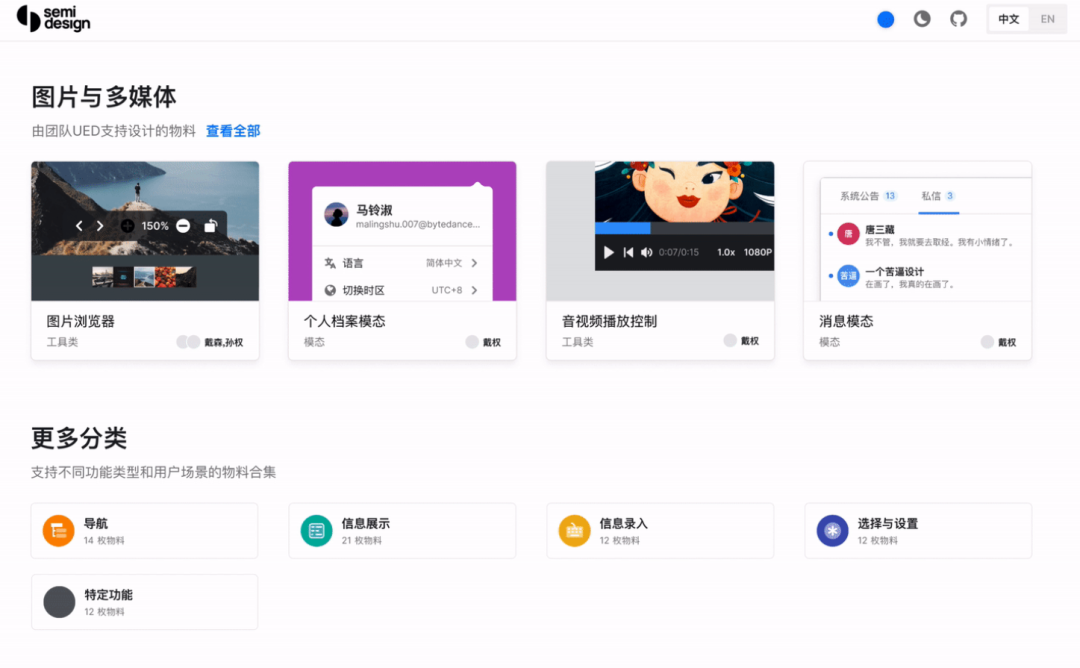
打开 Semi Design 的官方文档,可以看到官方对 Semi Design 的介绍:
Semi Design 是由抖音前端团队,MED 产品设计团队设计、开发并维护的设计系统。它作为全面、易用、优质的现代企业级应用 UI 解决方案,从字节跳动各业务线的复杂场景提炼而来,支撑近千计平台产品,服务内外部 10 万+ 用户。
他有以下几大特点:
遵循简洁轻量、现代化的设计风格,开放自定义,让设计 “活” 起来
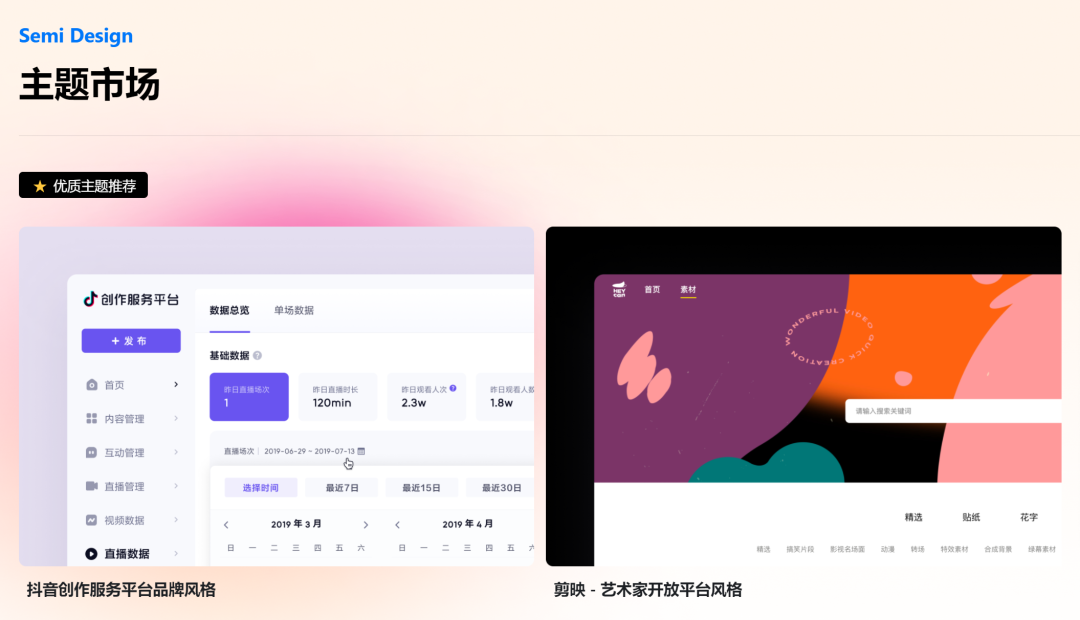
提供主题编辑器和主题商店,可以轻松切换视觉风格

主题商店 完备的国际化,默认支持十几种语言

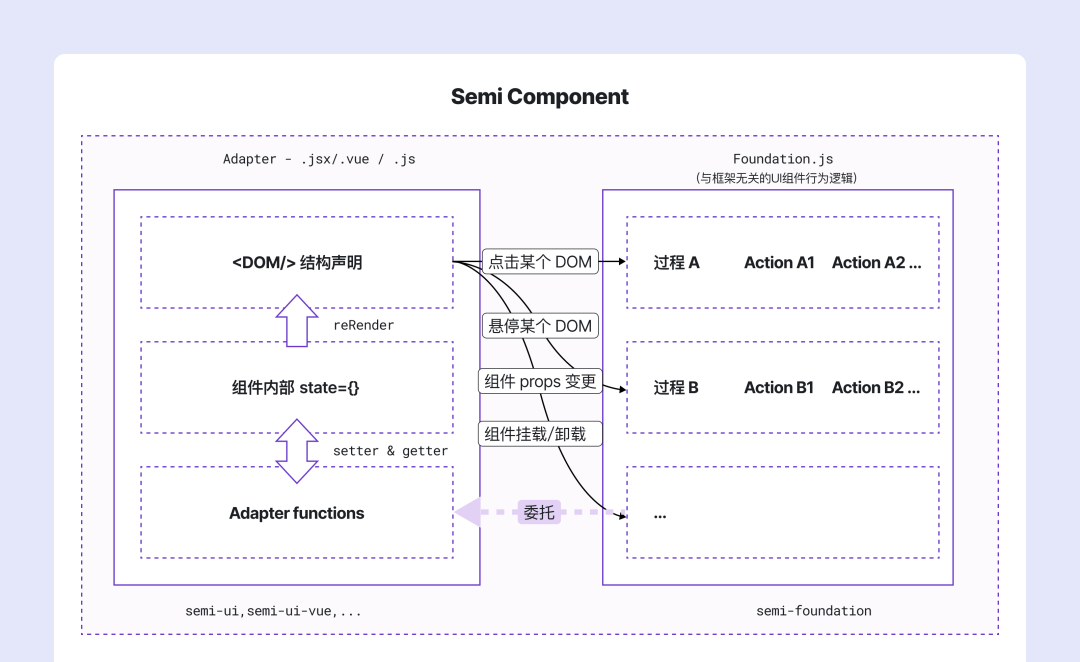
采用跨前端框架技术方案实现、F/A 分层设计,通过重构,可以快速支持除 React 外的通用组件库,比如 Vue、Svelte 等:

F/A架构
当然,光有这些并不能让我眼前一亮。毕竟现在前端的组件库实在太多了,像 “国际化” 这种很多组件库都具备的东西已经像是不成文的标准,不再是 “你有它让人很新鲜”,而是 “你没有它反而让人觉得垃圾” 。
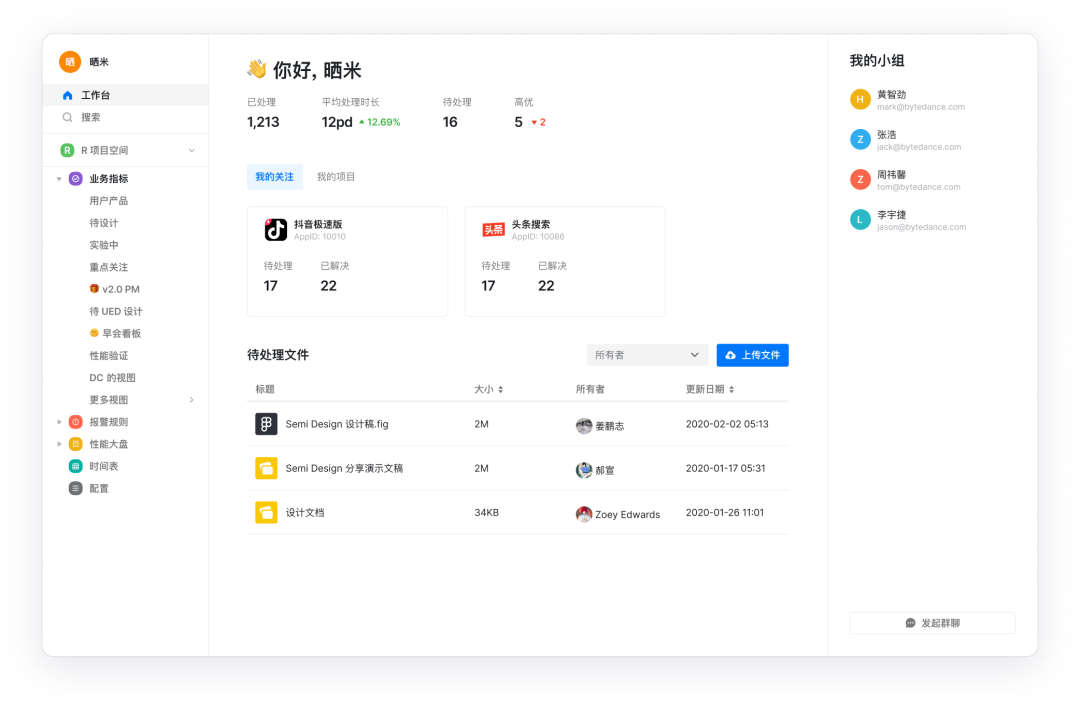
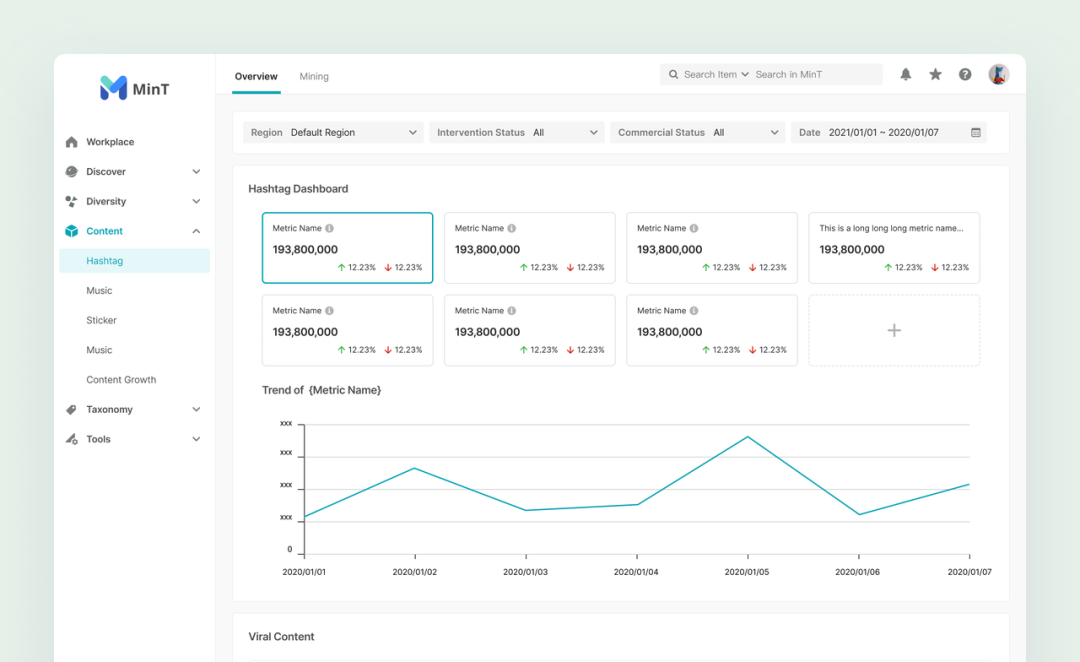
然后打开 Semi Design 的组件文档,可以看到页面比较精简、组件也很丰富。但是左侧组件菜单的小图标给我一种不太舒服的感觉,好像色彩太过丰富了一些。

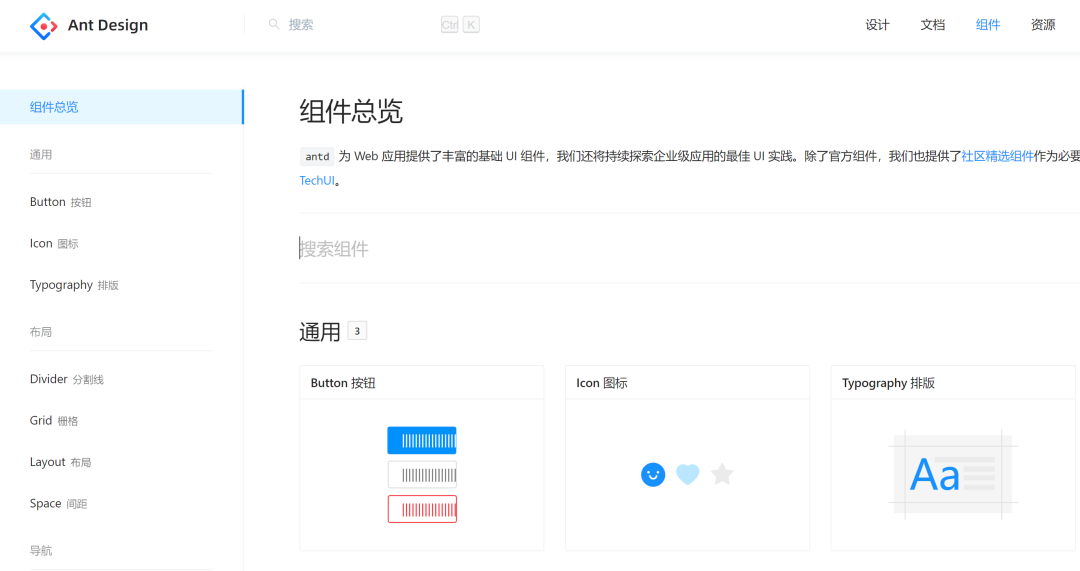
此外,整个文档给我的感觉也是似曾相识,好像和蚂蚁的 React 组件库 Ant Design 神似。

然而,点击查看一个组件后,我发现了一些小惊喜。
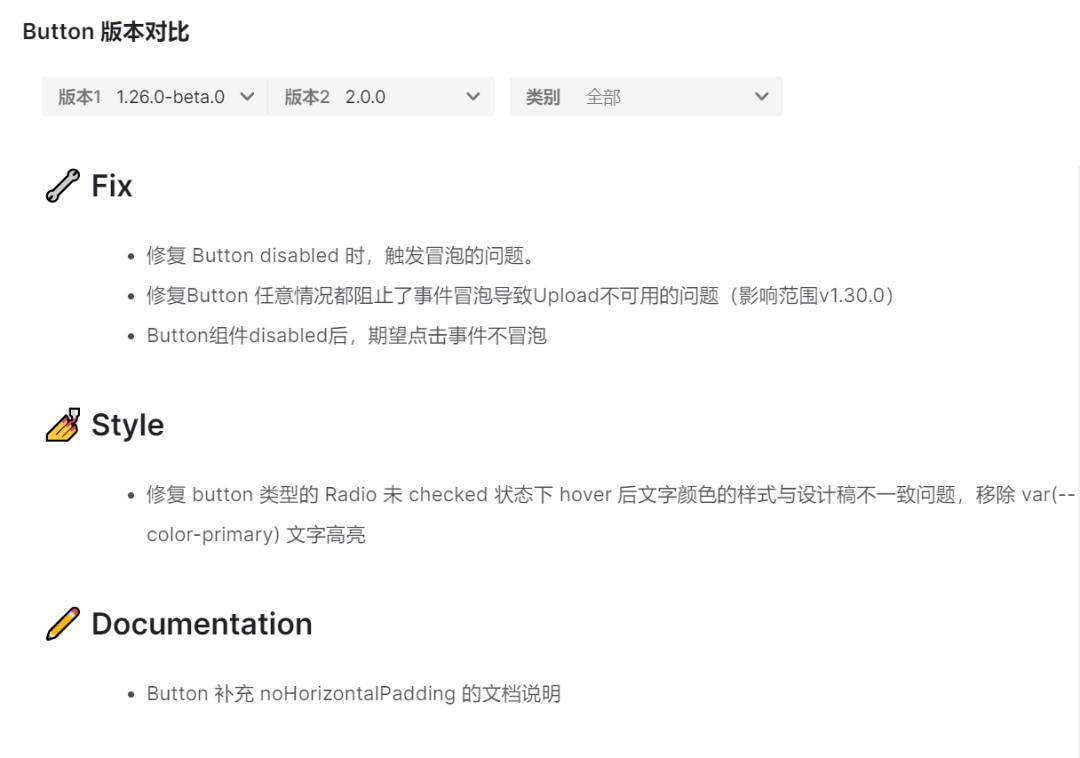
首先是每个组件上方都多了一个 版本对比 的按钮:

有了这个东西,我们可以快速了解每个组件随版本的更新和变化,从而减少一些版本不一致导致的 Bug。

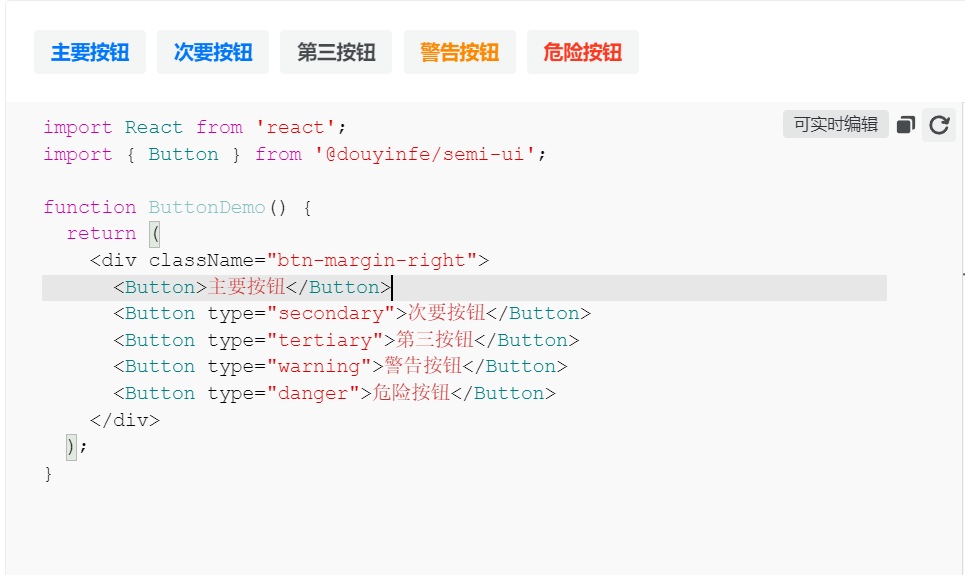
还有就是提供了 代码实时编辑 的能力,我们想要使用哪个组件,都可以直接实时修改代码并查看效果。可以等调试出自己想要的界面时,再把代码复制到自己的项目中,从而大大提高开发效率。

此外呢,Semi Design 还计划上线物料市场,可以理解为一个组件社区。之后会提供更多开箱即用的组件,帮助大家更快地开发出精美的前端界面。

总之,整体来说,我还是很看好 Semi Design 的。
杂谈
虽然网上都在说 Semi Design 是抄袭了 Ant Design,但也许这不是什么坏事。
首先,蚂蚁的 Ant Design 本身就已经开源了,开源的理念之一就是希望让大家更好的参与项目的建设、共同促进技术的发展。蚂蚁团队为国内的前端生态做出了不可磨灭的贡献,也有很多成熟的、值得学习的理念和技术,其他组件库去借鉴和学习他们,自然也是对他们的肯定。
当然,我本身很讨厌抄袭,但借鉴和抄袭是两码事。
换个思路想想,假设 Ant Design 做的并不好,字节抖音那么大的团队,难道还会去借鉴他们么?难道他们团队没有实力去做一个又新又好的么?
而且,仔细看 Semi Design 就会发现,他的语法风格和属性名称和 Ant Design 的也很类似。你当然可以说他是抄袭,但仔细想想,对于用户来说,使用不同的组件库时不需要去区分语法,可以保持之前的使用习惯,难道不是一件天大的好事么?
比如很多编程语言的取子字符串函数名都是 substring,已经成为了一种不成文的标准。
当我们做一个新产品、造个新轮子时,能让用户自然平滑地迁移和切换,是一种很机智的策略。
再说了,字节开源了 Semi Design,不仅对我们开发者来说是多了一套选择,而且还变向地给 Ant Design 施加了压力,也许能促进他们更好地进步和完善呢?

当然,以上只代表我个人看法~ 无论如何,希望前端组件库能发展的更好,造福更多的开发者。
以上就是本期分享,我是鱼皮,最后求个 点赞 + 在看 ,这将是我持续创作的最大动力,谢谢 🙏

往期推荐
隔壁厂员工进局子了!
我的个人博客上线啦!
27万,这次事情搞大了!
汇总一波免费 Python 资源
鱼皮 Java 学习路线视频 + 网站



![[信息收集] HCOMP 2010概况及收录论文](http://pic.xiahunao.cn/[信息收集] HCOMP 2010概况及收录论文)

)




查找HTML元素对应.razor文件)
)







