主要运用了Matrix类,postRotate()方法和postScale()方法;
Matrix:中文是矩阵的意思,主要用于图片的缩放,平移与旋转;
postRotate()用于旋转,postScale()用于缩放;
具体MianAvtivity代码如下:


1 package com.example.lenovo.a1105; 2 3 import android.graphics.Bitmap; 4 import android.graphics.BitmapFactory; 5 import android.graphics.Matrix; 6 import android.graphics.drawable.BitmapDrawable; 7 import android.support.v7.app.AppCompatActivity; 8 import android.os.Bundle; 9 import android.view.Menu; 10 import android.view.MenuItem; 11 import android.view.View; 12 import android.widget.Button; 13 import android.widget.ImageView; 14 15 public class MainActivity extends AppCompatActivity { 16 17 private Bitmap myBitmap; 18 private Matrix myMatrix=new Matrix(); 19 private int width; 20 private int height; 21 @Override 22 protected void onCreate(Bundle savedInstanceState) { 23 super.onCreate(savedInstanceState); 24 setContentView(R.layout.activity_main); 25 26 Button rotaToLeft=(Button)findViewById(R.id.rotaToLeft); 27 Button rotaToRight=(Button)findViewById(R.id.rotaToRight); 28 Button scaleBig=(Button)findViewById(R.id.scaleBig); 29 Button scaleSmall=(Button)findViewById(R.id.scaleSmall); 30 31 myBitmap= BitmapFactory.decodeResource(getResources(),R.drawable.pic); 32 //获取资源图片pic的Bitmap 33 width=myBitmap.getWidth(); 34 height=myBitmap.getHeight(); 35 //这两句是获取图片原始大小 36 37 //以下是四个按钮的单击事件 38 39 rotaToLeft.setOnClickListener(new View.OnClickListener() { 40 @Override 41 public void onClick(View v) { 42 myMatrix.postRotate(-90); //逆时针旋转90° 43 44 Bitmap newBitmap=Bitmap.createBitmap(myBitmap,0,0,width,height,myMatrix,false); 45 //创建一个新的图片,重新绘图 46 BitmapDrawable newBmp=new BitmapDrawable(newBitmap); 47 //把Bitmap装换成Drawable,使其可以显示在ImageView与ImageButton中 48 ImageView imageView=(ImageView)findViewById(R.id.pic); 49 //创建Image对象 50 imageView.setImageDrawable(newBmp); 51 } 52 }); 53 rotaToRight.setOnClickListener(new View.OnClickListener() { 54 @Override 55 public void onClick(View v) { 56 myMatrix.postRotate(90); //顺时针旋转90° 57 Bitmap newBitmap=Bitmap.createBitmap(myBitmap,0,0,width,height,myMatrix,false); 58 BitmapDrawable newBmp=new BitmapDrawable(newBitmap); 59 ImageView imageView=(ImageView)findViewById(R.id.pic); 60 imageView.setImageDrawable(newBmp); 61 } 62 }); 63 scaleBig.setOnClickListener(new View.OnClickListener() { 64 @Override 65 public void onClick(View v) { 66 myMatrix.postScale(1.2f, 1.2f); 67 68 Bitmap newBitmap=Bitmap.createBitmap(myBitmap,0,0,width,height,myMatrix,true); 69 BitmapDrawable newBmp=new BitmapDrawable(newBitmap); 70 ImageView imageView=(ImageView)findViewById(R.id.pic); 71 imageView.setImageDrawable(newBmp); 72 73 } 74 }); 75 scaleSmall.setOnClickListener(new View.OnClickListener() { 76 @Override 77 public void onClick(View v) { 78 myMatrix.postScale(0.5f, 0.5f); 79 80 Bitmap newBitmap=Bitmap.createBitmap(myBitmap,0,0,width,height,myMatrix,true); 81 BitmapDrawable newBmp=new BitmapDrawable(newBitmap); 82 ImageView imageView=(ImageView)findViewById(R.id.pic); 83 imageView.setImageDrawable(newBmp); 84 } 85 }); 86 } 87 88 }
main.xml代码如下:


1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 android:orientation="vertical"> 5 6 <ImageView 7 android:id="@+id/pic" 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:layout_gravity="center" 11 android:background="@drawable/pic" 12 android:layout_marginTop="40dp" 13 /> 14 15 <LinearLayout 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:layout_marginTop="40dp" 19 android:orientation="horizontal"> 20 <Button 21 android:id="@+id/rotaToLeft" 22 android:layout_width="wrap_content" 23 android:layout_height="wrap_content" 24 android:text="左旋" /> 25 <Button 26 android:id="@+id/rotaToRight" 27 android:layout_width="wrap_content" 28 android:layout_height="wrap_content" 29 android:text="右旋" /> 30 31 <Button 32 android:id="@+id/scaleBig" 33 android:layout_width="wrap_content" 34 android:layout_height="wrap_content" 35 android:text="放大" /> 36 37 <Button 38 android:id="@+id/scaleSmall" 39 android:layout_width="wrap_content" 40 android:layout_height="wrap_content" 41 android:text="缩小" /> 42 43 44 </LinearLayout> 45 46 47 </LinearLayout>
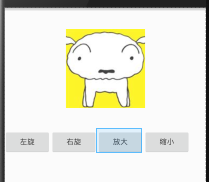
实现后如下:















)




