没必要重复造轮子,吸收别人的精华,站在巨人的肩膀上,才能走得更远,如果技术不能带来利润,狗屁都不如,好了,介绍下极光推送吧,我们项目里面用的是个推,先把这个极光推送的转载好,再来写个推的推送,原理差不多,使用也差不多。
极光推送,是一个面向普通开发者开放的,免费的第三方消息推送服务。本篇博客将结合案例介绍极光推送自定义消息的使用方法,利用自定义消息实现项目中特定的消息推送需求。
本案例将实现如图效果:
- 参考官方Android SDK 教程完成激光推送的基本配置
- 区别通知和自定义消息
通知即指在手机的通知栏(状态栏)上会显示的一条通知信息。
自定义消息是极光推送自己的概念。
自定义消息不是通知,所以不会被SDK展示到通知栏上。其内容完全由开发者自己定义。
自定义消息主要用于应用的内部业务逻辑。一条自定义消息推送过来,有可能没有任何界面显示。
本篇博客介绍的就是使用自定义通知实现上图效果。 - 实现自己定义的Receiver,并参考官方文档在AndroidManifest.xml中配置。
package com.cn.cwvs.fruit;import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.HashMap;
import java.util.Map;import org.json.JSONException;
import org.json.JSONObject;import android.content.BroadcastReceiver;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import cn.jpush.android.api.JPushInterface;public class MyJPushReceiver extends BroadcastReceiver {private static String TAG = "pushreceiver";@Overridepublic void onReceive(Context context, Intent intent) {Bundle bundle = intent.getExtras();Log.d(TAG, "onReceive - " + intent.getAction());if (JPushInterface.ACTION_REGISTRATION_ID.equals(intent.getAction())) {} else if (JPushInterface.ACTION_MESSAGE_RECEIVED.equals(intent.getAction())) {// 自定义消息不会展示在通知栏,完全要开发者写代码去处理String content = bundle.getString(JPushInterface.EXTRA_MESSAGE);String extra = bundle.getString(JPushInterface.EXTRA_EXTRA);System.out.println("收到了自定义消息@@消息内容是:"+ content);System.out.println("收到了自定义消息@@消息extra是:"+ extra);//**************解析推送过来的json数据并存放到集合中 begin******************Map<String, Object> map = new HashMap<String, Object>();JSONObject jsonObject;try {jsonObject = new JSONObject(extra);String type = jsonObject.getString("type");map.put("type", type);} catch (JSONException e) {// TODO Auto-generated catch blocke.printStackTrace();}map.put("content", content);//获取接收到推送时的系统时间Calendar rightNow = Calendar.getInstance();SimpleDateFormat fmt = new SimpleDateFormat("yyyy-MM-dd");String date = fmt.format(rightNow.getTime()); map.put("date", date);MyApp.data.add(map);//**************解析推送过来的json数据并存放到集合中 end******************} else if (JPushInterface.ACTION_NOTIFICATION_RECEIVED.equals(intent.getAction())) {System.out.println("收到了通知");// 在这里可以做些统计,或者做些其他工作} else if (JPushInterface.ACTION_NOTIFICATION_OPENED.equals(intent.getAction())) {System.out.println("用户点击打开了通知");// 在这里可以自己写代码去定义用户点击后的行为Intent i = new Intent(context, MainActivity.class); // 自定义打开的界面i.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);context.startActivity(i);} else {Log.d(TAG, "Unhandled intent - " + intent.getAction());}}
}
实现不同推送样式的内部业务逻辑代码主要在Receiver中完成。
下面进入极光后台推送一条自定义消息:
从上图可以看出,“可选设置”的“附加字段”中填写了键“type”,值“积分动态”,我们很容易的猜想到,这里应该是拼接了一个json字符串,当点击发送的时候,用户app将会接受到这个字符串。通过解析字符串,实现应用需要的推送效果。
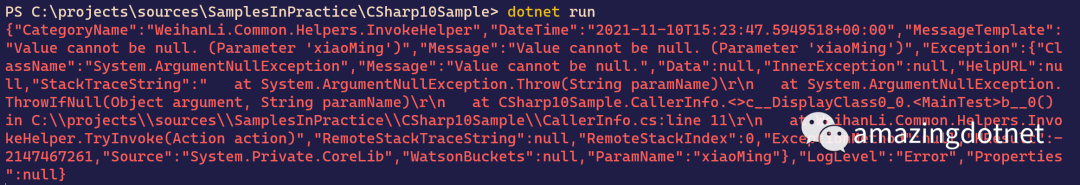
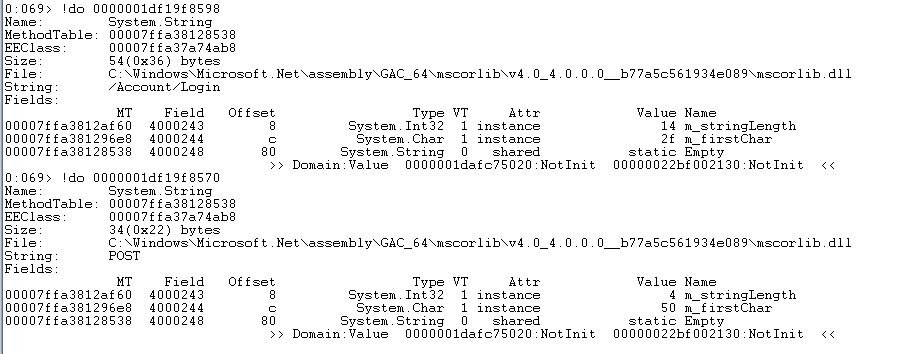
点击确认推送,观察控制台输出的结果:
现在再看上面的Receiver代码,自定义消息的发送和接收机制就应该了解了。
回到本文开头的案例图上面,实现案例图中的效果也就非常容易了,无非就是ListView绑定一个Adapter,将收到的消息添加到集合中展示出来即可。
这里给出adapter的代码:
package com.cn.cwvs.fruit.adapter;import java.util.List;
import java.util.Map;import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;import com.cn.cwvs.fruit.R;/*** * @author LeoLeoHan* */
public class MsgAdapter extends BaseAdapter {// 要显示的数据的集合private List<Map<String, Object>> data;// 接受上下文private Context context;// 声明内部类对象private ViewHolder viewHolder;/*** 构造函数* * @param context* @param data*/public MsgAdapter(Context context, List<Map<String, Object>> data) {this.context = context;this.data = data;}// 返回的总个数@Overridepublic int getCount() {// TODO Auto-generated method stubreturn data.size();}// 返回每个条目对应的数据@Overridepublic Object getItem(int position) {// TODO Auto-generated method stubreturn data.get(position);}// 返回的id@Overridepublic long getItemId(int position) {// TODO Auto-generated method stubreturn position;}// 返回这个条目对应的控件对象@Overridepublic View getView(int position, View convertView, ViewGroup parent) {// 判断当前条目是否为nullif (convertView == null) {viewHolder = new ViewHolder();convertView = View.inflate(context, R.layout.item_msg, null);viewHolder.tv_msg_title = (TextView) convertView.findViewById(R.id.tv_msg_title);viewHolder.tv_msg_content = (TextView) convertView.findViewById(R.id.tv_msg_content);viewHolder.tv_msg_date = (TextView) convertView.findViewById(R.id.tv_msg_date);viewHolder.iv_msg = (ImageView) convertView.findViewById(R.id.iv_msg);convertView.setTag(viewHolder);} else {viewHolder = (ViewHolder) convertView.getTag();}// 获取List集合中的map对象Map<String, Object> map = data.get(position);String content = map.get("content").toString();String type = map.get("type").toString();String date = map.get("date").toString();if (type.equals("积分动态")) {viewHolder.tv_msg_title.setText("积分动态");viewHolder.iv_msg.setImageResource(R.drawable.msg_money);} else if (type.equals("促销提醒")) {viewHolder.tv_msg_title.setText("促销提醒");viewHolder.iv_msg.setImageResource(R.drawable.msg_vip);} else if (type.equals("发货通知")) {viewHolder.tv_msg_title.setText("发货通知");viewHolder.iv_msg.setImageResource(R.drawable.msg_car);} else if (type.equals("退款通知")) {viewHolder.tv_msg_title.setText("退款通知");viewHolder.iv_msg.setImageResource(R.drawable.msg_back);} else if (type.equals("团购预告")) {viewHolder.tv_msg_title.setText("团购预告");viewHolder.iv_msg.setImageResource(R.drawable.msg_preview);} else if (type.equals("生日礼品信息")) {viewHolder.tv_msg_title.setText("生日礼品信息");viewHolder.iv_msg.setImageResource(R.drawable.msg_present);}viewHolder.tv_msg_content.setText(content);viewHolder.tv_msg_date.setText(date);return convertView;}/*** 内部类 记录单个条目中所有属性* * @author LeoLeoHan* */class ViewHolder {public TextView tv_msg_title, tv_msg_content, tv_msg_date;public ImageView iv_msg;}}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal" ><ImageViewandroid:id="@+id/iv_msg"android:layout_width="35dp"android:layout_height="35dp"android:layout_marginBottom="20dp"android:layout_marginLeft="20dp"android:layout_marginRight="20dp"android:layout_marginTop="20dp"android:src="@drawable/msg_money" /><RelativeLayoutandroid:layout_width="0dp"android:layout_height="80dp"android:layout_weight="1"android:layout_marginRight="15dp"android:gravity="center_vertical" ><TextViewandroid:id="@+id/tv_msg_title"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="积分动态"android:textSize="18sp" /><TextViewandroid:id="@+id/tv_msg_content"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@+id/tv_msg_title"android:layout_marginTop="3dp"android:text="你有2积分到账啦!你有2积分到账啦!" /><TextViewandroid:id="@+id/tv_msg_date"android:gravity="right"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentEnd="true"android:layout_marginTop="3dp"android:layout_toRightOf="@+id/tv_msg_title"android:text="2015-08-18" /></RelativeLayout></LinearLayout>
补充几点内容:
1、如何针对个人进行推送?
请参考 别名与标签使用教程 。
我的个人思路是,当用户登录的时候,将用户名作为别名,调用如下代码进行设置即可:
JPushInterface.setAlias(context, username,new TagAliasCallback() {@Overridepublic void gotResult(int responseCode,String alias, Set<String> tags) {if (responseCode==0) {System.out.println("jpush alias@@@@@别名设置成功");}}});
个人思路是开启一个定时任务,定时获取接收到的数据,同时对消息图标的点击通过标识符判定,以实现有新消息时,点击该图标后,进入消息页面,返回后消息图标上面的小点消失。