1.页面切换(data-transition)

地址:http://api.jquerymobile.com/data-attribute/
data-transition
fade | flip | flow | pop | slide | slidedown | slidefade | slideup | turn | none
褪色 | |翻转||流流行幻灯片| | | slidedown | slidefade | slideup | |没有转
实现多页面间跳转动态效果
示例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width ,initial-scale=1"><!-- 设定适应手机端 --> 6 <title>Examples</title> 7 <script type="text/javascript" src="../jquery-1.12.0.min.js"></script> 8 <script type="text/javascript" src="../jquery.mobile-1.4.5.min.js"></script> 9 <link href="../jquery.mobile-1.4.5.min.css" rel="stylesheet" type="text/css"> 10 </head> 11 <body> 12 <div data-role="page" id="pagerone"><!-- 此为页面申明 --> 13 <div data-role="header" data-position="fixed"> 14 <!-- 使顶部和底部始终显示 data-position="fixed"--> 15 <!-- 单机后顶部和底部消失 --> 16 <h1>头部</h1> 17 </div> 18 <!-- 页面切换效果 --> 19 <div role="main" class="ui-content"> 20 <a href="#pagertwo" data-transition="slide">跳转到第二个页面</a><!-- data-transition="slider"指定页面的跳转效果 --> 21 </div> 22 <div data-role="footer" data-position="fixed"> 23 <h4>这是底部</h4> 24 </div> 25 </div> 26 <div data-role="page" id="pagertwo"><!-- 此为页面申明 --> 27 <div data-role="header" data-position="fixed"> 28 <!-- 使顶部和底部始终显示 data-position="fixed"--> 29 <!-- 单机后顶部和底部消失 --> 30 <h1>头部</h1> 31 </div> 32 <!-- 页面切换效果 --> 33 <div role="main" class="ui-content"> 34 <a href="#pagerone">跳转到第一个页面</a> 35 </div> 36 <div data-role="footer" data-position="fixed"> 37 <h4>这是底部</h4> 38 </div> 39 </div> 40 </body> 41 </html>
注:
<a href="#pagertwo" data-transition="slide">跳转到第二个页面</a>
在a标签内设定另外一个页面的链接,用data-transition="slide"属性设定页面切换的动态效果
data-position="fixed"可以使无论中间多少内容,顶部和底部始终悬浮于窗口上,不消失,单机后消失。
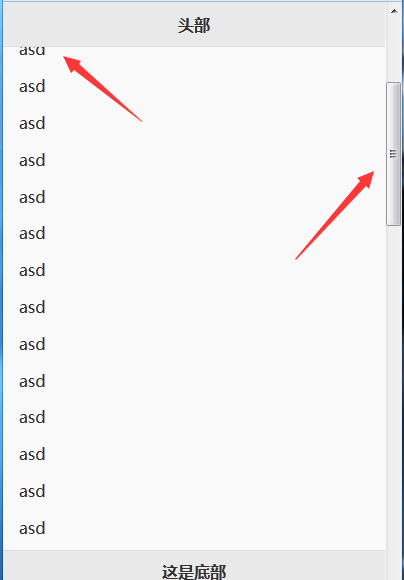
data-position示例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width ,initial-scale=1"><!-- 设定适应手机端 --> 6 <title>Examples</title> 7 <script type="text/javascript" src="../jquery-1.12.0.min.js"></script> 8 <script type="text/javascript" src="../jquery.mobile-1.4.5.min.js"></script> 9 <link href="../jquery.mobile-1.4.5.min.css" rel="stylesheet" type="text/css"> 10 </head> 11 <body> 12 <div data-role="page"> 13 <div data-role="header" data-position="fixed"> 14 <!-- 使顶部和底部始终显示 data-position="fixed"--> 15 <!-- 单机后顶部和底部消失 --> 16 <h1>头部</h1> 17 </div> 18 <div role="main" class="ui-content"> 19 <p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p> 20 </div> 21 <div data-role="footer" data-position="fixed"> 22 <h4>这是底部</h4> 23 </div> 24 </div> 25 </body> 26 </html>
注:中间内容大于屏幕高度,则顶部和底部,不随页面变化而发生位置改变


)











的介绍)


)


