点击右上方红色按钮关注“web秀”,让你真正秀起来
前言
在《Nodejs + WebSocket简单介绍及示例 - 第一章》中简单的介绍了,Nodejs + WebSocket的使用方法及作用,今天就用它来搭建一个简单的聊天室功能。

1、Nodejs+WebSocket创建后台服务器功能
2、Vue视图层,接收后台数据并渲染页面
3、LocalStorage存储会话ID等用户信息
vue + webpack 生成vue项目
脚手架搭建项目也是非常好用,简单命令即可搞定
# vue init webpack web-im然后一路向下,填写项目名称,描述,作者等等信息,完成安装。
现在都可以自动安装模块了,当然,你可以可以到目录下面执行npm install
# cd web-im# npm install
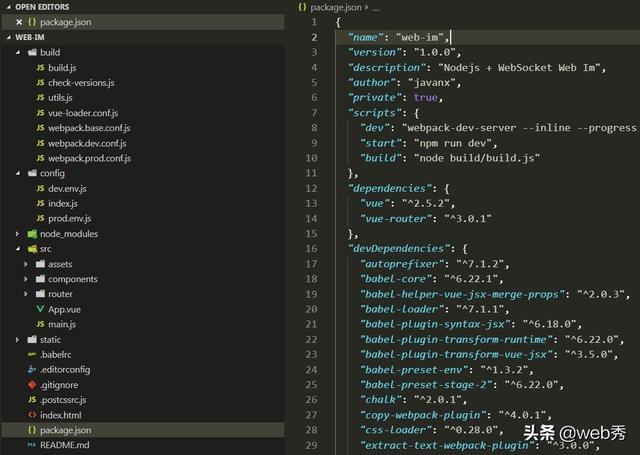
这就是整个生成后的项目结构。
WebSocket服务端
在项目根目录下新建server/index.js文件。
var ws = require("nodejs-websocket");// 这里用到了moment,请大家自行安装var moment = require('moment');console.log("开始建立连接...")let users = [];// 向所有连接的客户端广播function boardcast(obj) { server.connections.forEach(function(conn) { conn.sendText(JSON.stringify(obj)); })}function getDate(){ return moment().format('YYYY-MM-DD HH:mm:ss')}var server = ws.createServer(function(conn){ conn.on("text




机制的简单例子)






,并用邮件通知管理员)
:汇总分析)

:vim下wimrc的配置,解决中文乱码问题)

通信模型分析)

