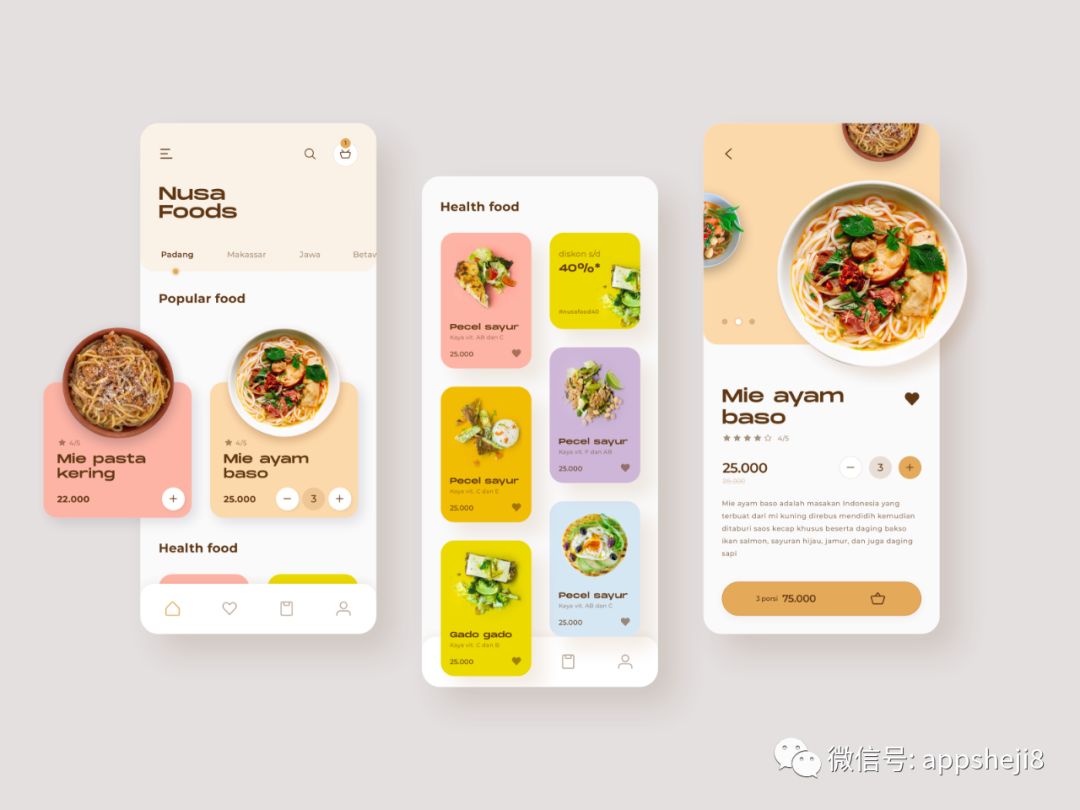
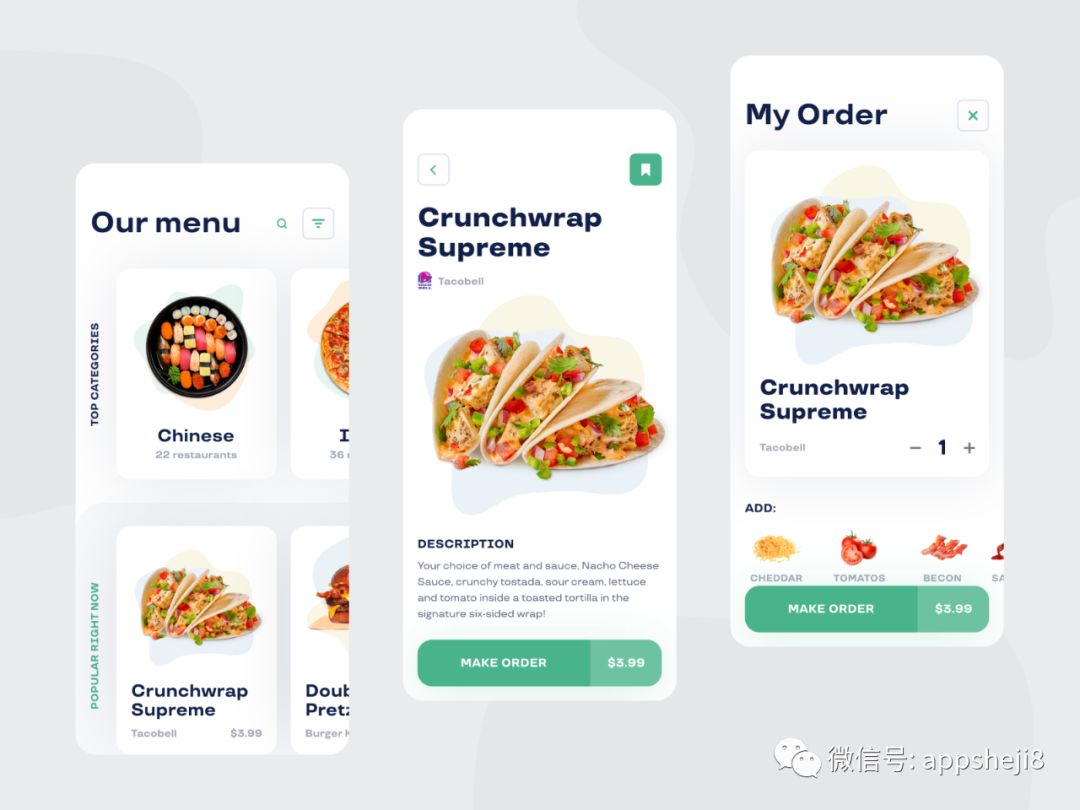
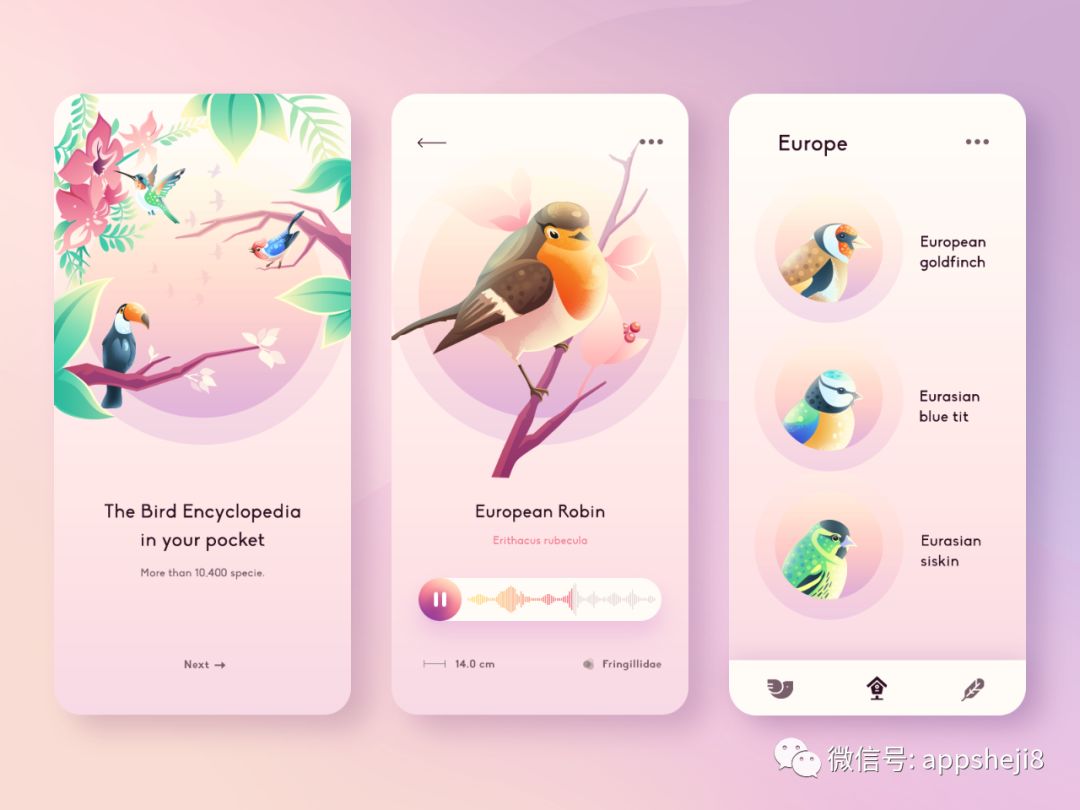
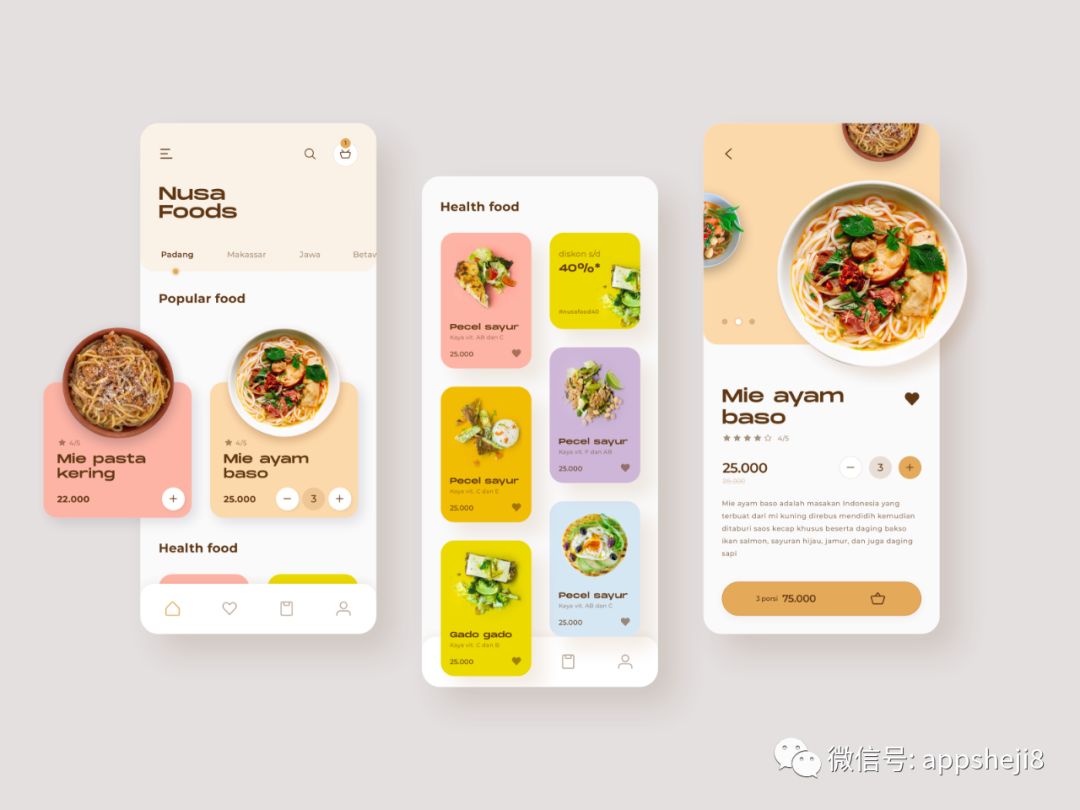
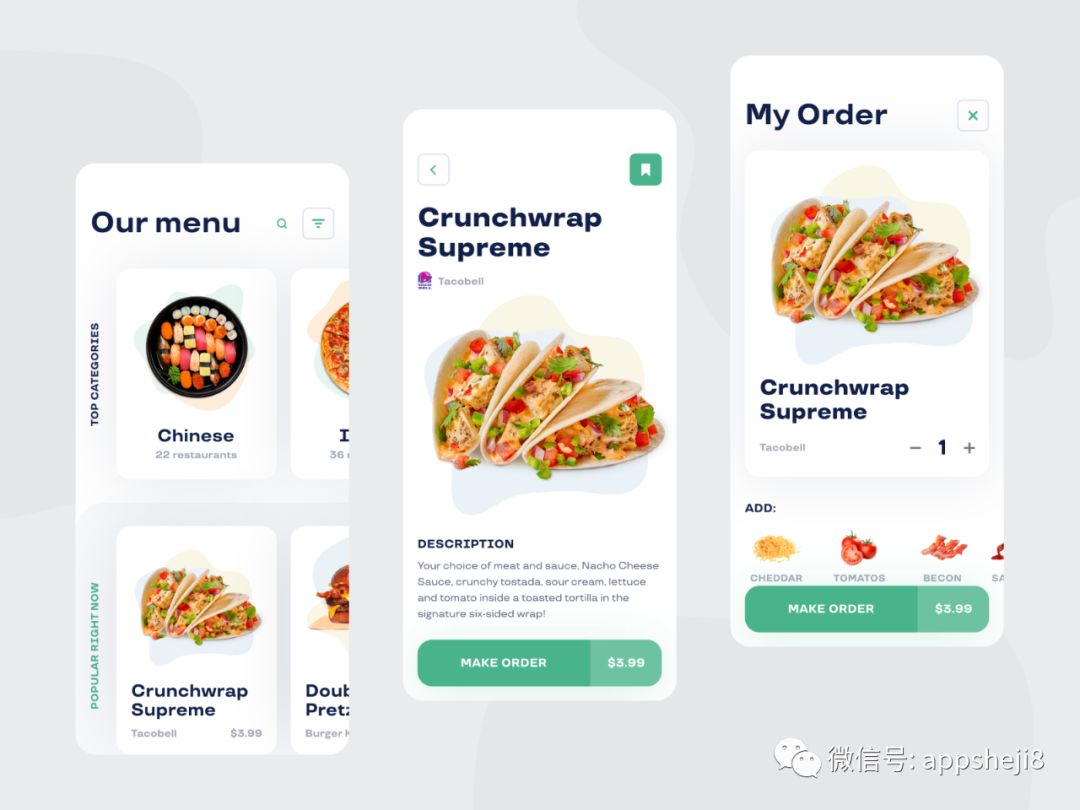
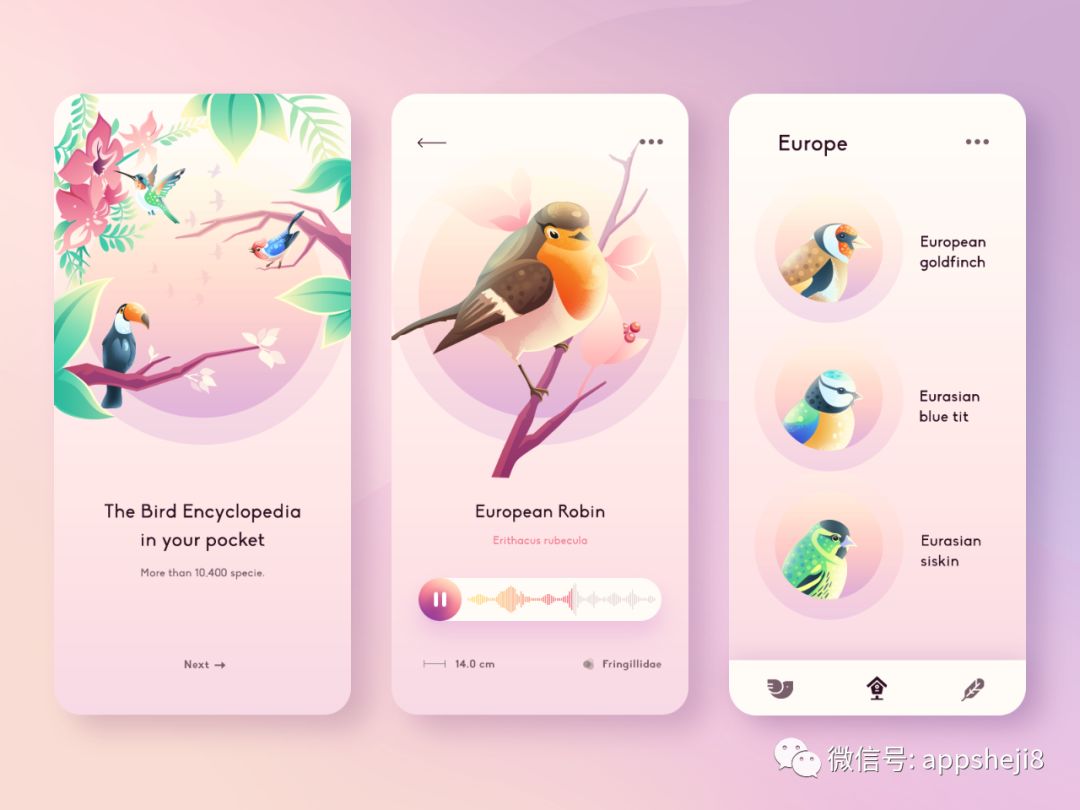
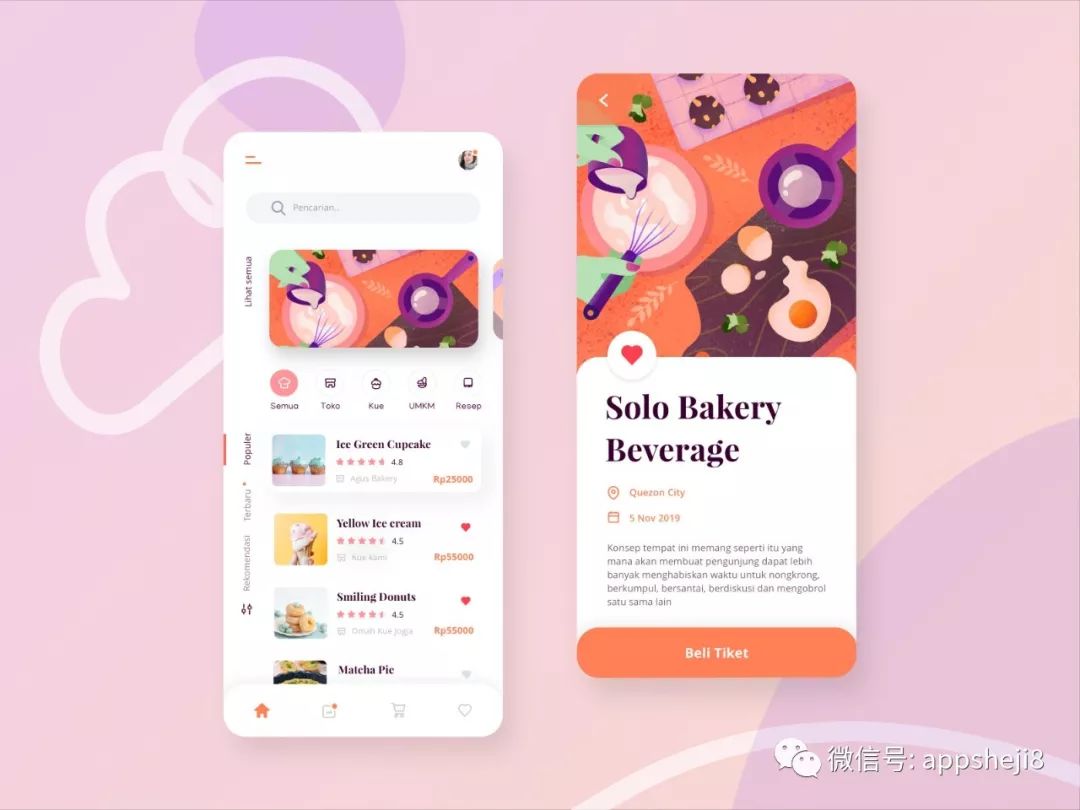
看到好的APP产品UI设计,真是忍不住想要停留几秒,慢慢来欣赏。今天学堂君收集了近期不错的优质的APP设计作品,看起来极舒服的UI界面,分享给大家。这一期的重点学习:在APP界面设计当中,如何应用瀑布流式的布局设计。瀑布流布局的特点? 首先,是图片的宽度固定,图片的长度不一样。其次,是当页面滚动时 ,会再次加载数据,动态的渲染在页面上。 上图:是一款美食APP的UI界面设计作品。精致的美食实物的摆盘 加上瀑布流的布局样式,让APP产品界面更具层次感和场景感
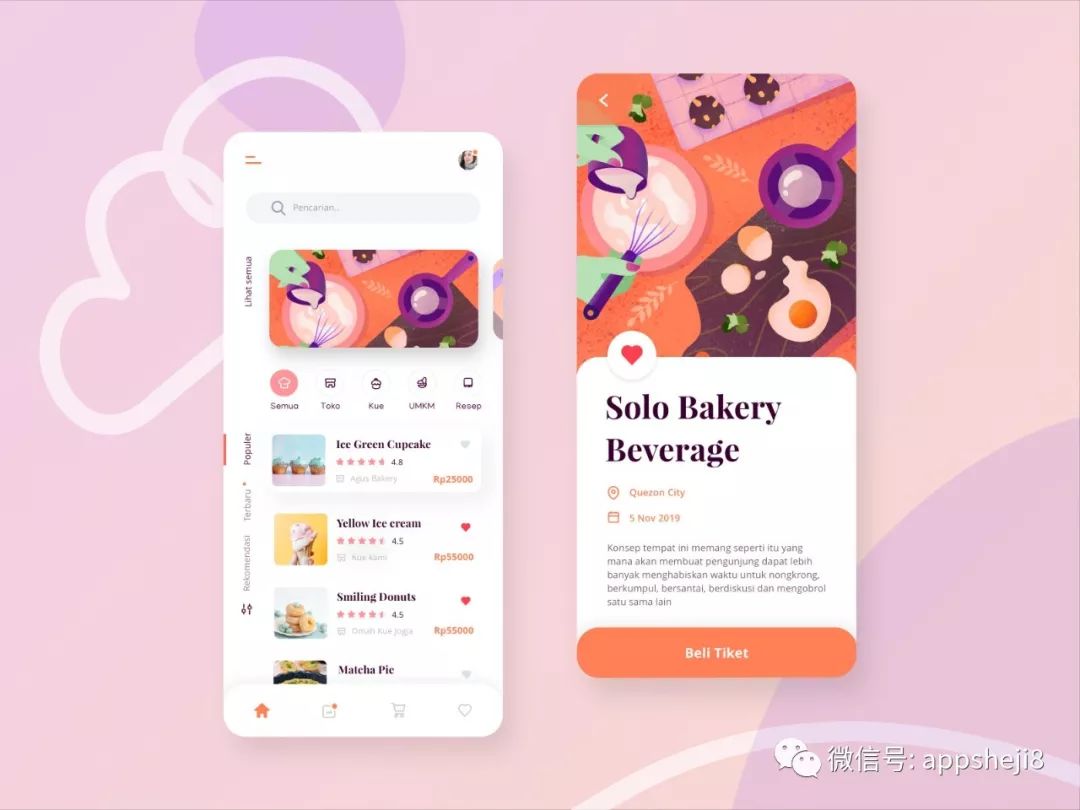
上图:是一款美食APP的UI界面设计作品。精致的美食实物的摆盘 加上瀑布流的布局样式,让APP产品界面更具层次感和场景感 左边是瀑布流式的产品分类布局设计。上图右边这个APP界面设计作品最大特点是食物摆盘很一致,设计风格一致,看起来很清晰很形象。犹如你现在购买即可马上享用。
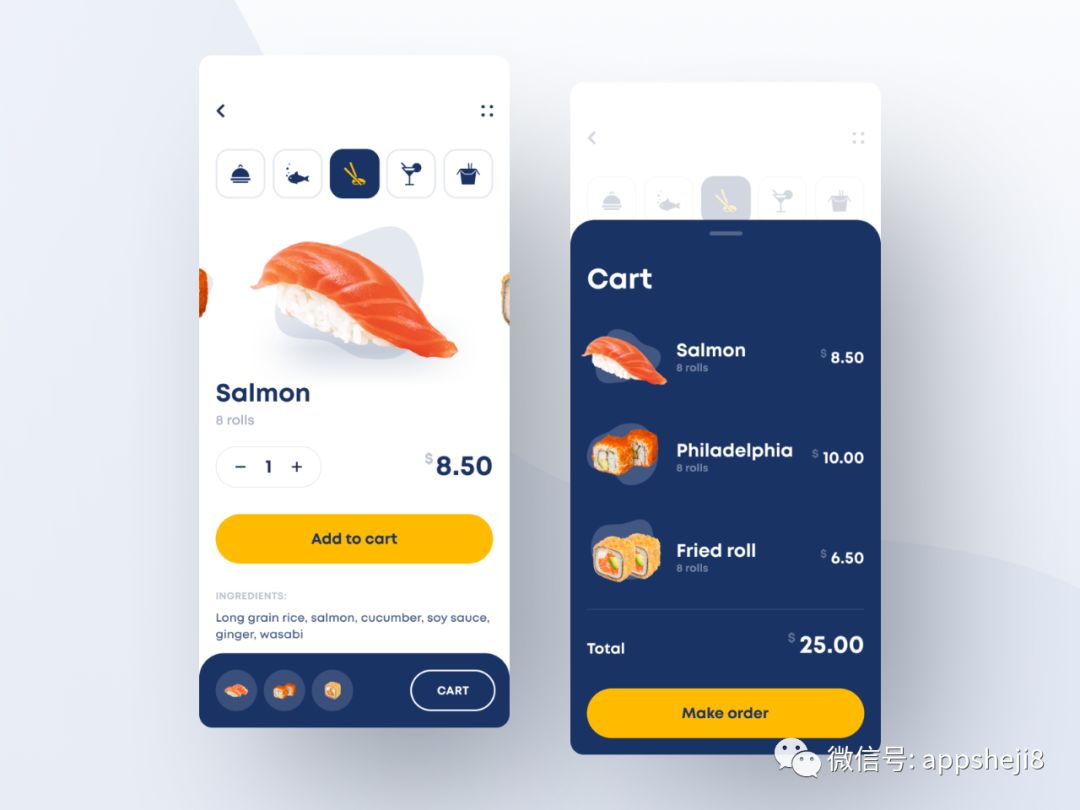
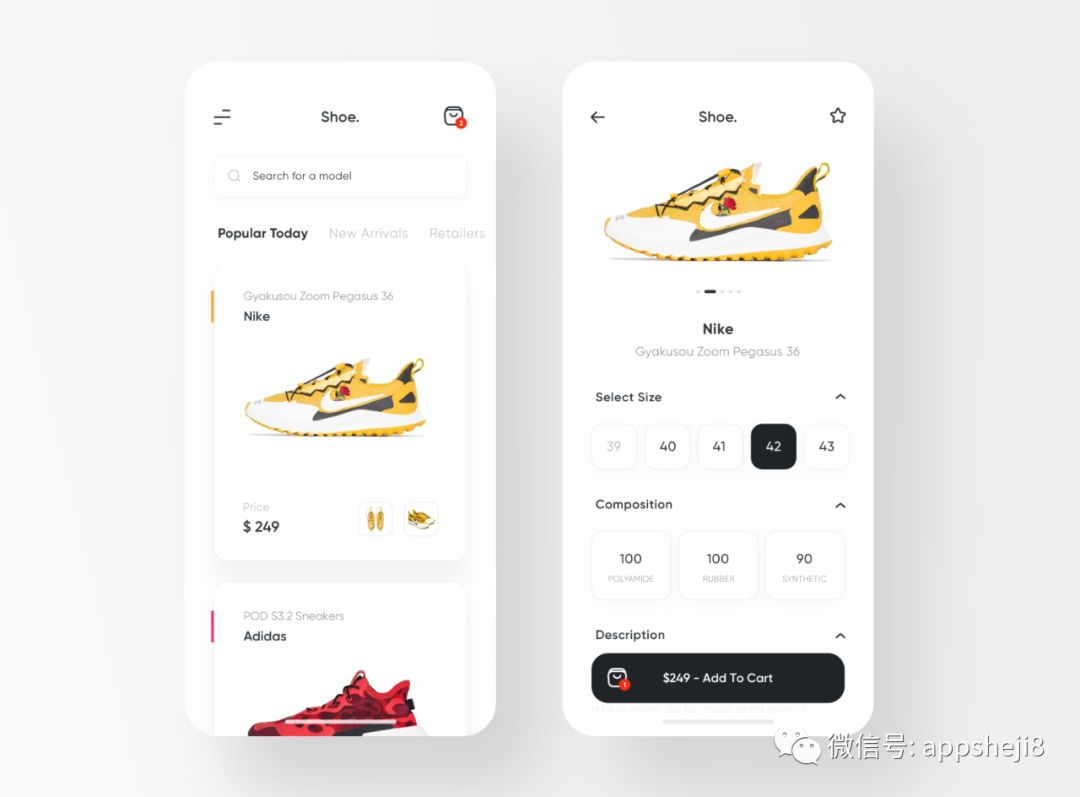
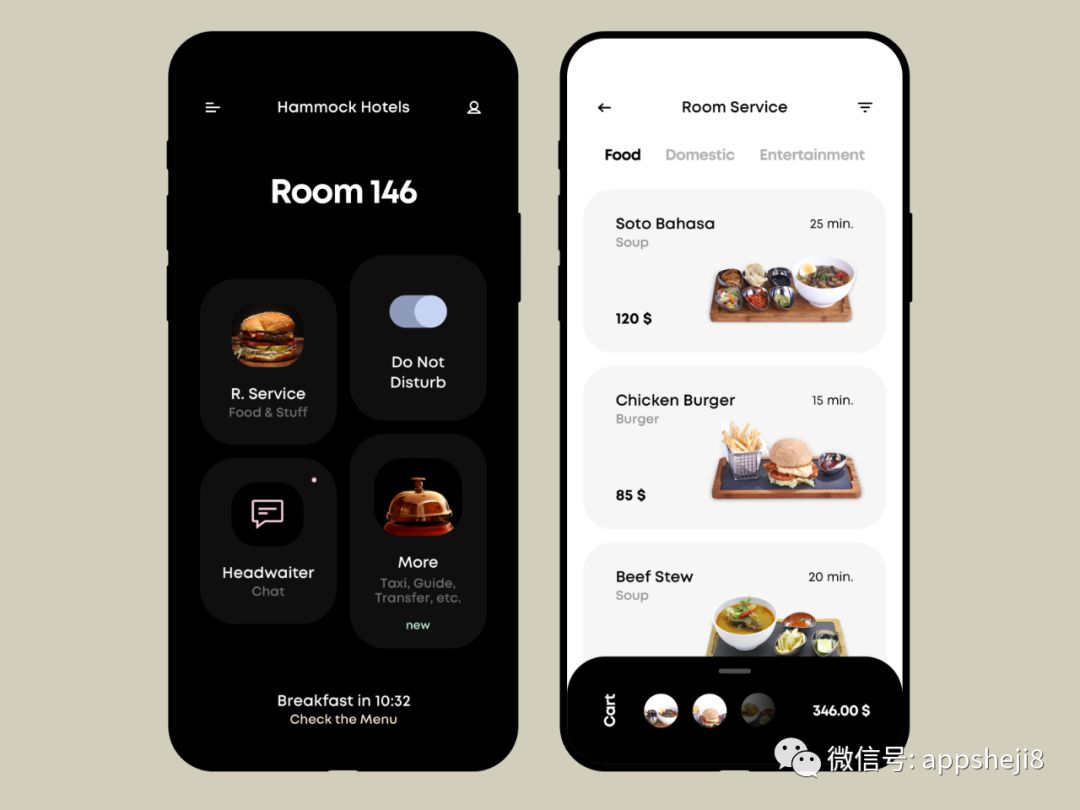
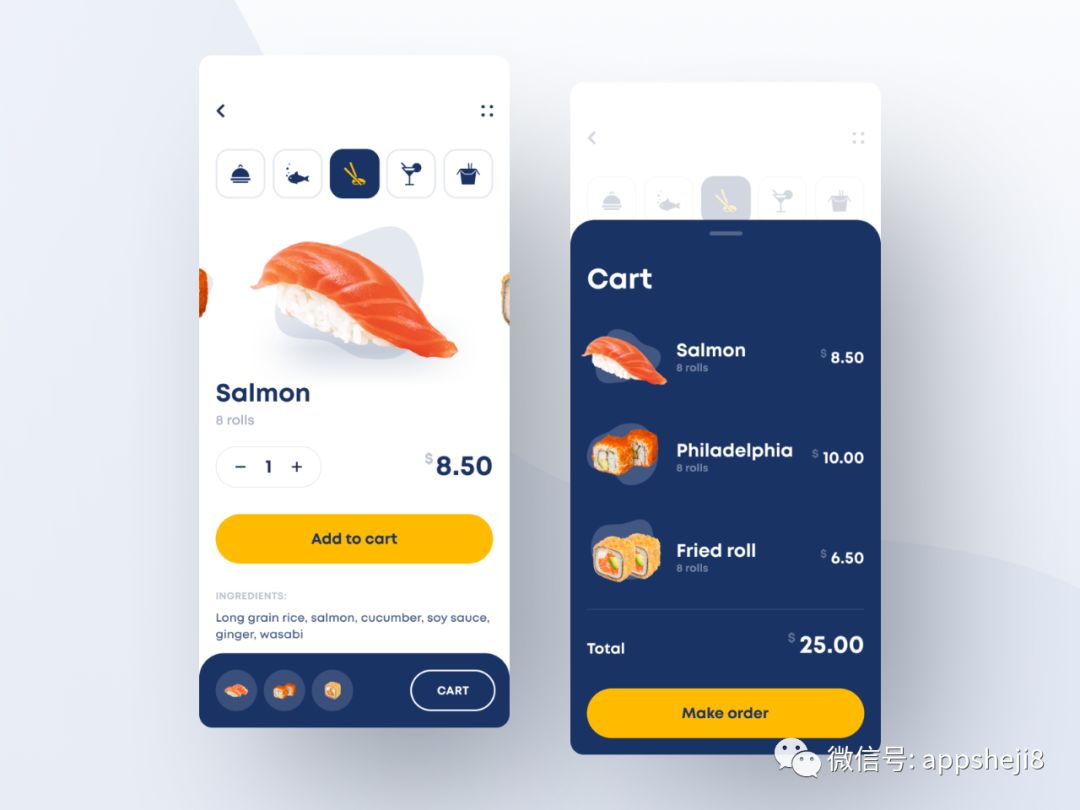
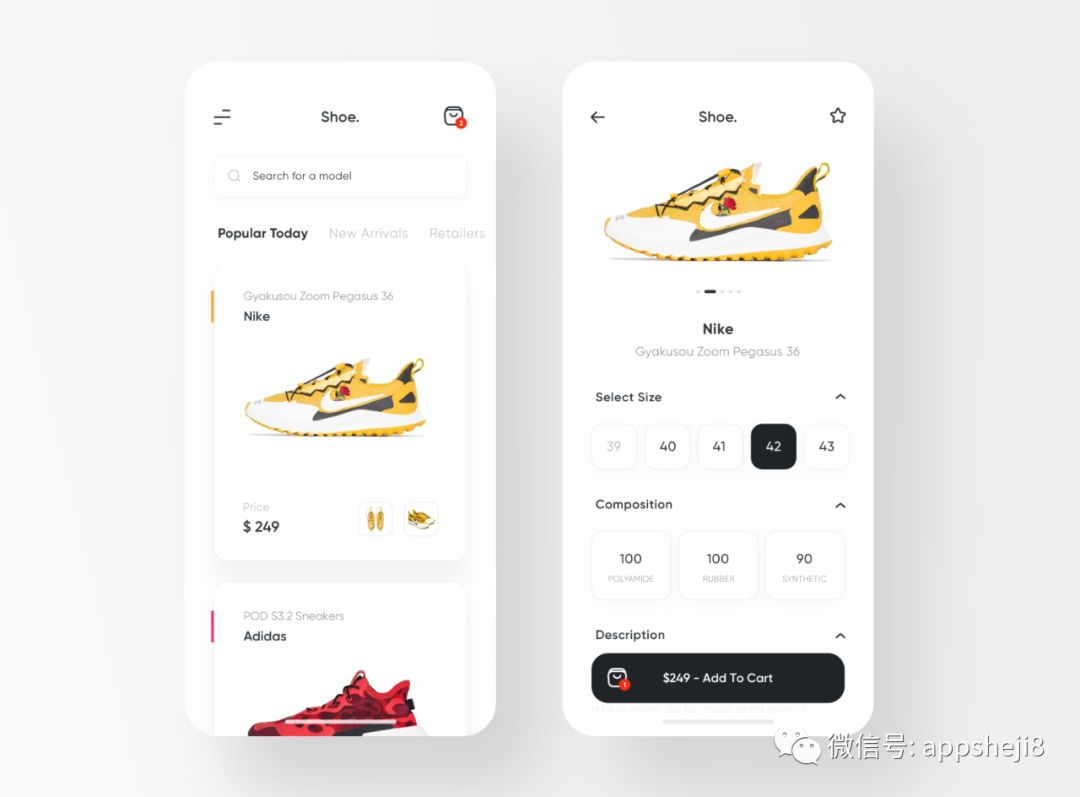
左边是瀑布流式的产品分类布局设计。上图右边这个APP界面设计作品最大特点是食物摆盘很一致,设计风格一致,看起来很清晰很形象。犹如你现在购买即可马上享用。 这是APP下单付款界面,清晰明了,很舒服的色调搭配。产品配图搭配的也很大气,吸引人。顶部产品分类很不错,这个设计点很棒。
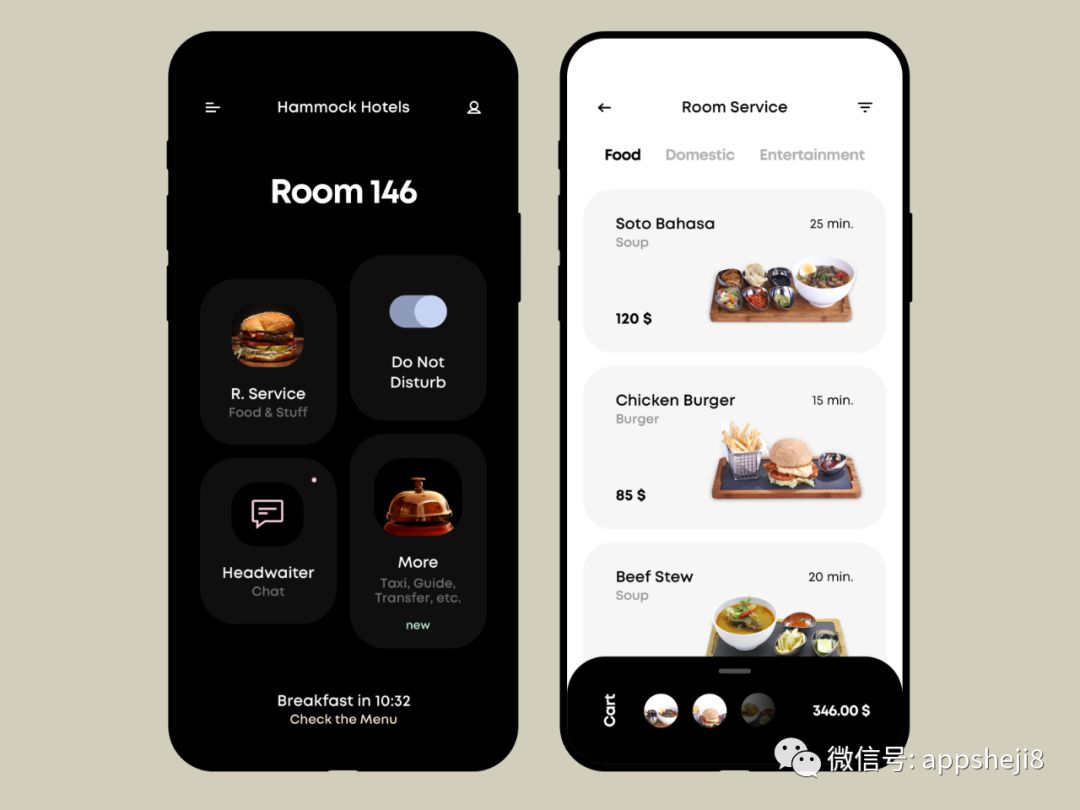
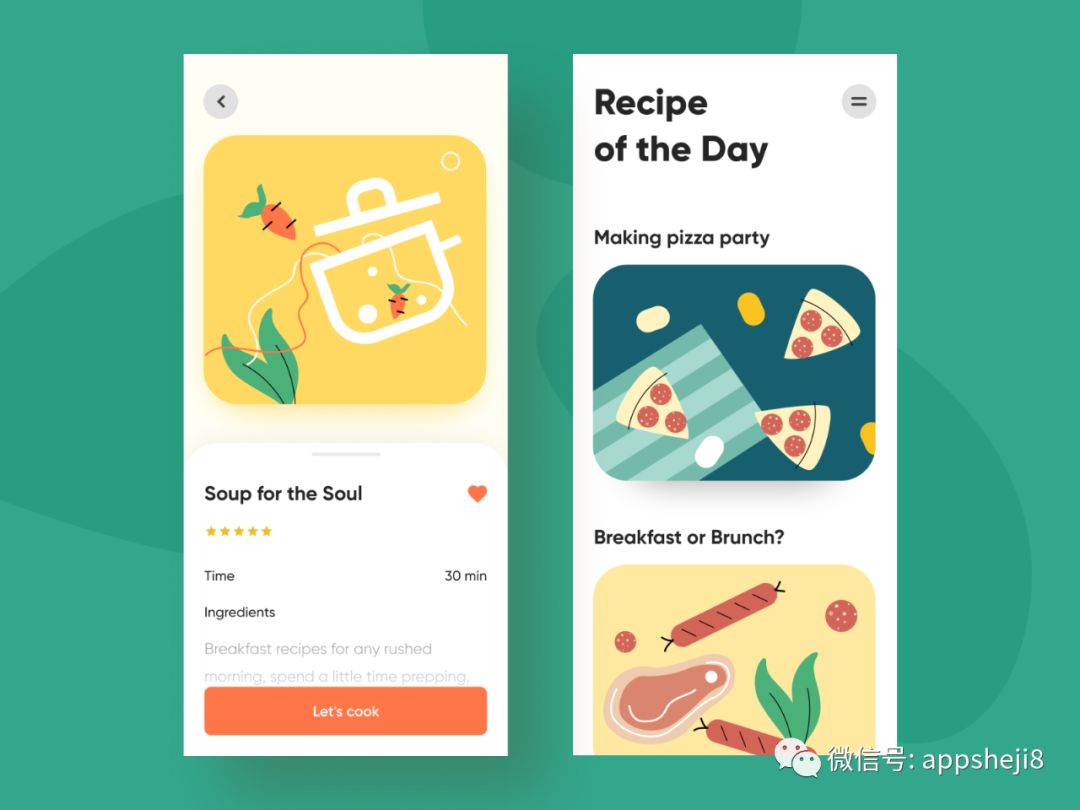
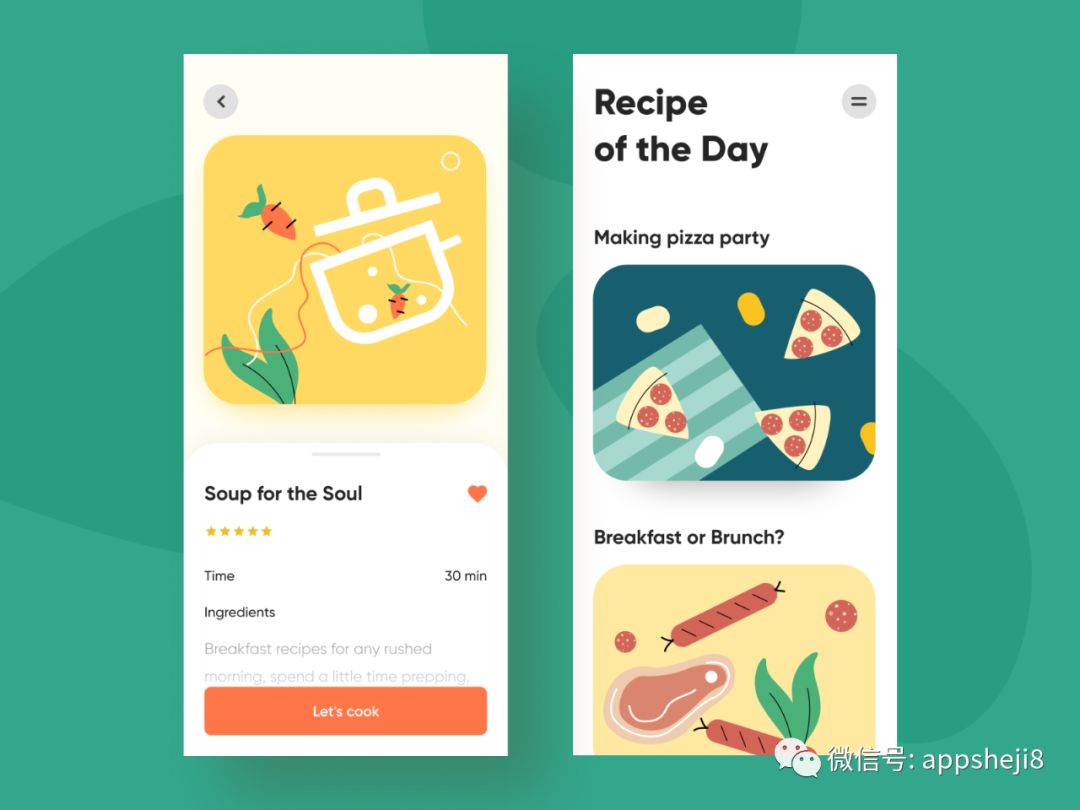
这是APP下单付款界面,清晰明了,很舒服的色调搭配。产品配图搭配的也很大气,吸引人。顶部产品分类很不错,这个设计点很棒。 这是一款闲时特卖的美食APP每日推出不同的套餐食谱,既实惠,有好吃。
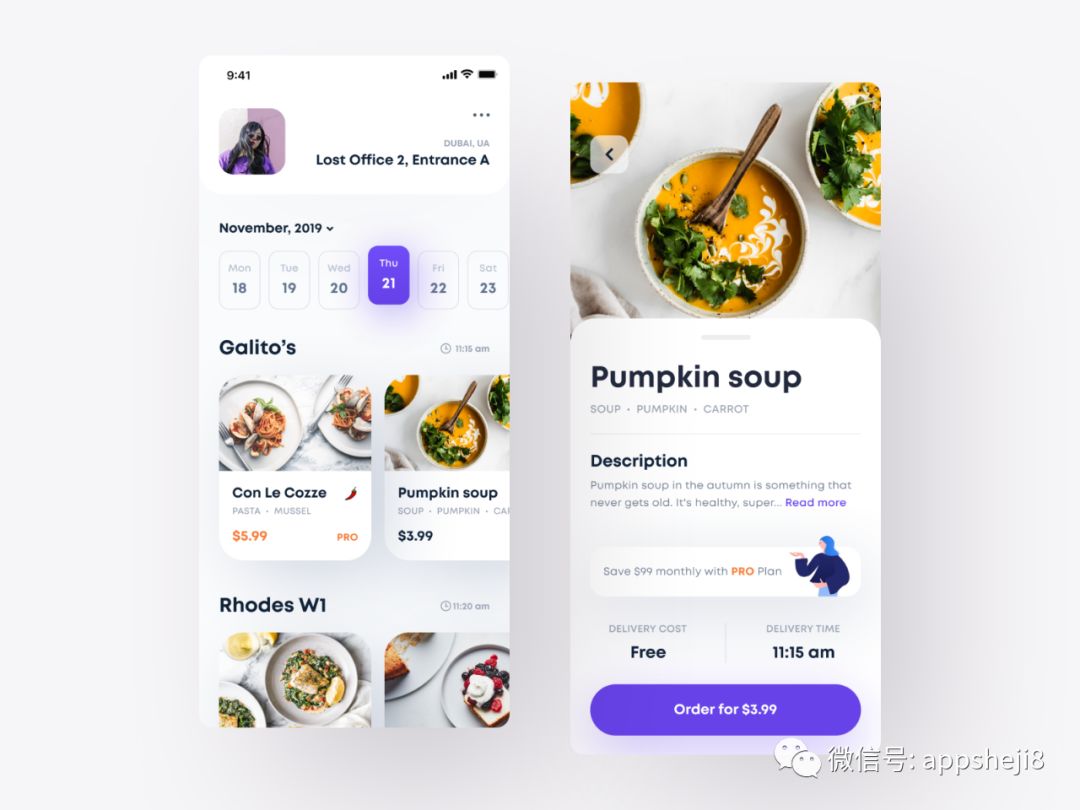
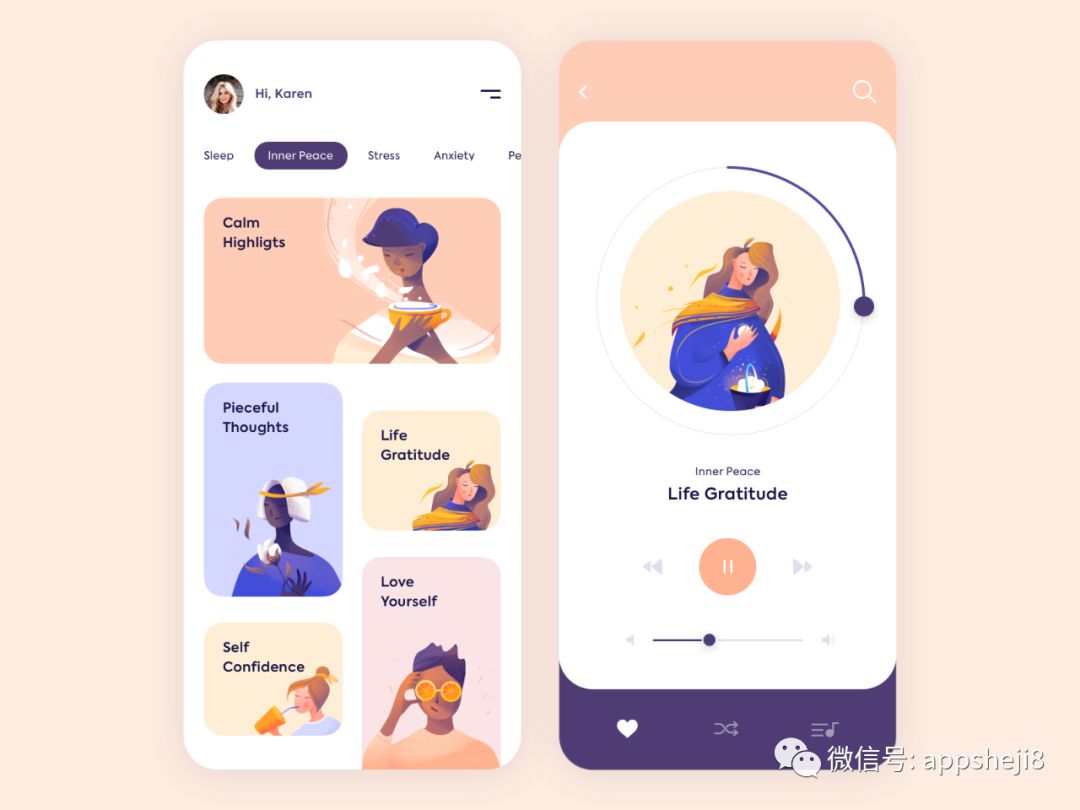
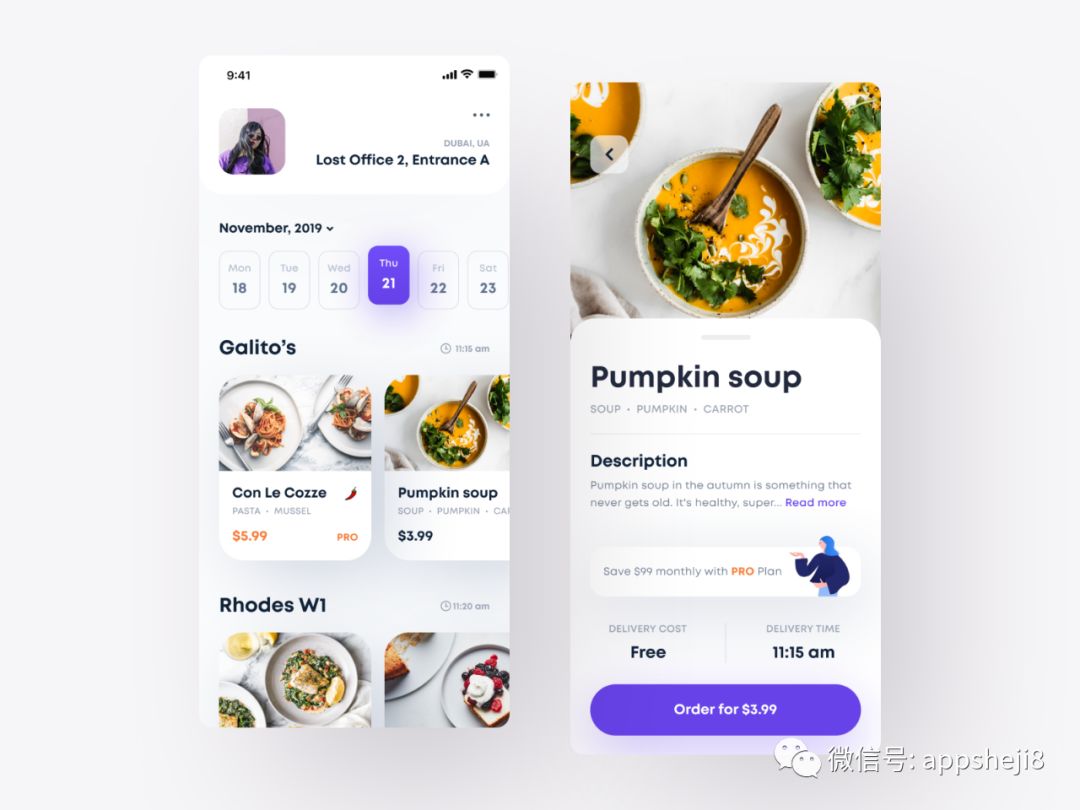
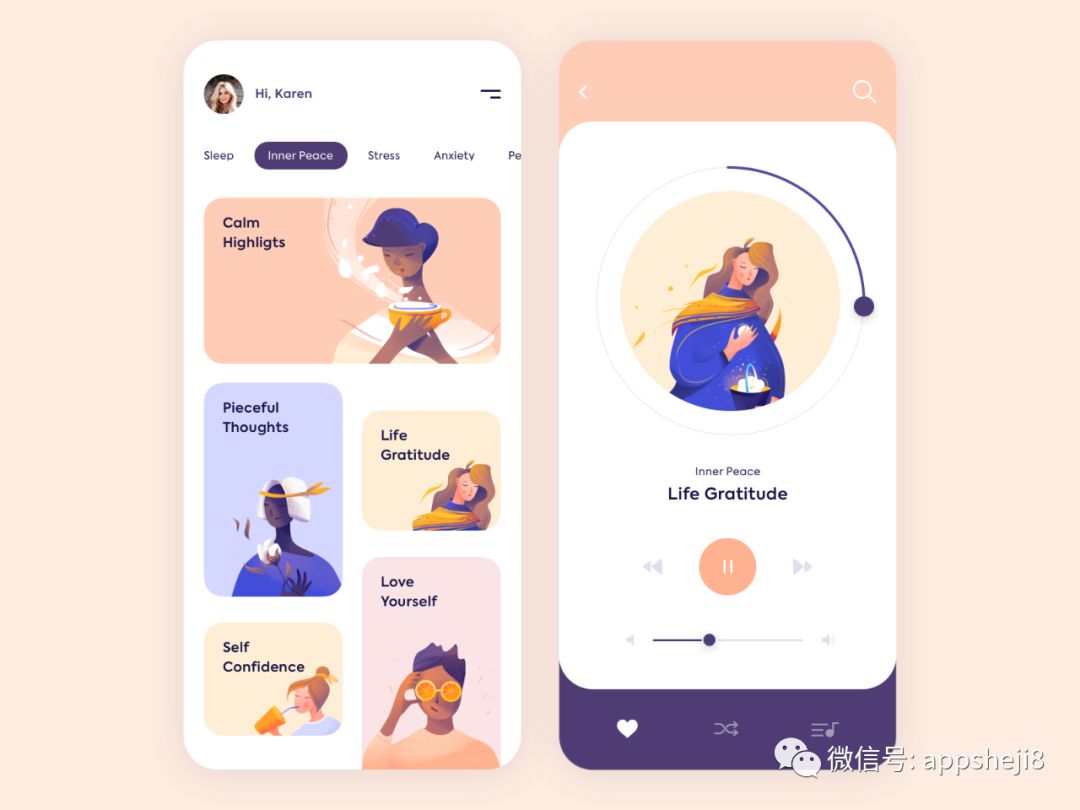
这是一款闲时特卖的美食APP每日推出不同的套餐食谱,既实惠,有好吃。 美食早餐的预定界面设计欣赏
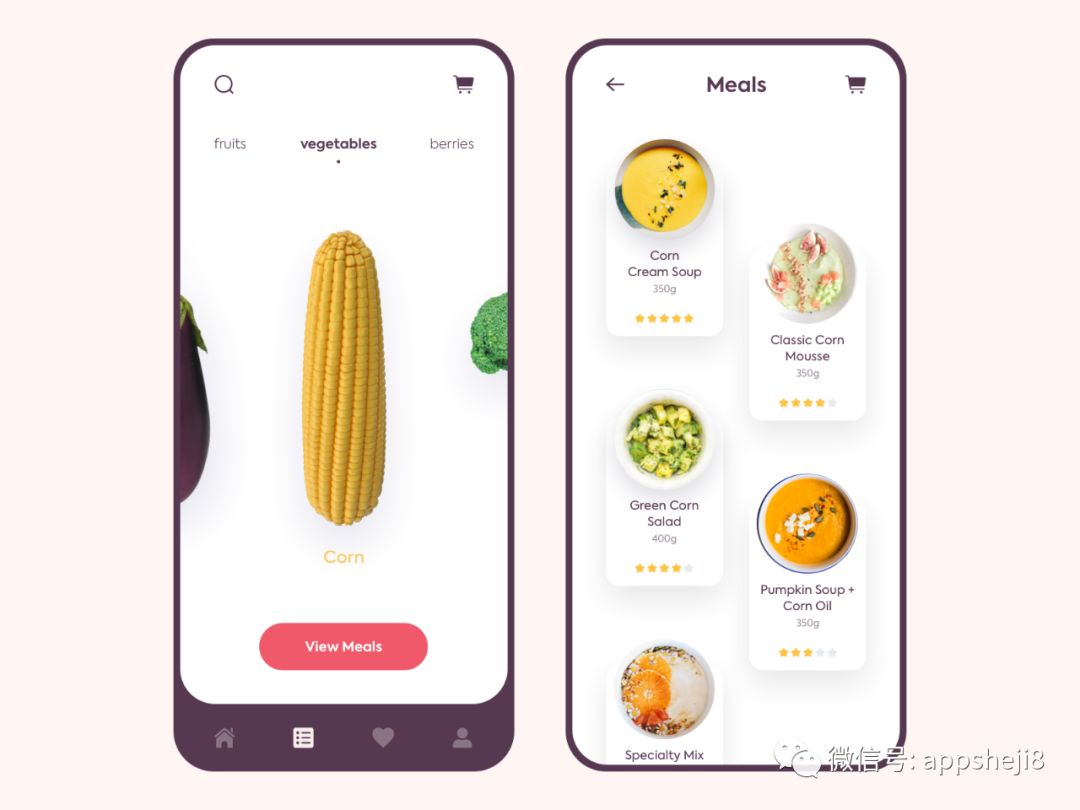
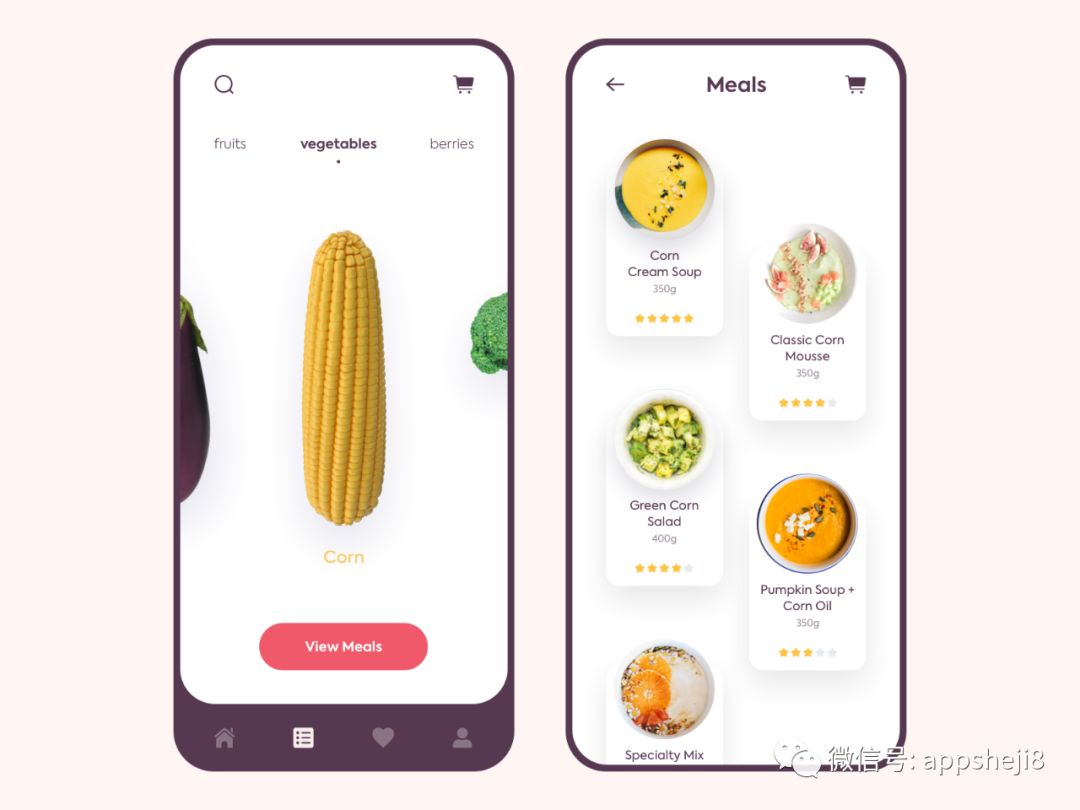
美食早餐的预定界面设计欣赏 营养健康套餐的售卖APP界面设计瀑布流的产品UI布局设计,好像美食络绎不绝的感觉。
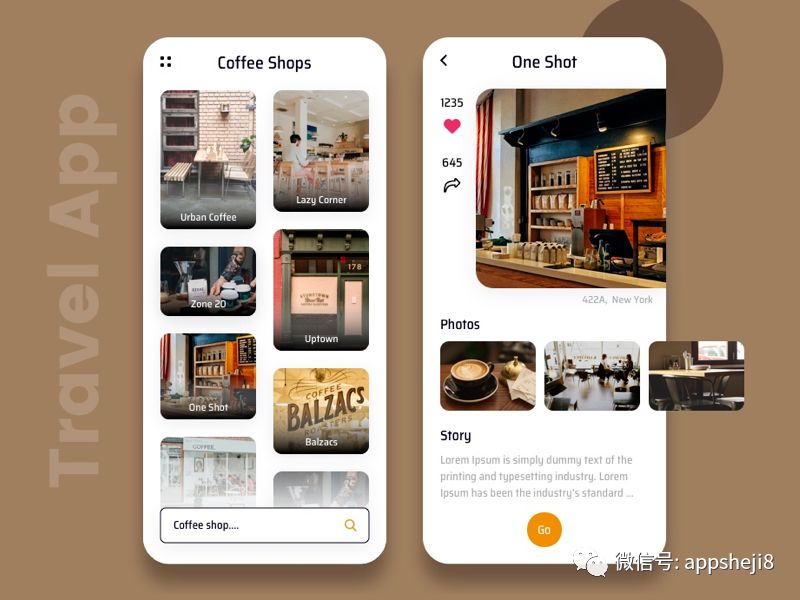
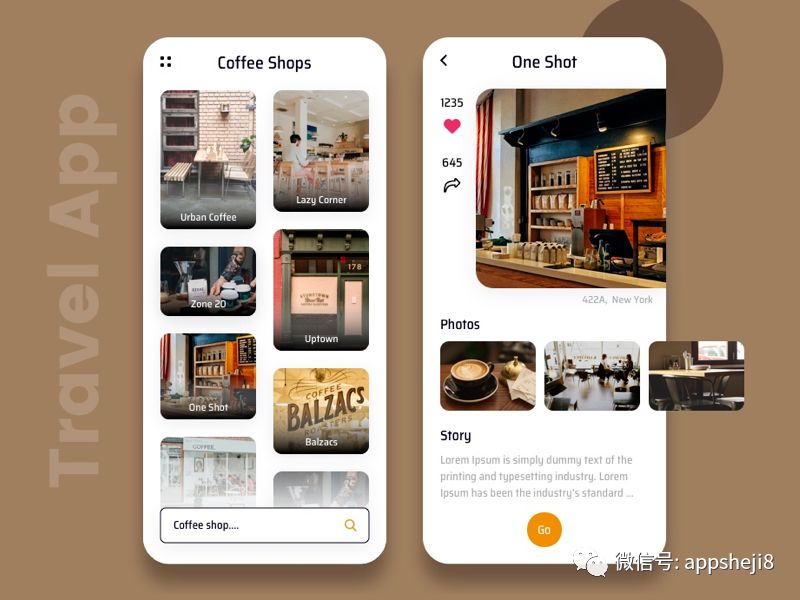
营养健康套餐的售卖APP界面设计瀑布流的产品UI布局设计,好像美食络绎不绝的感觉。 2列瀑布流式的咖啡馆门店选择界面设计
2列瀑布流式的咖啡馆门店选择界面设计 一列的卡片块状的瀑布流式布局设计,搭配的产品配图是插画。欣赏起来更具美观度,看起来极其舒服
一列的卡片块状的瀑布流式布局设计,搭配的产品配图是插画。欣赏起来更具美观度,看起来极其舒服


 有些场景下,设计师为什么喜欢使用瀑布流式的布局呢?因为瀑布流的设计确实有吸引力,瀑布流会在它的页面底部给你不断地加载新的暗示信息,滑动的时候会不停的出现新的东西,通过给出不完整的视觉图片去吸引你的好奇心,让你停不下来想要不断的向下探索。采用这种方案的产品,往往可以通过瀑布流加强用户的停留时间,提高用户的使用粘度。瀑布流的主要特质就是:定宽而不定高,这样的页面设计区别于传统的矩阵式图片布局模式,巧妙的利用视觉层级,视线的任意流动来缓解视觉的疲劳。瀑布流更适合那些随意浏览,不带目的性的使用场景,就像是在逛街一样,边走边看,同时被街边琳琅满目的商品吸引着。
有些场景下,设计师为什么喜欢使用瀑布流式的布局呢?因为瀑布流的设计确实有吸引力,瀑布流会在它的页面底部给你不断地加载新的暗示信息,滑动的时候会不停的出现新的东西,通过给出不完整的视觉图片去吸引你的好奇心,让你停不下来想要不断的向下探索。采用这种方案的产品,往往可以通过瀑布流加强用户的停留时间,提高用户的使用粘度。瀑布流的主要特质就是:定宽而不定高,这样的页面设计区别于传统的矩阵式图片布局模式,巧妙的利用视觉层级,视线的任意流动来缓解视觉的疲劳。瀑布流更适合那些随意浏览,不带目的性的使用场景,就像是在逛街一样,边走边看,同时被街边琳琅满目的商品吸引着。
 上图:是一款美食APP的UI界面设计作品。精致的美食实物的摆盘 加上瀑布流的布局样式,让APP产品界面更具层次感和场景感
上图:是一款美食APP的UI界面设计作品。精致的美食实物的摆盘 加上瀑布流的布局样式,让APP产品界面更具层次感和场景感 左边是瀑布流式的产品分类布局设计。上图右边这个APP界面设计作品最大特点是食物摆盘很一致,设计风格一致,看起来很清晰很形象。犹如你现在购买即可马上享用。
左边是瀑布流式的产品分类布局设计。上图右边这个APP界面设计作品最大特点是食物摆盘很一致,设计风格一致,看起来很清晰很形象。犹如你现在购买即可马上享用。 这是APP下单付款界面,清晰明了,很舒服的色调搭配。产品配图搭配的也很大气,吸引人。顶部产品分类很不错,这个设计点很棒。
这是APP下单付款界面,清晰明了,很舒服的色调搭配。产品配图搭配的也很大气,吸引人。顶部产品分类很不错,这个设计点很棒。 这是一款闲时特卖的美食APP每日推出不同的套餐食谱,既实惠,有好吃。
这是一款闲时特卖的美食APP每日推出不同的套餐食谱,既实惠,有好吃。 美食早餐的预定界面设计欣赏
美食早餐的预定界面设计欣赏 营养健康套餐的售卖APP界面设计瀑布流的产品UI布局设计,好像美食络绎不绝的感觉。
营养健康套餐的售卖APP界面设计瀑布流的产品UI布局设计,好像美食络绎不绝的感觉。 2列瀑布流式的咖啡馆门店选择界面设计
2列瀑布流式的咖啡馆门店选择界面设计 一列的卡片块状的瀑布流式布局设计,搭配的产品配图是插画。欣赏起来更具美观度,看起来极其舒服
一列的卡片块状的瀑布流式布局设计,搭配的产品配图是插画。欣赏起来更具美观度,看起来极其舒服


 有些场景下,设计师为什么喜欢使用瀑布流式的布局呢?因为瀑布流的设计确实有吸引力,瀑布流会在它的页面底部给你不断地加载新的暗示信息,滑动的时候会不停的出现新的东西,通过给出不完整的视觉图片去吸引你的好奇心,让你停不下来想要不断的向下探索。采用这种方案的产品,往往可以通过瀑布流加强用户的停留时间,提高用户的使用粘度。瀑布流的主要特质就是:定宽而不定高,这样的页面设计区别于传统的矩阵式图片布局模式,巧妙的利用视觉层级,视线的任意流动来缓解视觉的疲劳。瀑布流更适合那些随意浏览,不带目的性的使用场景,就像是在逛街一样,边走边看,同时被街边琳琅满目的商品吸引着。
有些场景下,设计师为什么喜欢使用瀑布流式的布局呢?因为瀑布流的设计确实有吸引力,瀑布流会在它的页面底部给你不断地加载新的暗示信息,滑动的时候会不停的出现新的东西,通过给出不完整的视觉图片去吸引你的好奇心,让你停不下来想要不断的向下探索。采用这种方案的产品,往往可以通过瀑布流加强用户的停留时间,提高用户的使用粘度。瀑布流的主要特质就是:定宽而不定高,这样的页面设计区别于传统的矩阵式图片布局模式,巧妙的利用视觉层级,视线的任意流动来缓解视觉的疲劳。瀑布流更适合那些随意浏览,不带目的性的使用场景,就像是在逛街一样,边走边看,同时被街边琳琅满目的商品吸引着。



介绍及官网内容整理)





)






)

