
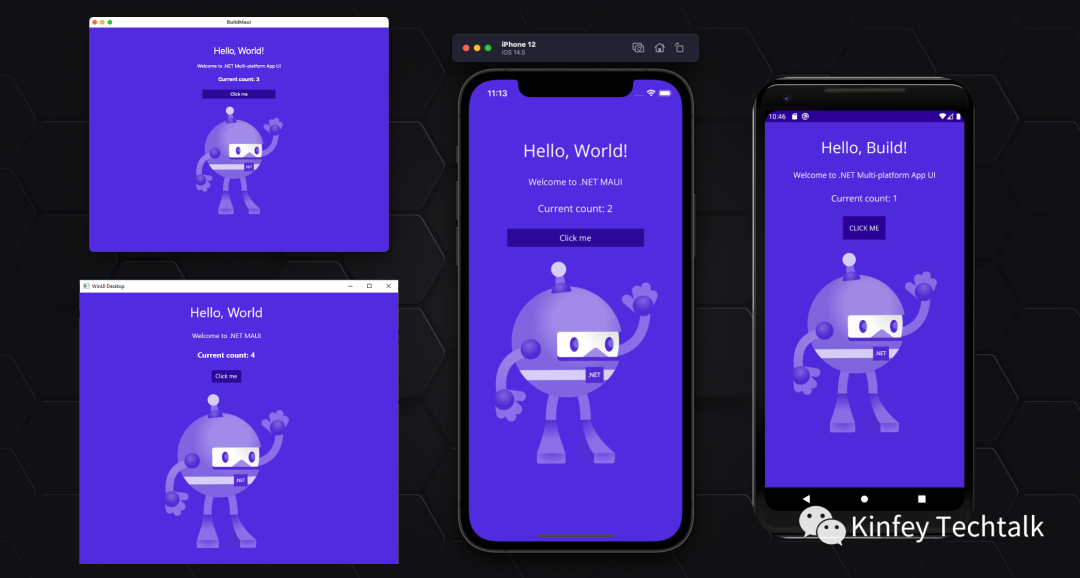
自2010年以来,移动应用开发是非常热门的一个方向,从技术上我们经历了原生应用开发、基于 H5 的 Web App、混合模式的移动应用开发,再到跨平台移动应用开发。.NET 不仅是一个跨平台的应用,也是一个跨应用场景的平台。.NET的移动应用方案最开始基于 Mono , 从 MonoTouch , 到 MonoDroid ,到跨平台移动应用方案 Xamarin , 再到现在整合到 .NET 6 的 MAUI。通过 .NET MAUI 你可以通过一份代码,一个项目快速构建具备原生性能的 iOS / Android / Windows / MacOS / Linux 应用。
一
Visual Studio Code 的 MAUI 环境安装
官方现在基本上都是推荐用最新预览版本的 Visual Studio 2022 在 Windows 平台上做开发,macOS 的 Visual Studio 支持 MAUI 还没有准备好!记得 2020 年 Build 大会上微软是有展示过在 Visual Studio Code 上开发的, 当时我也非常期待, 但一直没有下文。实际上, 在 Visual Studio Code 上的 .NET 跨平台开发组件已经有了, 通过开源项目存在。要用 Visual Studio Code 开发 MAUI ,请按照以下步骤来完成:
0..NET 6 环境安装
通过链接 https://dotnet.microsoft.com/en-us/download 安装最新的 .NET 6
1.MAUI 环境安装
无论你在 Windows / macoOS 建议使用 maui-check (https://github.com/Redth/dotnet-maui-check) 对 MAUI 所需要的环境进行安装,这里面包含了 Android SDK / iOS SDK 等 相关配置的检查。
在命令行安装 maui-check
dotnet tool install -g Redth.Net.Maui.Check在终端执行 maui-check
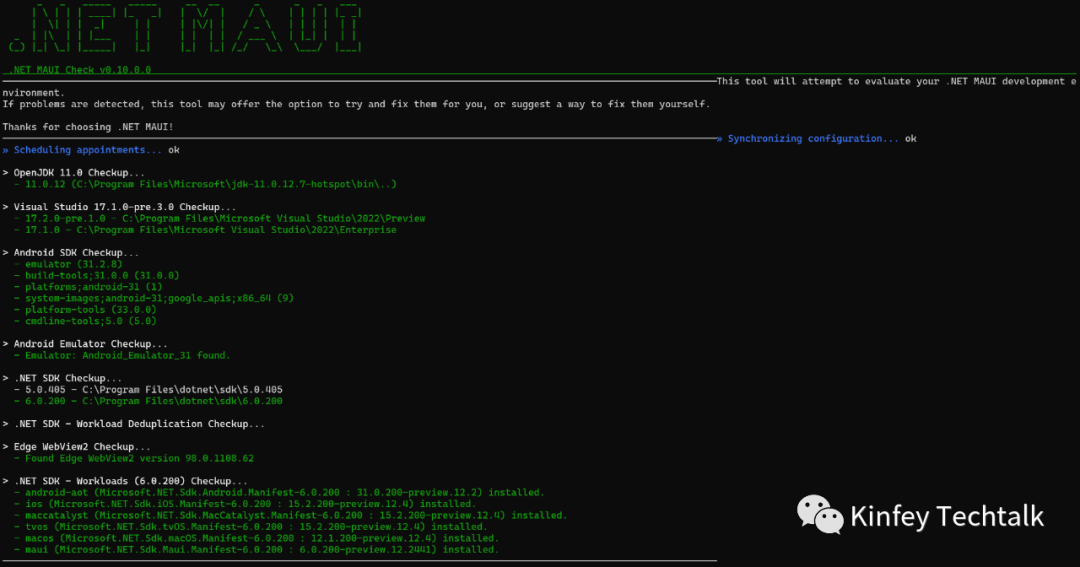
maui-check如下图, maui-check 会对你对你系统里依赖的如 JDK , Android SDK , Xcode , Visual Studio ,.NET SDK 以及 MAUI 相关的包等环境扫描一次,如果缺少,他会提示你安装。

2.用 .NET Tools 安装 Comet
Comet 是 .NET 基于 MVU 设计模式的前端实现框架, 你可以把它应用于 Windows , Android , iOS , macOS , Blazor 应用开发中。你可以从 https://github.com/dotnet/comet 了解更多。
*
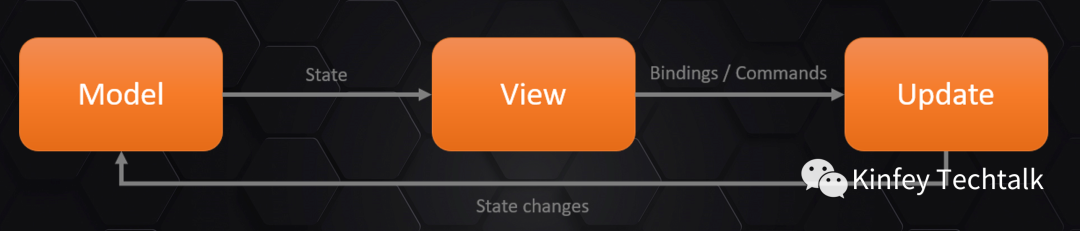
什么是 MVU?

MVU (Model-View=Update) 是⼀种功能响应式编程、架构设计模式。在 MVU 中 UI 是不可变的。所以每次你想更新⼀个属性时,你都必须重建你的 UI。不变性是函数式编程的特性。C# 9.0 后⽀持函数式编程范式。UI 和业务都使⽤相同的语⾔(例如 C#)编写。数据流是单向的。它⾮常适合应⽤程序的热重载。您不需要学习 XAML 来开发 UI,⽽是⽤⼀种语⾔开发完整的应⽤程序。如下代码, 通过描述式表达完成了⻚⾯和逻辑构建:
public class MyPage : View {readonly State<int> clickCount = new State<int> (1);public MyPage() {Body = () => new VStack {new Text (() => $"Click Count: {clickCount}"),new Button("Update Text", () => {clickCount.Value++;}};}
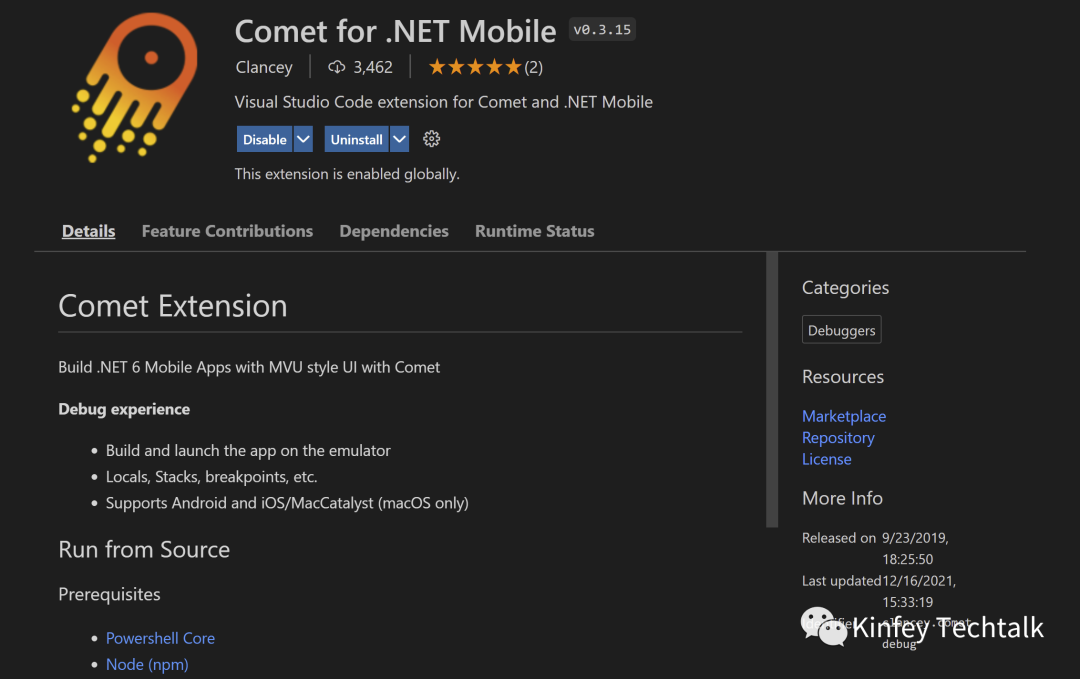
}3.安装Comet for Visual Studio Code 组件

二
通过Visual Studio Code管理你的MAUI项目
1.通过命令行创建一个 MAUI 项目
mkdir mauidemo
cd mauidemo
dotnet new comet2.通过命令行尝试运行该项目
dotnet build mauidemo -t:Run -f net6.0-android
dotnet build mauidemo -t:Run -f net6.0-ios运行结果如下:

3.用 Visual Studio Code 打开该项目
打开后,Comet 组件就会检测你的 MAUI 项目 , 我们可以看到左下角

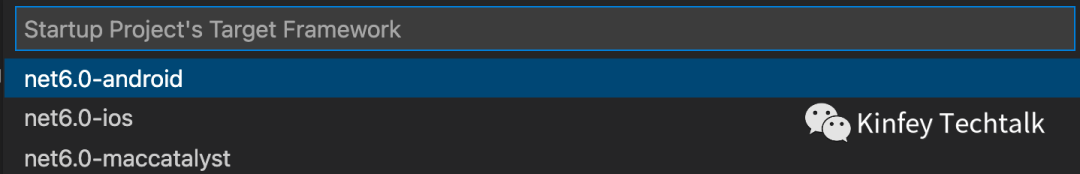
你可以点击选择选择相关的运⾏环境

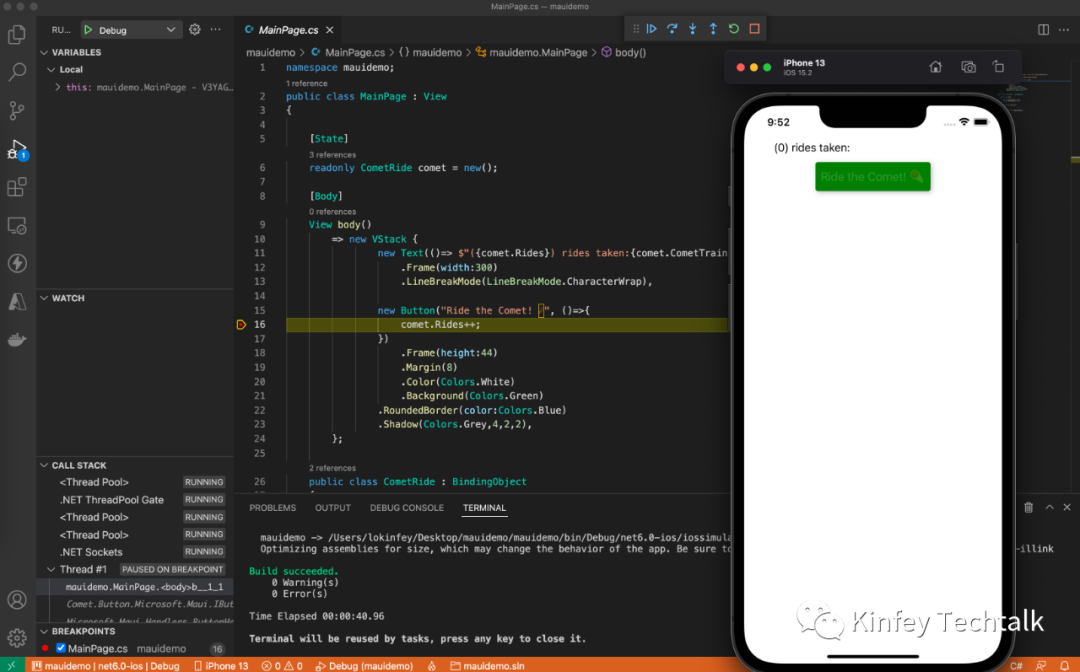
4.选择 iOS / Android 直接 在 Visual Studio Code 中运行和调试
打开后,Comet 组件就会检测你的 MAUI 项目 , 我们可以看到左下角, 系统会检测到相关的环境, 并且可以选择你要运行的设备

设置一个断点看看

注意:
1.Comet for .NET Mobile 组件还在开发中, 在 MAUI Preview 13 的版本上 Visual Studio Code不能成功加载 Android 设备, 所以例子以 iOS 为主。
2.在 Windows 环境下,如果要调试 iOS 程序,还是得用 Visual Studio 和 macOS 做链接,具体方式可以点击链接 https://docs.microsoft.com/zh-cn/xamarin/ios/get-started/installation/windows/connecting-to-mac/进行了解。
三
HotReload 作为补充
之前提过Comet创建的项目是基于MVU模式,界面和业务都是基于函数式的方式去完成。这个时候 HotReload 就非常重要了,可以所编即所得,这也是对 Visual Studio Code 开发 MAUI 应用的补充 ,接下来我也介绍一下。
1.Reloadify 安装
Reloadify 3000 是一个支持HotReload 的 .NET 组件 , 已经内置于 Comet 的 MAUI 项目中。安装脚本如下:
dotnet tool install -g Redth.Net.Maui.Check2.设置
进入项目,输入如下命令
iOS:
reloadify mauiappdemo.csproj -t ios Andriod
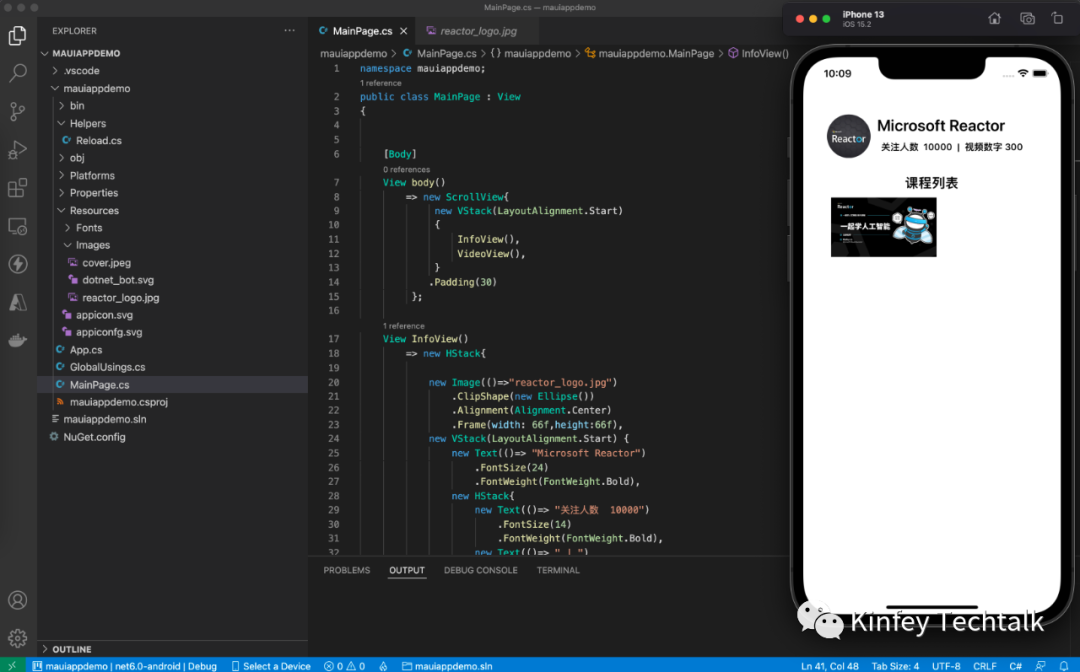
reloadify mauiappdemo.csproj -t android之后你就可以在 Visual Studio Code 下编写代码间同步你的代码在模拟器, 实现在编即所得。

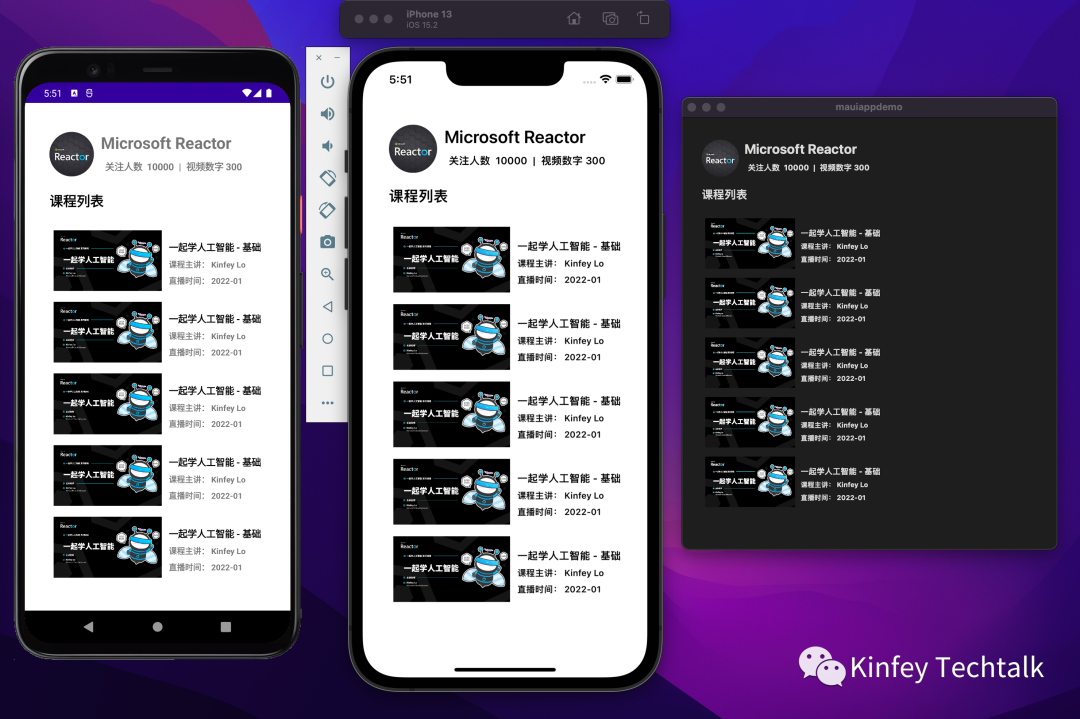
最后给⼤家看看我⽤ Visual Studio Code 完成的 MAUI Demo

四
展望
通过 Visual Studio Code 开发 MAUI 应用是值得期待的,也为 MAUI 拓宽了开发场景。结合 Hot Reload会让跨平台应用开发更有效率。我期待正式版本能和MAUI有更好的结合!













)





)