作者简介
作者名:1_bit
简介:CSDN博客专家,2020年博客之星TOP5,蓝桥签约作者。15-16年曾在网上直播,带领一批程序小白走上程序员之路。欢迎各位小白加我咨询我相关信息,迷茫的你会找到答案。
必看提示
项目存放在:https://editor.ivx.cn/#10692349 有需要的直接可以看着仿
1小时学会不打代码制作一个网页精美简历(1)
1小时,不会代码的我如何完成 网易云音乐 大作业网页制作?(IVX 第2篇)
1小时赚300块,不打代码帮人做个吃鸡网页 [IVX实战第3篇]
1小时零基础赚一千,教你完成图书管理系统,不用打代码绝对学得会![完整全站教学 IVX 实战第四篇]
注:图片资源可以私聊 bit 哥拿~欢迎私聊热心博主 bit 哥哟
剧情开始
👸小媛:bit 哥,IVX 真强大,上次做的东西客户很满意。😂
🐶1_bit:那你跟他了华为、平台、保利等企业的都在用 IVX 吗?
👸小媛:讲了,然后他觉得很牛批,多给了我两百块。😂
🐶1_bit:哈哈哈,那你现在知道 IVX 到底是啥吗?都赚几单了。
👸小媛:IVX 是一个编程语言、IDE,可以一键部署应用到云,并且一大堆的解决方案,分分钟做好一个应用。
🐶1_bit:IVX 还可以做小游戏呢,你知道吗?
👸小媛:还可以做?我刚刚拒绝了一个同学叫我做小游戏,说给我1000。😂
🐶1_bit:是的呢,小程序也可以做。
👸小媛:那你教我做小游戏好不?☺️
🐶1_bit:哈哈哈,你接单上瘾呀。
👸小媛:没呢,这是我在学校里名气越来越足了。☺️
一、创建小游戏
🐶1_bit:好吧。那我们先打开 IVX 在线IDE,https://editor.ivx.cn/。
👸小媛:打开了。
🐶1_bit:我们选择小程序游戏,选择 2D并且取个名称,我们先制作一个 2D 版本的经典飞机大战小游戏。

👸小媛:Nice。
🐶1_bit:这个时候将会出现一个界面,界面的详细信息如下所示;在这里需要提醒的一点是,属性栏会显示当前在对象树中选择的元素属性。

👸小媛:收到。
🐶1_bit:我们开始第一步吧。由于我们需要做的是一个2d小游戏,在小游戏中我们的游戏元素都是以图片作为角色素材,最后再给图片添加一些逻辑脚本,此时就可以让这个图片对应产生运动效果、碰撞效果、碰撞逻辑、碰撞效果等游戏逻辑,但是在 IVX 中可以使用可视化的逻辑设置,让游戏开发变得简单、易懂。
👸小媛:哈哈哈,不用打代码就是香。😆
🐶1_bit:此时,我们可以从左侧栏中找到图片组件,点击后鼠标变成十字,我们在画布中绘制出图片需要的大小,之后将会弹出一个资源选择框,在选择框中我们找到我们需要的图片素材,确定后该组件就可以添加到这个画布之中。(游戏素材可以找 bit哥拿,私聊就好)



👸小媛:解决了。


🐶1_bit:如果觉得大小不喜欢,此时我们可以拖动图片的 8 个缩放按钮,使图片能够进行缩放绘制。

二、事件
🐶1_bit:在 IVX 中,我们可以通过事件对这个主角编写逻辑。
👸小媛:事件是什么?😅
🐶1_bit:事件就是有什么动作对这个主角进行响应。
👸小媛:能具体点吗?😅
🐶1_bit:例如我们点击某一个位置需要该主角移动至该位置,那么移动到指定点这是需要执行的动作,而点击某一个位置则是表示触发这个动作的条件,也可以说是事件。
👸小媛:明白了,你的意思就是说一个时间对应一个执行动作,或者说是一个逻辑吧?
🐶1_bit:是的,接下来我们可以想一下,我们点击的是哪呢?
👸小媛:是页面。😅
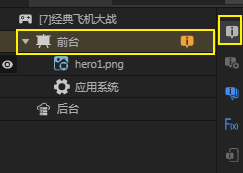
🐶1_bit:对的,页面就是前台,我们在对象树中点击前台,然后点击右侧的时间图标为这个前台点击一个条件触发。

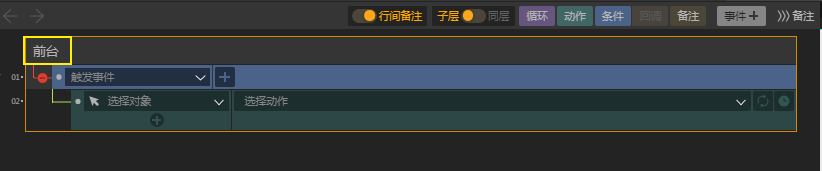
👸小媛:嗯,添加了,然后在左边出现一个面板。
🐶1_bit:对的,这个事件面板顶部就是表示是那个对象的事件。

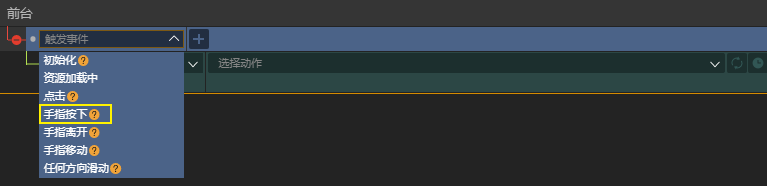
🐶1_bit:触发时间我们可以选择其中一个,在这里我们选择手指按下。

🐶1_bit:然后在动作选择对象的箭头,然后再点击我们需要操作的角色。

👸小媛:好方便呀。😆
🐶1_bit:然后我们就开始对这个需要操作的对象进行动作逻辑设置。在这里我们在需要进行的动作下拉列表中选择“移动至”。

🐶1_bit:然后在对应出现的 X坐标 和 Y坐标 上选择自动出现的 x坐标 与 y坐标。

👸小媛:这两个坐标是什么呢?😅
🐶1_bit:这两个坐标是你按下的坐标。在事件中,触发的条件将会自动获取。
👸小媛:明白了。😆
🐶1_bit:那这个时候我们就运行试一下吧。我们点击预览的播放键我们可以在浏览器中运行查看效果。

👸小媛:可是这个网页看起来不爽呢。😅
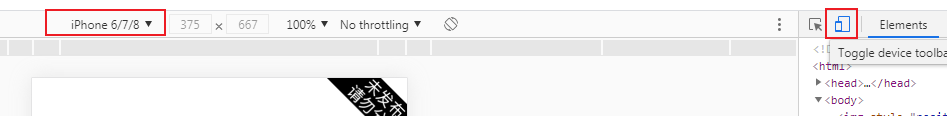
🐶1_bit:我们这个时候可以右键网页,点击检查,在出现的可选类别中选择手机屏幕和对应的手机型号即可。


👸小媛:可是为什么我一点哪个位置就突然出现在那个位置,好粗糙啊。
🐶1_bit:你还需要设置一个点,那就是设置一个移动时间,否则就会突然移动到该位置,你设置个 1 秒就可以了。

princess:小媛:解决了,完美。
三、物理世界
🐶1_bit:接下来就需要一个很重要的东西了。
👸小媛:啥东西?
🐶1_bit:物理世界。
👸小媛:这是啥?😅
🐶1_bit:这是大多数游戏引擎中都有了一个概念,这个物理世界会模仿物理世界的物理特性。例如你在物理世界中创建一个物体,那么物体就会具有重力、质量、阻尼等物理信息,这个时候你做游戏的时候就会很轻松的编写物理世界类似游戏特性,例如检测碰撞,碰撞后撞飞、攻击、血量扣除等。
👸小媛:哇!这么厉害!?心动了呢,IVX 很强大呀。😆
🐶1_bit:我们创建物理世界主要的原因是为了方便检测碰撞,我们首先点击前台,然后在左侧的组件栏中点击物理世界进行创建。

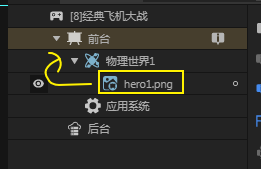
🐶1_bit:之后将飞机图片拖拽至物理世界下层中。

👸小媛:可是加了也没感觉有什么变化呢。
🐶1_bit:你还需要点击飞机图片,在飞机图片左侧出现的组件栏中点击物体,这样这个飞机就变成物体了,你可以试一下。

👸小媛:哈哈哈,我感受到了重力了,但是掉落在下面就会旋转,翻不过来了,那怎么办?而且感觉重力太大了。

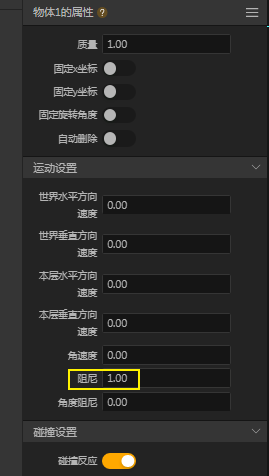
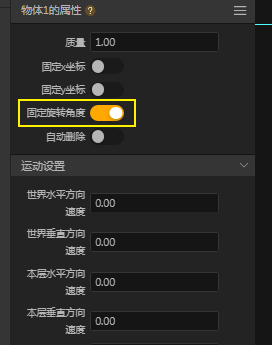
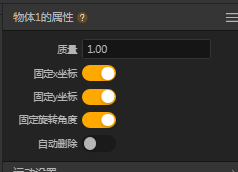
🐶1_bit:简单,我们先改变重力影响吧。我们点击飞机中添加的物体,在物体左侧的属性栏中,找到阻尼,设置为1,这个时候阻尼就会变大,你运行一下程序就会发现飞机掉落变慢了。

👸小媛:是的耶,那那个飞机颠倒怎么设置它颠倒不了?
🐶1_bit:我们只需要设置物体属性中的固定选择角度,此时飞机就可以不旋转,也不会颠倒了。

👸小媛:哈哈哈,解决了。那接下来怎么样使飞机发射子弹呢?
🐶1_bit:这个是我们就需要使用一个叫做触发器的组件了。子弹是自动发射的,可能时间间隔是 0.3 秒,那么我们可以设置触发器间隔一定时间后去做一个动作,这个动作就是创建子弹。
👸小媛:哇,听起来挺简单的。😆
🐶1_bit:但是我们第一步是需要创建一个子弹,而且这个子弹一创建出来就是需要向上飞的,那这个子弹怎么搞呢?
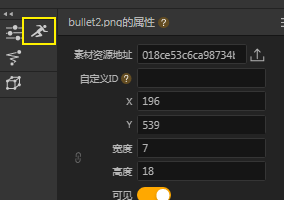
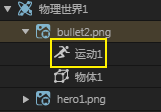
👸小媛:反正都需要有一张图片吧?那就先创建一个图片用的是子弹素材,然后添加一个物体。

🐶1_bit:想要设置子弹反方向运动我们还需要在图片下创建一个运动组件。


🐶1_bit:在运动组件中设置子弹的运行角度为 90度方向,并且设置移动速度为 -220px/s,此时设置为负就可以反方向运行。

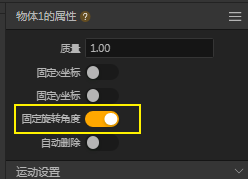
👸小媛:我感觉还需要设置一下物体的旋转角度,这样就可以不受反弹旋转的影响了。😆

🐶1_bit:这是可以的。你运行一下应该没问题了。
👸小媛:可以了,没啥问题。😏
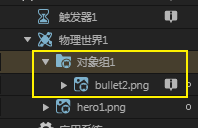
🐶1_bit:我们接下来可以使用一个对象组。因为我们创建的是很多个子弹,这些子弹是重复创建,这些重复创建的子弹我们需要一个容器进行统一管理,这个时候就需要使用对象组。

🐶1_bit:点击后,我们可以绘制整个对象组的范围。

🐶1_bit:然后把子弹拖放到对象组中。

四、触发器
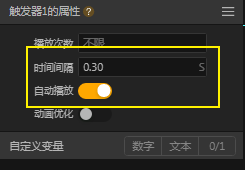
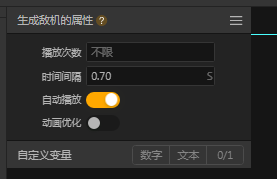
🐶1_bit:之后我们创建一个刚刚讲的触发器,在组件栏中创建一个触发器,点击触发器的间隔时间为 0.3s ,并且设置为自动播放。

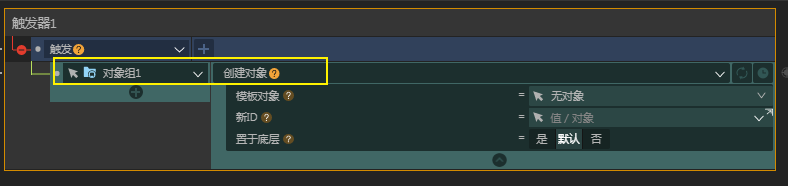
🐶1_bit:在触发器中点击事件,在事件中动作对象选择为对象组,选择对象组的动作为创建对象。

👸小媛:这样就可以创建出那个子弹了吧?
🐶1_bit:是的,我们这个时候设置创建的模板对象为子弹对象就ok了。创建的 x 值和 y 值我们可以选择为 hero1 图片的 x 和 y 值。
👸小媛:是不是还需要调整?
🐶1_bit:这个时候你可以通过计算调整一下子弹发射的位置就可以了。

👸小媛:成功了,子弹一直在发射。😏

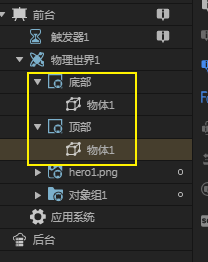
🐶1_bit:那么接下来我们就需要制作一个顶部和一个底部,使子弹碰到顶部会消失。我们点击矩形进行绘制两个细条,命名为顶部和底部,然后顶部和底部矩形添加一个物体,物体设置固定 x 、y 以及旋转,这样就可以固定住位置了。


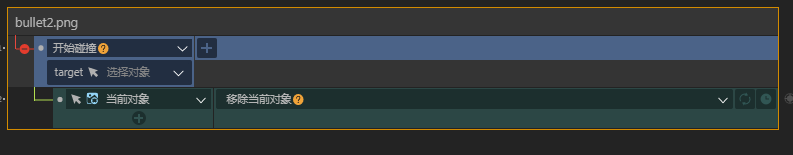
🐶1_bit:这个时候你给子弹设置一个事件,当子弹发生碰撞时就可以自动移除对象,不需要设置具体碰撞对象,这样只要碰到物理世界下添加了物体的对象,就会自动响应后面的逻辑,之后只需要在后面的逻辑中设置需要做的事为移除当前对象就可以了。

👸小媛:好了,一旦碰到顶部的物体就会自动消失,棒棒的。
🐶1_bit:接下来我们可以创建一个变量重命名为 随机x,用于创建敌机的随机位置。

🐶1_bit:再点击到之前创建的触发器,添加一个动作为 随机x 变量进行随机赋值,赋值范围就为屏幕宽度 0 到最宽宽度减去一个单位,防止敌机在屏幕外生成;随后再创建一个敌机即可,创建敌机的 x 坐标为随机生成的 x 坐标,而 y 坐标为 -10,从屏幕上掉落就可以了。

五、记录分数
👸小媛:好了,哈哈哈。是不是这个时候要给这个飞机禁止旋转,然后还要设置这个飞机的事件,触碰到其它物体就自动消失?😆

🐶1_bit:是的,直接设置就 ok 了,直接设置飞机碰到其它物体就消失,然后再设置物体的固定旋转角度就可以了。


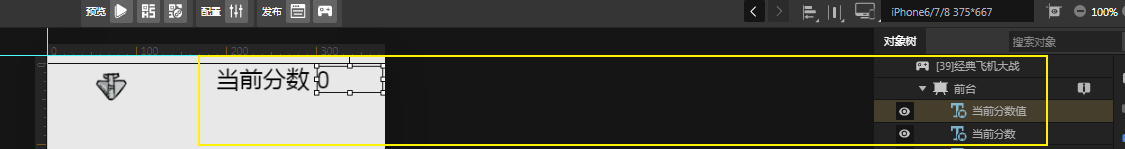
🐶1_bit:我们再来创建一下显示当前分数吧。

👸小媛:创建好了然后呢?
🐶1_bit:这个时候我们创建一个变量,这个变量重命名为击落数量。

🐶1_bit:接下来我们创建一个新的事件。

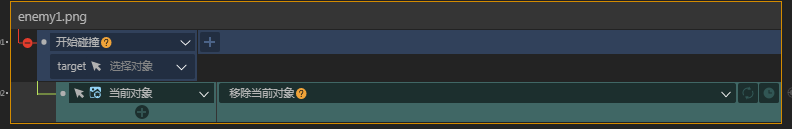
🐶1_bit:设置为碰撞事件,如果碰到了敌机,那么就设置变量的值,变量的值可以设置为加一。

👸小媛:明白了,然后再添加一个动作让那个击落数量文本的值就等于击落数量变量就可以了。😆


🐶1_bit:接下来我们只需要设置一下最后一步,创建几个文本,设置他们的可见为不可见,最后设置当前主角如果触碰敌机就会自动弹出游戏结束。


👸小媛:哈哈哈,解决了。😎







)
》CHM版.CHM)



)







