我本来是不想学习kotlin的,但是现在的形势,很多公司都在使用kotlin开发,可以说学会kotlin也是无奈之举,既然是潮流,谷歌也在大力推广,所以还是只能硬着头皮逼迫自己学一下,也能更快适应公司的需要。正所谓:“识时务者为俊杰”,改变不了公司的发展,那就改变自己。
废话少说,直接上正题。本文主要讲解kotlin和java混合开发的一个初探。这是一个入门篇的总结博客。我这里使用的Kotlin版本是最新的版本,版本号是 1.3.0
目录

本文配套源码请看github:https://github.com/AweiLoveAndroid/Kotlin-learn/
一、Kotlin集成步骤和注意事项(基于Kotlin1.3.0):1.在工程根目录的 `build.gradle` 里面的 `build` 节点的 `dependencies` 子节点添加一行依赖:build {
dependencies {
// 添加这一行依赖
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
}
}
2.在工程根目录 `build.gradle` 的`build`节点 配置kotlin版本号:build {
ext.kotlin_version = '1.3.0'
...
}
3.在项目module的 `build.gradle` 的顶部添加以下代码:applyplugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
4.在项目module的 `build.gradle`的`dependencies` 节点里添加以下代码:dependencies{
implementation"org.jetbrains.kotlin:kotlin-stdlib-jdk8:$kotlin_version"
}
5.注意事项:
- 1.本地kotlin版本路径:
Android Studio安装根路径/gradle/m2repository/org/jetbrains/kotlin/kotlin-stdlib/
- 2.不同了版本的依赖库
1.2.0以前使用这个依赖库
implementation "org.jetbrains.kotlin:kotlin-stdlib-jre8:$kotlin_version"
1.2.0+版本使用这个依赖库
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk8:$kotlin_version"
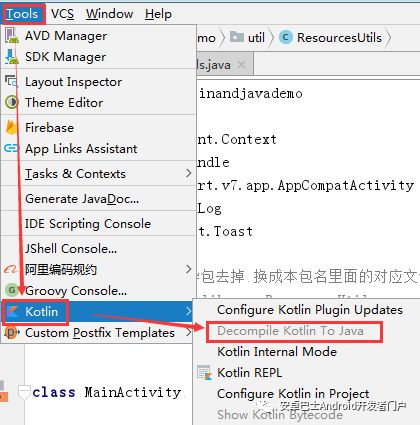
- 3.Tools --> kotlin --> Decompiler Kotlin to Java,如果该选项是灰色,请下载插件 Java Bytecode Decompiler
- 4.这几个依赖库的区别:
| 依赖库名称 | 含义 |
|---|---|
| implementation "org.jetbrains.kotlin:kotlin-stdlib-jre7:$kotlin_version" | 1.2.0版本以前使用的配置,兼容java7 |
| implementation "org.jetbrains.kotlin:kotlin-stdlib-jre8:$kotlin_version" | 1.2.0以前使用的配置,兼容java8 |
| implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version" | 1.2.0+版本以前使用的配置,兼容java7 |
| implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk8:$kotlin_version" | 1.2.0+版本使用的配置,兼容java8 |
- 5.Kotlin下载到本地的路径在哪里?
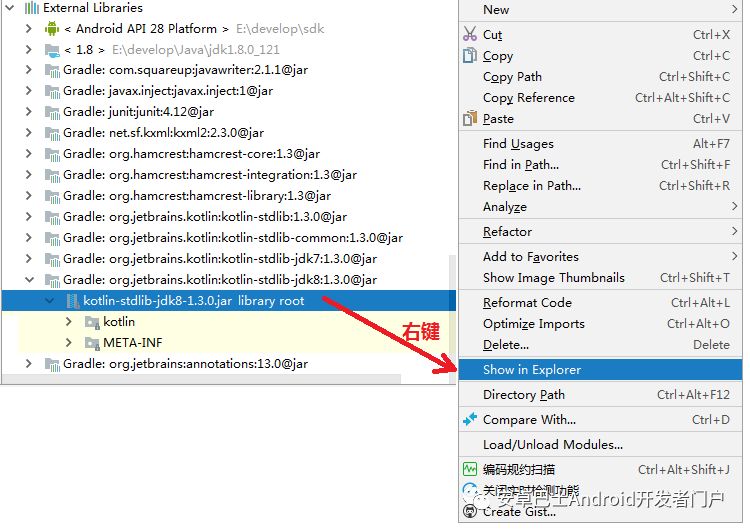
工程目录的末尾有个External Libraries,选择某一个kotlin的jar包,打开,
右键选择 Show in Explorer,就可以看到kotlin的jar包和资源下载在本地的路径了。
如下图所示:

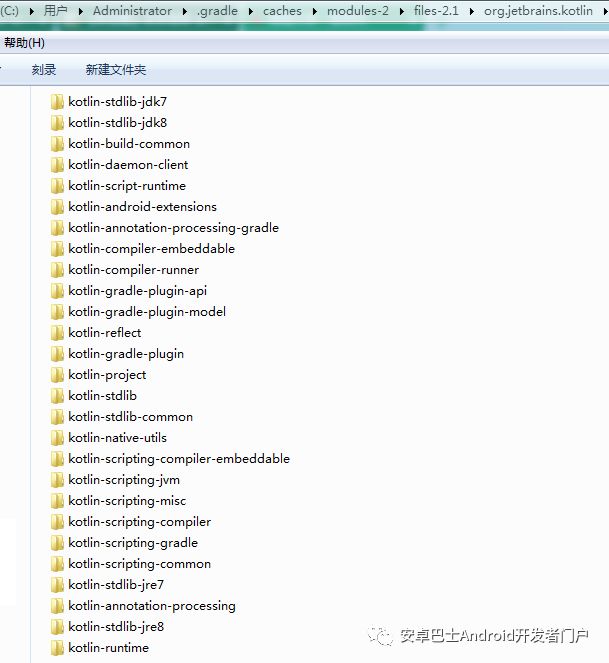
kotlin的所有jar下载的路径为:
C:/Users/Administrator/.gradle/caches/modules-2/files-2.1/org.jetbrains.kotlin/
Users是我的电脑名。
如下图所示:

二、Kotlin和Java文件互相转换(1)Java转Kotlin
- 1.选中Java文件,点击菜单栏Code-->Convert Java File to Kotlin File ,即可把java文件转换成kotlin文件。

- 2.点击右上角提示的 configue ,然后会出现一个弹窗。

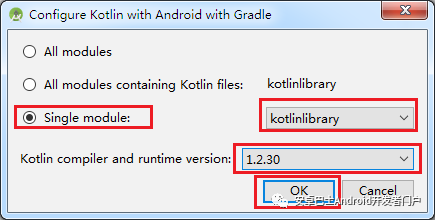
- 3.设置工程里面哪些需要配置kotlin文件支持。比如我这里选中的是single module,module名为kotlinlibrary。还可以选择kotlin的编译和运行版本号,比如我选择的1.2.30,然后点击OK即可,如下图所示。

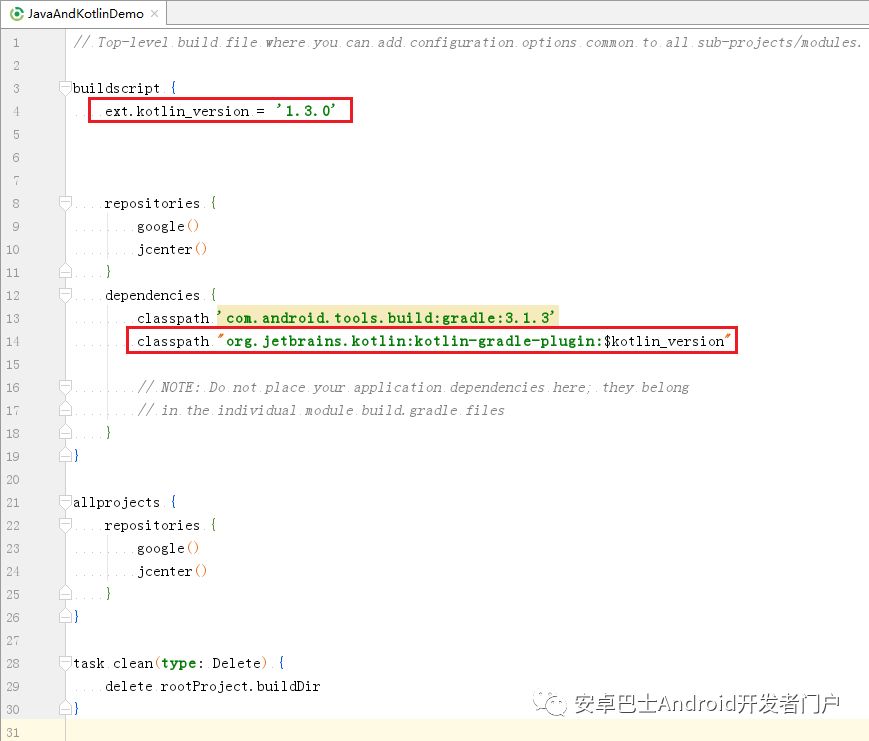
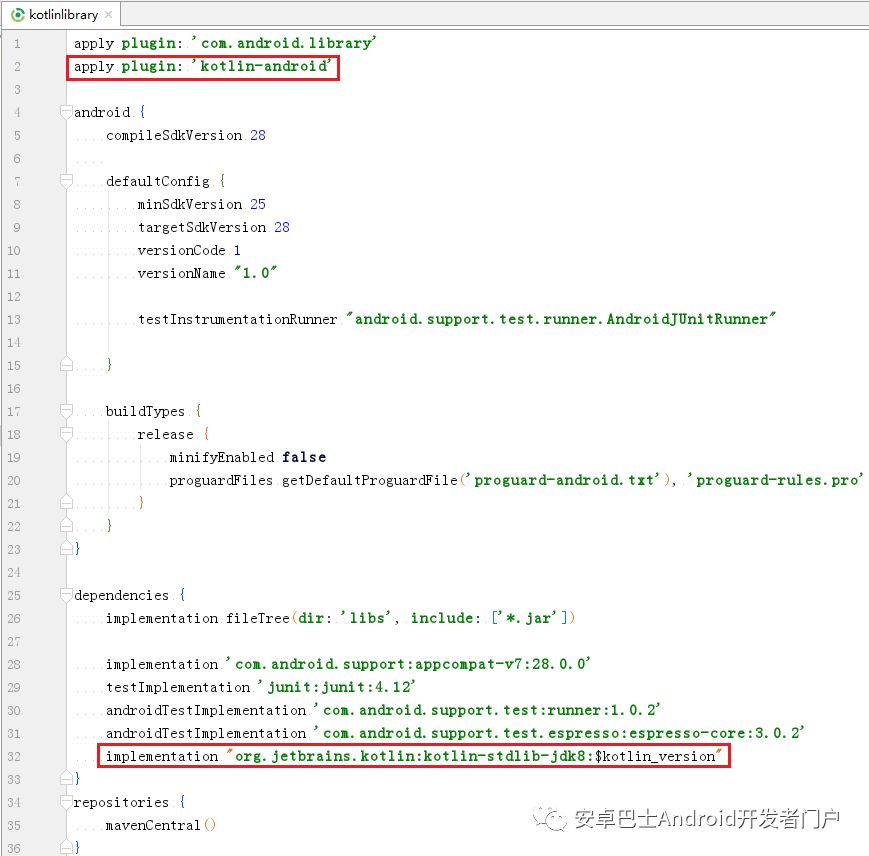
- 4.然后我们就可以看到项目根路径的build.gradle和kotlinlibrary这个module的build.gradle都做了kotlin的配置。如图所示:
根路径的 build.gradle 配置:

kotlinlibrary 的 build.gradle 配置:

(2)Kotlin转Java
点击菜单栏Tools-->Kotlin-->Decompile Kotlin To Java 就可以了,我用的AS3.1.3,不知道为啥我的是灰色的?有人可以告诉我原因吗?

三、Kotlin项目里面集成Java的module
这一部分源码请看github:https://github.com/AweiLoveAndroid/Kotlin-learn/tree/master/KotlinAndJavaDemo
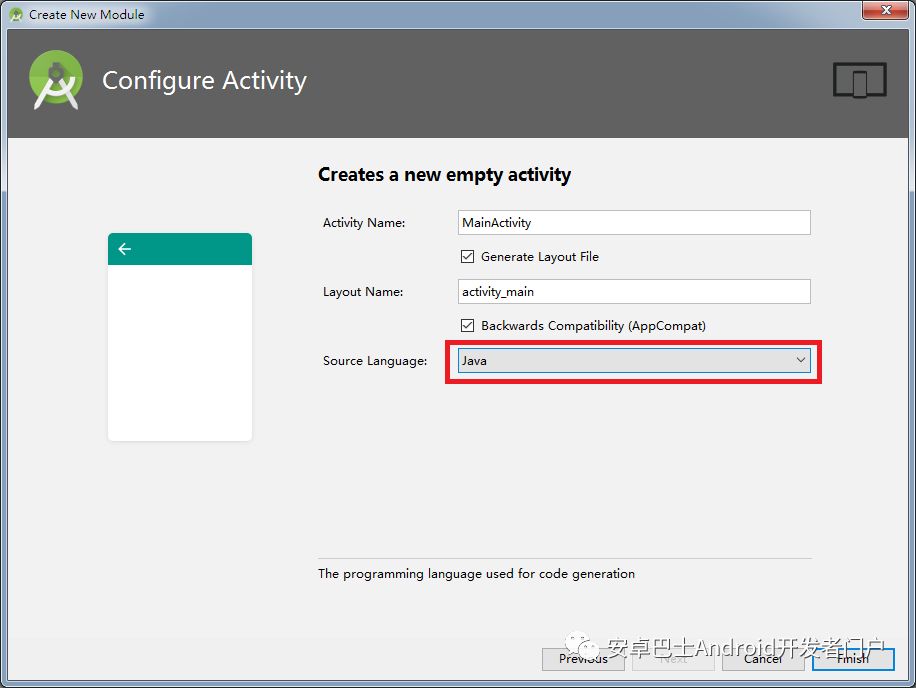
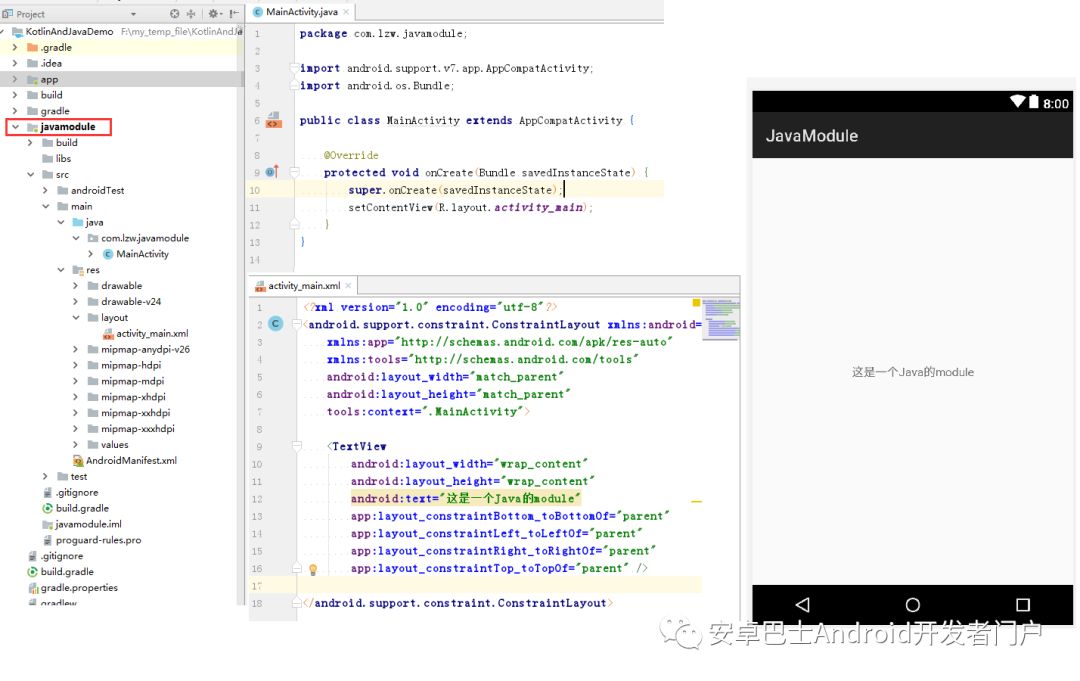
(1)创建一个名为 `KotlinAndJavaDemo` 的项目创建一个module,取名为`JavaModule`,跟普通创建一样,只是最后一步要选择使用的语言是`Java`,如图所示:

(2)项目代码和平常使用Java开发一样。
代码、资源文件、预览图都和平时开发是一样的。

(3)如果我们是一个Java的lib库,kotlin也是可以直接调用的。
我的kotlin的module名为app, 依赖了一个java的名为javalibrary的lib。我需要在app里面使用javalibrary的ResourcesUtils,然后获取状态栏高度,如果成功,就弹吐司显示状态栏高度。
这个是javalibrary的ResourcesUtils:
/**
* 描述:
* 资源工具类
*/
publicclassResourcesUtils{
/**
* 获取状态栏高度
* @return 状态栏高度
*/
publicstaticintgetStatusBarHeight(Context context){
//获取status_bar_height资源的ID
intresourceId = context.getResources().getIdentifier( "status_bar_height", "dimen", "android");
if(resourceId > 0) {
//根据资源ID获取响应的尺寸值
returncontext.getResources().getDimensionPixelSize(resourceId);
} else{
returndip2px(context, 24f);
}
}
// dp 转成 px
privatestaticintdip2px(Context context, Float dpValue){
floatscale = context.getResources().getDisplayMetrics().density;
return( int) (dpValue * scale + 0.5f);
}
}
再来看看app的MainActivity里面的使用:
classMainActivity: AppCompatActivity() {
overridefunonCreate(savedInstanceState: Bundle?){
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
init( this)
}
funinit(context: Context){
valstatusBarHeight = ResourcesUtils.getStatusBarHeight(context)
Toast.makeText(context, "状态栏高度为:$statusBarHeight",Toast.LENGTH_SHORT).show()
}
}
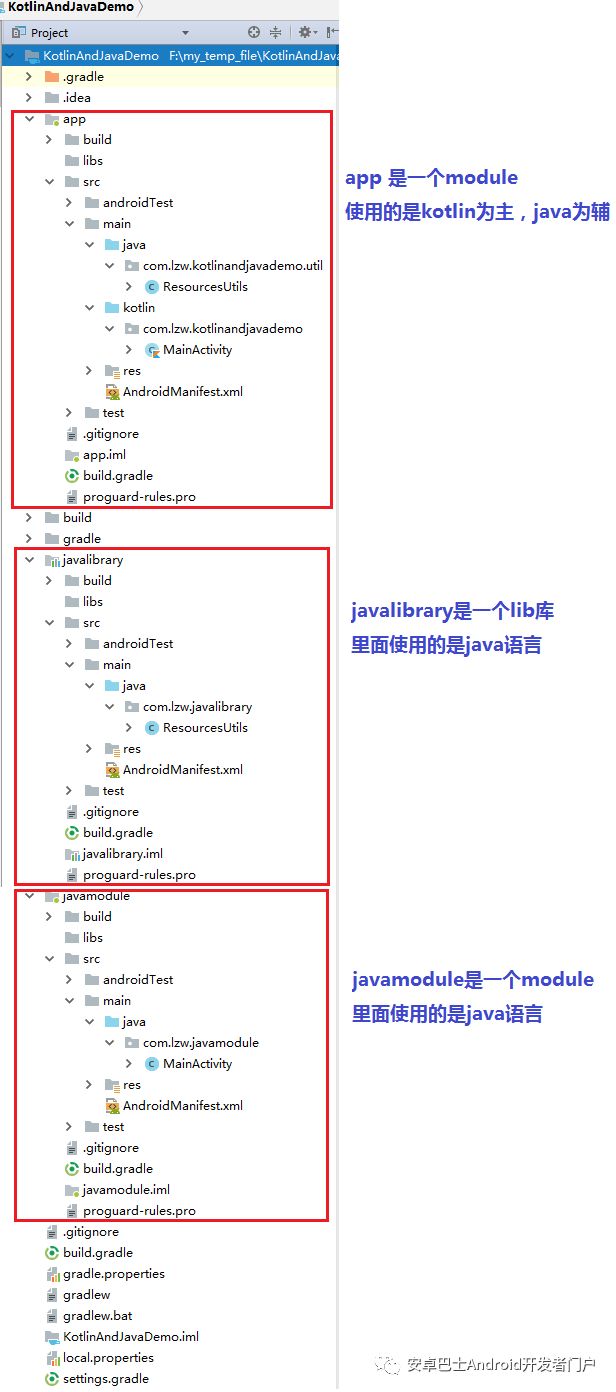
(4)我们在看看看完整的工程结构图

四、Java项目里面集成Kotlin的module
这一部分源码请看github:https://github.com/AweiLoveAndroid/Kotlin-learn/tree/master/JavaAndKotlinDemo
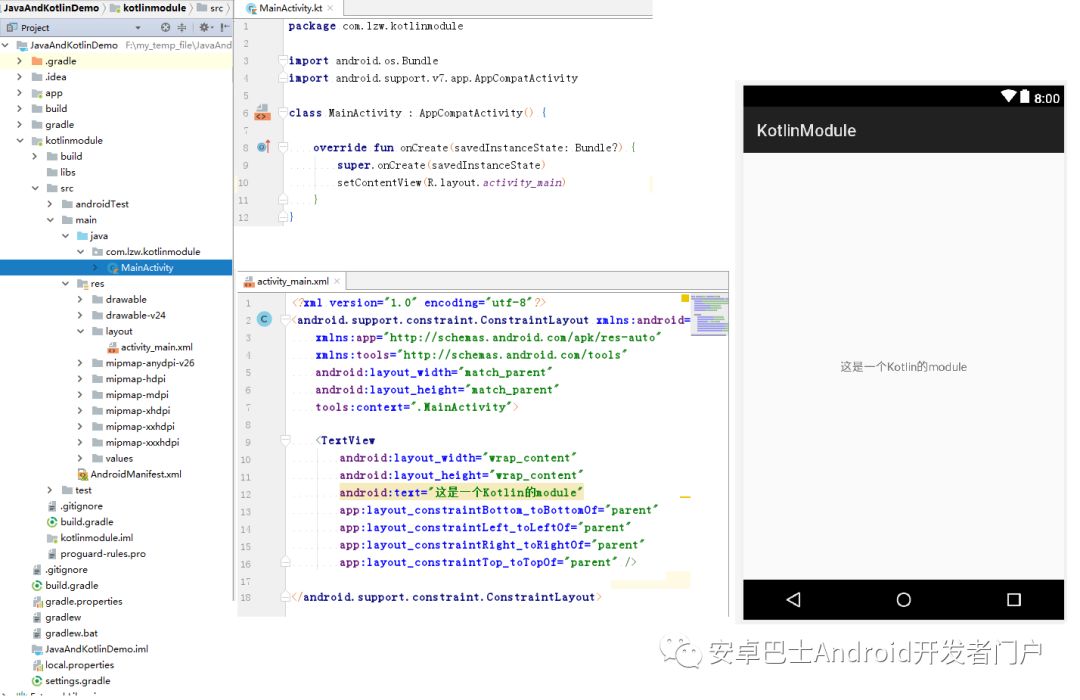
(1)创建一个名为 `KotlinAndJavaDemo` 的项目创建一个module,取名为`KotlinModule`,跟普通创建一样,只是最后一步要选择使用的语言是`Kotlin`,如图所示:

(2)项目代码和平常使用Kotlin开发一样。

(3)如果我们是一个Kotlin的lib库,Java也是可以直接调用的。
我的Java的module名为app, 依赖了一个Kotlin的名为kotlinlibrary的lib。我需要在app里面使用kotlinlibrary的ResourcesUtils,然后获取状态栏高度,如果成功,就弹吐司显示状态栏高度。
这个是kotlinlibrary的ResourcesUtils:
packagecom.lzw.kotlinlibrary
importandroid.content.Context
/**
* 描述:
* 资源工具类
*/
classResourcesUtils{
// 伴生对象 这里面包裹的方法 实际上类似于java的静态方法
companionobject{
/**
* 获取状态栏高度
* @return状态栏高度
*/
fungetStatusBarHeight(context: Context): Int{
//获取status_bar_height资源的ID
valresourceId = context.resources.getIdentifier( "status_bar_height", "dimen", "android")
returnif(resourceId > 0) {
//根据资源ID获取响应的尺寸值
context.resources.getDimensionPixelSize(resourceId)
} else{
dip2px(context, 40f)
}
}
/**
* dp 转 px(像素)
*/
fundip2px(context: Context, dpValue: Float?): Int{
valscale = context.resources.displayMetrics.density
return(dpValue!! * scale + 0.5f).toInt()
}
/**
* px(像素) 的单位 转 dp
*/
funpx2dip(context: Context, pxValue: Float?): Int{
valscale = context.resources.displayMetrics.density
return(pxValue!! / scale + 0.5f).toInt()
}
}
}
再来看看app的MainActivity里面的使用:
publicclassMainActivityextendsAppCompatActivity{
@Override
protectedvoidonCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init( this);
}
privatevoidinit(Context context){
intstatusBarHeight = ResourcesUtils.Companion.getStatusBarHeight(context);
Toast.makeText(context, "状态栏高度为:"+ statusBarHeight + "像素",Toast.LENGTH_SHORT).show();
}
}
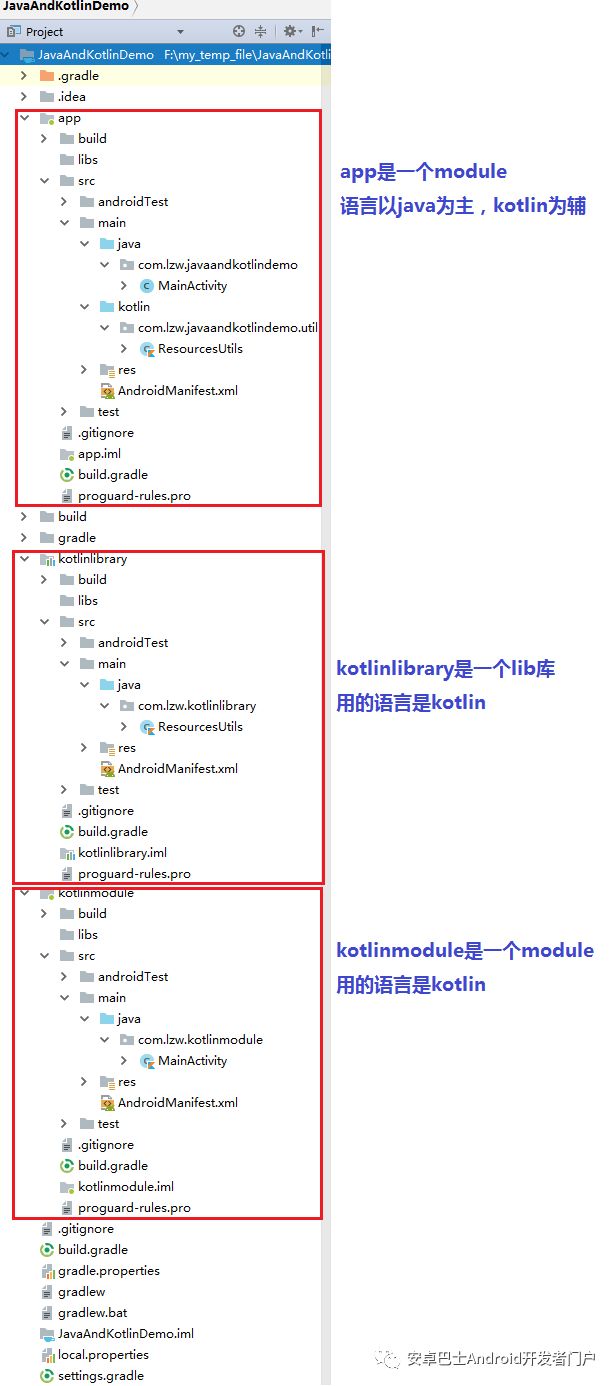
(4)我们在看看看完整的工程结构图

五、同一个module同时使用Java和Kotlin(一)给kotlin文件单独配置文件路径
我们还是拿第一个前面的工程KotlinAndJavaDemo为例,我在moduleapp里面同时使用kotlin和java两种语言做开发。 为了便于区分,需要在该module的build.gradle文件做配置。
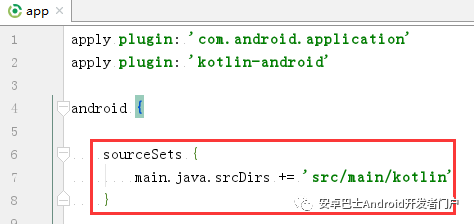
默认情况,Kotlin文件存放在src/main/java/文件夹下。若是需要隔开java文件和Kotlin文件,我们可以指定一个专门存放Kotlin文件的文件夹, 首先在src/main目录下创建文件夹kotlin,然后做以下配置:
android {
// 配置一个路径专门存放kotlin文件
sourceSets {
main.java.srcDirs += 'src/main/kotlin'
}
图示如下:

(二)代码里面的使用
(1)如果主工程是kotlin写的,部分是Java写的。
比如Activity是kotlin写的,工具类是java写的,实例代码如下:
packagecom.lzw.kotlinandjavademo
importandroid.content.Context
importandroid.os.Bundle
importandroid.support.v7.app.AppCompatActivity
importandroid.util.Log
importandroid.widget.Toast
// 使用本包名里面的对应文件
importcom.lzw.kotlinandjavademo.util.ResourcesUtils
classMainActivity: AppCompatActivity() {
overridefunonCreate(savedInstanceState: Bundle?){
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
init( this)
}
funinit(context: Context){
valstatusBarHeight = ResourcesUtils.getStatusBarHeight(context)
Toast.makeText(context, "状态栏高度为:$statusBarHeight像素", Toast.LENGTH_SHORT).show()
Log.e( "tag", "状态栏高度为:$statusBarHeight像素")
}
}
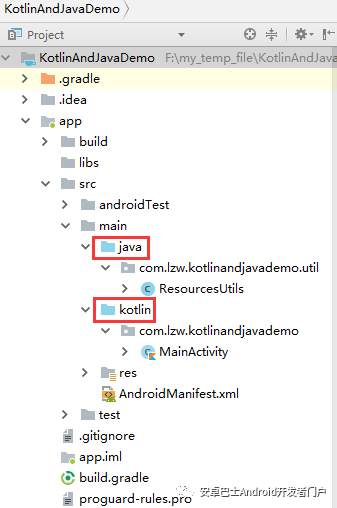
工程目录结构如图所示:

(2)如果主工程是Java写的,部分是Kotlin写的。
比如Activity是Java写的,工具类是kotlin写的,实例代码如下:
packagecom.lzw.javaandkotlindemo;
importandroid.content.Context;
importandroid.os.Bundle;
importandroid.support.v7.app.AppCompatActivity;
importandroid.widget.Toast;
importcom.lzw.javaandkotlindemo.util.ResourcesUtils;
publicclassMainActivityextendsAppCompatActivity{
@Override
protectedvoidonCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init( this);
}
privatevoidinit(Context context){
intstatusBarHeight = ResourcesUtils.Companion.getStatusBarHeight(context);
Toast.makeText(context, "状态栏高度为:"+ statusBarHeight + "像素",Toast.LENGTH_SHORT).show();
}
}
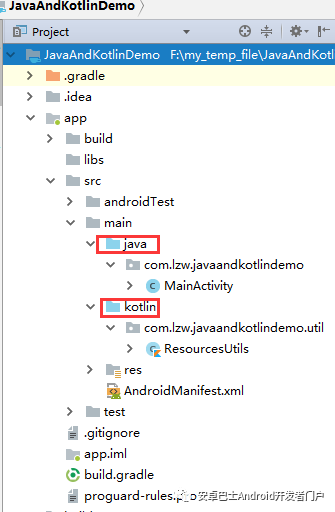
工程目录结构如图所示:

原谅地址:http://www.sohu.com/a/273947418_608959



】)
 打包部署Portlet应用)


之和。规定n的值不大于1000。)



定位)






MySQL数据库的高可用架构方案)