例会时间:2016.11.3
整理:姬索肇
例会照片

每个人的工作
任务分配
我们今天与王鹿鸣学长和李云涛学长针对团队开发过程中遇到的问题进行了讨论,非常感谢学长们的热心帮助,同时我们也被他们强大的编程能力所折服~
在这里为学长们点个赞^_^
在学长的建议下,我们4名团队成员有了更加明确的分工。
李文涛,黎柏文:负责前端界面的完善
姬索肇,韩慧敏:负责Solr和后端的连接
经过与数据处理组的沟通,在Solr中先存放了一些简单的信息,尝试进行连接工作。
Solr中的信息格式:
{ "id": "web0",
"title": [ "" ],
"links": [ "http://runningonempty.acm.org/fullreport2.pdf" ],
"_version_": 1549993234929811500 },
主要包含文件的标题和文件的链接
以json的形式反馈给后端,然后再由后端处理后交给ReactJS处理
| 团队成员 | 分配任务 | 任务分数 | 任务开始时间 | 任务截止时间 |
| 李文涛 | 针对Solr反馈的数据,修改前端页面 | 5 | 11.4-6:00 | 11.5-6:00 |
| 姬索肇 | 根据数据处理组上传的数据修改后端代码 | 5 | 11.4-6:00 | 11.5-6:00 |
| 韩慧敏 | 根据数据处理组上传的数据修改后端代码 | 5 | 11.4-6:00 | 11.5-6:00 |
| 黎柏文 | 完善页面中的FeedBack功能 | 5 | 11.4-6:00 | 11.5-6:00 |
项目架构简述
根据两位学长的讲解,我在这里梳理一下项目的基本架构以及各个部分对应的文件路径。
后端架构:Django
主要由一些.py文件构成
views.py的作用是把前后端连接起来,作为后端向前端返回数据的唯一出口
settings.py是一些设置,例如对于数据库db.sqlite3的读取方式可以在此设置。
models.py是以类的形式描述的数据库字典,可以当成django为了连接数据库提供的封装
前端架构:ReactJS
需要进一步学习的内容:ReactJS,AltJs
assets/xuebaonline/目录下的各个.jsx文件用于控制前端的界面渲染。
app.jsx是主界面的总的控制端。
components是各个组件所在的文件夹,里面的文件都是.jsx文件,例如搜索结果显示的界面由searchresult.jsx控制,如果要增加组件就需要更改这些文件。
里面return的内容都是http的代码,用来控制界面的显示。
[注]使用Chrome的审查元素功能就可以查看界面中某一部分对应的组件是什么
搜索系统:Solr
在Admin界面collection1下的Query界面可以进行查询,Solr返回的查询结果是json格式的,views.py文件中有关于solr处理的内容。
query函数中,
1 solr_url = '马赛克'#代表solr的查询地址 2 #... 3 for doc in res['docs']: 5 que = {} 7 que['id'] = doc['id'] 9 que['title'] = doc['title'] 11 que['owner'] = doc['owner_s'] 13 que['view_count'] = doc['view_count_i'] 15 que['ans_num'] =doc['answer_count_i'] 17 que['creation_date'] = doc['creation_date_s'] 19 que['url'] = doc['links'][0] 21 que['body'] = doc['body_t'] 23 que['tags_name'] = doc['tags_ss'] 25 question_list.append(que) 27 #doc['owner_s']里的owner_s是Solr中的字段,而que['owner']中的owner是前端显示搜索界面时识别的字段。
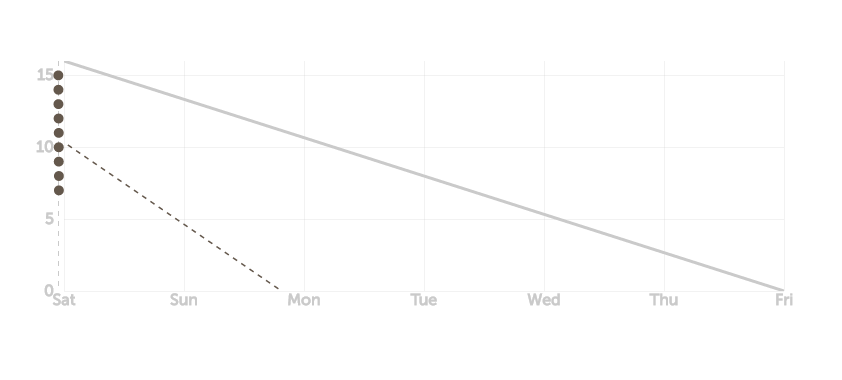
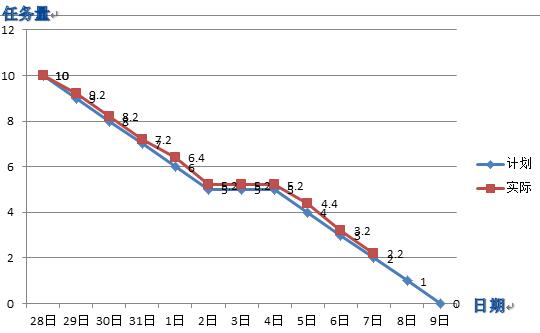
燃尽图





![[转]Mysql数据库开发的36条原则](https://img-blog.csdnimg.cn/201908311538377.JPG?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9odWF3ZWljbG91ZC5ibG9nLmNzZG4ubmV0,size_16,color_FFFFFF,t_70)






![[转]5分钟实现Android中更换头像功能](https://img-blog.csdn.net/20160522220558079)




![[转]Java学习路线图(完整详细2019版)](https://img-blog.csdnimg.cn/20190325094828601.jpg?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3plbmd6aGFvd3UzMTM=,size_16,color_FFFFFF,t_70)