前端开发中的SEO
什么是SEO
SEO由英文Search Engine Optimization缩写而来,
中文意译为“搜索引擎优化”。SEO是指从自然搜索结果获得网站流量的技术和过程,是在了解搜索引擎自然排名机制的基础上,
对网站进行内部及外部的调整优化, 改进网站在搜索引擎中的关键词自然排名, 获得更多流量, 从而达成网站销售及品牌建设的目标。
SEO的分类
- 白帽SEO:改良和规范网站设计,使之对搜索引擎和用户更加友好,是一种搜索引擎推荐的做法。
- 黑帽SEO:利用或者放大搜索引擎的缺陷,使用不正当竞争获取更多的访问量。(例如最近花千骨电视剧热播,马上有一些网站使用这个标题标题,但是内容却是推销广告的,给广大网名造成很大困扰)。
SEO的主要方面
- 网站标题、关键字、描述
- 网站内容优化
- 合理设置Robot.txt文件
- 生成对搜索引擎友好的网站地图
- 增加外链引用
其中最重要的是以下2个方面: - 网站结构布局优化
- 网页代码优化
网站结构布局优化
推荐使用扁平化结构。网站的目录层级要尽可能少,中小型网站不要超过3级。做到扁平化结构需要注意以下的3个方面:
- 控制首页的链接数量(网站首页的权重最高)。首页应该有有效的链接,爬虫通过首页的连接到达内页,如果没有有效的链接就会直接影响网站的收录数量。当然首页也不能有过多的链接,内页的链接不要放在首页,链接过多会影响用户体验。中小企业网站首页的链接数量应该在100个以内。链接的性质可以是页面导航、锚链。
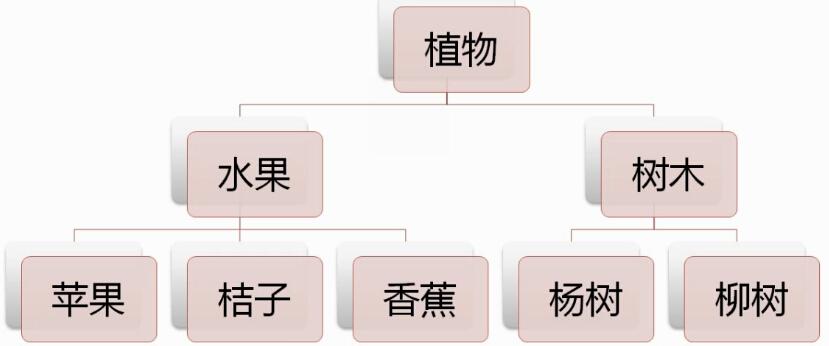
- 扁平化的目录层次。尽量让Spider跳转3次就可以到达网站的任意一个内页。例如网站的设计可以使用以下的3级:主页、栏目、内容页扁平铺开的结构,而不能是纵深的结构。例如我们要做一个关于植物的网站可以采用以下的层级结构:
- 导航SEO优化。导航可以分为主导航和父导航。导航应该使用文字,如果为了用户体验采用图片导航,则应该为图片设置必要的
alt和title属性。其次在导航的设计上应该使用面包屑导航。它能够让用户了解到当前的位置,了解网站内容的组织方式。 - 页面的大小控制在100k以下。
代码SEO优化
<head>标签放网页的标题,各个页面不同。<meta keywords>列举出几个重要的关键词。<meta description>网页内容的高度概括。<br />标记应该放在文本中间,即使用<p><br /></p>替代突兀的<br />标记。- html语义化。例如我们要做一个导航,可以使用
div+span标记:
<div class="nav"><span>课程</span> <span>|</span> <span>问答</span> <span>|</span> <span>社区</span> </div> 但是以上的代码丝毫没有语义化(div和span标记是html中语义化最低的标签),推荐的做法是使用ul和li标记,再通过合适的CSS样式来实现同样的效果:
<ul class="nav"><li>课程</li> <li>问答</li> <li>社区</li> </ul> .nav li{float: left;list-style: none;display: block;margin: 0 5px;border-right: 1px solid #000;
}
<a>标记要加上说明(title属性),对于指向外部网站的链接要使用rel="nofollow"属性告诉爬虫不要去爬其他的页面。<h1>正文标题要使用<h1>标记,副标题要使用<h2>。可以使用CSS样式进行显式风格的设置。切记:不重要的地方不要随便使用<h1>标记。<table>标记的优化。使用<caption>标记为表格指定标题。
<table><caption>表格标题</caption> <tr> <th>季度</th> <th>销售额</th> </tr> <tr> <td>1</td> <td>33665.25</td> </tr> <tr> <td>2</td> <td>21215.99</td> </tr> </table> - 强调网页中的重要内容应该使用
<strong>标记,避免使用<b>标记(对搜索引擎不友好)。<em>的权重仅次于<strong>。如果仅仅使显示的效果发生变化就使用<b>标记和<i>标记。
Tips
- 将重要html代码放在最前面,广告等不重要的部分放在整个文档的最后,然后利用CSS样式控制广告div左右浮动。
- 重要内容不要使用js输出。
- 尽量少使用
iframe框架。 - 对于暂时不需要显示的元素应该使用
z-index属性而不是display:none;这样的代码,因为Spider会过滤display属性为none的内容。 - 尽量精简代码。
posted on 2016-11-23 20:11 玲儿灵 阅读(...) 评论(...) 编辑 收藏






)
视频文件)












