网上很多视频采用blob来播放视频,查看源码会发现video的src为形如 :
src="blob:https://*/f2880c6a-c2c5-4146-96b2-944ae555b76a"
<video id="" class="" preload="auto" playsinline="playsinline" webkit-playsinline="" x5-playsinline="true" src="blob:https://*/f2880c6a-c2c5-4146-96b2-944ae555b76a"></video>
如果直接下载 blob:https://*/f2880c6a-c2c5-4146-96b2-944ae555b76a 会无法下载

网上提供了很多方法:1、利用插件;2、逐个下载ts文件,然后利用视频处理工具拼接视频;3、……
发现上边的诸多方法都太麻烦,技术含量太高。
今天介绍一种简单粗暴的方法:
1、点击播放视频
2、鼠标移到视频播放窗口,浏览器自带的工具会提示“下载”“弹出窗口”工具栏

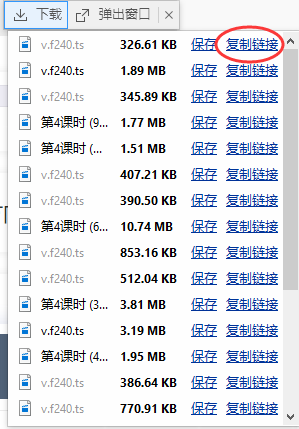
3、点击“下载”,会弹出一堆ts文件的下载列表

3、复制第一个链接的地址
https://*/v.f240.ts?start=0&end=334451&type=mpegts我们会看start和end两个参数,分别表示当前ts文件的视频开始和结束位置。因为是第一个,所以start=0
4、将视频拖动到最后,像上一步一样,复制最后一个下载链接地址
这一步有可能会有问题,后边说明。
https://*/v.f240.ts?start=2267468&end=312421407&type=mpegts这一次我们记下end的数值,end=312421407
5、修改第一个下载链接的end参数为end=312421407,我们即可得到完整视频的开始和结束位置。
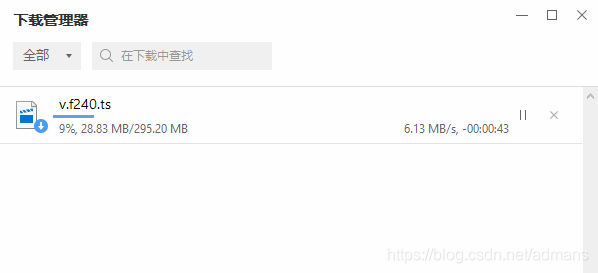
https://*/v.f240.ts?start=0&end=312421407&type=mpegts6、将修改后的链接复制到浏览器地址栏,或者新建下载任务,就可以下载完整视频。
搞定。

7、下载完后就可以直接播放了,现在大多数播放器都支持ts视频的播放。(也可以直接把文件格式改为.mp4)
说明:第4步我们拿到的end有可能不是最后一个视频的参数,所以有个暴力的方法,那就是把end参数改成一个尽可能大的数字就ok了。
本方法目前只对测试案例有效,未对其它网站视频做验证!仅供参考。













--Winui3深入探讨)

数据生成等高线方法案例精解)



