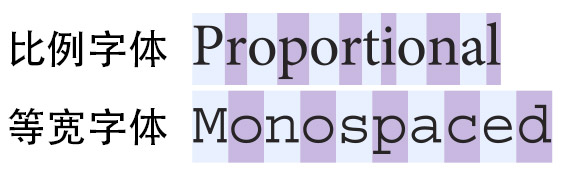
我们都知道等宽字体和比例字体的区别,就在于比例字体(Monospaced Font)即每个字母宽度是按一定比例自动调整的,而等宽字体(Proportional font)则是固定宽度,固定间距,字体的每一个字母和字符所占的水平空间都是相同的。

比例字体:是指字符宽度存在变化的字体,在传统西文活字印刷中使用的铅字,如小写字母的i, j和w,m的字符宽度是不一样的,但是这样做可以提高单词的可读性,这在铅字制作设计上称为比例字体。近年来制作的比例字体中,一般都会包含有较多的间距调整、斜体修正、合体字等信息 。
等宽字体:早期的打字机、电脑屏幕由于技术的限制,不能自动显示比例字体,因而最先出现的是等宽字体。它指的是字符宽度相同的一类字体。这里要注意的一点是,中英文宽度应该不是相同而是成整数倍关系——一般来说中文字符在这些字体中的宽度是英文字符的两倍。
两者区别:它们的关键差别主要是在阅读上,显然比例字体使单词的整体可读性增强了,比如我们最常用的kindle。

不过,即便到今天,等宽字体也还有它一定的使用优势,比如命令行、打字机效果、又或者程序猿常常会拿它来显示代码。

接下来我们看看他们跟web又有 什么关系:
代码阅读
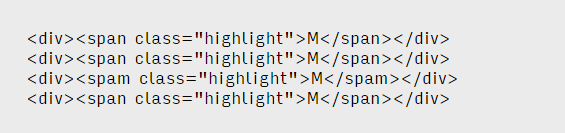
之前有提到过代码显示一般是用到等宽字体,是为了方便阅读,其实在有些情况下,不一定,比如下面这种字母错误的情况,如果是等宽字体,查阅起来就没有那么容易,好在编辑器有高亮错误提示。

HTML标签
UI开发熟悉的html标签< code>,它是用于表示计算机源代码或者其他机器可以阅读的文本内容。通常将标签内的文本变成等宽字体,表示这段文本是源程序代码。< code>标签是一个短语标签,用来定义计算机代码文本。

当然不光是< code>标签,还有< pre>,预格式化文本,任何位于< pre>开标签和< /pre>闭标签之间的文本都会保持其在源文件中的格式。大多数浏览器默认会使用等宽字体显示这种文本(Courier字体就是一个等宽字体的例子,每个字母占用相同的宽度 )。< pre>元素最常用于显示计算机源码。
CSS单位
还有一个与等宽字体有关的css单位:ch

它是以字符0的宽度为基准, 另外一个单位ex是以小写字符x的高度为基准,当font-family改变的时候这两个单位的值也会变化,不同字体表现的样式不一样。
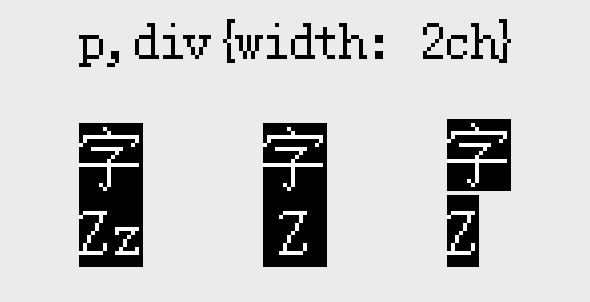
我们可以测试一下这个ch单位,当们把宽度设置为2ch的时候的表现是怎样:

总结:不同于比例字体,等宽字体具有相同的宽度字符。这种特点让它更易于阅读,拥有较高的统一性和一致性。也因为它简单、连贯和实用,常常受到设计师和开发者的亲睐。
下面是一些关于等宽字体的资源:
https://en.wikipedia.org/wiki/Samples_of_monospaced_typefaces
https://www.fontsquirrel.com/fonts/list/classification/monospaced
http://www.1001fonts.com/monospaced-fonts.html
https://www.typewolf.com/top-10-monospaced-fonts







yi_meng linux 下 ifcfg-eth0 配置 以及ifconfig、ifup、ifdown区别)





)





