


你好,这里是 Dotnet 工具箱,定期分享 Dotnet 有趣,实用的工具或组件,希望对您有用!
简介
对于开发人员来说,Git 是我们经常使用的工具,在每次编写完代码并提交后,我们可以通过 git diff 来对比不同版本之间的代码的差异,当然也可以借助一下开发工具, 这样可以让我们很直观的看到修改了哪里? 不同版本之间有什么不同?这样也可以很方便的来做 code review。
 如果让你自己实现一个这样的功能,你会怎么做呢?下面介绍一个组件库,希望能够帮助到你。
如果让你自己实现一个这样的功能,你会怎么做呢?下面介绍一个组件库,希望能够帮助到你。DiffPlex 是一个使用 C# 开发的开源文本差异对比组件,支持在控制台、Web、Winform、WPF 项目中使用。
小试牛刀
首先,使用 Nuget 安装 DiffPlex 组件。
添加以下代码, before 为修改前文字,after 为修改后文字。
using DiffPlex.DiffBuilder.Model;
using DiffPlex.DiffBuilder;var before = $@"
春种一粒粟,
秋收万颗子。
四海无闲田,
农夫犹饿死。
";var after = $@"
春种一粒粟,
秋收万颗子。
谁知盘中餐,
粒粒皆辛苦。
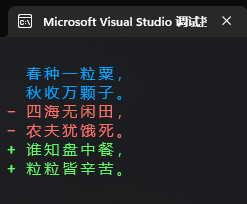
";编写以下代码,进行文字对比。
var diff = InlineDiffBuilder.Diff(before, after);var savedColor = Console.ForegroundColor;
foreach (var line in diff.Lines)
{switch (line.Type){case ChangeType.Inserted:Console.ForegroundColor = ConsoleColor.Green;Console.Write("+ ");break;case ChangeType.Deleted:Console.ForegroundColor = ConsoleColor.Red;Console.Write("- ");break;default:Console.ForegroundColor = ConsoleColor.Gray; Console.Write(" ");break;}Console.WriteLine(line.Text);
}
Console.ForegroundColor = savedColor;下图中在控制台输出了文本的差异。

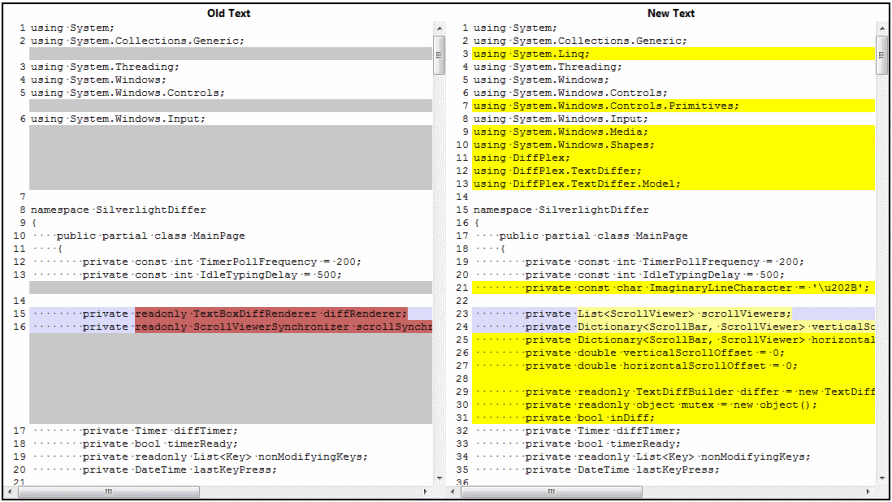
DiffPlex 项目中还包含一个示例网站,展示了如何在 ASP MVC 网站中创建基础的文本对比差异。

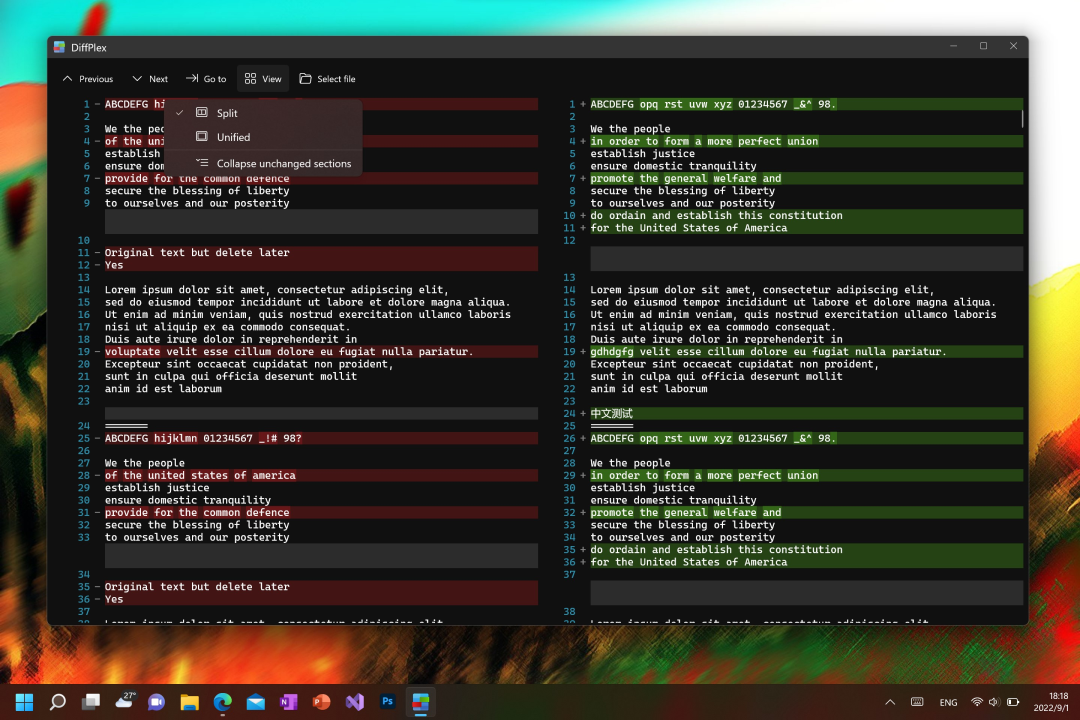
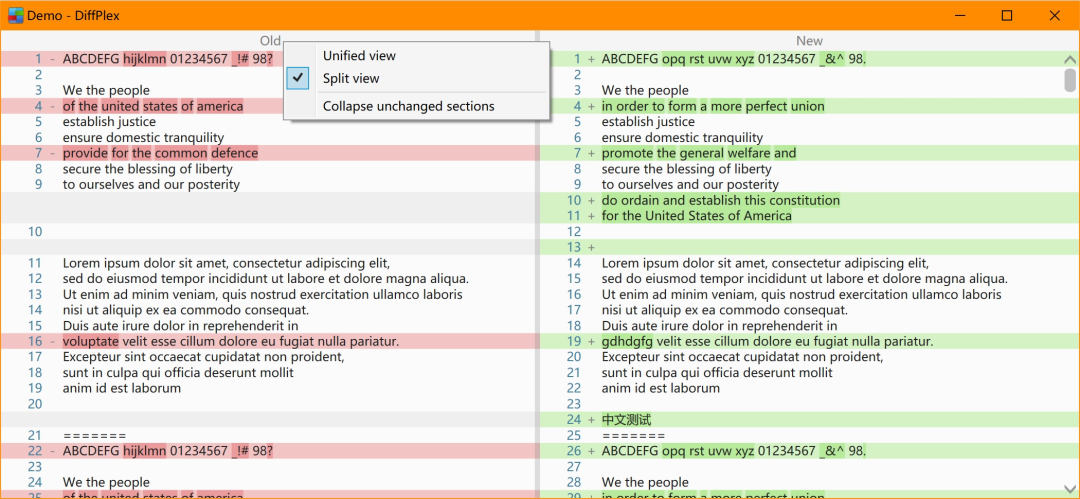
DiffPlex 还支持在 WinUI 3, WPF, Winform 中直接使用,如下


项目地址
https://github.com/mmanela/diffplex





yi_meng linux 下 ifcfg-eth0 配置 以及ifconfig、ifup、ifdown区别)





)







