由于ASP.NET是一个同时处理多个请求的Web应用框架,所以在处理某个请求过程中出现异常并不会导致整个应用的中止。出于安全方面的考量,为了避免敏感信息外泄,客户端在默认情况下并不会得到详细的出错信息,这无疑会在开发过程中增加查错和纠错的难度。对于生产环境来说,我们也希望最终用户能够根据具体的错误类型得到具有针对性并且友好的错误消息。ASP.NET提供的相应的中间件可以帮助我们将定制化的错误信息呈现出来。[本文节选《ASP.NET Core 6框架揭秘》第21章]
目录
[2101]开发者异常页面的呈现(源代码)
[2102]定制异常页面的呈现(源代码)
[2103]利用注册的中间件处理异常(源代码)
[2104]针对异常页面的重定向(源代码)
[2105]基于响应状态码错误页面的呈现(设置响应内容模板)(源代码)
[2106]基于响应状态码错误页面的呈现(提供异常处理器)(源代码)
[2107]基于响应状态码错误页面的呈现(利用中间件创建异常处理器)(源代码)
[2101]开发者异常页面的呈现
如果ASP.NET应用在处理某个请求时出现异常,它一般会返回一个状态码为“500 Internal Server Error”的响应。为了避免一些敏感信息的外泄,客户端只会得到一个很泛化的错误消息。以如下所示的程序为例,处理根路径的请求时都会抛出一个InvalidOperationException类型的异常。
var app = WebApplication.Create();
app.MapGet("/",
void () => throw new InvalidOperationException("Manually thrown exception"));
app.Run();利用浏览器访问这个应用总是会得到图1所示的错误页面。可以看出这个页面仅仅告诉我们目标应用当前无法正常处理本次请求,除了提供的响应状态码(“HTTP ERROR 500”),它并没有提供任何有益于纠错的辅助信息。

图1 默认的错误页面
有人认为浏览器上虽然没有显示任何详细的错误信息,但这并不意味着HTTP响应报文中也没有携带任何详细的出错信息。如下所示的服务端会返回的HTTP响应报文,该响应没有主体内容,有限的几个报头也并没有承载任何与错误有关的信息。
HTTP/1.1 500 Internal Server Error
Content-Length: 0
Date: Sun, 07 Nov 2021 08:34:18 GMT
Server: Kestrel由于应用并没有中断,浏览器上也并没有显示任何具有针对性的错误信息,我们无法知道背后究竟出现了什么错误。这个问题有两种解决方案:一种是利用日志,ASP.NET在处理请求过程中出现异常时,会发出相应的日志事件,我们可以注册相应的ILoggerProvider对象将日志输出到指定的渠道。另一种解决方案就是利用注册的DeveloperExceptionPageMiddleware中间件显示一个“开发者异常页面(Developer Exception Page)”。
如下的演示程序调用IApplicationBuilder接口的UseDeveloperExceptionPage扩展方法来注册了这个中间件。该程序注册了一个路由模板为“{foo}/{bar}”的终结点,后者在处理请求时直接抛出异常。
var app = WebApplication.Create();
app.UseDeveloperExceptionPage();
app.MapGet("{foo}/{bar}",
void () => throw new InvalidOperationException("Manually thrown exception"));
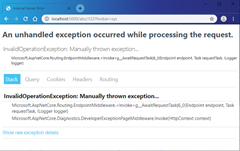
app.Run();一旦注册了DeveloperExceptionPageMiddleware中间件,ASP.NET应用在处理请求过程中出现的异常信息就会以图2所示的形式直接出现在浏览器上,我们可以在这个页面中看到几乎所有的错误信息,包括异常的类型、消息和堆栈信息等。

图2 开发者异常页面(基本信息)
开发者异常页面除了显示与抛出的异常相关的信息,还会以图3所示的形式显示与当前请求上下文相关的信息,包括当前请求URL携带的所有查询字符串、所有请求报头、Cookie的内容和路由信息(终结点和路由参数)。如此详尽的信息无疑会极大地帮助开发人员尽快找出错误的根源。由于此页面上往往会携带一些敏感的信息,所以只有在开发环境才能注册这个中间件。实际上Minimal API在开发环境会默认注册这个中间件。

图3 开发者异常页面(详细信息)
[2102]定制异常页面的呈现
由于ExceptionHandlerMiddleware中间件直接利用提供的RequestDelegate委托来处理出现异常的请求,我们可以利用它呈现一个定制化的错误页面。如下的演示程序通过调用IApplicationBuilder接口的UseExceptionHandler扩展方法注册了这个中间件,提供的的ExceptionHandlerOptions配置选项指定了一个指向HandleErrorAsync方法的RequestDelegate委托作为异常处理器。
var options = new ExceptionHandlerOptions { ExceptionHandler = HandleErrorAsync };
var app = WebApplication.Create();
app.UseExceptionHandler(options);
app.MapGet("/",
void ()
=> throw new InvalidOperationException("Manually thrown exception"));
app.Run();static Task HandleErrorAsync(HttpContext context)
=> context.Response.WriteAsync("Unhandled exception occurred!");如上面的代码片段所示,HandleErrorAsync方法仅仅是将一个简单的错误消息(Unhandled exception occurred!)作为响应的内容。演示程序注册了一个针对根路径(“/”)的并且直接抛出异常的终结点,当我们利用浏览器访问该终结点时,这个定制的错误消息会以图4所示的形式直接呈现在浏览器上。

图4 定制的错误页面
[2103]利用注册的中间件处理异常
由于ExceptionHandlerMiddleware中间件的异常处理器的是一个RequestDelegate委托,而IApplicationBuilder对象具有利用注册的中间件来创建这个委托对象的能力,所以用于注册该中间件的UseExceptionHandler扩展方法提供了一个参数类型为Action<IApplicationBuilder>重载。如下的演示程序调用了这个方法,在提供的作为参数的Action<IApplicationBuilder>委托中,我们调用了IApplicationBuilder接口的Run方法注册了一个中间件来处理异常,访问启动后的程序同样会得到如图21-4的错误信息(S2103)。
var app = WebApplication.Create();
app.UseExceptionHandler(app2 => app2.Run(HandleErrorAsync))
app.MapGet("/",
void ()
=> throw new InvalidOperationException("Manually thrown exception"));
app.Run();static Task HandleErrorAsync(HttpContext context)
=> context.Response.WriteAsync("Unhandled exception occurred!");[2104]针对异常页面的重定向
如果应用已经提供了一个错误页面,ExceptionHandlerMiddleware中间件在进行异常处理时可以直接重定向到该页面就可以了。如下的演示程序采用这种方式调用了另一个UseExceptionHandler扩展方法重载,作为参数的字符串(“/error”)指定的就是错误页面的路径,访问启动后的程序同样会得到如图4的错误信息。
var app = WebApplication.Create();
app.UseExceptionHandler("/error");
app.MapGet("/",
void ()
=> throw new InvalidOperationException("Manually thrown exception"));
app.MapGet("/error", HandleErrorAsync);
app.Run();static Task HandleErrorAsync(HttpContext context)
=> context.Response.WriteAsync("Unhandled exception occurred!");[2105]基于响应状态码错误页面的呈现(设置响应内容模板)
我们知道HTTP语义中的错误是由响应的状态码来表达的,涉及的错误大体划分为如下两种类型:
客户端错误:表示因客户端提供不正确的请求信息而导致服务器不能正常处理请求,响应状态码的范围为400~499。
服务端错误:表示服务器在处理请求过程中因自身的问题而发生错误,响应状态码的范围为500~599。
StatusCodePagesMiddleware中间件帮助我们针对响应状态码对错误页面进行定制。该中间件只有在后续管道产生一个错误响应状态码(范围为400~599)才会将错误页面呈现出来。如下的演示程序通过调用UseStatusCodePages扩展方法注册了这个中间件,作为参数的两个字符串分别是响应的媒体类型和作为主体内容的模板,占位符“{0}”将被状态码进行填充。
var app = WebApplication.Create();
app.UseStatusCodePages("text/plain", "Error occurred ({0})");
app.MapGet("/", void (HttpResponse response) => response.StatusCode = 500);
app.Run();我们针对根路径(“/”)注册了一个终结点,后者在处理请求时直接返回状态码为500的响应。应用启动后,针对该路径请求将会得到如图5所示的错误页面。

图5 针对错误响应状态码定制的错误页面
[2106]基于响应状态码错误页面的呈现(提供异常处理器)
StatusCodePagesMiddleware中间件的错误处理器体现为一个Func<StatusCodeContext, Task>委托,作为输入的StatusCodeContext是对当前HttpContext上下文的封装。如下的演示程序定义了一个与此委托具有一致声明的HandleErrorAsync来呈现错误页面,UseStatusCodePages扩展方法指定的Func<StatusCodeContext, Task>委托指向这个方法。
using Microsoft.AspNetCore.Diagnostics;
var random = new Random();
var app = WebApplication.Create();
app.UseStatusCodePages(HandleErrorAsync);
app.MapGet("/", void (HttpResponse response)
=> response.StatusCode = random.Next(400,599));
app.Run();static Task HandleErrorAsync(StatusCodeContext context)
{var response = context.HttpContext.Response;return response.StatusCode < 500? response.WriteAsync($"Client error ({response.StatusCode})"): response.WriteAsync($"Server error ({response.StatusCode})");
}我们针对根路径(“/”)注册的终结点会随机返回一个状态码在(400,599)区间内的响应。用来处理错误的HandleErrorAsync方法会根据状态码所在的区间(400~499, 500~599)分别显式“Client error”和“Server error”。应用启动后,针对根路径的请求会得到如图6所示错误页面。

图6 针对错误响应状态码定制的错误页面
[2107]基于响应状态码错误页面的呈现(利用中间件创建异常处理器)
在ASP.NET的世界里,针对请求的处理总是体现为一个RequestDelegate委托,而IApplicationBuilder对象具有根据注册的中间件构建这个委托的能力,所以 UseStatusCodePages方法还具有另一个将Action<IApplicationBuilder>委托作为参数的重载。如下的演示程序调用了这个重载,我们利用提供的委托调用了IApplicationBuilder对象的Run扩展方法注册了一个中间件来处理异常(S2107)。
var random = new Random();
var app = WebApplication.Create();
app.UseStatusCodePages(app2 => app2.Run(HandleErrorAsync));
app.MapGet("/", void (HttpResponse response) => response.StatusCode = random.Next(400,599));
app.Run();static Task HandleErrorAsync(HttpContext context)
{var response = context.Response;return response.StatusCode < 500? response.WriteAsync($"Client error ({response.StatusCode})"): response.WriteAsync($"Server error ({response.StatusCode})");
}





)


通过.NET6和libusb操作USB读写)



)
—— 思路构建)




