Re:从零开始的Vue项目搭建
- 初始的终结与结束的开始
- Nodejs项目的简单测试
- 从零开始
- webpack开发模式
- webpack编译打包
- 后记
初始的终结与结束的开始
最开始接触vue项目搭建是从vue-cli开始,模板式操作,一键搞定,几乎可以无缝进入代码开发阶段,这对新人来说很友好,马上就能够一边看教程,一边测试代码,我当初就是这么学vue的(顺便提一下,我在学习vue之前没接触过任何前端框架,连Nodejs都没接触过,以前做前端的时候只会html+css/sass+js这种形式),但是这对新人也不好,因为模板搭建的东西往往很全面,全面就意味着东西很多,至于项目是怎么运行的,那些模板生成的文件都代表什么意思,在项目中起到什么作用,等等等,对新人来说一时半会儿很难搞清除,尤其是像我这总没接触过nodejs的人来说更甚。
所以在学习了一段时间的vue之后,我决定回到最初,开始学习如何从零搭建vue项目。
在搭建vue项目之前先了解一下Nodejs项目,因为vue项目其实就是Nodejs项目,了解Nodejs项目不仅有利于学习了解vue项目,并且更具有扩展性和通用性。
一个Nodejs项目的创建过程,大致分为 1.创建项目目录,2.初始化项目,3.安装依赖模块,4.进入开发过程
mkdir myproject # 创建项目目录
cd myproject # 进入项目目录
npm init # 初始化项目
接下来会引导你创建一个名为package.json的文件,它是Nodejs项目所必须的,里面记录了项目名称,版本,描述,关键词,作者,脚本命令,生产环境,开发环境等等。关于package.json的完整字段信息可以百度。
输入代码开始安装模块
npm install <package>仅安装模块,
npm install <package> --save安装模块并在生产环境dependencies中记录包名和版本,
npm install <package> --save-dev安装模块并在开发环境devDependencies中记录包名和版本。
这就好比,刚刚初始化Nodejs项目相当于干细胞,根据安装的模块和依赖不同,就会成为不同的项目。好,接下来,我们就在这个基础Nodejs项目上去搭建vue项目
Nodejs项目的简单测试
这里先测试一下如何在Node中渲染html,熟悉Node的同学可以跳过。在项目目录下添加一个入口文件index.html,我们的vue项目需要在html中进行渲染,然后在index.html中随便写的东西,方便我们看到效果,比如<h1>hello world</h1>?
|-- build
| |-- run.js
|-- node_modlues
| |-- ...
|-- index.html
|-- package.json
在package.json的scripts字段中添加npm的命令缩写,node ./build/run.js,这是一条node语句,表示使用 node 运行run.js
"scripts": {"start": "node ./build/run.js"},
./build/run.js内容
var express = require('express')
var path = require('path')
var app = express()app.get('/', function (request, response) {var root = path.resolve('.')response.sendFile( root + '/index.html')
})var server = app.listen(8080, '127.0.0.1', function () {var host = server.address().addressvar port = server.address().portconsole.log("Server running at http://%s:%s", host, port)
})
我们用到了express模块,这是一个很基础,但也很重要的Nodejs框架,先安装npm insall express --save-dev
接下来我们使用命令npm run start运行程序,控制台会显示如下信息
D:\wwwroot\myproject>npm run start> myproject@1.0.0 start D:\wwwroot\myproject
> node ./build/run.jsServer running at http://127.0.0.1:8080
是不是感觉和vue-cli搭建的模板工程很像,然后我们去浏览器输入http://127.0.0.1:8080就能看到我们在index.html中写的内容了,更改内容,然后刷新页面再看看效果。
从零开始
(从零开始的意义:大家可以放弃之前 Nodejs项目的测试 所做的更改,重新初始化一个项目,不用安装任何模块,一切从这里开始)
Nodejs项目的运行大致如上,但和我们的目标还相去甚远,要搭建vue项目,首先得配置开发环境(即安装模块)。
首先是安装 vue 和 webpack 模块,vue是我们项目的核心,这个没啥说的。webpack是JavaScript的打包模块,它将浏览器不能直接运行的语言打包处理成适合的格式以供浏览器使用。因为vue是发布所需要的,所以使用以下命令
npm install vue --save
npm install webpack --save-dev
但是光有这两个模块是不够的,
webpack4.x 之后将 cli 单独拎了出来,所以还需要webpack-cli模块,- 在
vue项目中,我们使用了.vue单文件形式,要加载这些单文件我们需要vue-loader模块, - 为了转化
ES6高级语法,所以需要babel-loader@babel/core@babel/preset-env模块 - 需要加载
css,需要css-loader模块,(如果要使用sass,那么还需要node-sass和sass-loader) - 需要引用图片或者其他资源文件,则需要
url-loader或file-loader - 每次更新代码后,我们都需要重新编译以便查看效果,这样会很麻烦,使用
webpack提供的开发工具webpack-dev-server可以帮助我们在代码发生变化后自动编译代码 - 最后我们还需要渲染
html的插件html-webpack-plugin
综上,我们还需要安装如下模块
npm install vue-loader --save-dev
npm install webpack-cli webpack-dev-server --save-dev
npm install babel-loader @babel/core @babel/preset-env --save-dev
npm install css-loader --save-dev
npm install url-loader --save-dev
npm install html-webpack-plugin --save-dev
webpack开发模式
安装好模块后,回顾Nodejs项目,我们现在需要添加npm命令缩写,webpack配置文件
在package.json的scripts字段中添加npm的命令,(使用webpack-dev-server运行)
"scripts": {"dev": "webpack-dev-server --inline --progress --config webpack.config.js"},
在项目目录下新建webpack配置文件webpack.config.js,配置文件代码
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const VueLoaderPlugin = require('vue-loader/lib/plugin')module.exports = {// 配置 webopack 的入口 / 出口文件entry: {app: './src/main.js'},output: {filename: 'bundle.js',path: path.join(__dirname, 'dist')},// 配置 webpack 的服务器信息devServer: {// 默认配置为http://localhost:8080},// 定义 webpack 的模式mode: 'development',// 配置 loader 载入规则module: {rules: [{test: /\.vue$/,loader: 'vue-loader'},{test: /\.js$/,loader: 'babel-loader'},{test: /\.css$/,use: ['vue-style-loader','css-loader']},{test: /\.(jpg|png|bmp)$/,use : 'url-loader'}]},// 添加解析文件后缀,添加后在引入文件时可以省略后缀只写文件名resolve: {extensions: ['*', '.js', '.vue', '.json']},// 配置插件项plugins: [// vue-loader 15.x 之后,必须引入这个插件才能正常工作new VueLoaderPlugin(),// 用来指定渲染的模板文件new HtmlWebpackPlugin({template: './index.html'})]
}
配置好webpack后我们需要添加其他文件内容,项目结构如下
|-- node_modlues
| |-- ...
|-- src
| |-- App.vue
| |-- main.js
|-- index.html
|-- package.json
|-- webpack.config.js
./index.html内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Vue</title>
</head>
<body><div id="app"></div>
</body>
</html>
./src/main.js内容
import Vue from 'vue'
import App from './App'new Vue({el: '#app',render: h => h(App)
})
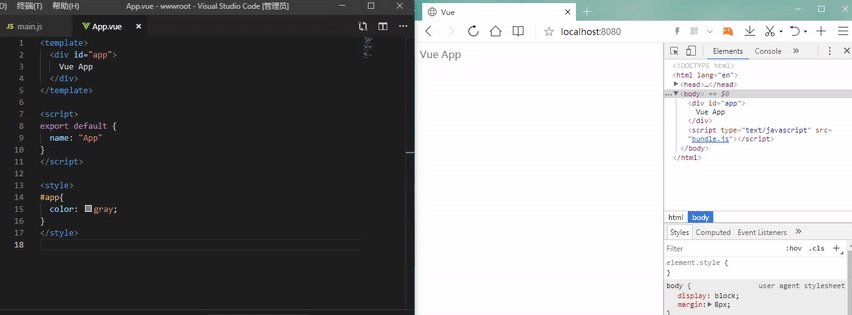
./src/App.vue内容
<template><div id="app">Vue App</div>
</template><script>
export default {name: "App"
}
</script><style>
#app{color: gray;
}
</style>
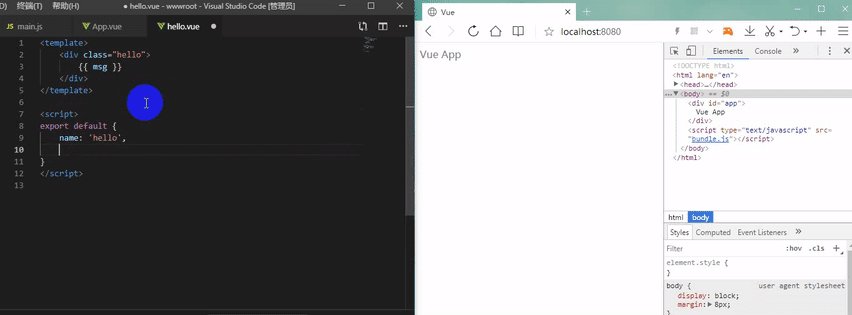
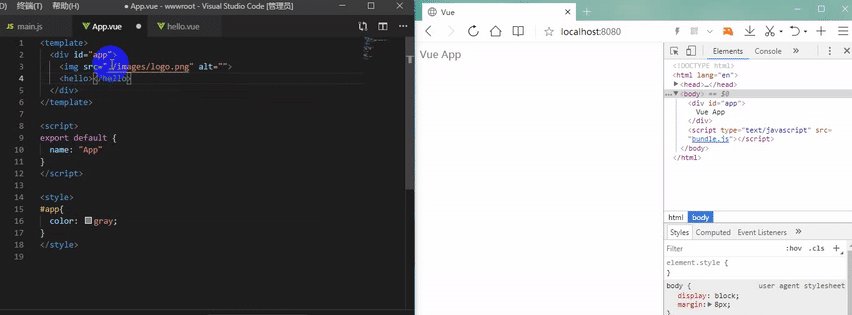
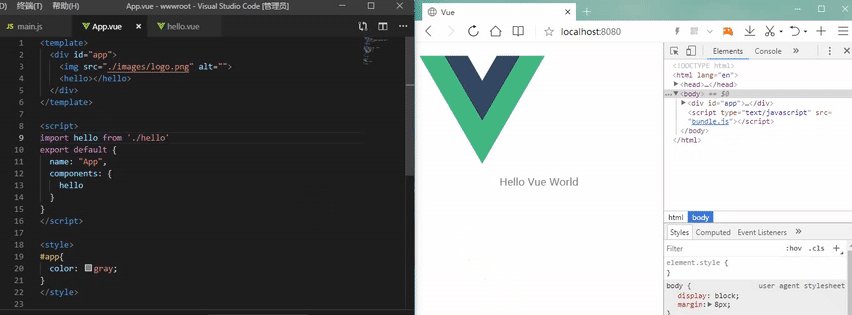
输入命令npm run dev运行程序,就可以看到效果啦~~~,然后修改代码测试一下vue,看看效果

webpack编译打包
到这一步其实就相对容易了,webpack本身就是用于编译打包,webpack的配置文件也写好了,只需要使用webpack打包即可
添加build命令,然后使用npm run build命令编译打包
"scripts": {"dev": "webpack-dev-server --inline --progress --config webpack.config.js","build": "webpack --config webpack.config.js"},
打包完成后,会在项目目录下生成/dist文件夹,所有编译好的文件都在该目录下
后记
写到这里,一个基础的简单的vue项目其实就已经搭建好了,整个过程与其说是 如何从零搭建Vue项目 ,不如说是 如何使用webpack搭建项目 ,所以在今后的学习中不妨分成两个板块去学习
- 使用
webpack进行项目搭建,了解webpack的配置与命令,推荐阅读 webpack 官方中文文档 - 如何配置
vue-loader,推荐阅读 Vue Loader 官方中文文档
了解熟悉 webpack 可以让我们快速搭建前端框架项目或是自定义项目



)








![整理ASP.NET MVC 5各种错误请求[401,403,404,500]的拦截及自定义页面处理实例](http://pic.xiahunao.cn/整理ASP.NET MVC 5各种错误请求[401,403,404,500]的拦截及自定义页面处理实例)






