技巧1 自动生成带参构造函数
当我们在编写代码时会经常遇到初始化一个的类,需要通过构造函数进行对象初始化。那么这个时候我们可能会需要逐个去手动写,这样的工作即重复又无趣。如果是在项目非常紧急的情况下还有大量的字段需要与入参一一对应起来简直太要命了。大致情况如下:
public class Configinfo : Entity{public Configinfo() { }public Configinfo(int appType, string appName, string appSecretKey, string clientVersion, string updateUrl, string updateLogUrl, string installPath, string mainUpdateUrl, string mainAppName){AppType = appType;AppName = appName ?? throw new ArgumentNullException(nameof(appName));AppSecretKey = appSecretKey ?? throw new ArgumentNullException(nameof(appSecretKey));ClientVersion = clientVersion ?? throw new ArgumentNullException(nameof(clientVersion));UpdateUrl = updateUrl ?? throw new ArgumentNullException(nameof(updateUrl));UpdateLogUrl = updateLogUrl ?? throw new ArgumentNullException(nameof(updateLogUrl));InstallPath = installPath ?? throw new ArgumentNullException(nameof(installPath));MainUpdateUrl = mainUpdateUrl ?? throw new ArgumentNullException(nameof(mainUpdateUrl));MainAppName = mainAppName ?? throw new ArgumentNullException(nameof(mainAppName));}/// <summary>/// 1:ClientApp 2:UpdateApp/// </summary>public int AppType { get; set; }/// <summary>/// Need to start the name of the app./// </summary>public string AppName { get; set; }/// <summary>/// application key/// </summary>public string AppSecretKey { get; set; }/// <summary>/// Client current version./// </summary>public string ClientVersion { get; set; }/// <summary>/// Update check api address./// </summary>public string UpdateUrl { get; set; }/// <summary>/// Update log web address./// </summary>public string UpdateLogUrl { get; set; }/// <summary>/// installation path (for update file logic)./// </summary>public string InstallPath { get; set; }/// <summary>/// Update check api address./// </summary>public string MainUpdateUrl { get; set; }public string MainAppName { get; set; }}看起来是不是非常头疼,那么如何解决这个问题呢?可以通过VisualStudio帮助开发者进行这重复的工作。
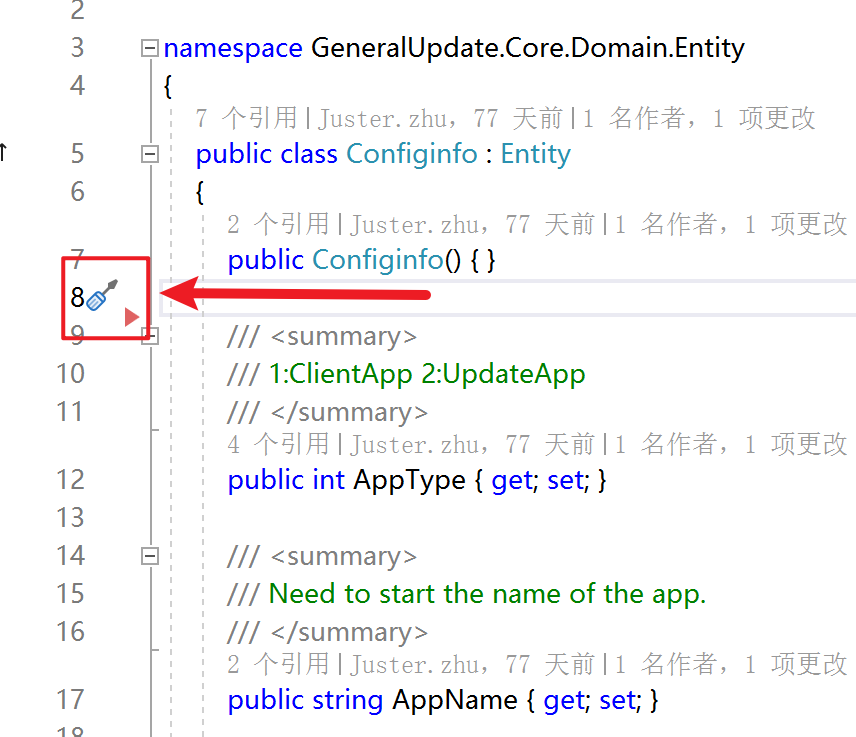
空白处点击一下,会出现一个小工具图标

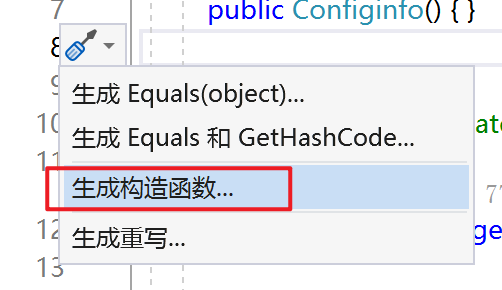
点击小工具,选择生成构造函数。

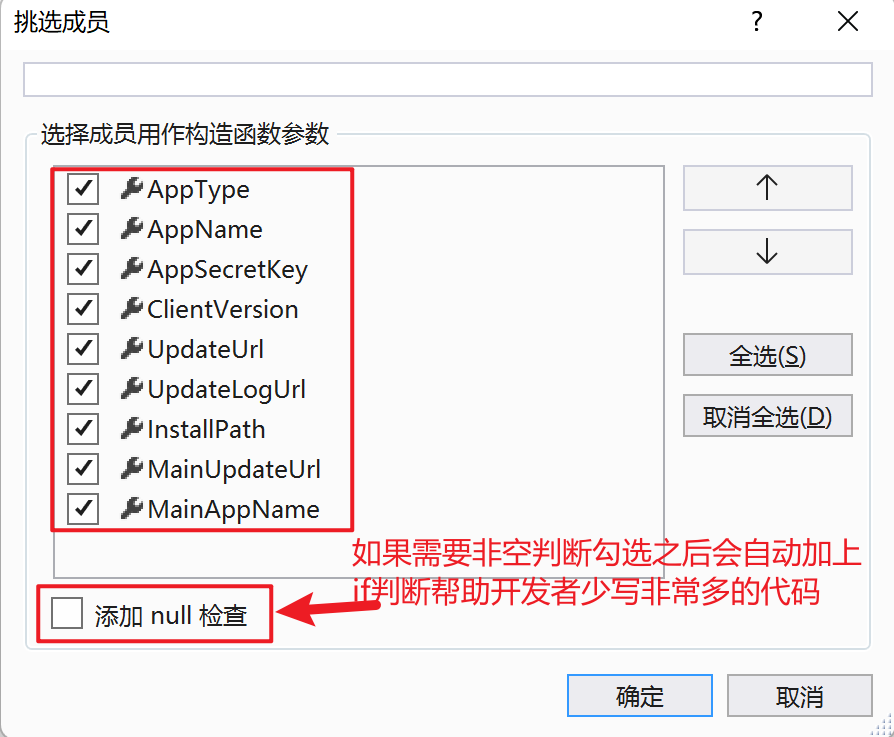
选择需要作为构造函数的参数

生成代码如下
public Configinfo(int appType, string appName, string appSecretKey, string clientVersion, string updateUrl, string updateLogUrl, string installPath, string mainUpdateUrl, string mainAppName){AppType = appType;AppName = appName ?? throw new ArgumentNullException(nameof(appName));AppSecretKey = appSecretKey ?? throw new ArgumentNullException(nameof(appSecretKey));ClientVersion = clientVersion ?? throw new ArgumentNullException(nameof(clientVersion));UpdateUrl = updateUrl ?? throw new ArgumentNullException(nameof(updateUrl));UpdateLogUrl = updateLogUrl ?? throw new ArgumentNullException(nameof(updateLogUrl));InstallPath = installPath ?? throw new ArgumentNullException(nameof(installPath));MainUpdateUrl = mainUpdateUrl ?? throw new ArgumentNullException(nameof(mainUpdateUrl));MainAppName = mainAppName ?? throw new ArgumentNullException(nameof(mainAppName));}技巧2 Debug调试根据堆栈进行查找到代码调用
在调式中我们通常都是按F10或者F11进行调试,如果代码数量较少那么调试起来是非常简单的。如果代码多或者代码中方法内部不会集中很多其他的方法,这时候我们往往会忘记上一步是由哪个地方跳转过来的从而导致我们晕头转向,这个时候我们就需要利用VisualStudio中的堆栈信息进行辅助帮助我们思路清晰的查看代码的调用链路。
示例代码如下:
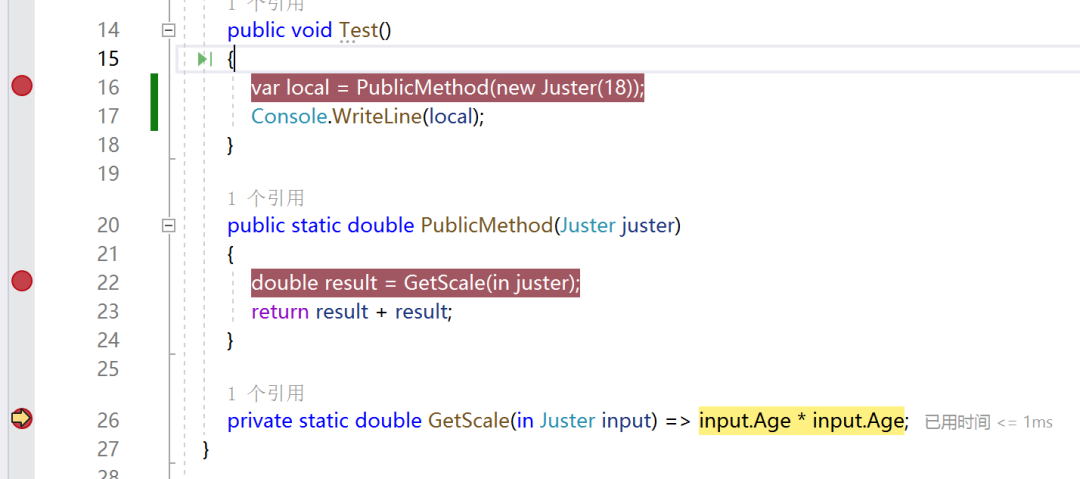
internal class Class1{public void Test() {var local = PublicMethod(new Juster(18));Console.WriteLine(local);}public static double PublicMethod(Juster juster) {double result = GetScale(in juster);return result + result;}private static double GetScale(in Juster input) => input.Age * input.Age;}调用代码:
static void Main(string[] args){Class1 class1 = new Class1();class1.Test();Console.WriteLine();}这个时候假设我们需要调试class1中的三个方法,打上三个断点。

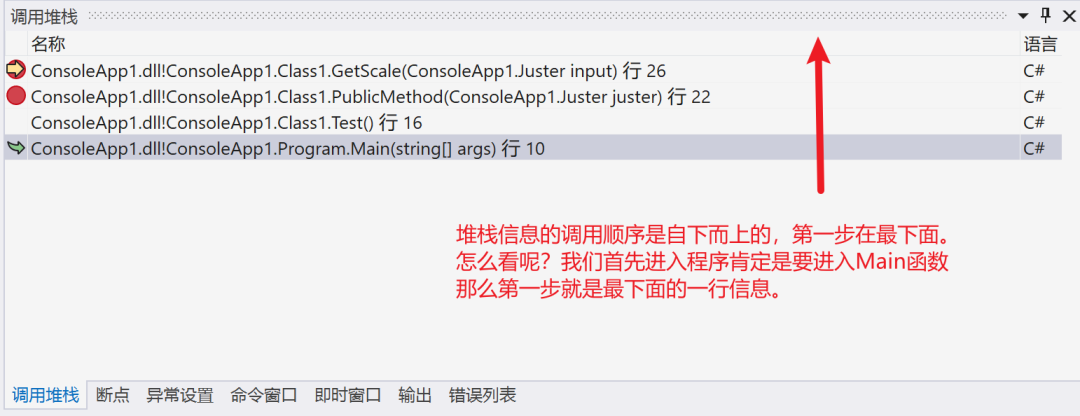
这个时候我们运行到最后一个方法时,假设代码内容非常复杂这个时候我们已经晕了。这时候就需要打开“堆栈调用”的窗口,查看具体的调试信息。

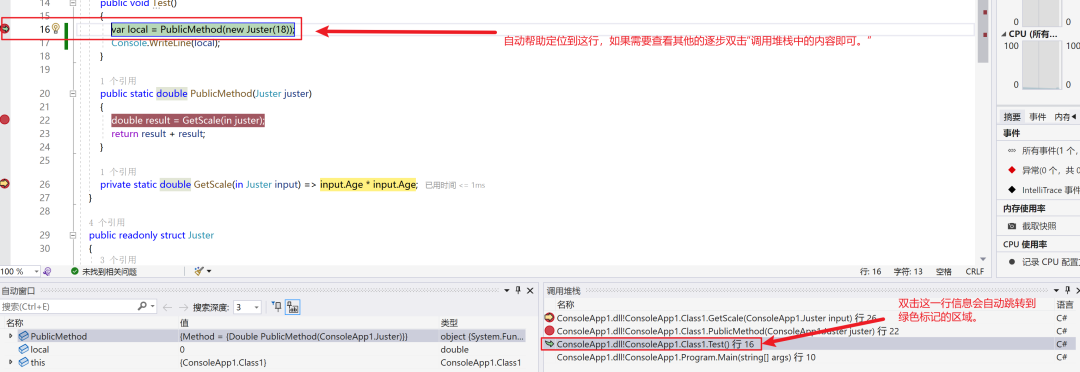
然后根据堆栈信息逐步往后看。我们从下往上逐步双击堆栈信息,VisualStudio会自动帮助我们把关注点跳转到对应的代码行数也就是“发生地”。







 SSH远程登录功能设置操作指南)


)

)







