
【Blazor】| 总结/Edison Zhou
大家好,我是Edison。
为了实现一个Web应用系统,需要有个看起来不丑的UI,而对于.NET程序员来说要做全栈开发还是有点难,而本篇介绍的这个UI组件库正好可以帮助我们解决这个问题!
MudBlaozr是啥
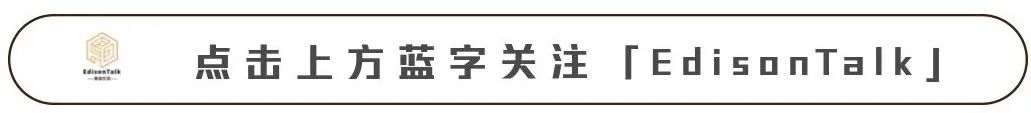
MudBlazor是一个基于Blazor的前端UI组件库,它可以使.NET开发者使用C#语言快速地构建酷炫的Web应用。重点是,MudBlazor提供的UI组件真的还是蛮好看的,对于企业内部信息系统的开发绰绰有余,可以助力实现.NET开发者的全栈梦想。

MudBlazor官网:https://mudblazor.com/
MudBlazor在线尝试:https://try.mudblazor.com/
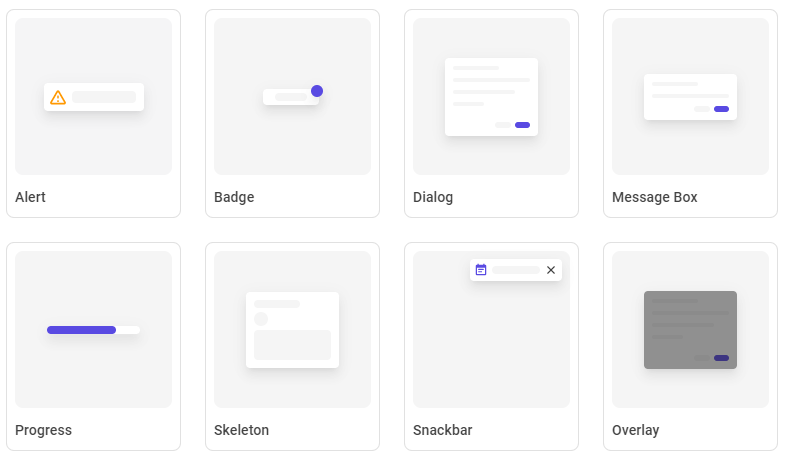
MudBlazor主要提供了以下类型的组件,以官网介绍为准:
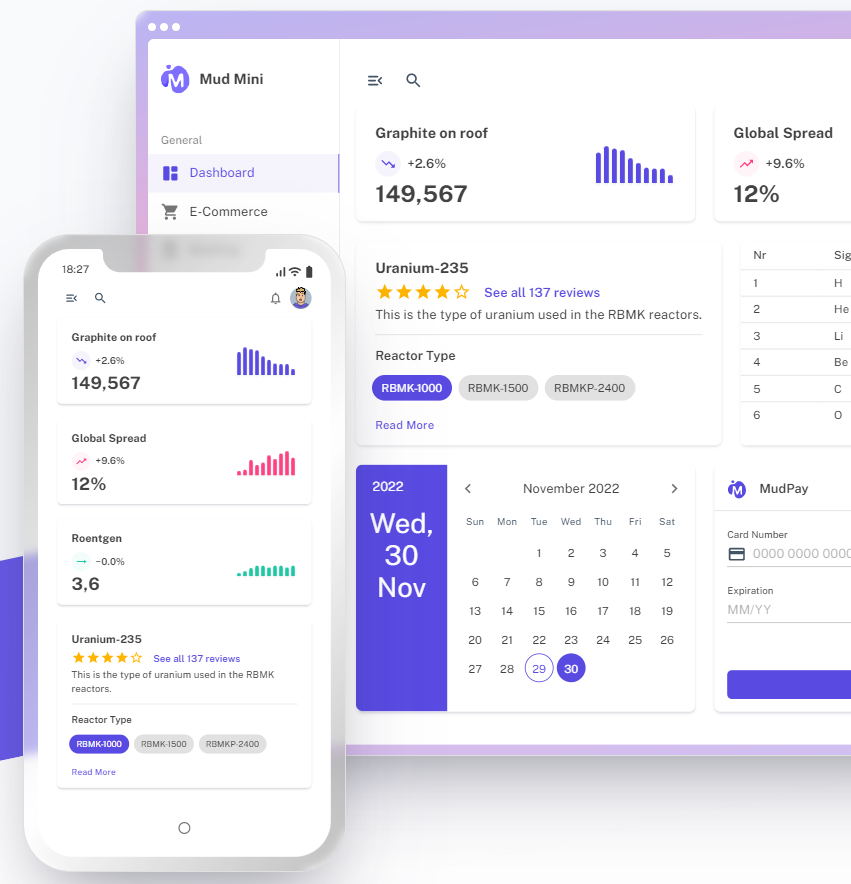
(1)基础组件:颜色、图标等;

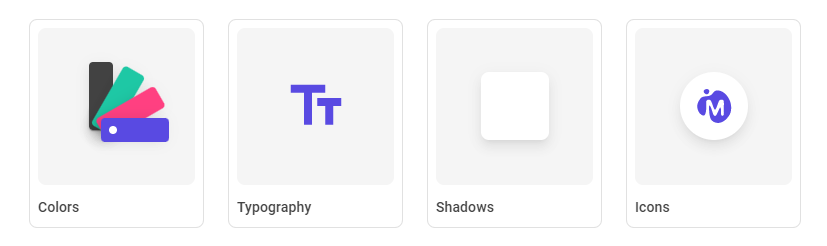
(2)布局组件:容器、网格、工具栏等;

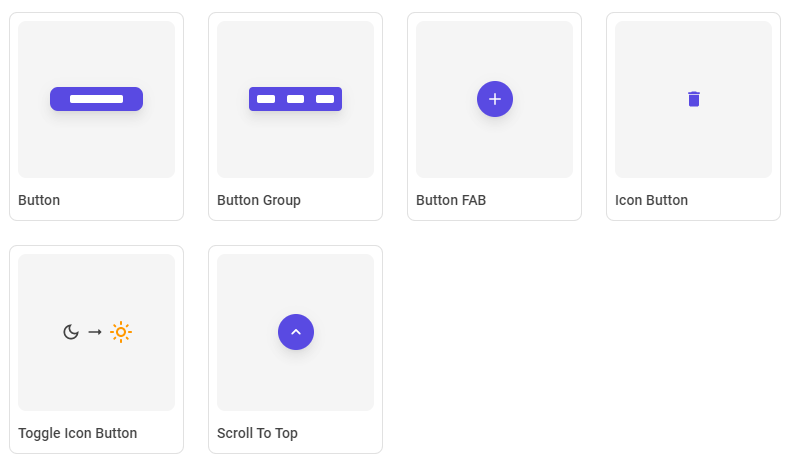
(3)按钮组件:按钮、图标按钮、按钮组等;

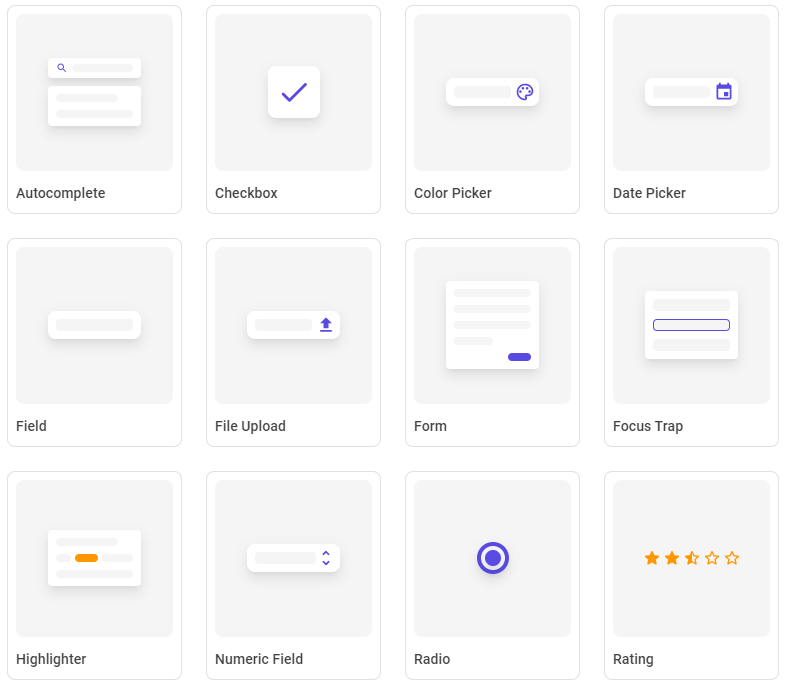
(4)Input组件:表格、文本框、数字框、文件上传、高亮、打分等常见效果;

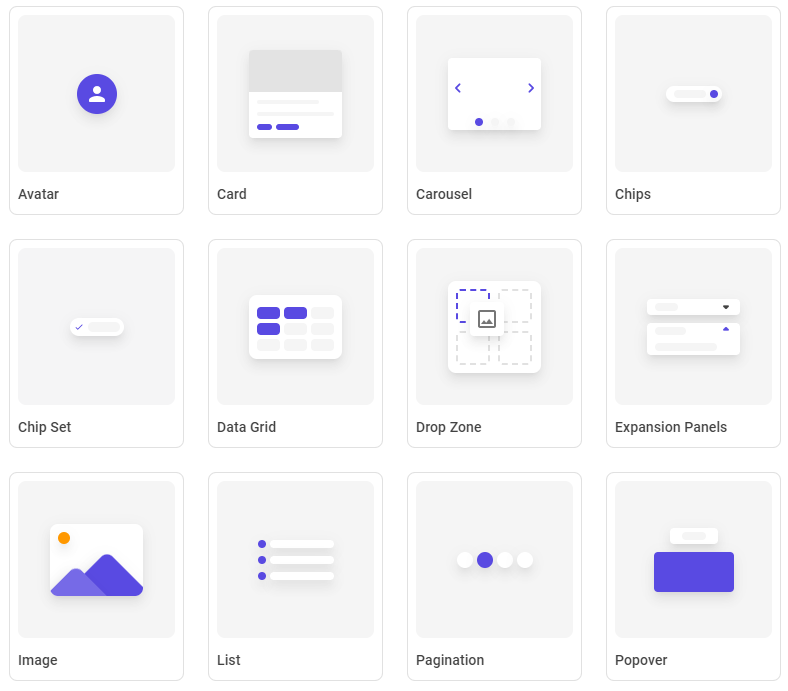
(5)数据显示组件:头像、列表、卡片、分页、Tab、时间线等;

(6)导航组件:链接、菜单、导航栏等;

(7)互动组件:进度条、提示栏、消息框等;

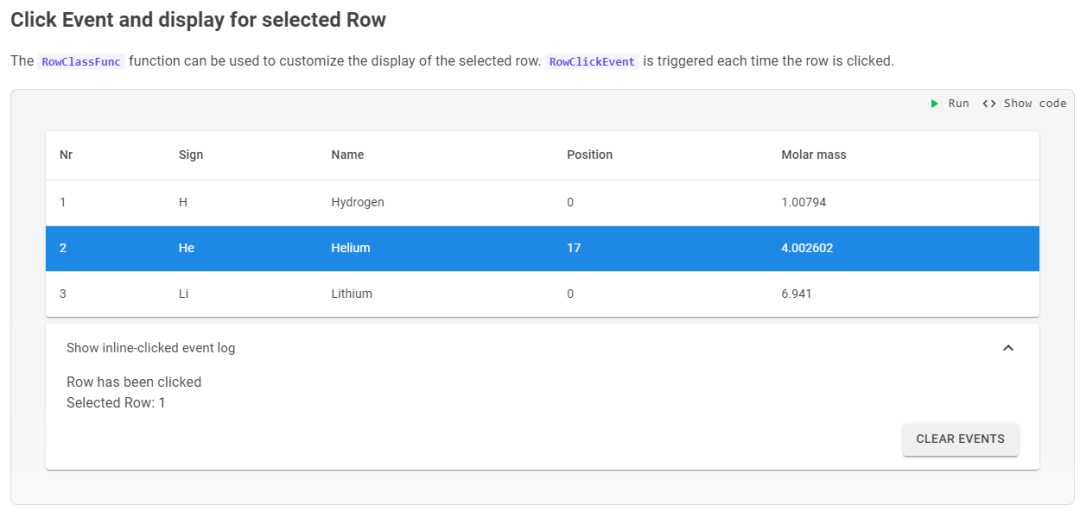
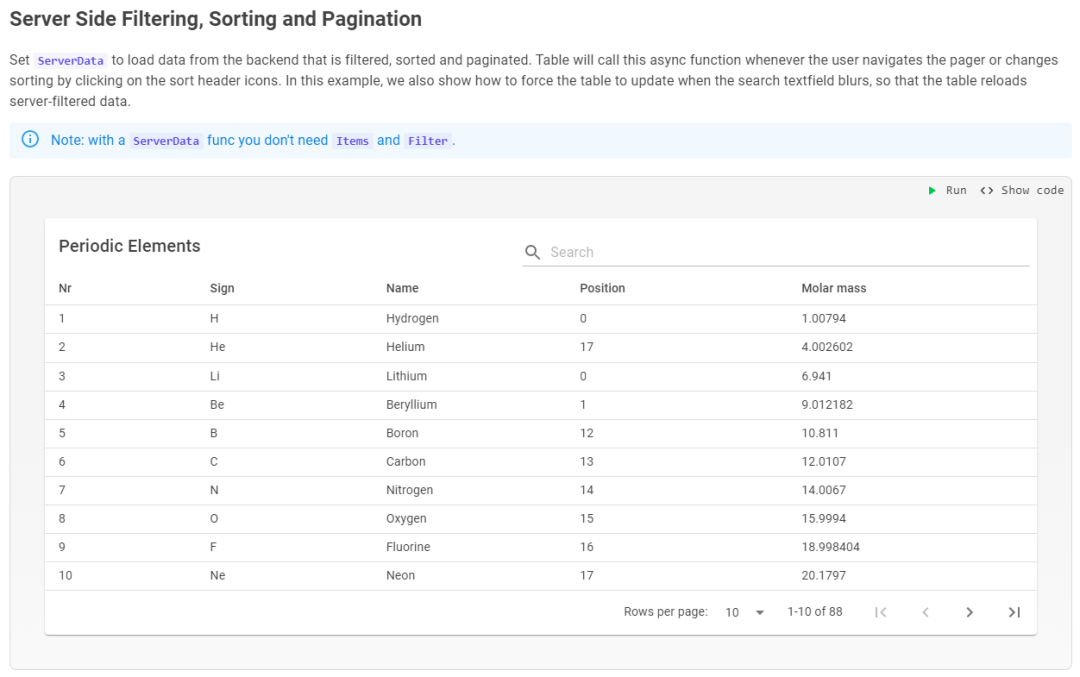
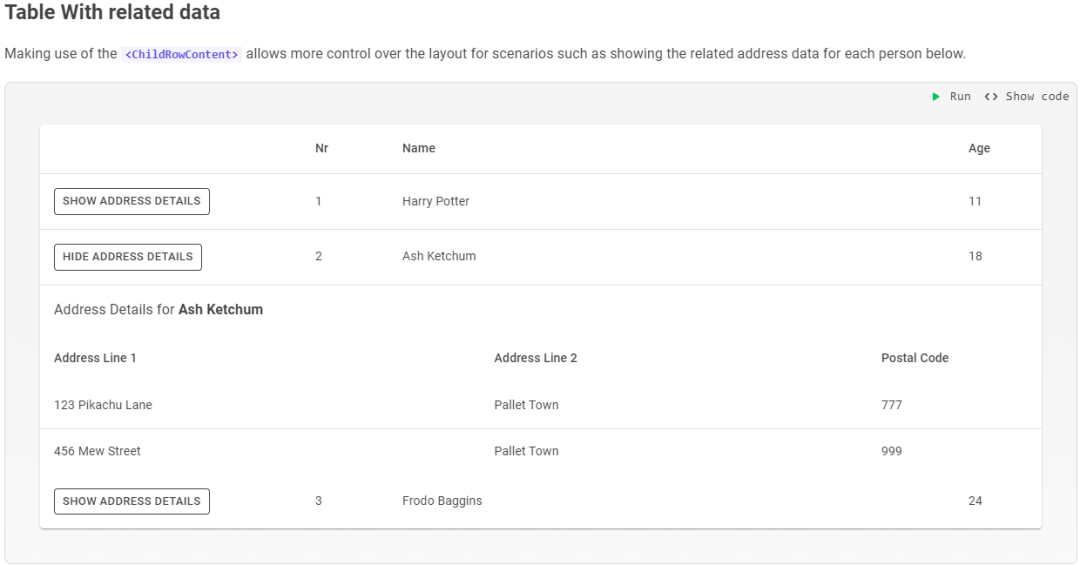
这里我们着重来看看常见的Table UI效果:



安装配置MudBlazor
第一步,安装MudBlazor包
dotnet add package MudBlazor第二步,在_Imports.razor中添加MudBlazor的引用
@using System.Net.Http
@using Microsoft.AspNetCore.Authorization
@using Microsoft.AspNetCore.Components.Authorization
@using Microsoft.AspNetCore.Components.Forms
@using Microsoft.AspNetCore.Components.Routing
@using Microsoft.AspNetCore.Components.Web
@using Microsoft.AspNetCore.Components.Web.Virtualization
@using Microsoft.JSInterop
.....
@using MudBlazor第三步,在_Layout.cshtml中添加字体和样式引用(如果是WebAssembly模式的话,则是在index.html中),同时注释掉原有的site.css样式文件引用。
<head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><base href="~/" /><!-- 以下为新添加的css引用 --><link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" /><link href="_content/MudBlazor/MudBlazor.min.css" rel="stylesheet" /><!-- 以下为原有的css引用 --><link rel="stylesheet" href="css/bootstrap/bootstrap.min.css" /><!-- 以下为不再需要的css引用 -->@*<link href="css/site.css" rel="stylesheet" />*@......
</head>第四步,在_Layout.cshtml底部添加MudBlazor的js脚本引用。
<script src="_framework/blazor.server.js"></script>
<!-- 以下为新添加的js脚本 -->
<script src="_content/MudBlazor/MudBlazor.min.js"></script>第五步,在Program.cs中向IoC容器注入MudService。(.NET 6以下版本在StartUp.cs类中)
using MudBlazor.Services;
// MudBlazor
builder.Services.AddMudServices();最后一步,在MainLayout.razor中添加以下组件:
@inherits LayoutComponentBase
<MudThemeProvider />
<MudDialogProvider />
<MudSnackbarProvider />......至此,MudBlazor组件库的安装配置工作就完成了,下一篇我们使用MudBlazor UI来重构之前的Todo应用。
小结
本篇,我们了解了MudBlazor这个强大的UI组件库。
下一篇,我们就试着将之前的Todo应用使用MudBlazor来重构一下。
参考资料
MudBlazor官网

年终总结:Edison的2021年终总结
数字化转型:我在传统企业做数字化转型
C#刷题:C#刷剑指Offer算法题系列文章目录
.NET面试:.NET开发面试知识体系
.NET大会:2020年中国.NET开发者大会PDF资料












![[AHOI2009]飞行棋 BZOJ1800](http://pic.xiahunao.cn/[AHOI2009]飞行棋 BZOJ1800)






——超简用例)
