我们知道浏览器模式下 Blazor 可以使用 F12 打开开发工具,调试js查看页面元素,那当 Maui Blazor 提示烦人的 an unhandled error has occurred 该怎么进行调试呢?
1. VS 运行工程于 Debug 模式下,只要 BlazorWebview 控件处于焦点,直接按F12就可以打开开发工具了. 没有焦点就鼠标单击屏幕一下, 跟以往一样
(Mac快捷键)ctrl + shift + i / cmd + shift + i
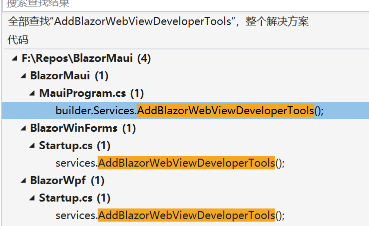
2. 还有一种方法可以使用浏览器开发人员工具 (F12) "远程检查 (remotely inspect)" 功能, 首先,检查您是否在您的文件中添加了 **AddBlazorWebViewDeveloperTools **
Maui工程在 MauiProgram.cs 文件
Hybird工程一般是在 Startup.cs 文件

确认有这行代码
#if DEBUGbuilder.Services.AddBlazorWebViewDeveloperTools();
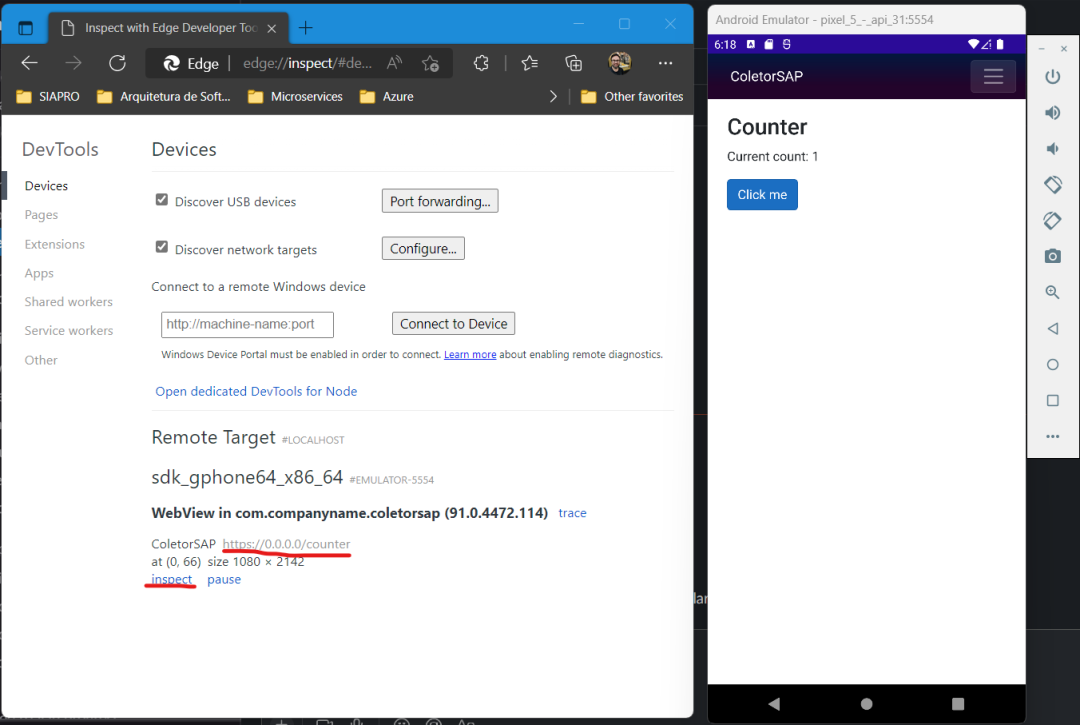
#endif运行您的应用程序并在浏览器(在模拟器外部)中打开一个新选项卡并输入:
Chrome浏览器:
chrome://inspectEdge浏览器:
edge://inspect
注: Chrome调试需要FQ
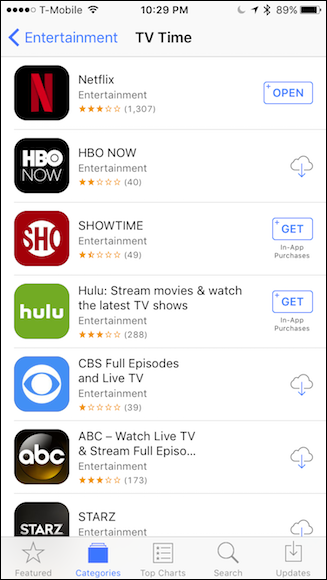
稍等片刻,您将看到如下所示的“检查”按钮:

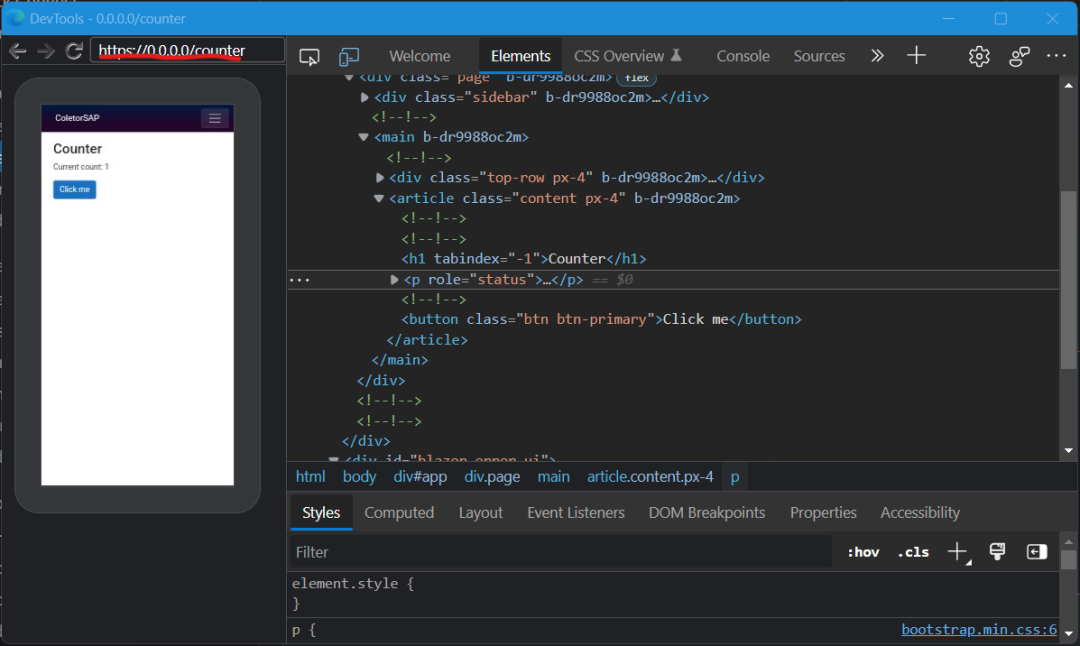
你甚至可以从那里在你的应用程序中导航:

参考资料
https://stackoverflow.com/questions/71991692/maui-blazor-an-unhandled-error-has-occurred
本文来自博客园,作者:周创琳 AlexChow,转载请注明原文链接:https://www.cnblogs.com/densen2014/p/16988516.html