文章目录
- 1. 整体流程
- 2. registry.addResourceHandler()
- 2.1 函数分析
- 2.2 结果演示
- 3. ResourceHandlerRegistration.addResourceLocations()
- 3.1 函数分析
- 3.2 结果演示
1. 整体流程
1. 写一个配置类继承WebMvcConfigurationSupport
2. 利用 registry.addResourceHandler("访问路径").addResourceLocations("分配资源目录");将想要映射的访问路径令其去访问分配的资源路径当中
核心:会将前面匹配的( ** )当中的路径作为相对路径,动态的添加到后面的目录路径当中去,将两个路径连起来去动态访问资源
前后的访问路径和资源目录的书写一定要可以匹配连接上,会将前面匹配路径作为相对路径去资源目录当中进行寻找(非常关键)
@Configuration
public class WebMvcConfig extends WebMvcConfigurationSupport {@Overrideprotected void addResourceHandlers(ResourceHandlerRegistry registry) {registry.addResourceHandler("/Test/**").addResourceLocations("classpath:/D1/"+"");}
}
2. registry.addResourceHandler()
2.1 函数分析
a. 该函数允许对于指定匹配的pathPatter添加一个资源处理程序(ResourceHandlerRegistration),对于与指定路径匹配的资源路径将调用该资源处理程序
b. 允许添加多个匹配的路径, 合法满足一个即可
public ResourceHandlerRegistration addResourceHandler(String... pathPatterns) {ResourceHandlerRegistration registration = new ResourceHandlerRegistration(pathPatterns);this.registrations.add(registration);return registration;
}
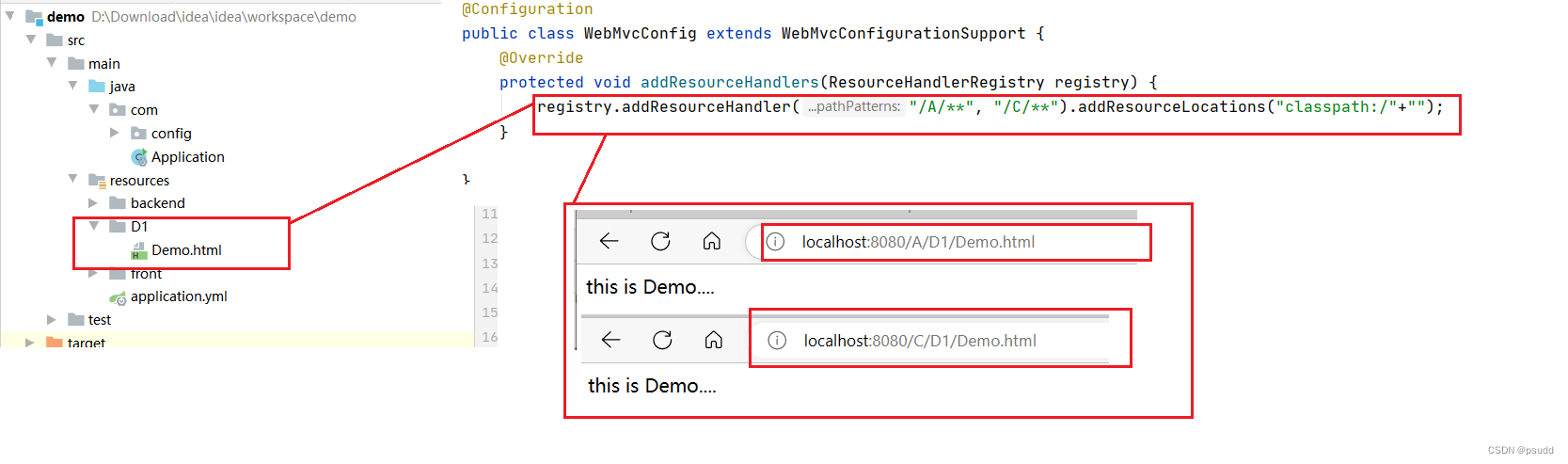
2.2 结果演示
关键a:对于路径资源只需要匹配其中一个即可进行访问
关键b: 对于可能存在包含的路径,系统会自动先将更精确的路径进行优先匹配

3. ResourceHandlerRegistration.addResourceLocations()
3.1 函数分析
a. 对于成功匹配的路径,添加一个或多个资源位置(有效的目录),从中提供静态内容。按照书写的顺序进行依次匹配
b. 允许添加多个资源路径,逐个匹配
public ResourceHandlerRegistration addResourceLocations(String... locations) {this.locationValues.addAll(Arrays.asList(locations));return this;}
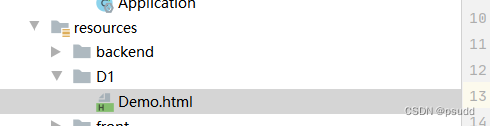
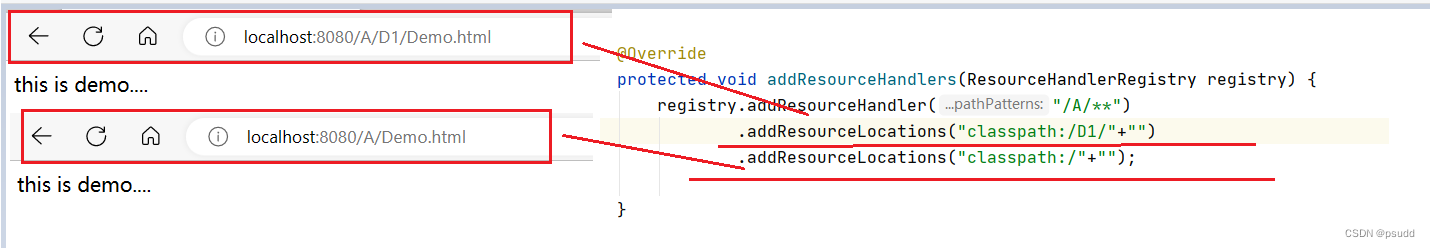
3.2 结果演示
关键a:允许匹配多个路径资源目录里


关键b: 会按顺序匹配资源目录(这个不同于上面路径匹配无序不影响结果,这个资源目录的匹配与书写顺序有关,优先匹配写在前面的资源目录)



)









类似的输出)

第三辑)




