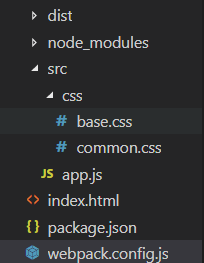
一:目录结构

二:webpack.config.js的配置
const path = require('path');module.exports = {mode:'development',entry:{app:'./src/app.js'},output:{path:path.resolve(__dirname,'dist'),publicPath:'./dist/',//设置引入路径在相对路径filename:'[name].bundle.js'},module:{rules:[{ test: /\.css$/,use:[{loader:'style-loader'//style-loader作用:主要创建style标签,把css插入html代码中。<style></style>//如果想要插入link标签,去引入css的话,使用style-loader/url。<link href="path/to/file.css" rel="stylesheet">},{loader:'css-loader'//css-loader先执行,放在后面的先执行。//css-loader作用:解决import css的问题,把css代码打包到js代码里面。一般情况下,css不能使用import导入//file-loader作用:可以把css和js分别打包成两个文件。}]}]}
}
三:其他文件配置
//app.js
import './css/base.css'
到这里,一个正常的打包css过程就完成了。下面介绍一个这些loader的属性,让我们的使用更灵活。
四:style-loader/useable
//app.js
import base from './css/base.css'
import common from './css/common.css'base.use();//渲染base.css
common.unuse();//不渲染common.css//webpack.config.js 修改loader
loader:'style-loader/useable'
五:style-loader的实现原理
//简易的style-loader实现
//将css插入到head标签内部
module.exports = function (source) {let script = (`let style = document.createElement("style");style.innerText = ${JSON.stringify(source)};document.head.appendChild(style);`);return script;
}
//使用方式1
resolveLoader: {modules: [path.resolve('node_modules'), path.resolve(__dirname, 'src', 'loaders')]
},
{test: /\.css$/,use: ['style-loader']
},
//使用方式2
将自己写的loaders发布到npm仓库,然后添加到依赖,按照方式1中的配置方式使用即可六:css-loader的实现原理(待完善)
七:提取css:ExtractTextWebpackPlugin
八:更强大的处理css代码的loader:postcss
九:怎么开发一个新的loader?




![[Hadoop in China 2011] 中兴:NoSQL应用现状及电信业务实践](http://pic.xiahunao.cn/[Hadoop in China 2011] 中兴:NoSQL应用现状及电信业务实践)



——使用Java通用配置模板方法模式)
)



——GUI编程)

)
上禁用Aero)


